はじめに!
「iOS + 機械学習の面白さが伝えればいいな」
そんな思いでこの記事を書いてます
今回紹介するのはCreateMLっていうiOSアプリに機械学習ぶちこめるサービスみたいなやつです。
これが使えるようになれば、例えばカメラで物体を検出したり、心拍数を計測してヘルスケアアプリ的なのを作ったり、アプリの幅が広がってリッチな開発ができるはずです^ - ^
この記事で書くこと
- CreateMLの概要
- 使い方
- データの収集方法
- モデルの作成方法
- iOSへの組み込み方法
- 感想
です。具体的なところまでつっこんでます
ではどうぞ
createMLってな〜〜〜〜〜に
そいつはWWDC19で発表された、mac上で動作する機械学習モデルをtrainingし、そのモデルを簡単にiOSアプリに組み込めるバカ便利なサービスでございます
↓とってもわかりやすい公式紹介video
どうやって使うんって感じなんですけど、元々テンプレートみたいなやつがあって、そこからGUIでデータ選択とか学習とかするだけです。
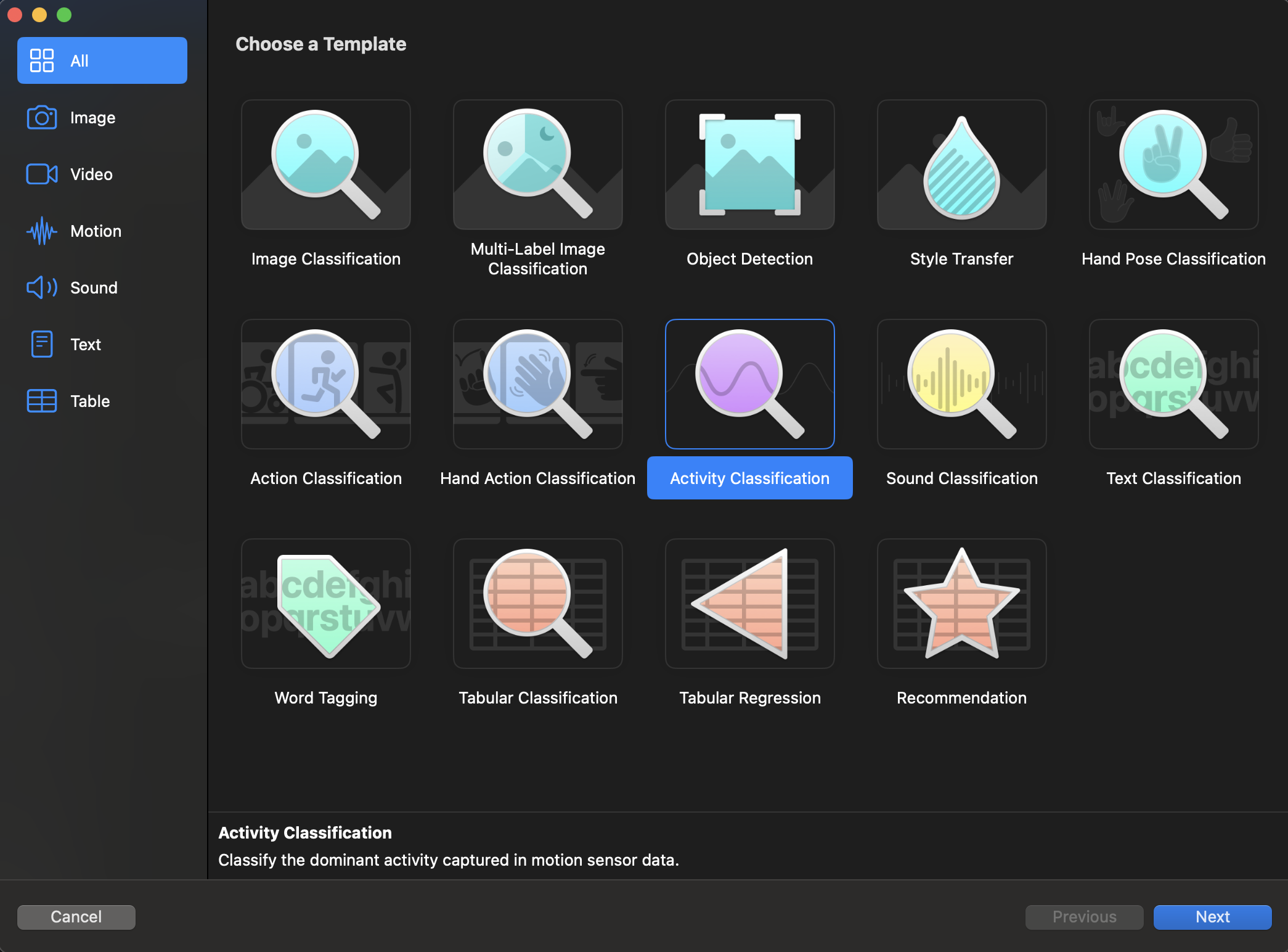
例えばこんな感じのテンプレートが用意されてます。
tensorflowとかだと自分で考えてモデルを構成する必要がありますが、やりたい機械学習を頭の中で考えて選ぶだけなので簡単ですね
UIもappleって感じがしてLOVE!かわいい
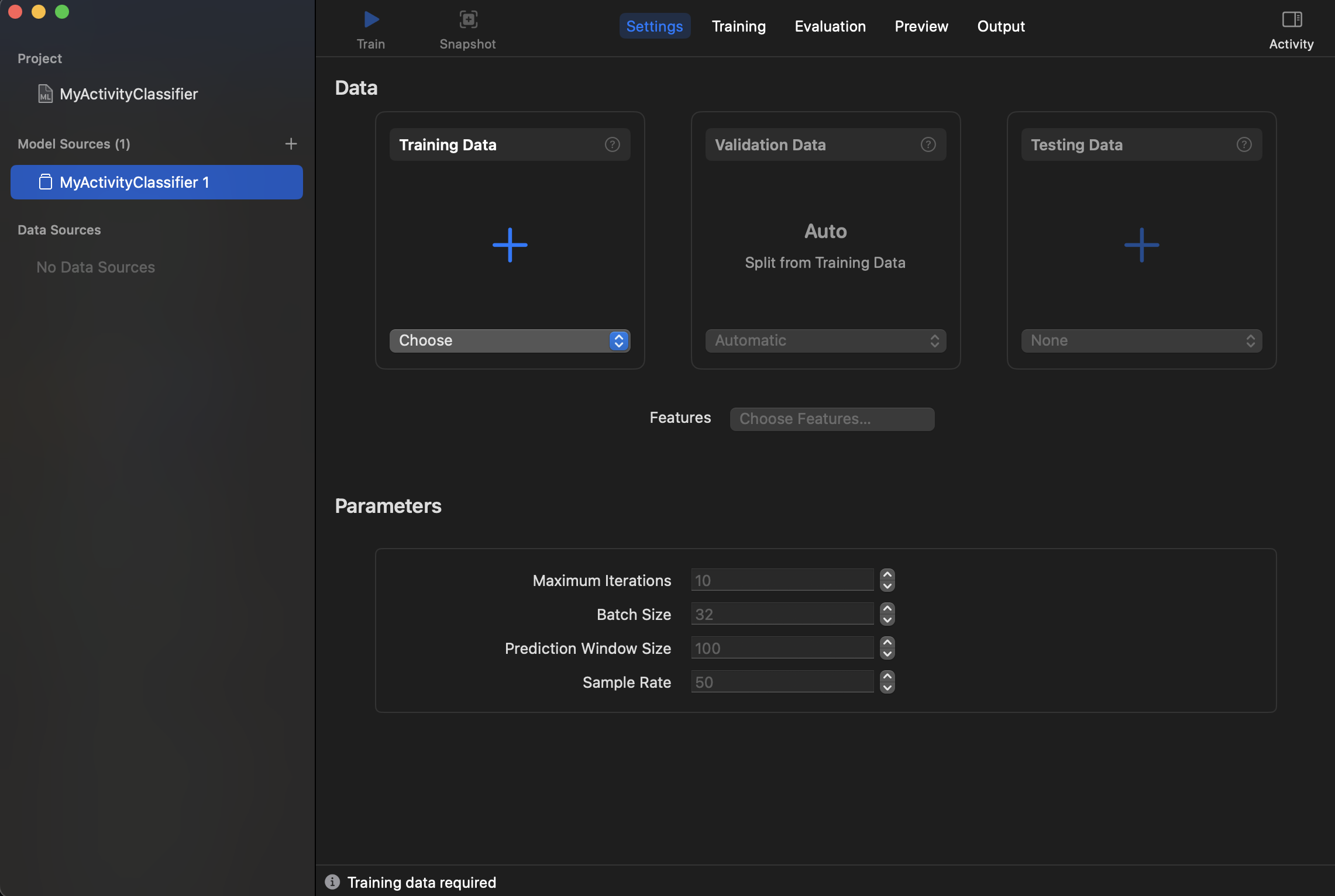
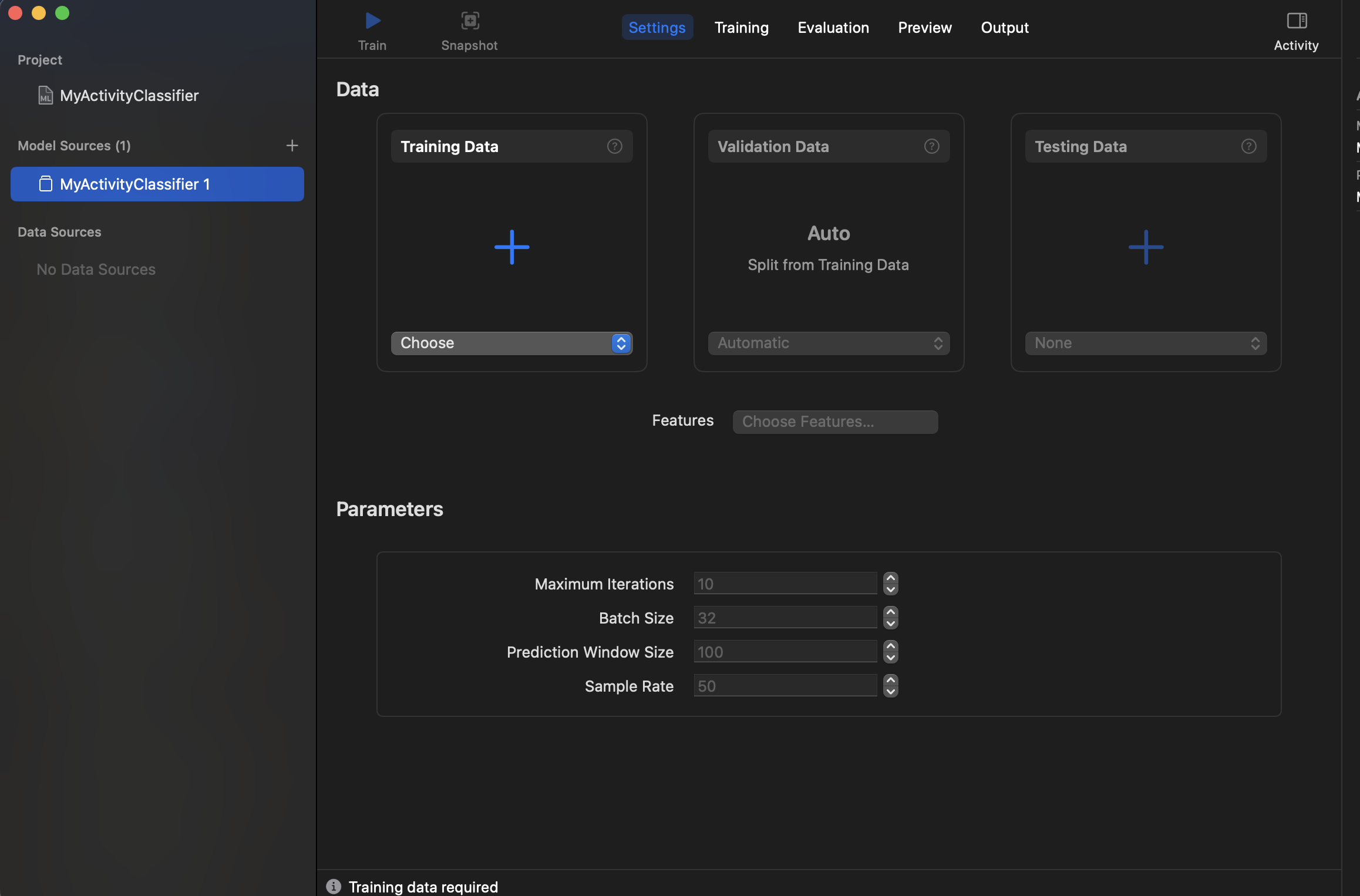
