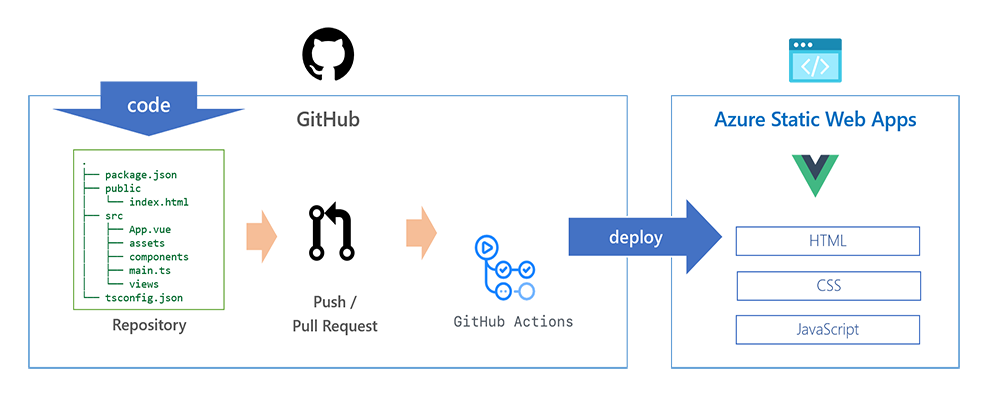
Microsoft Build 2020 で Public Preview になったスタティックサイト向けの新しいホスティングサービスである Azure Static Web Apps を使うと Vue.js のアプリケーションを数分でデプロイしてクラウド上に公開できるようになります。
Vue.js はプログレッシブフレームワークというコンセプトで作られているため、最初は小さく始めて徐々に本格的な構成のアプリケーションに育てていくことができるようになっています。この記事では、 Vue.js と Azure Static Web Apps を使ってスケーラブルなアプリケーションを作るための最初の一歩を紹介したいと思います。
Vue CLI を使ったアプリケーションの新規作成
Azure Static Web Apps では、アプリケーションのコードが GitHub に存在していることが前提です。なので、まず基本的なコードを書いてしまいましょう。
Vue.js アプリケーションを新規に作るには Vue CLI を使うのが近道です。Vue CLI を使えば、例えば Router の導入や TypeScript の開発などを適切な方法で開始することができます。
では、早速 Vue CLI を実行してみましょう。ターミナルを使ってアプリケーションを作成するディレクトリに移動して以下のコマンドを実行します。
npm i -g @vue/cli
vue create .
Vue CLI のプロンプトには以下のように良く使う設定でプロジェクトを新規作成してみます。TypeScript は Vue の開発でも今後主流になると思うので選択しておきます。また Router や ESLint + Prettier 、そして Jest も多くのプロジェクトで使われているので Vue CLI で最初から導入しておきます。
なお、 TypeScript の Use class-style component syntax? は、 Vue 3.x ではメインストリームから外れたので、ここでは No を選択したほうが良いでしょう。
Vue CLI v4.3.1
? Please pick a preset: Manually select features
