まとめ
とりあえず全部のscriptタグにdeferでもつけてみる
問題
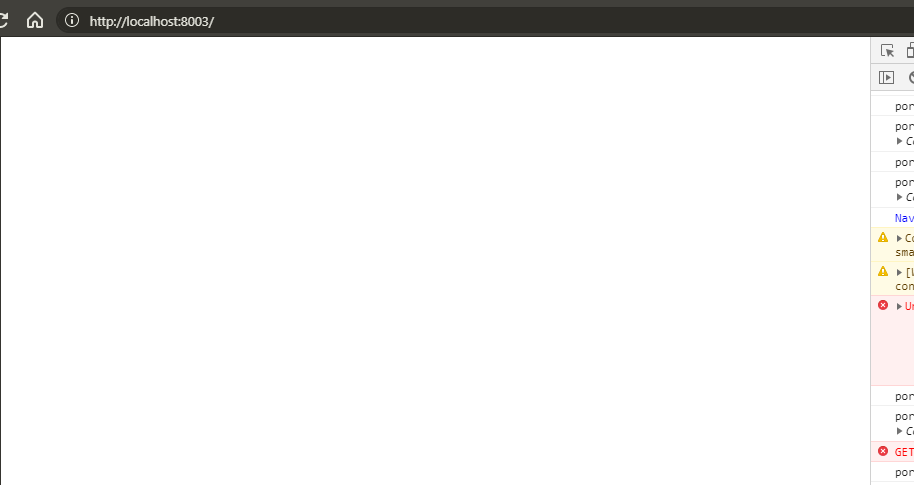
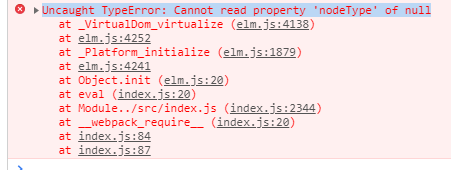
画面がまっしろで開発者ツールのコンソールにUncaught TypeError: Cannot read property 'nodeType' of nullって出る
状況
<!DOCTYPE html>
<html lang="ja">
<head>
<script type="text/javascript" src="/elm.js"></script><!-- elm makeで生成したやつ -->
<script type="text/javascript" src="/index.js"></script><!-- この中でElm.Main.initしてる -->
</head>
<body></body>
</html>
あんまりないと思うけどこんな状況
ElmのコードをJS側にくっつけてても一緒
解決法
1 deferったりする
<!DOCTYPE html>
<html lang="ja">
<head>
<script type="text/javascript" src="/elm.js" defer></script>
<script type="text/javascript" src="/index.js" defer></script>
</head>
<body></body>
</html>
最低限Elm.main.initしてるほうにはdefer付ける必要があります
2 下の方に置く
<!DOCTYPE html>
<html lang="ja">
<head>
<script type="text/javascript" src="/elm.js"></script>
</head>
<body><script type="text/javascript" src="/index.js"></script></body>
</html>
deferなんて知らないってひとにおすすめ
原因
別にElm関係ない。DOMをマウントするときにちゃんと対象のDOMが存在するかどうかって話
jsのパースとかDOMのできるタイミングとかいろいろあるけど詳しくは他で調べてください。大事なのはDOMができたあとでinitするってことです
deferはjsの実行をDOMができたあとにするのでそれで通ります
詳細を気にしなければ何も難しいことはないですね