テンプレートから進むとこんなワークスペース画面になります。概要なので詳細は省きますが、GUIでいろいろ操作できるっていうことだけイメージしてもらって!
さあ実際に使ってみようかしら
今回は「スマホで円を描くモーションを検知する」を例として実際にやってみます
テンプレートの選択
「円のモーションを検知するには?」
↓
いろいろ調べた結果ジャイロセンサが良さげでした
それゆえ今回は生体データを時系列的に扱うことができる、Activity Classifierを使ってみることにします!こいつ!
データセットの用意
テンプレートを選択するとこんな画面になります
さあ機械学習モデルを作るにはデータが必要です。
「どうやって収集する?」
「収集アプリなんてあるわけがない」
「エンジニアだし作っちゃいましょか」
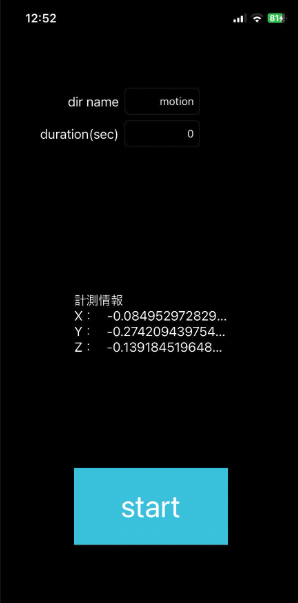
データ収集アプリ
作りました
- 使用ライブラリ
- coreMotion
- uikit
円モーションのジャイロデータを収集できるアプリです。
流れとしては、
タップして計測開始
↓
振動でインターバルを提示
↓
データがcsvとしてiPhoneのローカルに保存される
みたいな感じ!
このデータを「ファイル」アプリからAirDropとかでPCに共有してcreateMLに持っていきます。
※ もし「ファイル」アプリからアプリ内フォルダが見えない場合は以下リンクを参照してください。セキュリティ上info.plistで許可してないと見えないようになってます。僕はsandboxって概念知らなくて結構ハマりました、、
よしゃモデルを作っていこう
さて学習データが集まりました!
