はじめに
現在、弊社ではWeb/モバイル共にMagicPodを導入しE2Eテストの拡充を図っています。
MagicPodとはAIテスト自動化クラウドサービスで、Web/モバイル共にノーコードまたはローコードでテストシナリオを作成できます。
色々と試行錯誤している段階ですが、自分がMagicPodでできるFlutterアプリの自動テストの具体的内容やちょっとした知見をこの記事を通して共有したいと思います。
対象読者
- Flutter(に限らず)モバイルアプリでのE2Eに興味がある人
- MagicPodが気になっている人
書かないこと
- 他テスト手法との使い分けのような比較
- 他E2Eツールの比較観点
まだ試行錯誤中のため。。。 ![]()
前提情報
弊社では医療向けの国家試験対策アプリを展開しており、いくつかのアプリはFlutter製になってる段階です。
一番注力しているアプリが以下の歯科衛生士アプリで
開発環境ベースでまずはMagicPodのE2Eテストの導入を進めました。
これから記載していくテストケースは、MagicPodのトライアル期間を通じて作ったものになります。
自分が組んだテストケースの形
自分は基本的に以下のことができているテストケースを作っていきました。
- クラウド環境でいくつかの自動テストが回ること
- 複数の機能を使ったシナリオテストベースでのテストケース
歯科衛生士以外の職種アプリもあり1つだけならまだ確認は大丈夫ですが、複数アプリ✖️2OS分を手動テストで確認するのは非常に大変です。
