何周も遅れてしまっているのですが、フロントエンド周りの勉強に取り組んでいます。色々と遠回りをしつつ、Next.jsに流れ着きました。SSRとかSSGとか分かりにくい言葉が多くて難しそうに感じたので、自分なりの理解を図にしてみました。
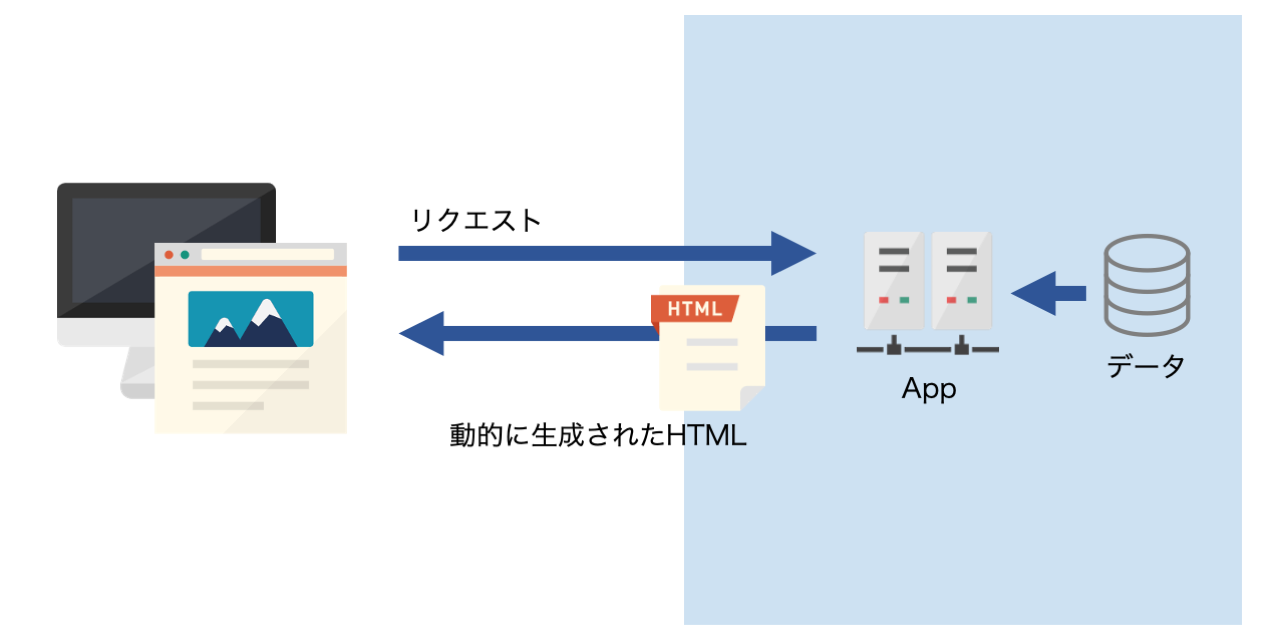
Server Side Application
サーバーはリクエストを受けると動的にHTML文書を生成して返却する。
1993年にCGIが登場した時から基本的に同じ仕組みであり、今でも主要なアーキテクチャです。
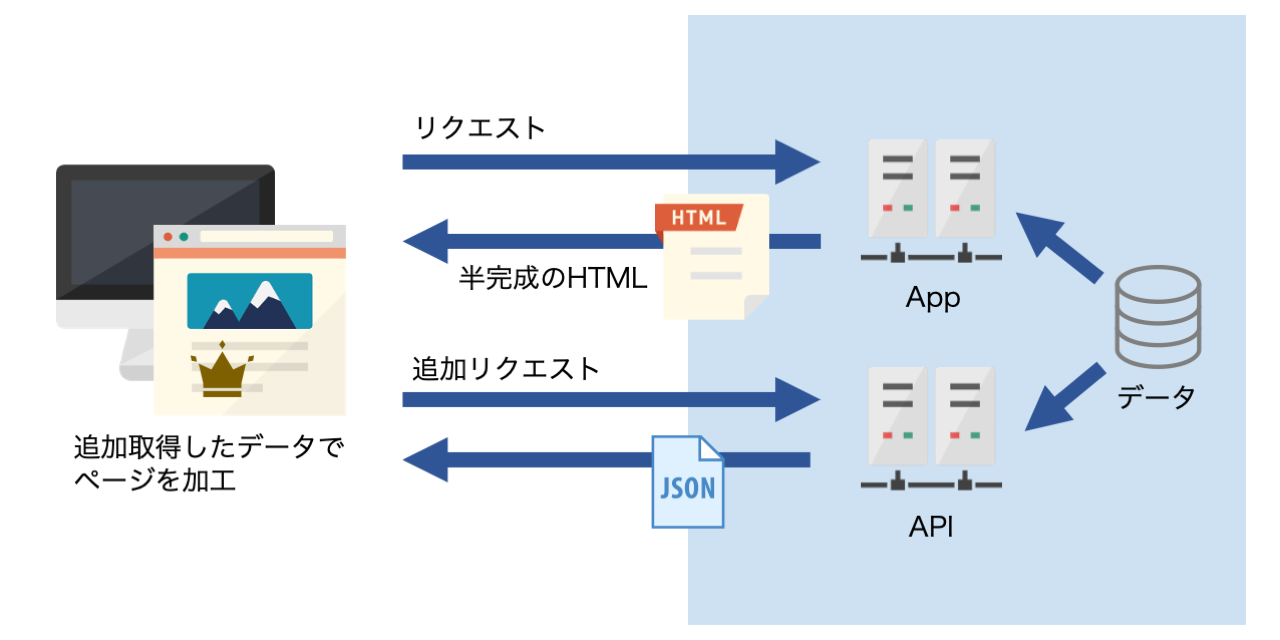
Ajax
クライアント(ブラウザ)側のJavaScriptでサーバーから追加データを取得し、DOM操作でページの内容を書き換える。
ページ遷移することなくコンテンツを書き換えることができる手法です。このアーキテクチャが登場してから、Webアプリケーションで実現できるUIや表現の幅が飛躍的に広がりました。