ここからそのデータを使ってモデルを作成し、モーション分類をしていきましょう。
今回自分は円モーションを検知するというよりは、
「円モーションと円モーション以外のクラスを用意して、その中でどれになるか分類する」
みたいな感じで作りました。
モデル作成の前にまずデータをフォルダ分けしましょう
構造こんな感じにしておくと便利です。shellとかでよしなに操作してください
- hoge
- train
- stay
- walk
- circle
- test
- stay
- walk
- circle
こんな感じでフォルダごとに整理できたら、createMLを使用してモデルを作成していきます。
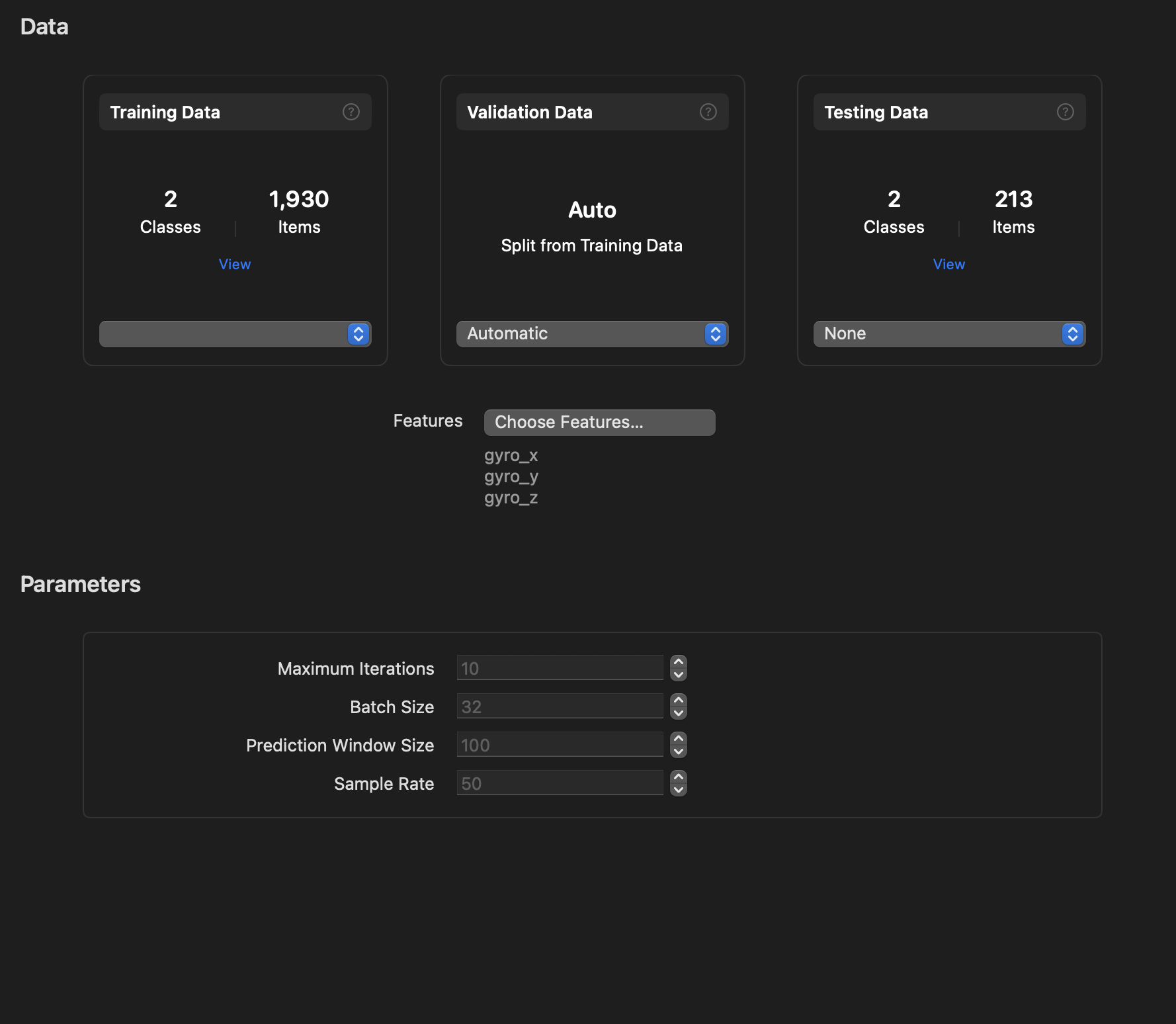
さあ左に訓練、右にテストデータを入れましょーーー
UIわかりやすいからよしなにできるはず
下のparametersってなんぞやって感じですが
- Maximum Iterations
- 繰り返しの数
- Batch Size
- 1回の学習で何回データセット回すか?