将来的にある程度は複数アプリのテストを同じテストケースを使って自動化したいと考えてます。
上記2点を元にアプリの以下機能で
- 認証機能
- ログイン
- 新規会員登録〜退会処理(も含む 一度作ったアカウントを削除して、次テスト時に利用できるようにするため)
でまずはテストケースを作成しました。該当するアプリ画面は以下になります。
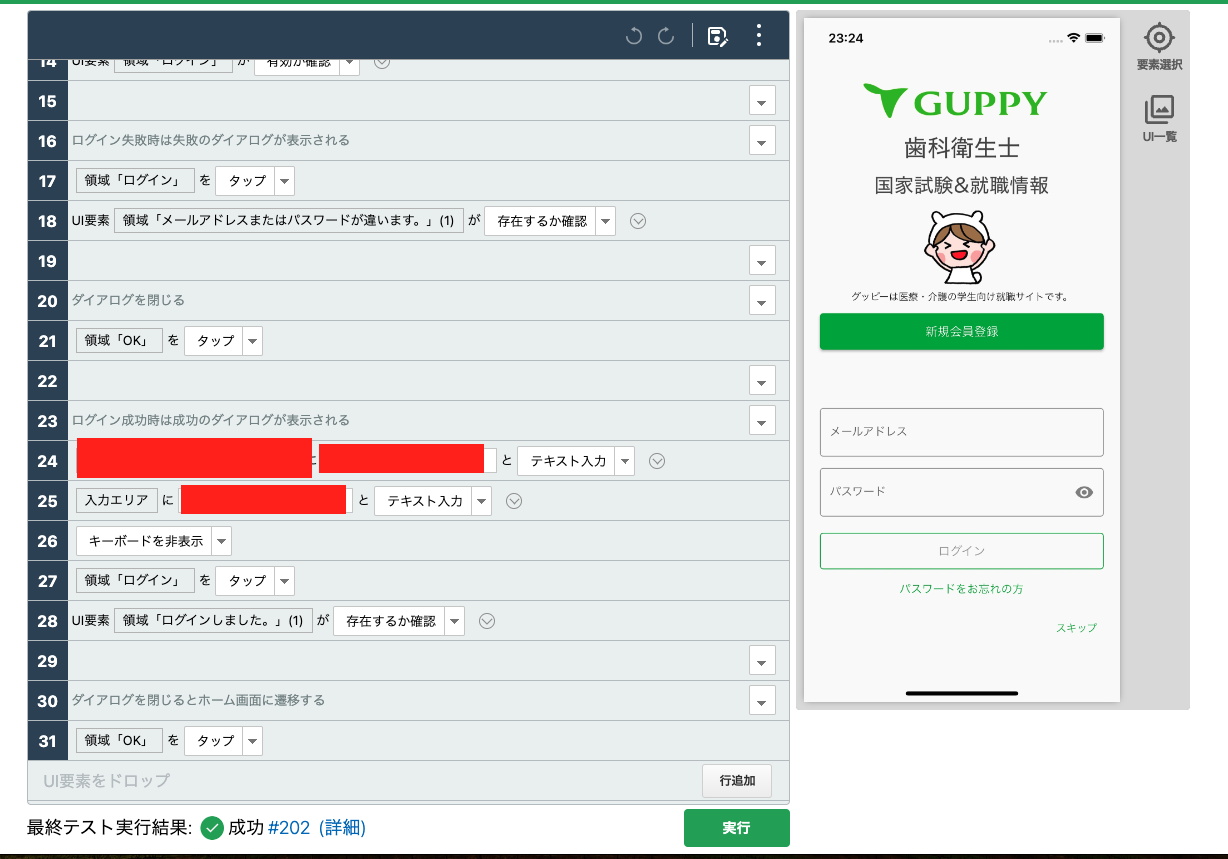
ログイン

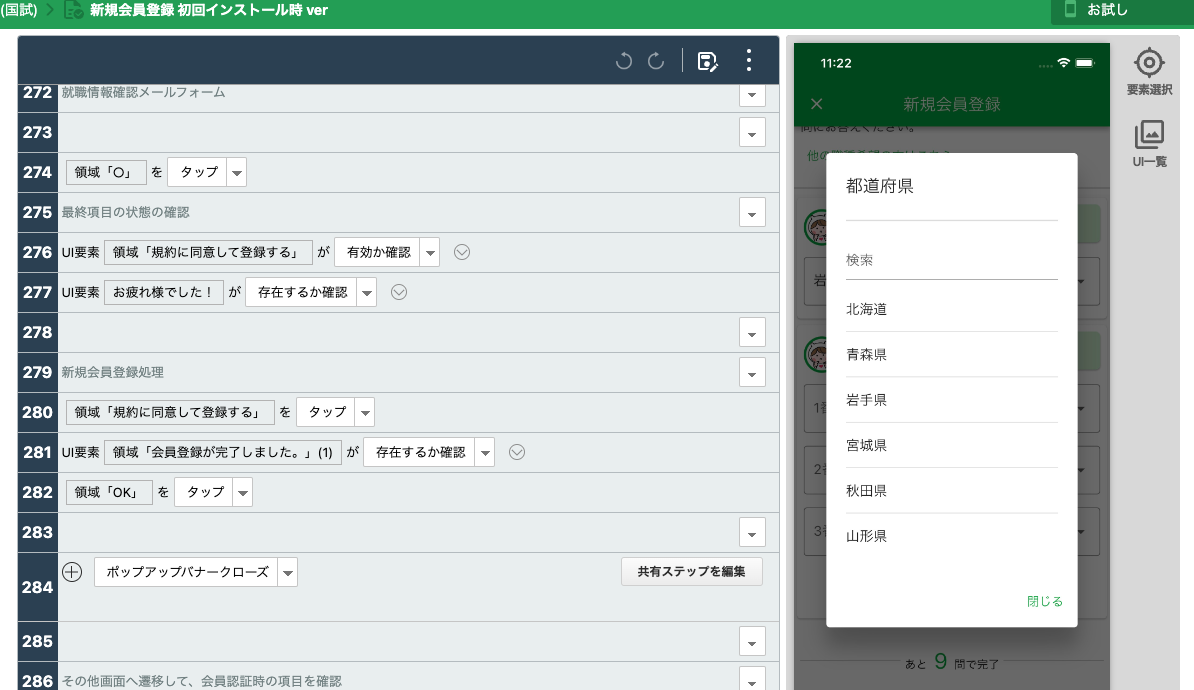
新規会員登録

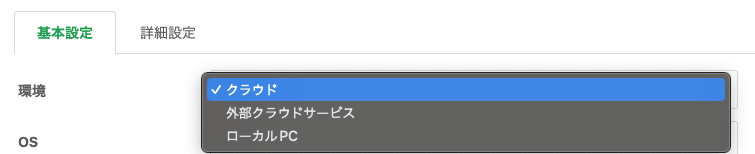
MagicPodのモバイルのテスト実行環境として3パターンあり、クラウドを選ぶとMagicPod側で用意しているクラウド環境で実行できます。
iOSの場合はSimulator
で実行します。
OSバージョンなどの具体的なサポート環境はこちらで確認できます。
テストケース作成に関して
ヘルプ自体も非常に充実していますが、実際のアプリでどういう風にテストケースを作成していくか簡単に説明します。
流れ
- テストケースを作成し、編集画面に遷移
- 実行する端末のセットアップ
- 実際に動かしながらテストを作っていく
1. テストケースを作成し、編集画面に遷移
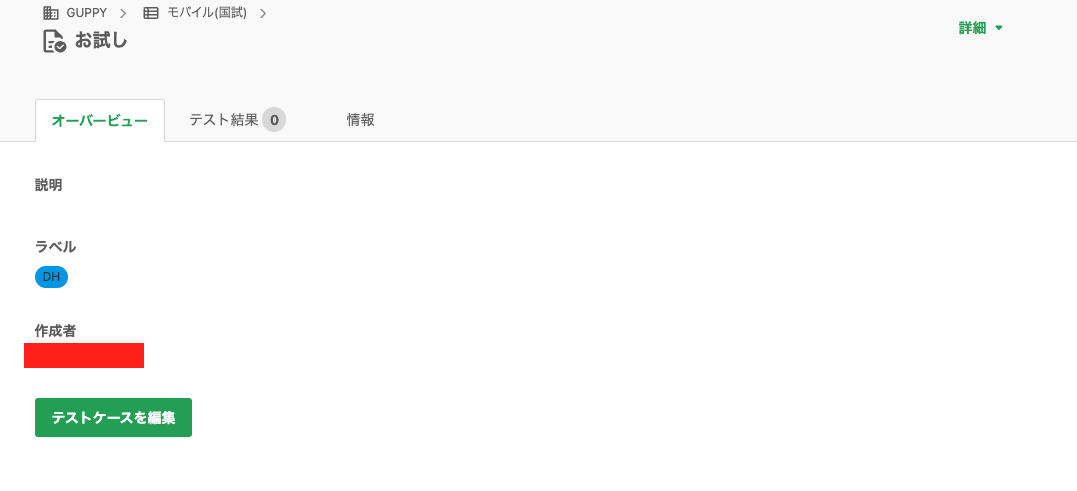