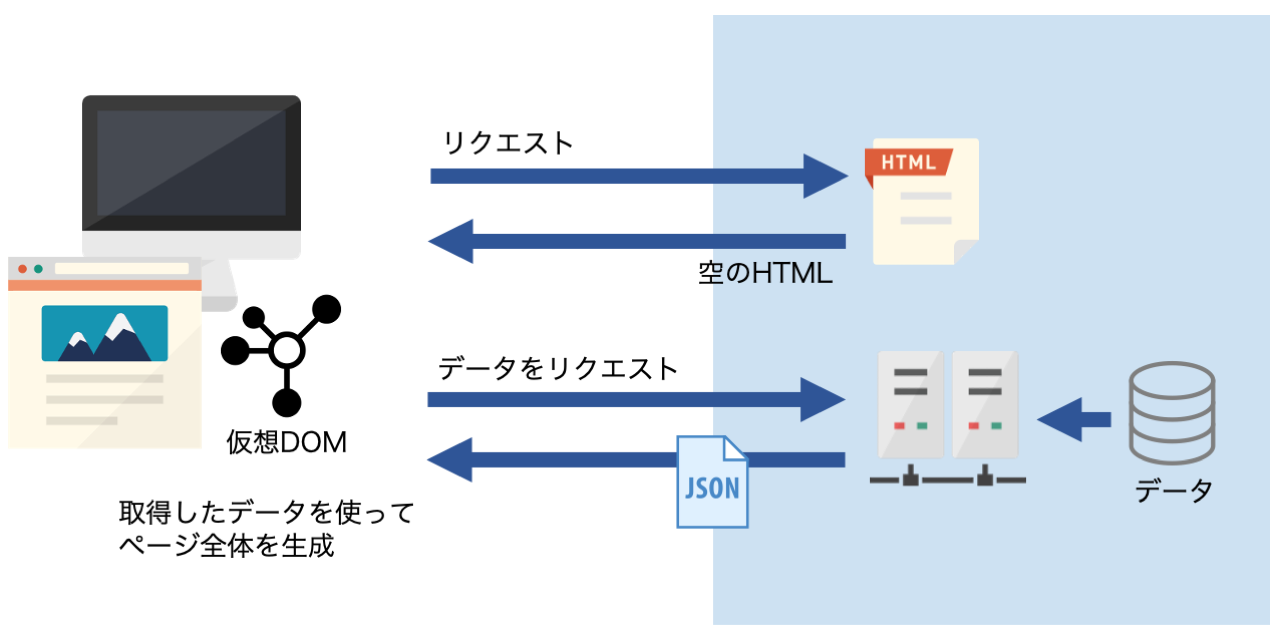
CSR (Client Side Rendering)
Ajaxとの違いが分かりにくいですが、同じといえば同じです。特徴的なのは、最初に取得するHTMLがほぼ空で、ページ全体をJavaScriptで生成するという点です。ページ遷移することなくページ全体を書き換えることができるのでインタラクションが高速です。このように作られたアプリケーションをSPA(Single Page Application)といいます。
一方で初回アクセスでは大きなJavaScriptコードを読み込み、ページ全体を処理することになるので、初回ロードが重くなりがちです。
また、原始的なクローラではコンテンツを取得できない場合があるため、SEO的に不利です。
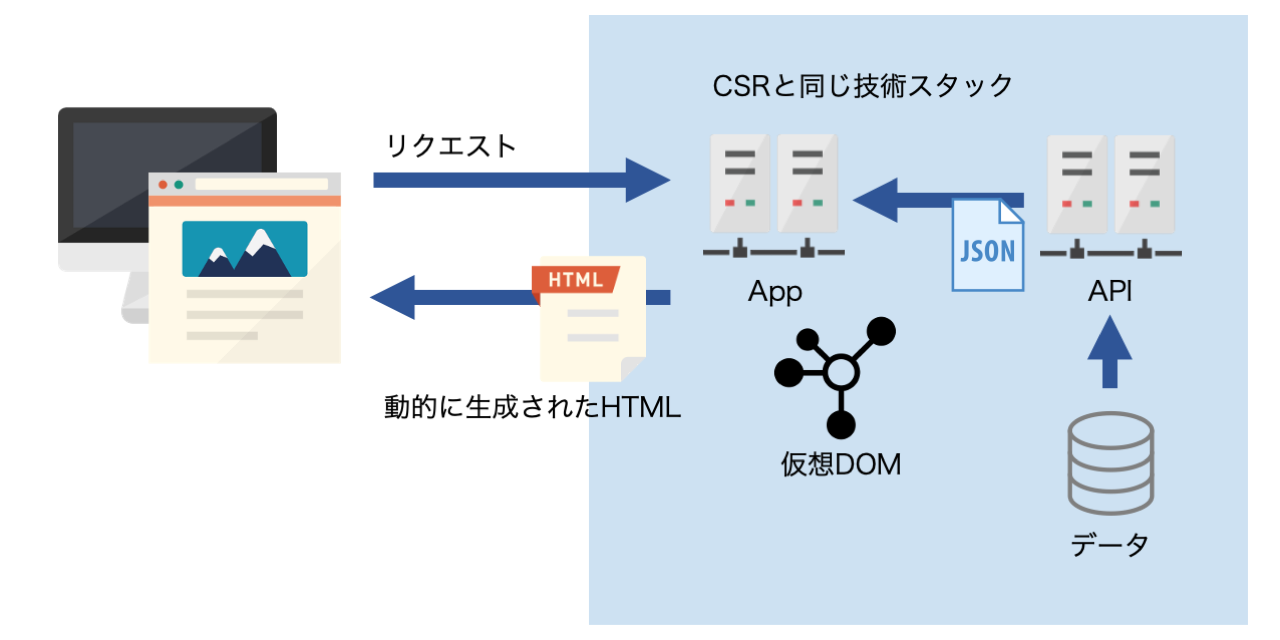