? Check the features needed for your project: TS, Router, Linter, Unit
? Use class-style component syntax? No
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? No
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: Jest
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) N
しばらくすると Vue.js のプロジェクトが生成されます。まずローカルでアプリケーションが起動することを確認します。
npm run serve
無事に Vue.js の緑のアイコンとともに初期画面が表示されれば、Vue.js のアプリケーション基本構成はできあがりです。TypeScript のコンパイルはもちろん、ユニットテストやフォーマッティングも既に実行できるようになっています。あとはプロダクト固有の機能を追加するコードを書くだけです。
この時点で GitHub にコミットして Azure にデプロイする準備をしておきましょう。
Azure Static Web Apps のプロビジョニング
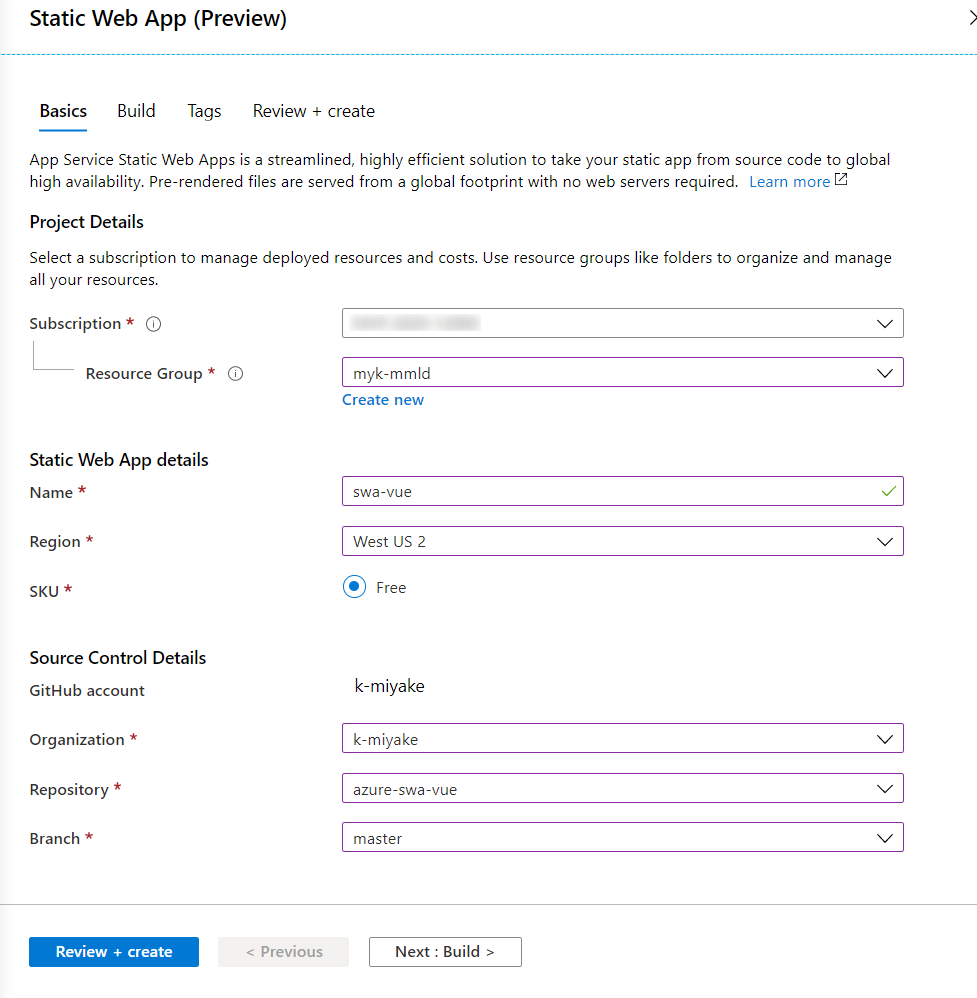
Azure Static Web Apps は Azure Portal の Create a resource で static web apps と入力し、以下のように必要事項を入力します。この時、さきほど作成した GitHub Repo の情報をリンクさせます。
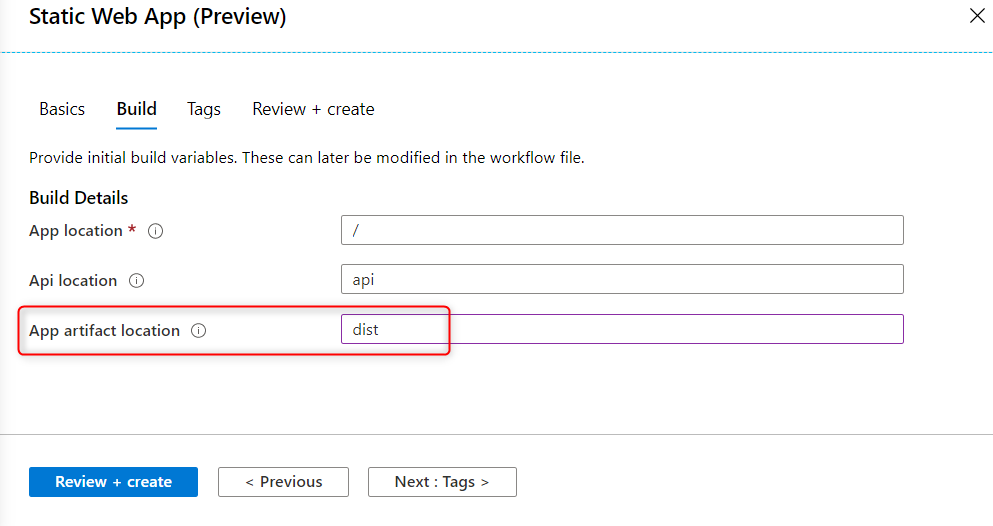
次の Build 設定画面では App artifact location に dist と入力します。dist は、Vue CLI 標準のビルドコマンドである npm run build を実行した際に HTML, CSS, Javascript などホスティングの対象となるファイルが出力されるディレクトリです。
あとは、 Review + create をクリックして数分待てば、デプロイが完了です。デプロイのために CI サービスを設定したり、YAML でビルドスクリプトを書いたりする必要はありません!