- prediction window size
- 分類サイズの単位
- rate
- 1秒間何回サンプリングしてるか
みたいな感じです!機械学習の詳細は本題じゃないのでさらっと流します
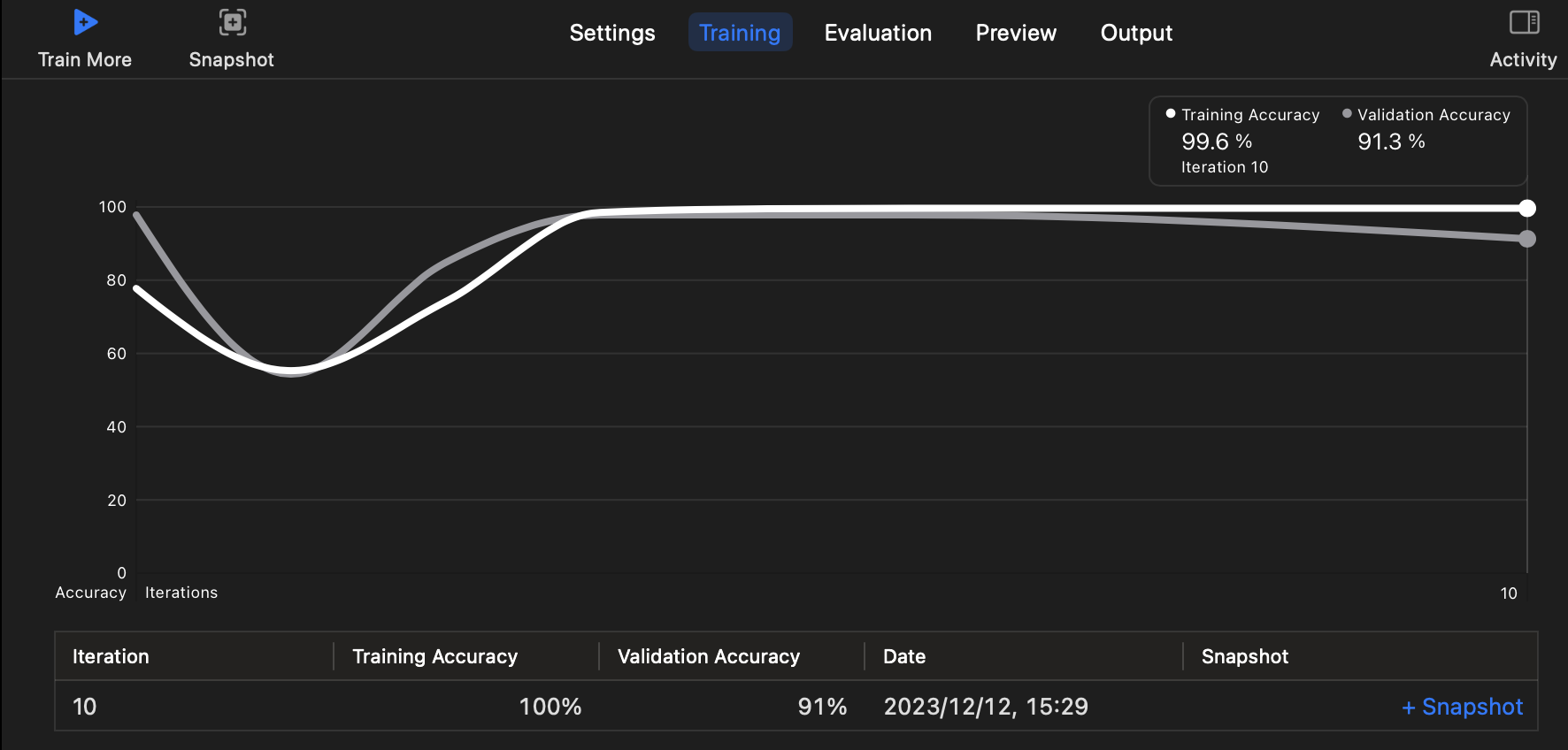
あとは左上のtrain▶️ボタンを押せば学習開始します。何回かイレテーションとかbatchとか調整して精度あげてみましょう〜〜
ちょっとOver Fitting気味だけどまあいいや!