コンソール画面よりテストケースを追加 > 各フォームに入力するとテストケースの画面に遷移します。
テストケースを編集を押すと具体的にテストを作っていく画面に遷移します。
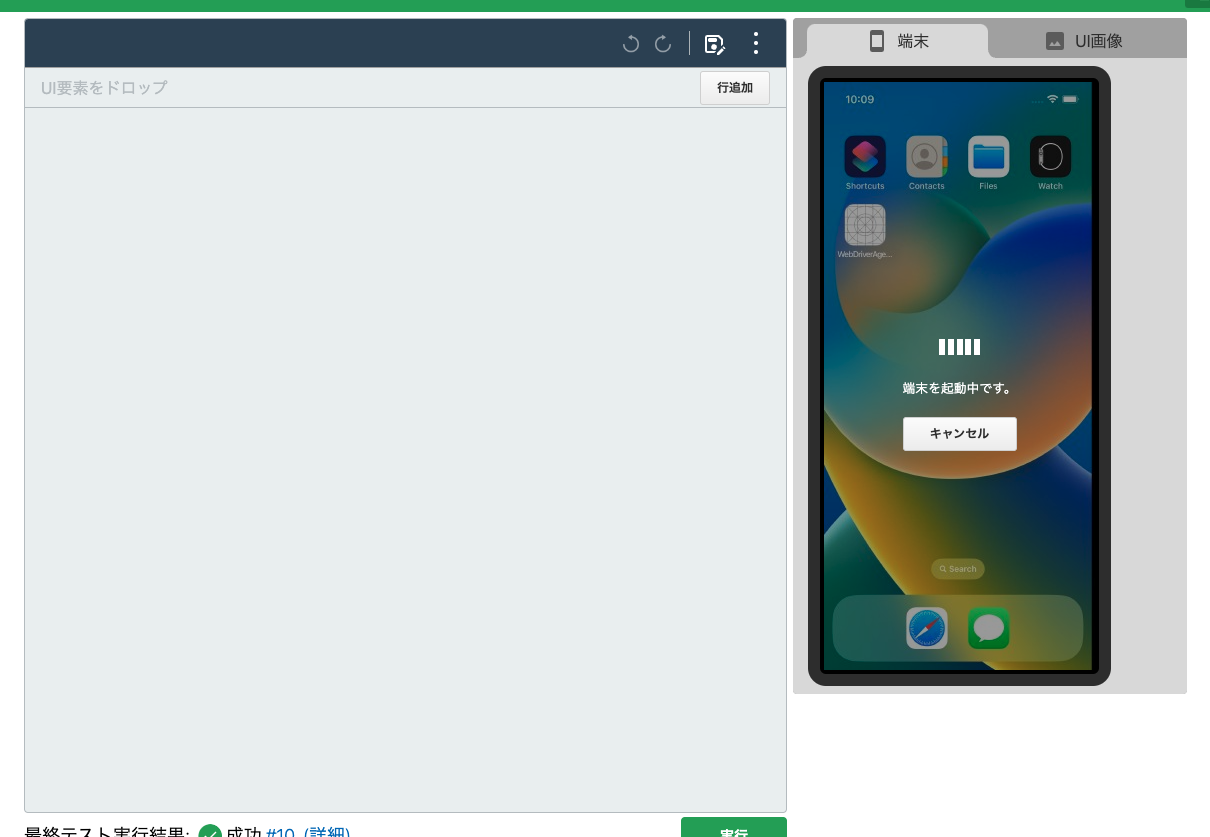
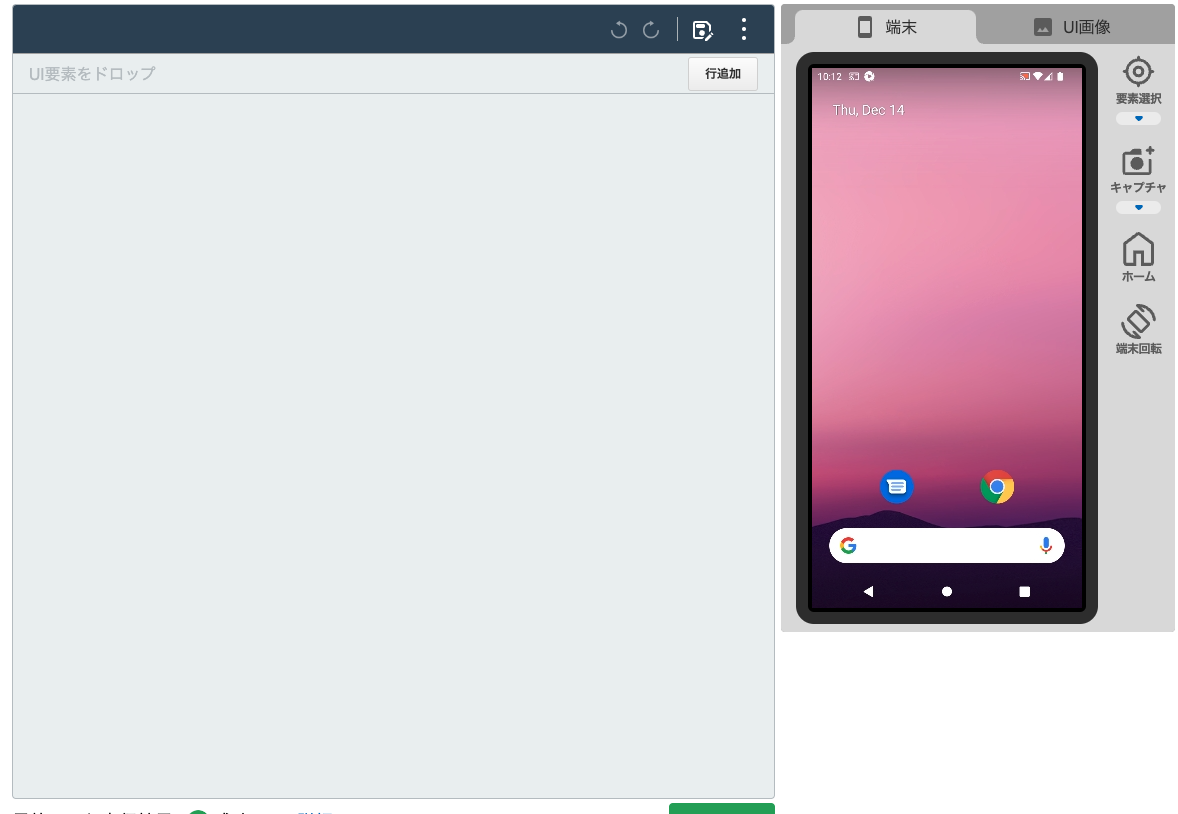
本来はアプリファイルをアップロードしてからでないと、右の端末内に何も表示されませんがいくつか共有ステップを作成しているため出てきています。共有ステップが何かに関しては後述します。
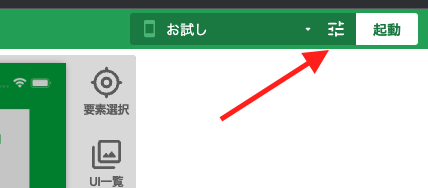
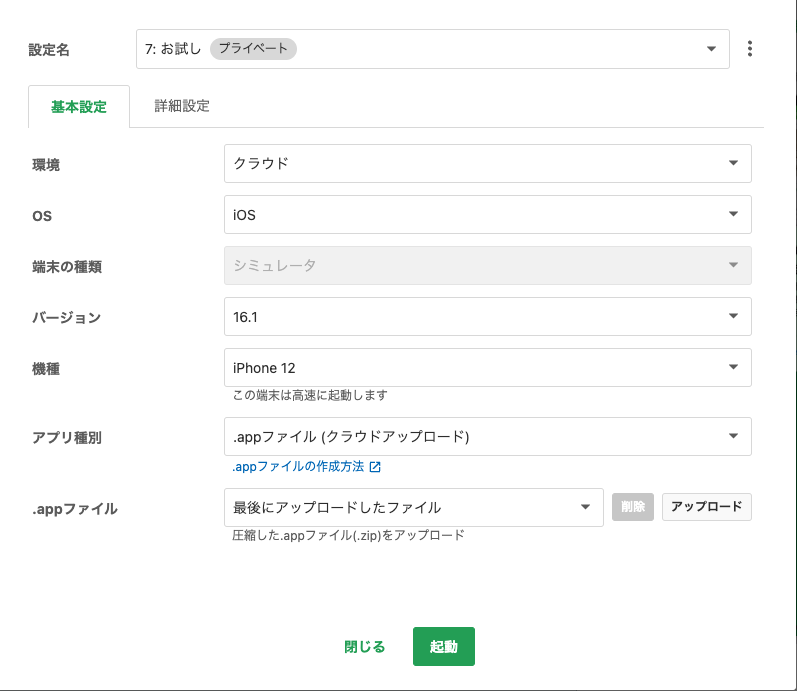
2. 実行する端末のセットアップ
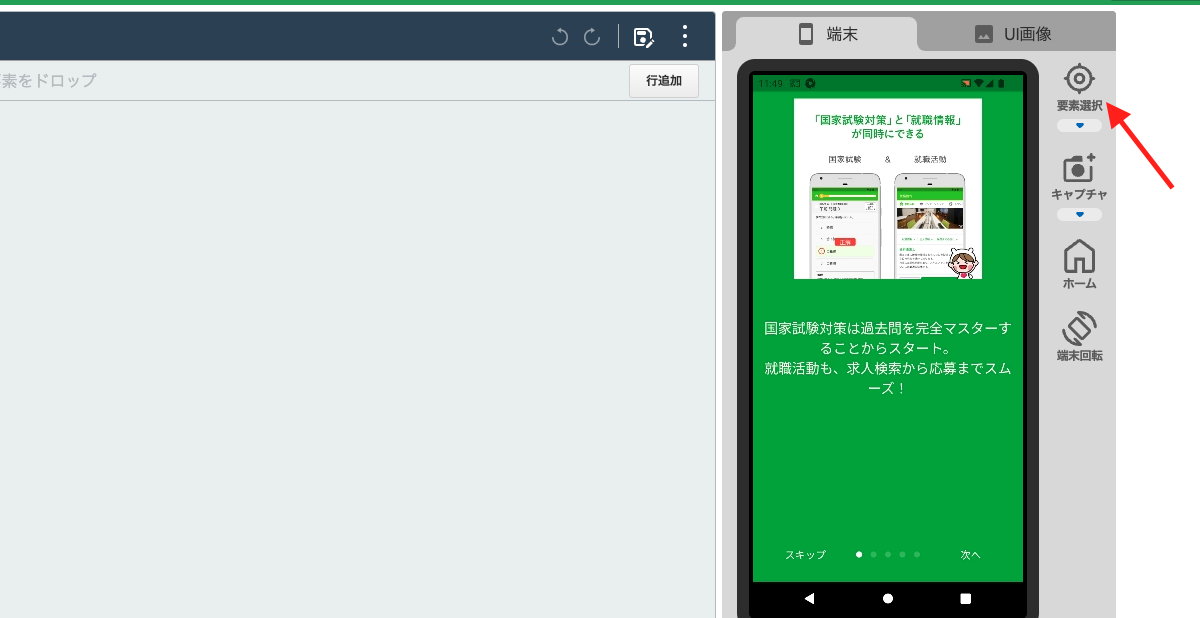
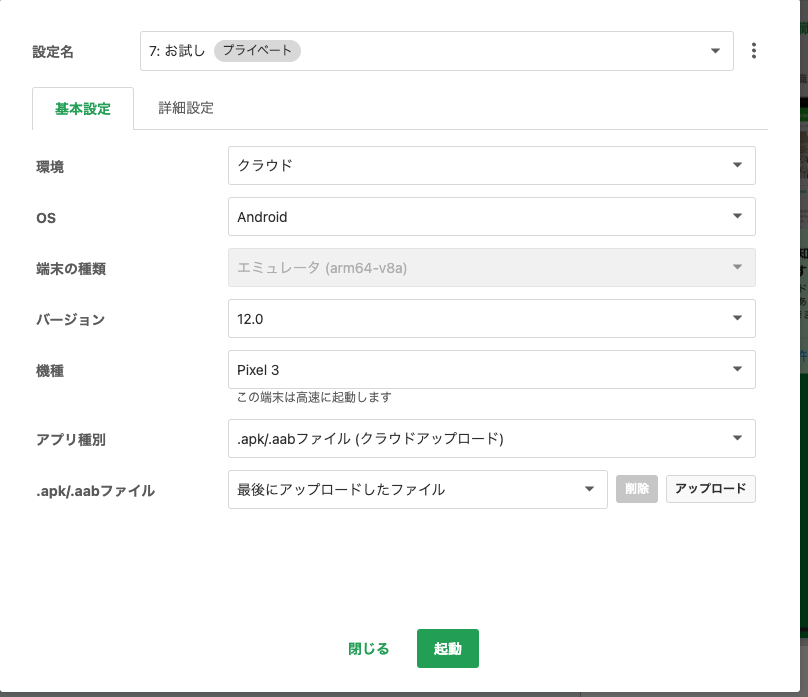
SimulatorまたはEmulatorのセットアップを矢印の箇所から設定することができます。

ボタンを押すとウィンドウが表示され、OSの箇所を変更すると実行するSimulatorまたはEmulatorの設定を選ぶことができ、


iOSはappファイル,Androidはapkファイルをアップロードして起動ボタンを押すとSimulatorまたはEmulatorにアプリをインストールすることができます。