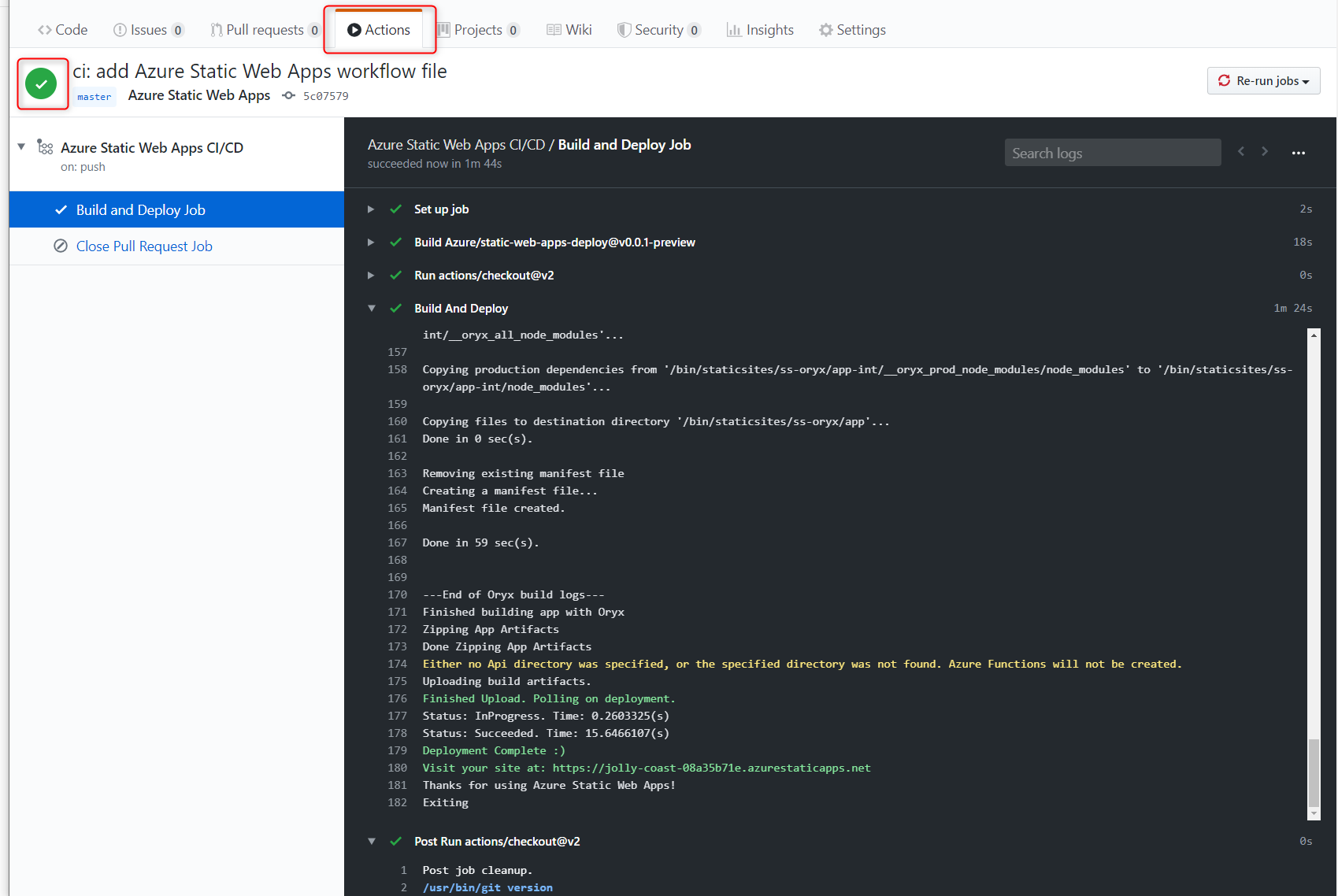
なお、ビルドとデプロイはバックグラウンドで GitHub Actions のビルドワークフローが自動で実行されます。ビルドの状況を見るには、リポジトリの Actions タブを開いて確認できます。アイコンがグリーンになっていればビルドとデプロイが成功しています。
Azure Portal に戻って サイトの URL をクリックしてみましょう。ローカルで実行したアプリケーションと同じページが公開されているのを見ることができるはずです。
なお、この時点で GitHub リポジトリの .github/workflows に YAML ファイルが追加されているので、ローカルに Pull するのを忘れないようにしましょう。
フォールバックを設定する
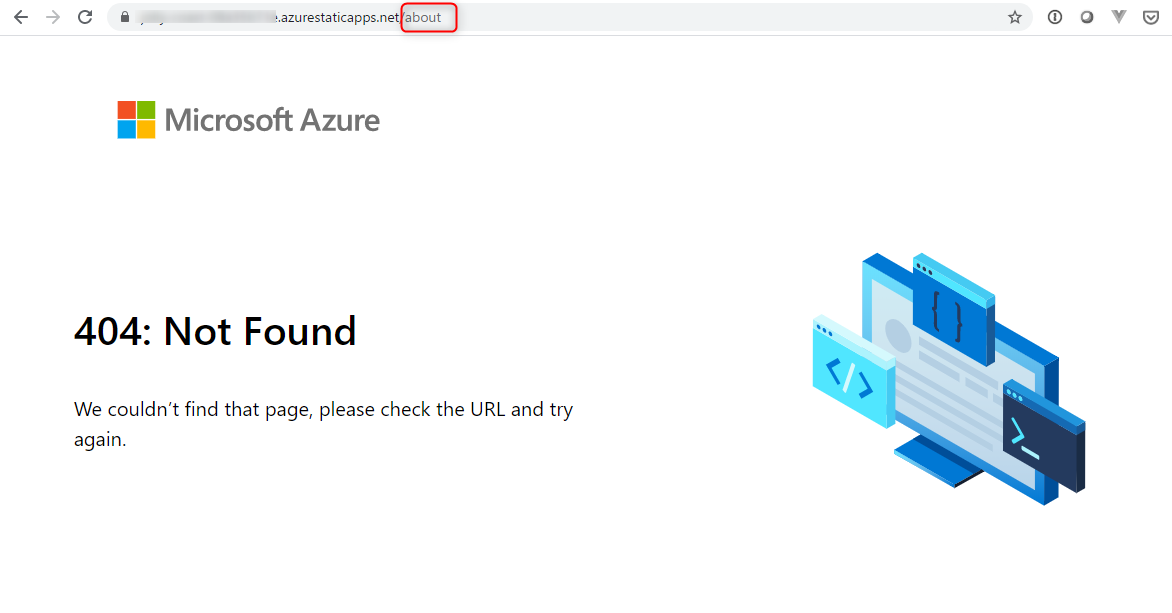