学習できたらOutputタブからGetボタンで.mlmodelを出力して、これで作成完了!
👍👍👍👍
iOSアプリへ取り込んでみる
モデル作ったらテストしたいですよねそりゃあ
さあエンジニアなので作りました検証アプリ
さっきのやつと大体仕組み同じなので説明省略
ここからはこのアプリにどうやってモデルを組み込んだかを手順踏んで説明してきます
まず.mlmodelmをどこでもいいのでドラッグandドロップで置いときましょう
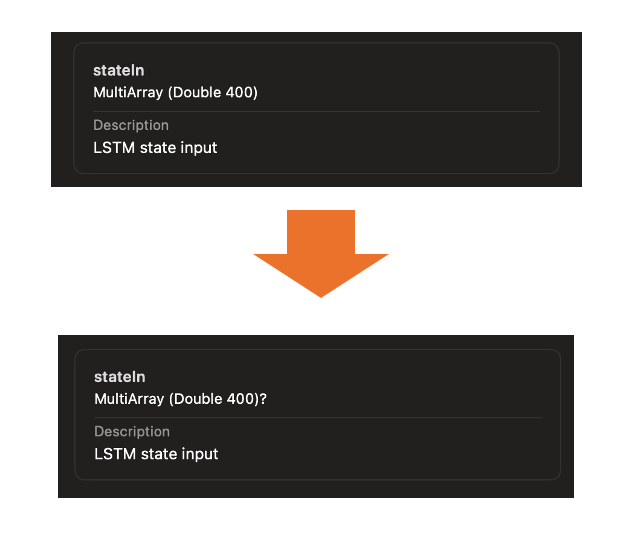
モデルのprediction詳細をみてみると、デフォルトでは入力にLSTMのstateInが必須になってます。今回はそんな高度なことしないのでオプショナルにしていきましょう。(使わんでも十分精度出るので、、)
ここでオプショナルにするために大分ハマりました、、というのもxcodeから操作できないぽいです多分
めちゃめちゃ探したらpython使ってできるみたいでした。これ以外にできる方法があったら教えてほしいです。
import coremltools
mlmodel = coremltools.models.MLModel('your_ml_model.mlmodel')
spec = mlmodel.get_spec()
# 3はstateInのindexなので自分に合わせて変更する
input3 = spec.description.input[3]
input3.type.isOptional = True
# save the spec back out
mlmodel = coremltools.models.MLModel(spec)
mlmodel.save('your_ml_model.mlmodel')
参考issue
オプショナルにできたらコードをゴリゴリ書いて検知部分を実装していきます!
一部抜粋
private func setUpSensor() {
if !motionManager.isAccelerometerAvailable {
print("Accelerometer is not available on this device.")
}
motionManager.gyroUpdateInterval = AppParameters.samplingRate
let queue = OperationQueue()
var count = 0
motionManager.startGyroUpdates(to: queue) { (gyroData, error) in
if let data = gyroData {
// Process accelerometer data
self.classifier.process(deviceMotion: data)
count += 1
}
if let error = error {
print("Error reading accelerometer data: \(error)")
}
}
classifier.delegate = self
}
これをビルドして、、
検知できました👍
おわりでございます
めちゃ簡単ですよねcreateMLすばらしい
本来であればsklearnとかでモデル作成して、どーやってモデル組み込むか調べて、、って感じですが、これ使うと親和性高くてびっくりです。。
今回はジャイロセンサのみ使って簡単なモーションを検知しただけですが、他にも加速度センサとか心拍数のデータとかいろんなのあります!!そいつらとcreateML組み合わせればヘルスケアアプリでもなんでも作れそうでわくわくでございますね
までもモーション検知についてはまだいろんな課題があるみたいです、、
とにかく、他にもいろんなワークスペースあるので興味あったらやってみてください〜〜
長くなりましたが読んでくれてありがとうございました