appファイルの作成方法はMagicPodのヘルプで詳細がわかります。
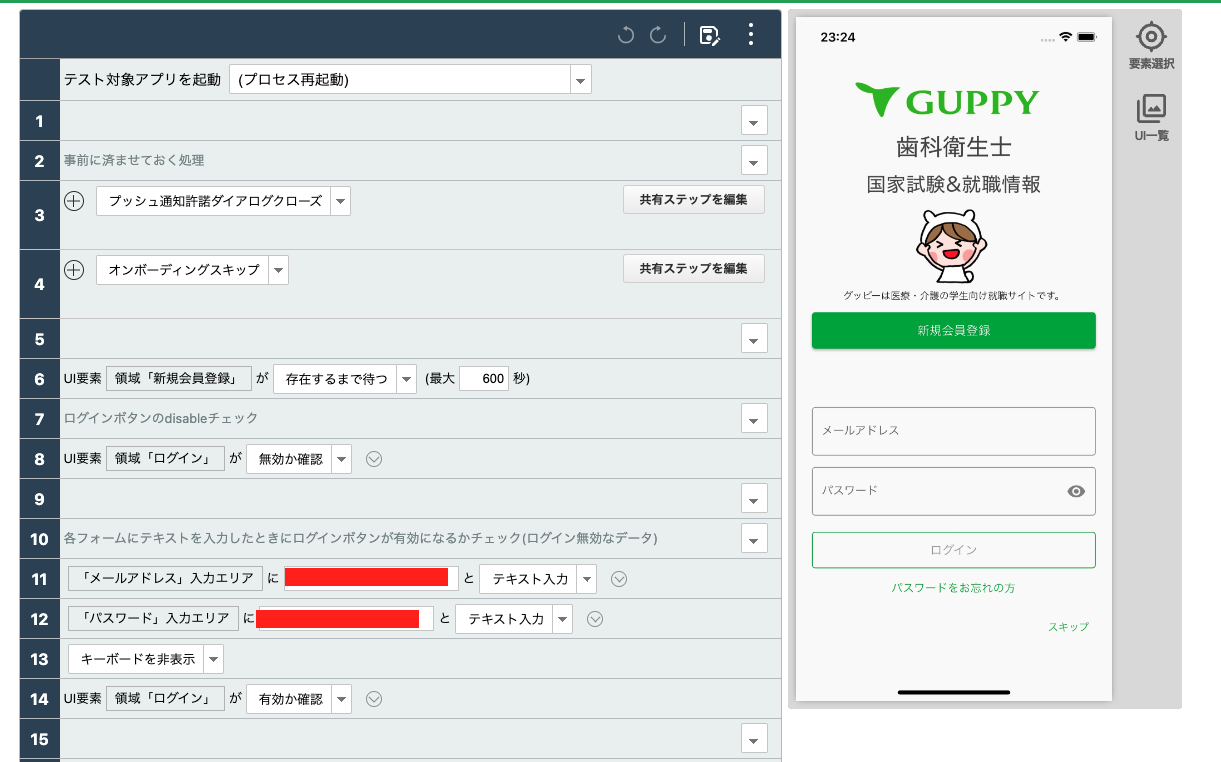
3. 実際に動かしながらテストを作っていく
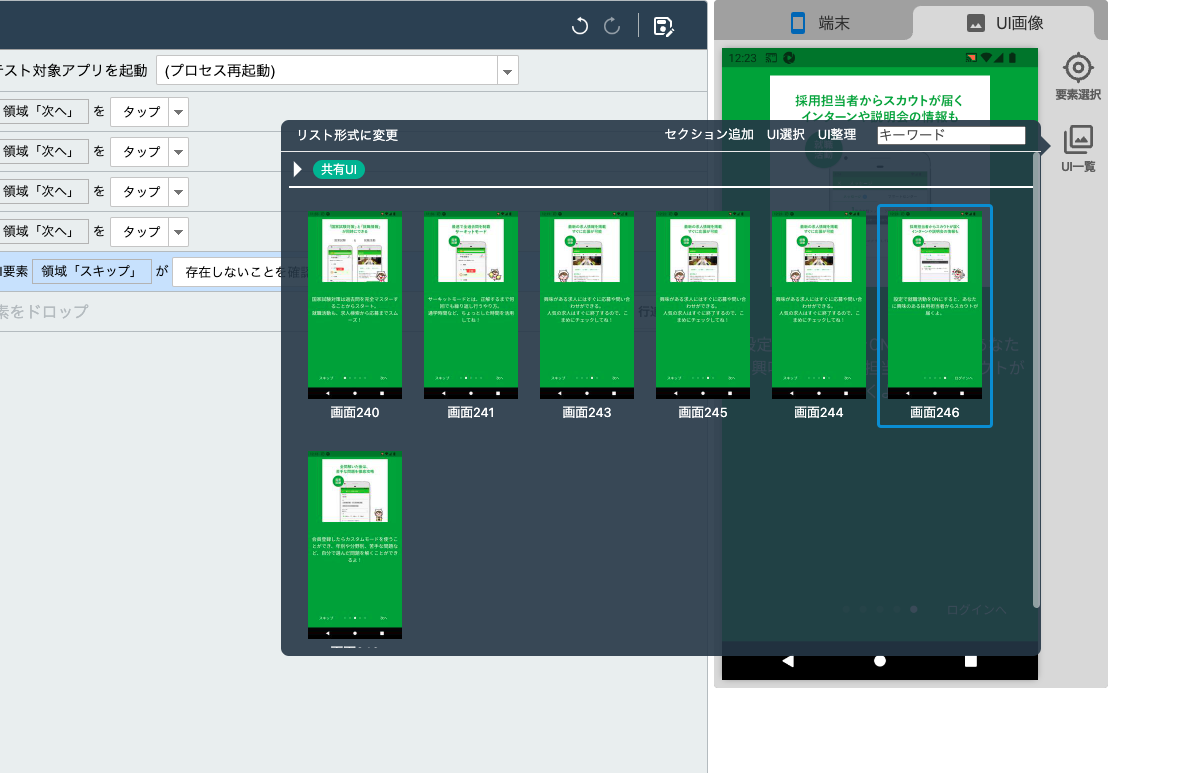
MagicPodは具体的な画面内の要素を検出しながらテストを作成していきます。
UIを検出するための要素選択という機能があり、これを使ってUIの検証や操作などの実行の流れを用意していきます。
下記の内容はオンボーディング画面でテストケースを作っていく例です。
最後のオンボーディング画像まで行くとスキップという文言が非表示になるかチェックするテストを作っていきます。↓
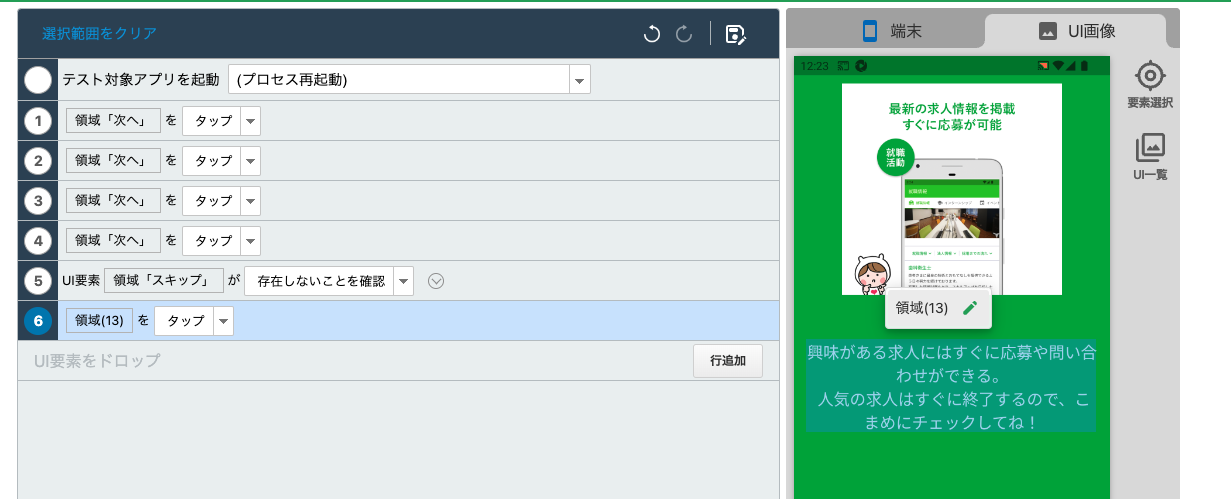
UIの検出が終わったら、端末内の特定のUIを選択すると1行ごと(MagicPodではステップという)に追加されます 。
上記のgifの例ですと次へボタンを選択し、ステップが追加されます。
ステップが追加されると何を実行するかというコマンドが入り、ボタンの場合だとデフォルトでタップというものが入ります。別のコマンドに変更すること自体も可能です。そして、そのコマンドを実行すると端末内の画面が操作されます。
これを繰り返して、最終的に期待する結果になるかというテストケースを作っていくことができます。