SSR (Server Side Rendering)
CSRのデメリット(初回の重さやSEOの問題)を解決するため、リクエストに対して動的にHTML文書を返却するのがSSRです。
…あれ?それって1周回って従来のサーバーサイドアプリと同じじゃない?となりますが、はい実際同じですね。
特徴としてはCSRのクライアント側と同じ技術スタック(JavaScript、仮想DOMなど)をサーバーサイドでも利用するということです。Next.jsなどのフレームワークでは同じロジックをクライアントサイド、サーバーサイドと容易に使い分けることができるようになっています。
デメリットはやはりサーバーサイドの重さです。特にフロントの実装と同じ感覚でAPI通信などを利用すると、レスポンスに時間がかかります。
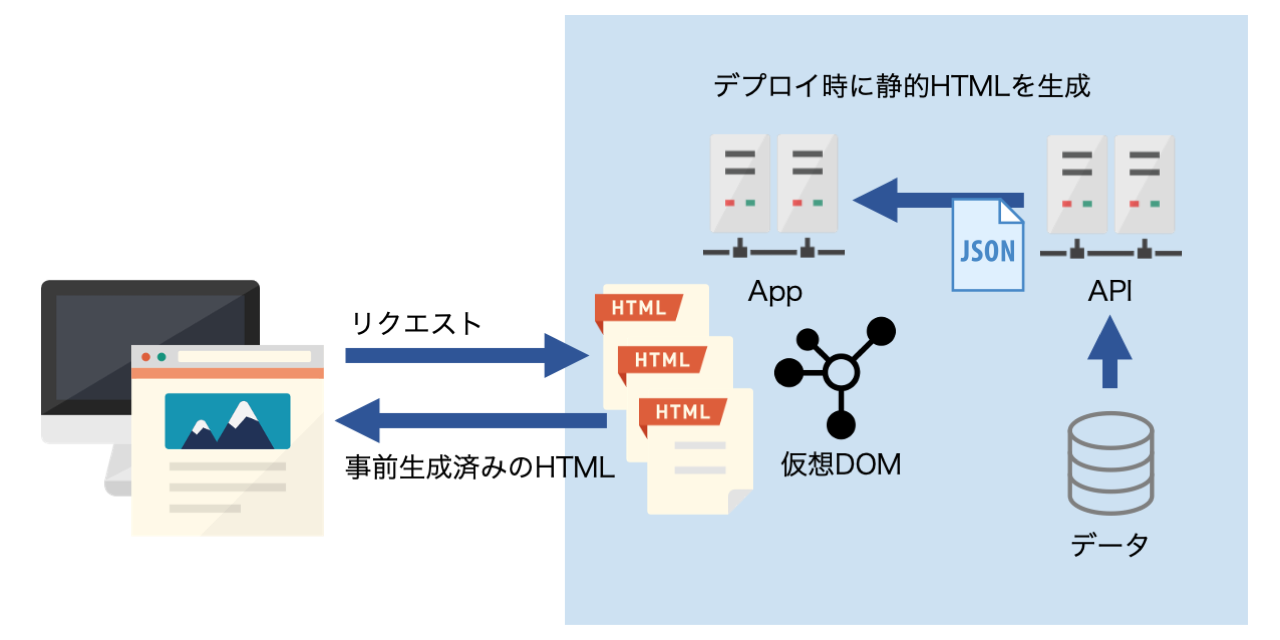
