FlutterでプルダウンのUIを実装したい場合はDropDownButtonを使うと思います。
DropDownButtonクラスのitemsにメニューの選択肢のウィジット、よくある例だとTextウィジットの配列を渡しonChangedも用意すればタップ時にメニューウィンドウが表示されます。
itemsの数によってよしなにメニューウィンドウの高さを調節してくれますが、候補がいくつも例えば100個ぐらいある場合だと画面の上下いっぱいの高さに広がります。
さらに凄い極端な例で、isExpandedにtrueでの横幅に広がる設定も入れてると画面いっぱいに広がってしまい他のUIが見えなくなってしまいます。↓

このメニューウィンドウの高さって変更できないの?と調査したらFlutterの2.2.0以上のバージョンだとmenuMaxHeigthという高さを指定できる引数が新しく追加されていました。
Flutter2.0.x代や1はできないので注意です
公式ドキュメント↓
試してみた
適当に数値を設定するだけです
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ドロップダウン'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Center(
child: DropdownButton(
items: List.generate(100, (index) => 'hogehogehoge')
.toList()
.map((value) => DropdownMenuItem(
value: value,
child: Text(value),
))
.toList(),
onChanged: (_) {},
isExpanded: true,
menuMaxHeight: 450, // ← 追加
),
),
),
);
}
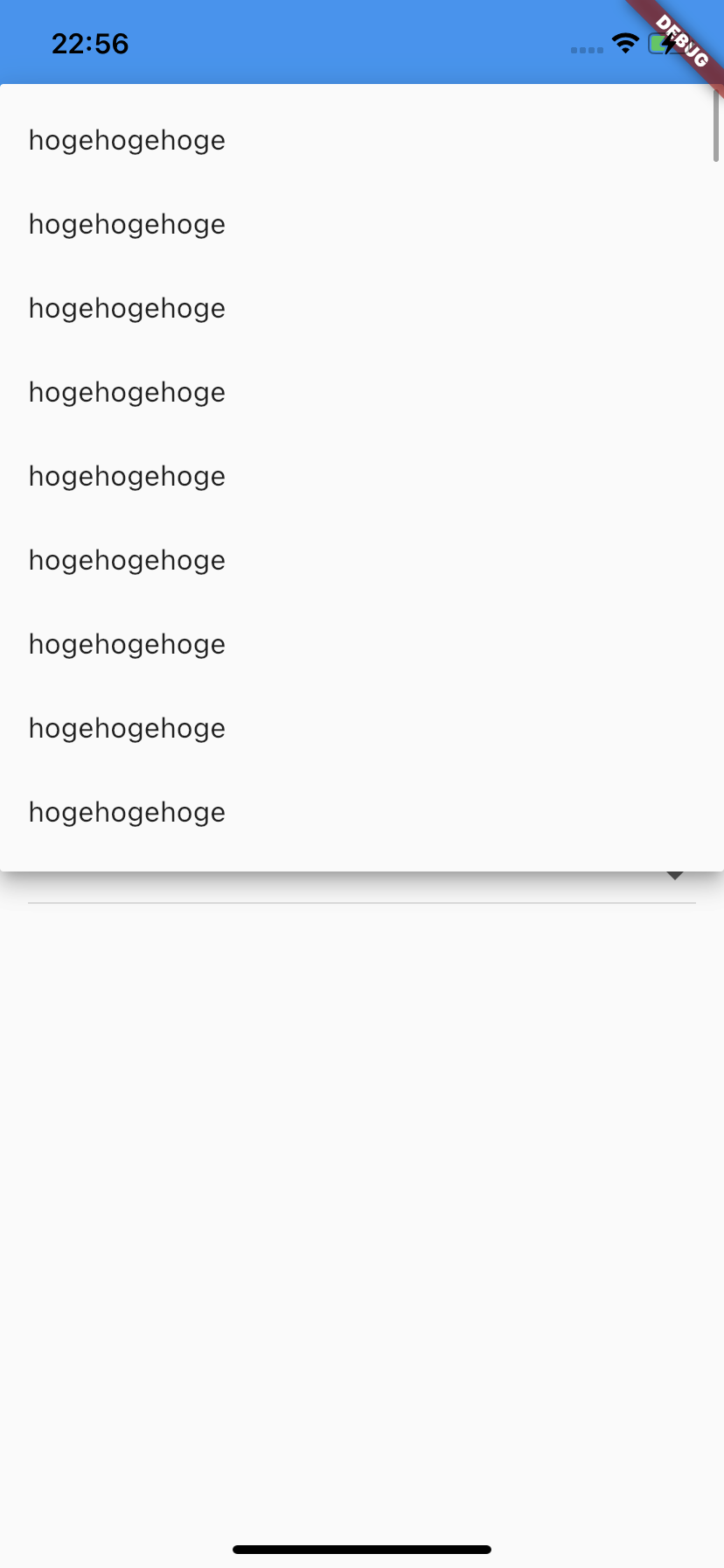
画面いっぱい広がらず指定の高さのメニューウィンドウで表示されます↓