MagicPodには確認というアサーションのコマンドがあり、最後のオンボーディング画像までいくと スキップという文字が非表示になるかというチェックを入れてます。
このような流れでテストケースを作っていくことができます。
また、実行する際に画面の変更のたびにキャプチャも自動で撮ってくれます。
画面を前の状態に戻して再度各ステップを編集しなおす、、、とかは特に必要なく撮ったキャプチャをベースにコマンドへの追加も可能です。
どういうコマンドがあるの?と気になった方は、コマンドに関しても以下ヘルプページより確認できます。↓
コマンド一覧
最終的にどういうものを作った?
上記で挙げたログインと新規会員登録のテストケース
ログインのテストケースはログイン処理の失敗時と成功時にどうなるかのテストケースを作成
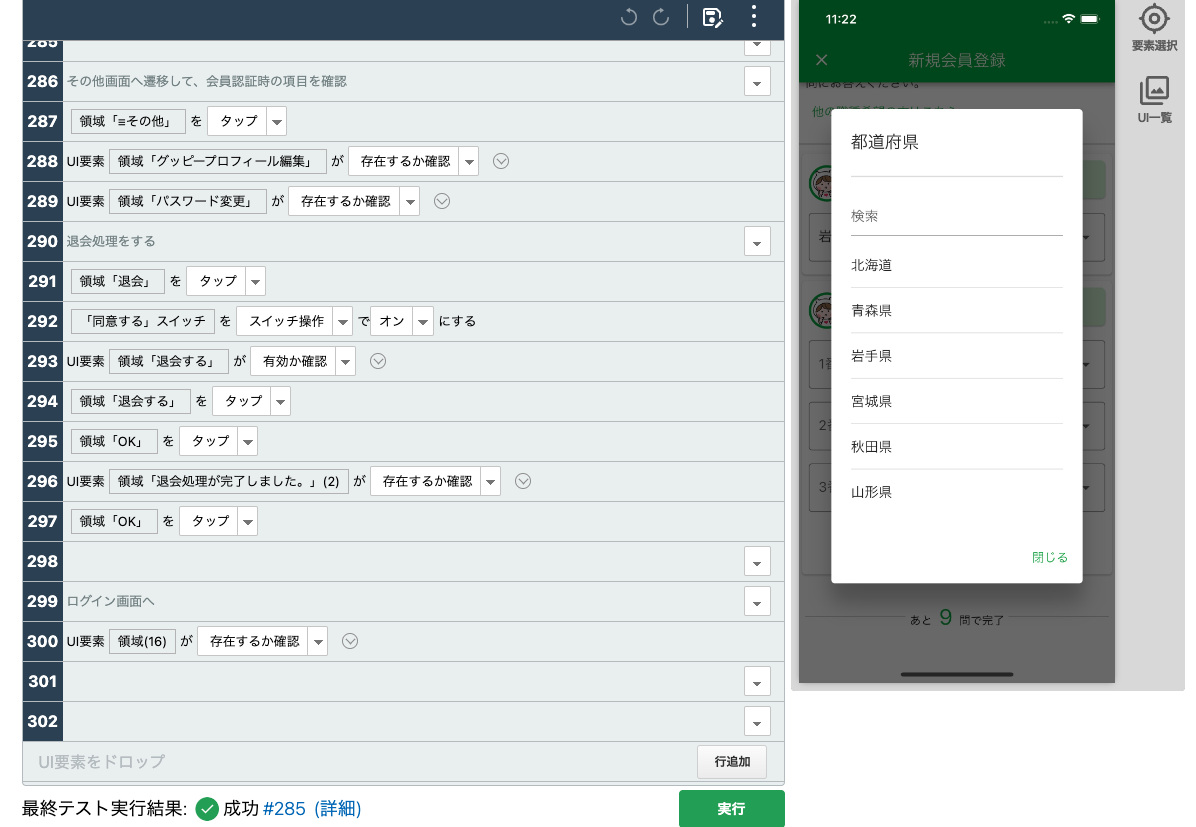
新規会員登録に関しては、弊アプリの会員登録の形式が対話型形式のためフォームごとにあるバリデーションエラーや入力が有効になると次のフォームへ・・・という一連の流れを実行し最後に会員登録処理を行えるかをチェック、また作ったアカウントを退会処理まで行うというものを作りました。
対話型の会員登録のため、だいぶステップ数が長くなりました。。。。↓
共有ステップについて
また、個人的に便利と思う機能で 共有ステップという機能があります。
共通処理をまとめた関数のようなもので、他のテストケースでも同じステップを毎回用意することなく使い回すことができます。