SSG (Static Site Generating)
SSRはレスポンスが遅いので、それを解決するため事前に静的なHTMLを生成しておこう。というのがSSGです。
…あれ?それって2周回って静的HTML?サイトジェネレーターやMovableTypeみたいなやつ?となるんですが、そうです。
これも特徴はCSRやSSRと同じ技術スタックが使われる点です。対応したフレームワークを利用すれば、1つのアプリケーションの中でCSR、SSR、SSGを適材適所で使い分けることが可能です。
SSGではビルド時にHTMLを生成するので、配信は非常に高速な一方、デプロイした後はページの内容を動的に変更することができません。
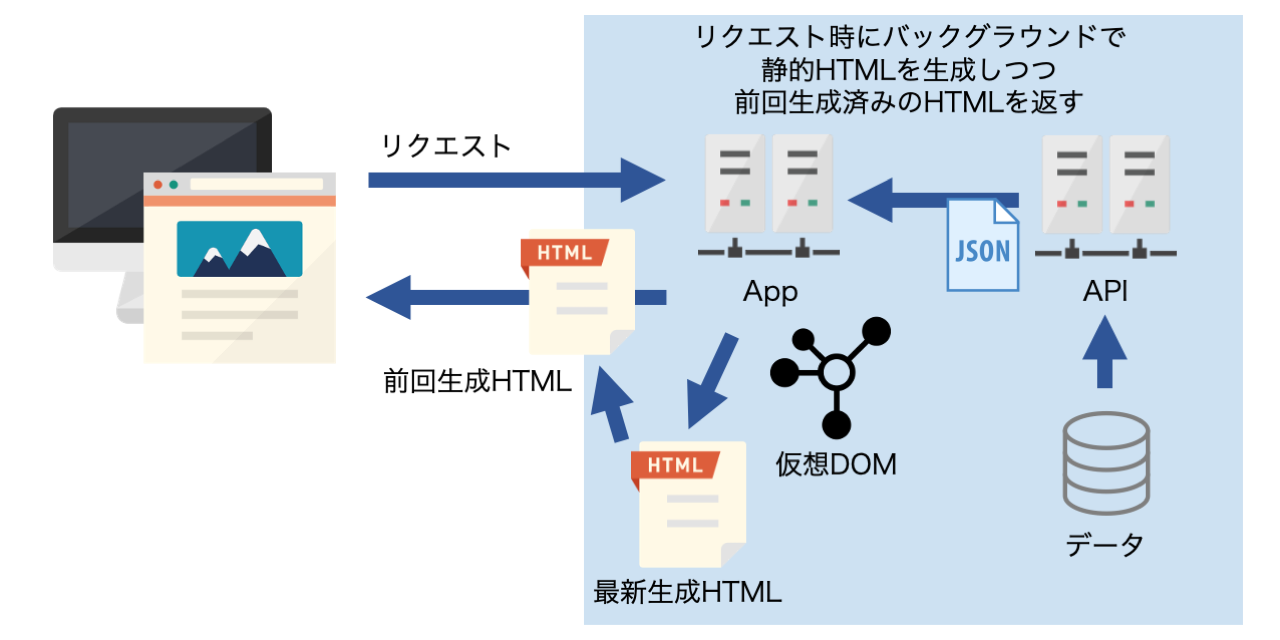
ISR (Incremental Static Regeneration)
SSGは速いけど内容を更新させられない。ISRはそれを解決する方法で、SSRとSSGのハイブリッドといえるものです。SSRもSSGも既視感のあるアーキテクチャでしたが、ISRはこれまで見たことのない仕組みです。
ISRではSSRのようにリクエストに応じてHTMLを生成するのですが、生成はバックグラウンドでやりつつ、すでに生成されている古いほうのHTMLを返却します。そのため、内容は少し古い代わりにSSGと同じレベルで高速にレスポンスされます。
最後に
ISRは非常に強いですが、最新のコンテンツを返すことはできないので、どの場面でも使える。というわけではありません。Next.jsを利用すれば、CSR, SSR, SSG, ISRを適材適所で容易に使い分けられる。というのがポイントだと思います。サーバ側もクライアント側もまとめて単一コードベースのモノリシックなアプリケーションとして開発を始めることができます。このような特徴は、特に1人開発でスモールスタートするような場合に初速度的な点で有利になりそうだと感じました。