今回は、AWSからリリースされている「Porting Assistant for .NET」のCLIツールを操作し未対応のタグを変換できるようにします。
「Porting Assistant for .NET」は、.NET Frameworkで開発されたアプリケーションを .NET Coreに移植するためのサポートツールです。無料で使用できます。
困っていたこと
「Porting Assistant for .NET」で ASP.NET のaspx ファイルをBlazor コンポーネントに変換を行ってくれますが、変換できるタグに制限がありました。
ASP.NET WebForms の <asp:ListBox> , <asp:DropDownList> , <asp:CheckBoxList>, < asp:RadioButtonList> のようなタグは変換されず下記のようにコメントアウトされます。
<tr>
<td>
@* The following tag is not supported: <asp:ListBox id="listbox1" runat="server"> *@@* </asp:ListBox> *@
</td>
<td>
@* The following tag is not supported: <asp:DropDownList id="dropdown1" runat="server"> *@@* </asp:DropDownList> *@
</td>
<td>
@* The following tag is not supported: <asp:CheckBoxList id="checklist1" runat="server"> *@@* </asp:CheckBoxList> *@
</td>
<td>
@* The following tag is not supported: <asp:RadioButtonList id="radiolist1" runat="server"> *@@* </asp:RadioButtonList> *@
</td>
</tr>
今回はこれらを特定のタグに変換するようにしてみます。
利用するツール・動作要件
Code translation assistant https://github.com/aws/cta を利用します。
CLI の使い方は前回の記事を参照ください。
Porting Assistant for .NET をCLIで使う
TAgConfigs の準備
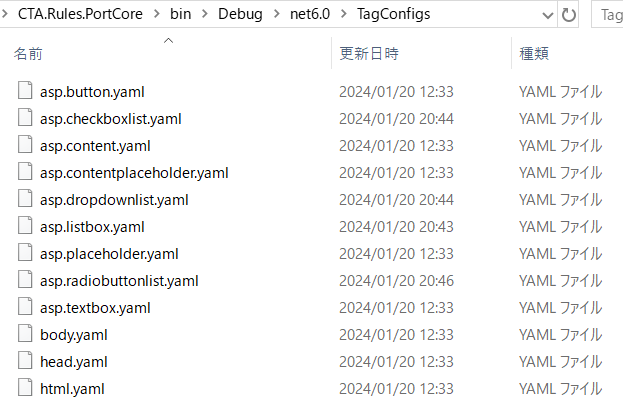
ASPコンポーネントタグに対する設定は TagConfigs ディレクトリにダウンロードされます。
このディレクトリに対応したタグをおいて変換を行います。
このファイルは S3 のリポジトリからダウンロードされますので、いちどCLIツールで変換を行うかディレクトリがない場合は作成します。
今回も Debug ビルドで作成したモジュールで実行したので、CTA.Rules.PortCore/bin/Debug/net6.0/TagConfigs/ ディレクトリに4ファイルを作成しました。
asp.ListBox.yaml の内容
!Template
TagName: asp:ListBox
CodeBehindType: System.Web.UI.WebControls.ListBox
CodeBehindHandler: Default
Templates:
Default: |
@Html.DropDownListFor("dlp1","selectList")
asp.dropdownlist.yaml の内容
!Template
TagName: asp:DropDownList
CodeBehindType: System.Web.UI.WebControls.DropDownList
CodeBehindHandler: Default
Templates:
Default: |
@Html.DropDownListFor("dlp1","selectList")
asp.checkboxlist.yaml の内容
!Template
TagName: asp:CheckBoxList
CodeBehindType: System.Web.UI.WebControls.CheckBoxList
CodeBehindHandler: Default
Templates:
Default: |
@Html.CheckBoxFor( model.CheckBox1)
asp.RadioButtonList.yaml の内容
!Template
TagName: asp:RadioButtonList
CodeBehindType: System.Web.UI.WebControls.RadioButtonList
CodeBehindHandler: Default
Templates:
Default: |
@Html.RadioButtonFor("rdb1", "item1")
今回はyamlファイルの内容が展開されるかを確認するので、html ヘルパーの内容は固定文字で記述しています。
変換の実行と作成されたファイル
前回と同じコマンドで変換を行います。
.\CTA.Rules.PortCore.exe -v net8.0 -c true -s C:\Users\masanao\source\repos\ASPNETWebApplication1\ASPNETWebApplication1.sln
変換が完了しました。razor コンポーネントが作成さてれいます。
WebForm1.razor の内容を確認しました。
TagConfigs の設定通り変換ができていることがわかります。
<tr>
<td>
@Html.DropDownListFor("dlp1","selectList")
</td>
<td>
@Html.DropDownListFor("dlp1","selectList")
</td>
<td>
@Html.CheckBoxFor( model.CheckBox1)
</td>
<td>
@Html.RadioButtonFor("rdb1", "item1")
</td>
</tr>
属性値の変換
次に各要素の属性値を反映させてみます。
用意したASP.NET画面ソース(抜粋)
<td>
<asp:ListBox id="listbox1" runat="server" ForeColor="Red" ToolTip="リストを選択してください。" />
</td>
<td>
<asp:DropDownList id="dropdown1" runat="server" ForeColor="#3333FF" ToolTip="リストを選択してください。" />
</td>
<td>
<asp:CheckBoxList id="checklist1" runat="server" ForeColor="#009933" ToolTip="いずれかの選択肢にチェックをいれてください" />
</td>
<td>
<asp:RadioButtonList id="radiolist1" runat="server" ForeColor="Yellow" ToolTip="いずれかの〇にチェックをいれてください" />
</td>
今回は各コンポーネントに ForeColor, ToolTip の属性をいれたものを用意しました。
TagConfig の内容
!Template
TagName: asp:CheckBoxList
CodeBehindType: System.Web.UI.WebControls.CheckBoxList
CodeBehindHandler: Default
Templates:
Default: |
@Html.CheckBoxFor( #ID#, new{ title=#ToolTip# style="Color=#ForeColor#" } )
元の属性値を##で囲った変数として指定しています。
変換後のファイル
<tr>
<td>
@Html.DropDownListFor(listbox1, new{ title="リストを選択してください。" style="Color="Red"" })
</td>
<td>
@Html.DropDownListFor(dropdown1, new{ title="リストを選択してください。" style="Color="#3333FF"" })
</td>
<td>
@Html.CheckBoxFor( checklist1, new{ title="いずれかの選択肢にチェックをいれてください" style="Color="#009933"" } )
</td>
<td>
@Html.RadioButtonFor(radiolist1, new{ title="いずれかの〇にチェックをいれてください" style="Color="Yellow"" })
</td>
</tr>
変数部分が展開されていることが確認できました。
参考情報
OSSとして公開されている Porting Assistant for .NET のGitHub リポジトリにリンク等がのっています。
CLIツールとして利用している Code translation in Porting Assistant for .NET のツール
https://github.com/aws/cta