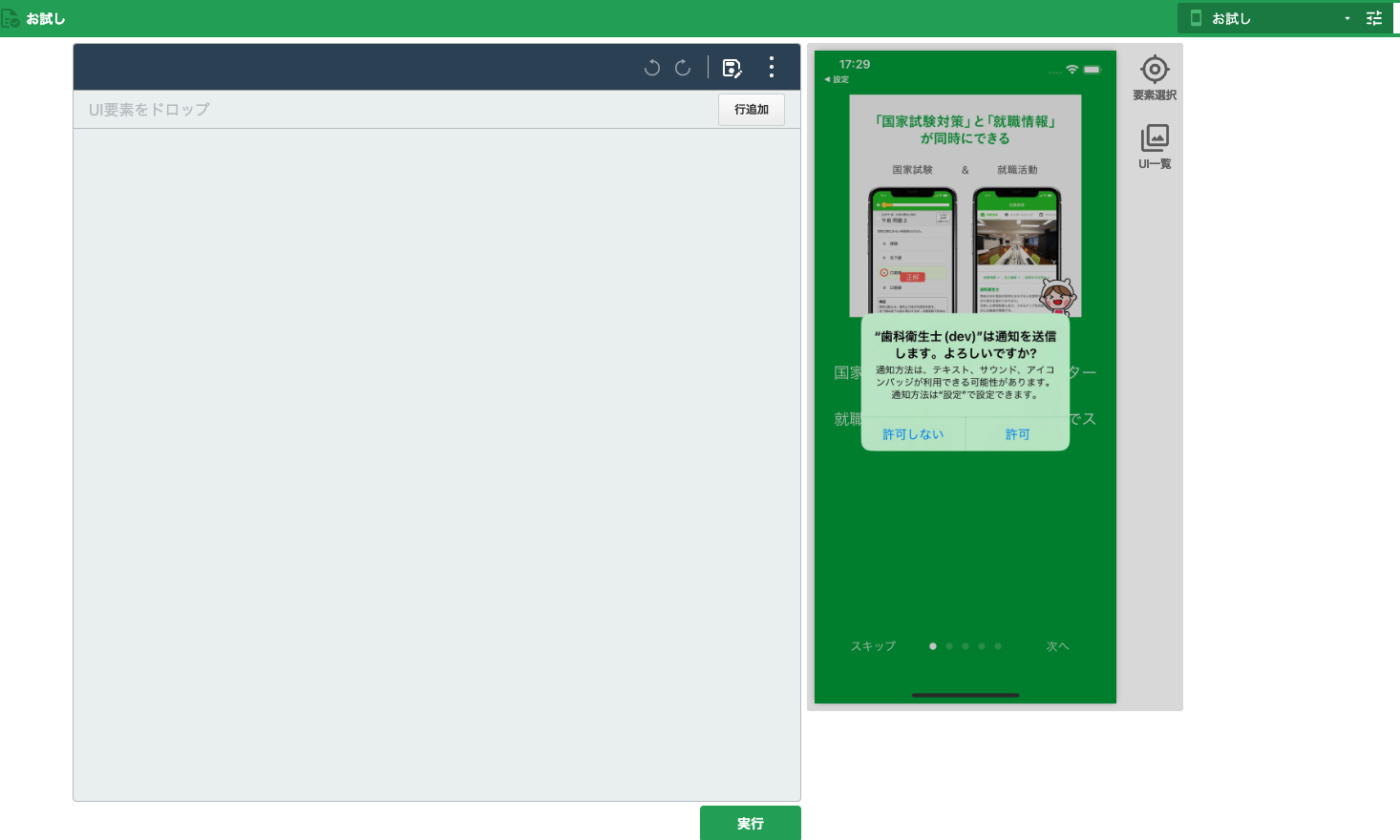
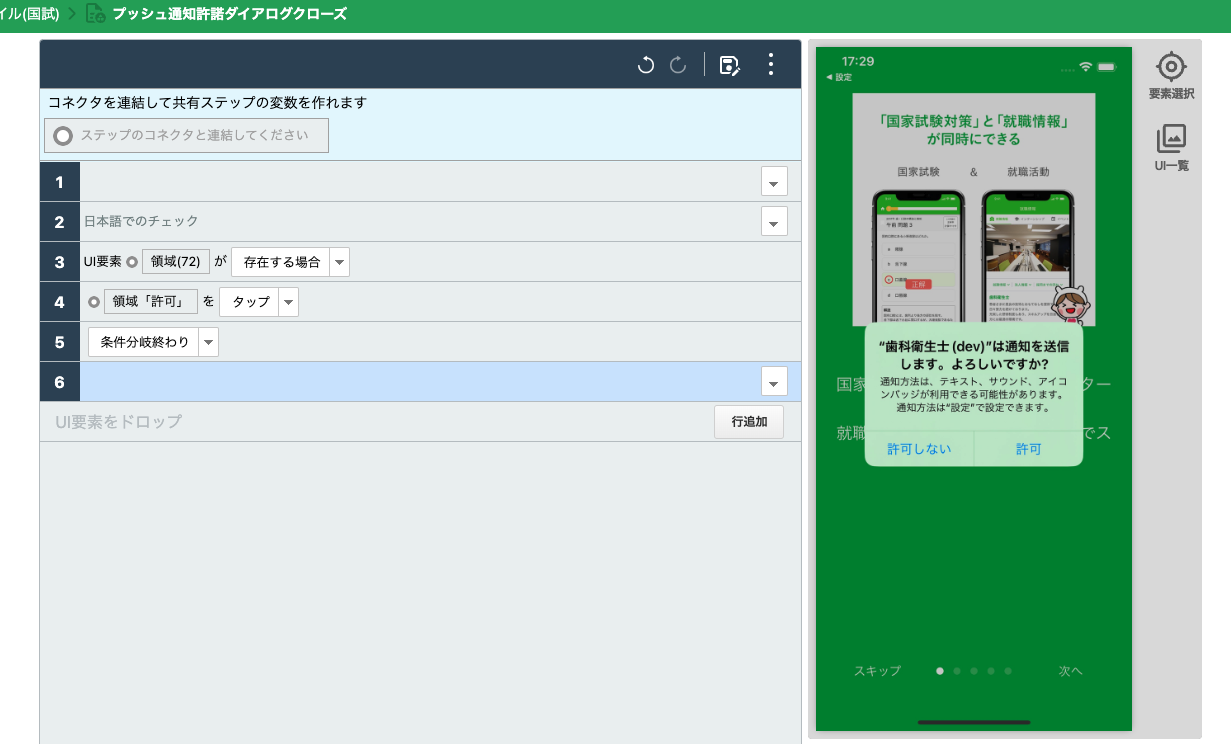
テストの初回実行時(新規インストールとして実行される)にプッシュ通知のパーミッションダイアログが出て、許可もしくは許可しないを押さないと画面が固まってしまいます。
各テストケースごとに通知のパーミッションダイアログが出ても対処できるように、共有ステップとして用意すると非常に便利でした。また、テストケースのステップ数も減って見やすくなる利点もありました。
具体的な共有ステップの作り方はヘルプより↓
スケジュールベースでの自動テスト一括実行からSlackへ送信
また各テストケースの定期的な一括実行とSlackへのテスト結果送信も試しました。
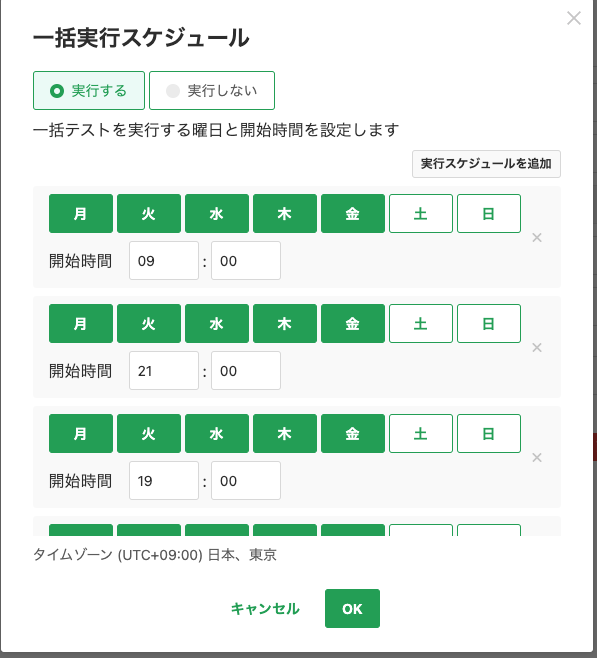
スケジュールでの一括実行も曜日ごとや特定の時間で設定できます。
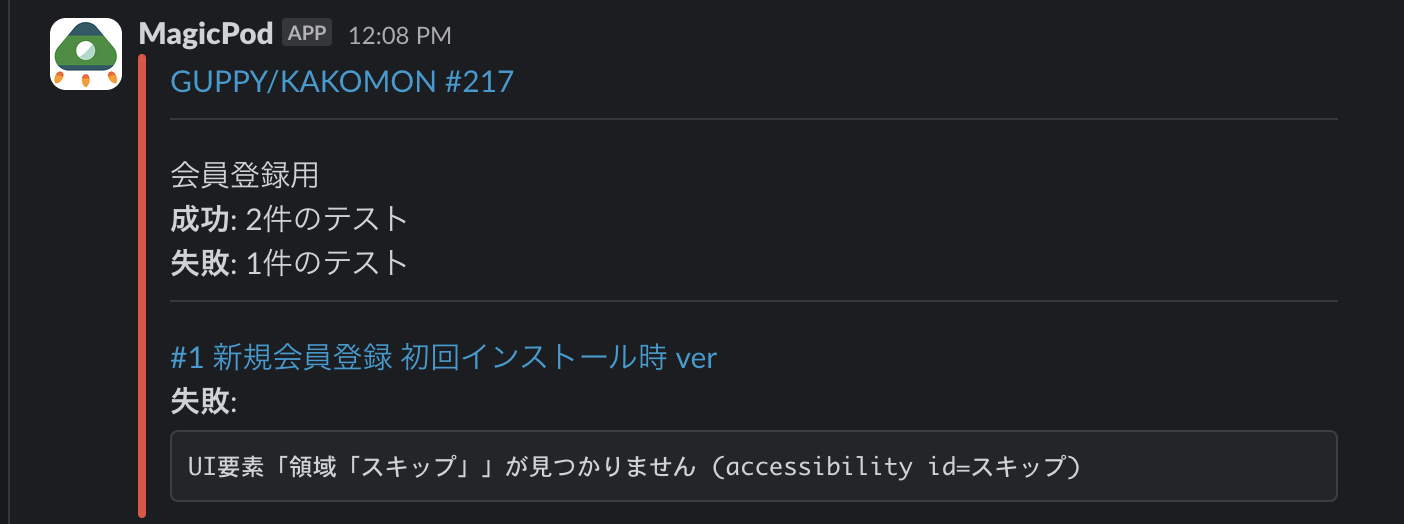
特定のSlackチャンネルへの結果の送信形式ですが
失敗時は失敗したテストケースと、そのエラーを表示してくれてわかりやすい仕組みになっています。
良かったところや個人的な所感
上記で説明しながら挙げた共有ステップやSlackへのテスト結果の通知も良かったですが、他の自分が個人的にMagicPodのいいなと思う点をまとめます。
実際のテストコードっぽくテストケースを作成できる
ステップにはコメントや改行のステップもあります。実際のテストコードを書くようにコメント入れたり、改行入れたりして可読性や意図を残せるのは便利でした。
チームで運用する際はコーディング規約を作って、メンテしやすいようにするといったこともできるかなと思いました。(やりすぎかもだけど)
OSのUIの箇所が対応しやすい
FlutterのテストだとIntegration Testも同様にE2Eテストできますが、OS側のUIを操作するのが難しいです。E2Eツールならではのメリットですが、プッシュ通知のパーミッションダイアログもOSのUIのためそういう箇所の対処がしやすいです。
一応、最近あったFLutterKaigi2023のテスト戦略見直しのセッションでpatrolを使えば解決できると発表がありました。
自分がMagicPodでテストケース組んだ時は全く知らなかった。。。
バージョン管理の仕組みがある
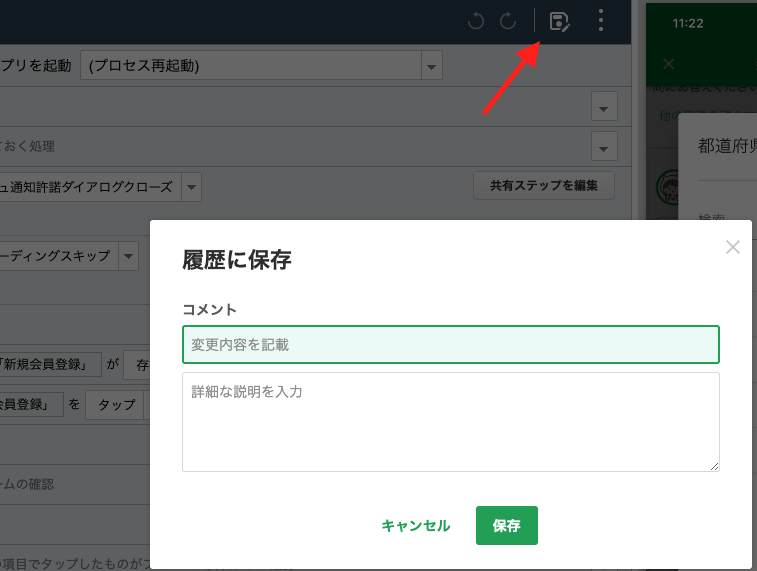
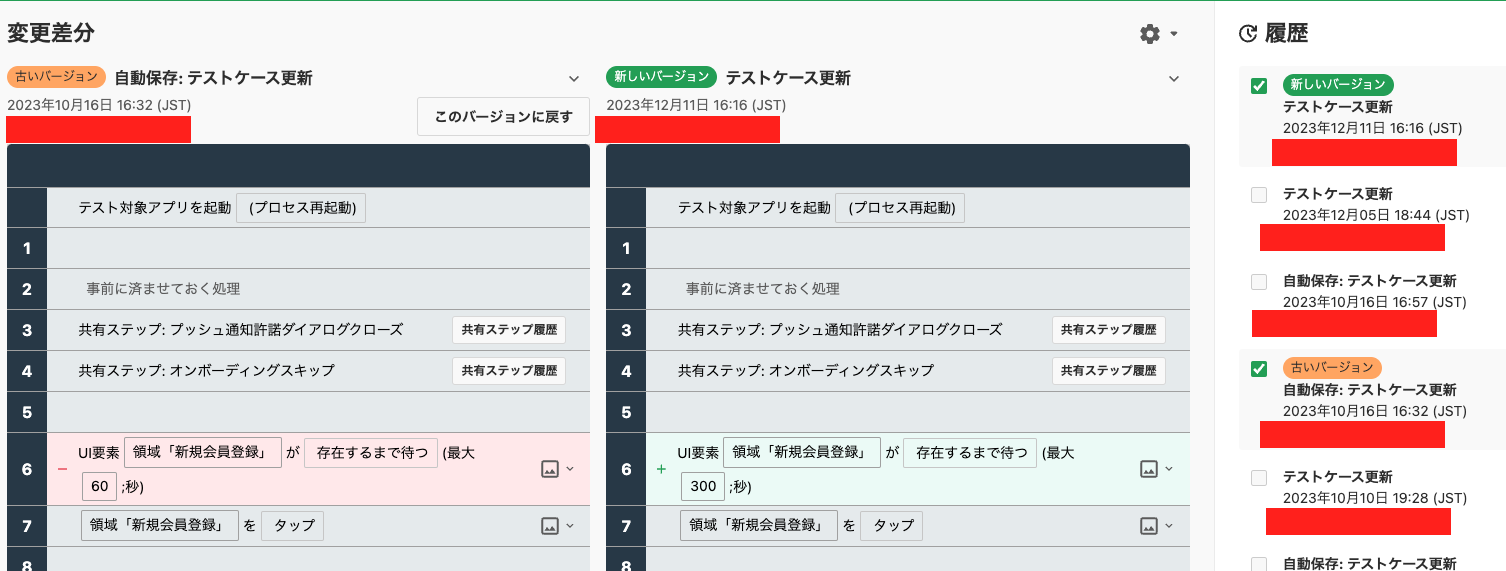
テストケースにバージョン管理(履歴)の仕組みもあります。
変更したテストケースとしてタイトルと詳細を入力して、どういう変更をしたかというものを残すことができます。
またそのバージョンごとの変更差分も確認でき、前のバージョンに戻したいといったようなこともできていいと思いました。(単純に待機時間を変更した例)↓

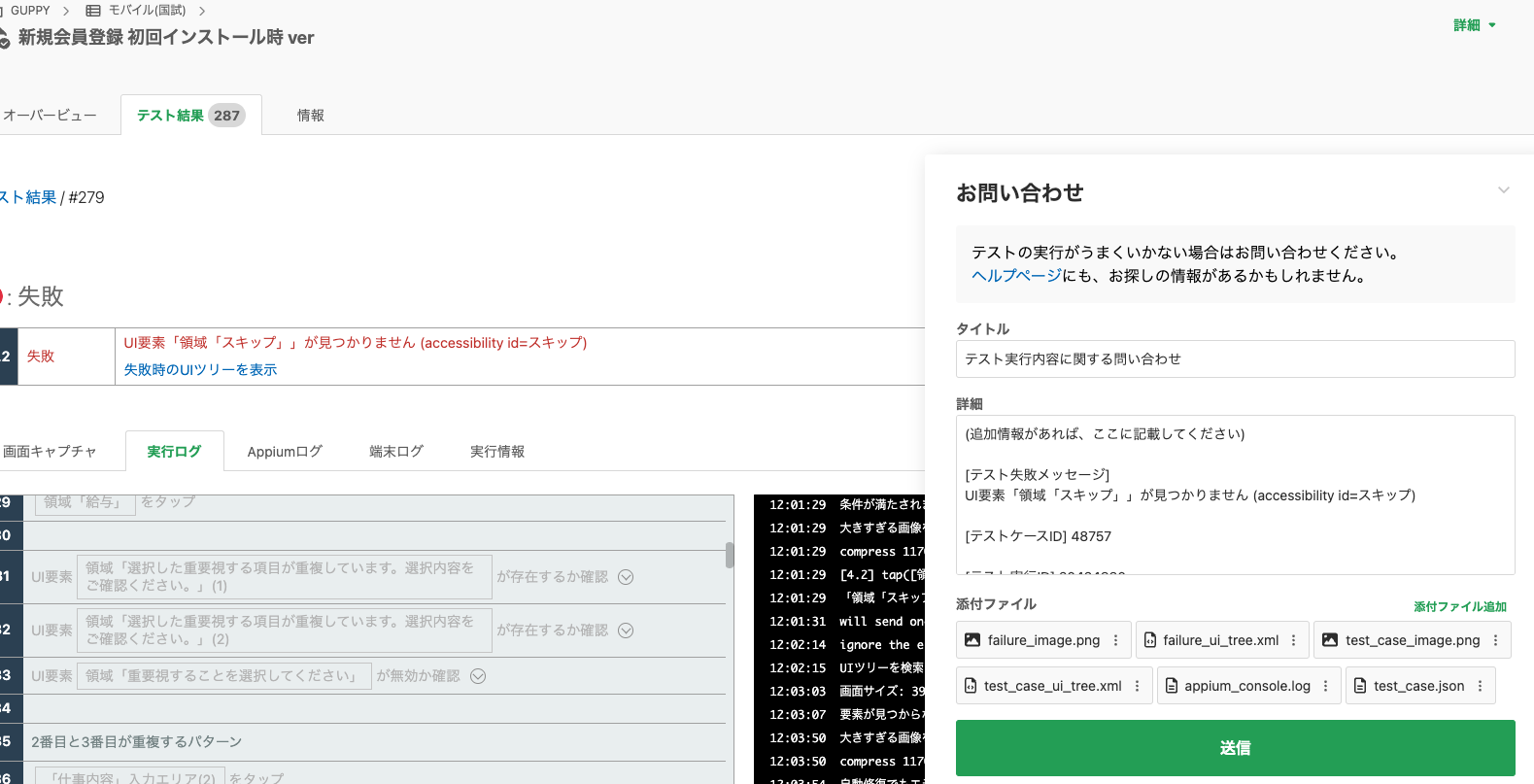
問い合わせの仕組みが便利
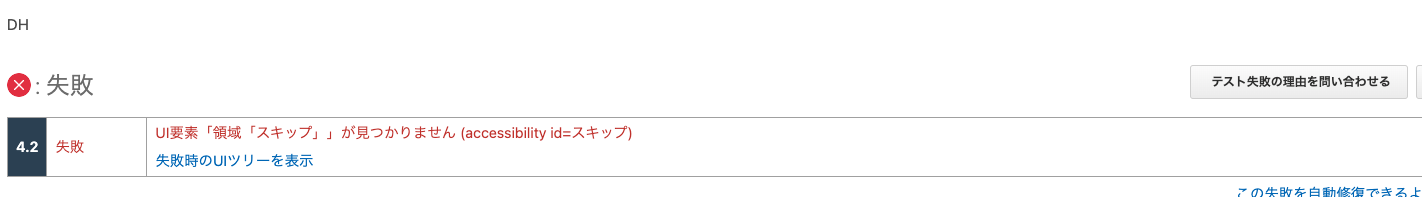
問い合わせの仕組みも非常に便利だと感じました。
右のテスト失敗の理由を問い合わせるからそのまま問い合わせができます。

例えば、想定と違う挙動していて確認したい場合にテスト失敗時のどういう環境で〜ログが〜〜期待する結果と実際の結果が異なって〜〜という詳細かつ正確な情報を送らないとやり取りが往復して大変になります。
ですが必要なテストケースやAppiumのログやキャプチャなどそのまま送信することができ、お互いにやり取りしやすいような仕組みはとてもいいなと思いました。
今後やっていきたいこと
まだ解像度高く分析はできてませんが、MagicPodでテストケースを作成していく内にE2Eに向いているものいないものがテスト自動化していくうちに個人的に分かってくるようになりました。
まだまだ以下のことができてなく↓
- 他のシナリオテストの拡充
- 例 アプリの機能としてある 好きな問題を解くための条件を設定 → 問題画面に遷移し過去問を解く
- Bitriseとの連携
- ビジュアルテスト
- テストの最適化
特にCI/CDツールは元々Bitriseを導入しているので、MagicPodとの連携してテストフローの一部に組み込む連携周りを強化していきたいです。