Vue CLI で Router を導入した際に、 History Mode を選択しました。SPA ではサーバー側に何も設定をしなければ、特定のページ URL を直接指定すると 404 が発生してしまいます。
History Mode をホスティング環境でも有効にするには、その環境に適した設定を行う必要があります。Azure Static Web Apps では以下のような routes.json ファイルを /public 以下に作成します。
{
"routes": [
{
"route": "/*",
"serve": "/index.html",
"statusCode": 200
}
]
}
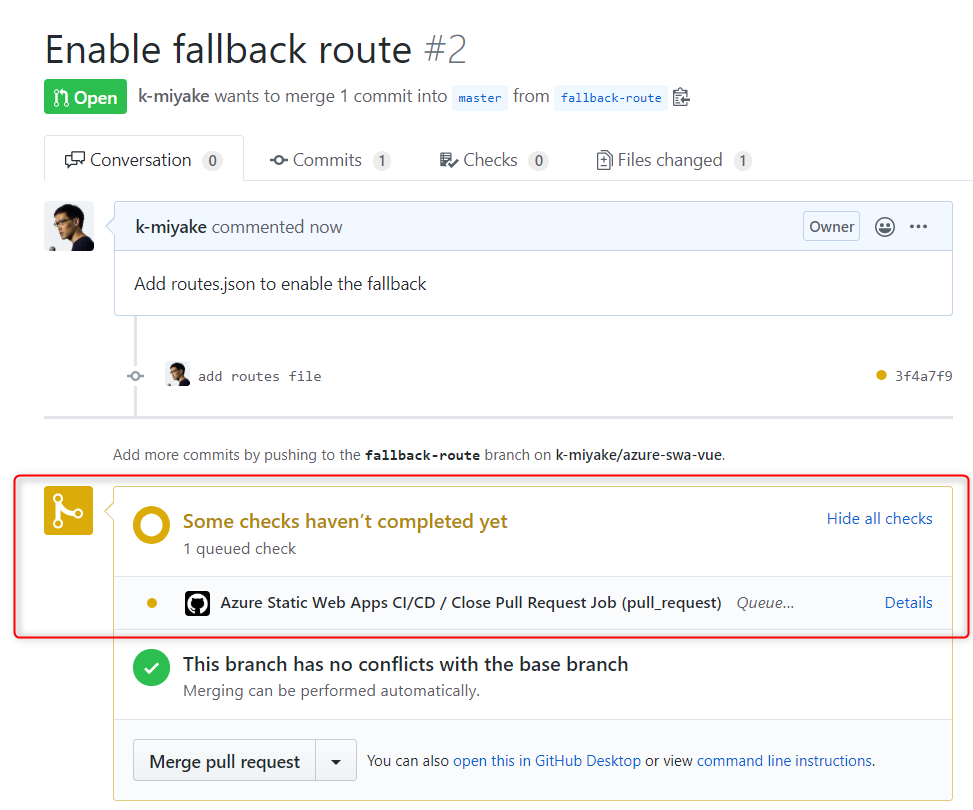
では、この変更をブランチにプッシュしてプルリクエストを作成しましょう。
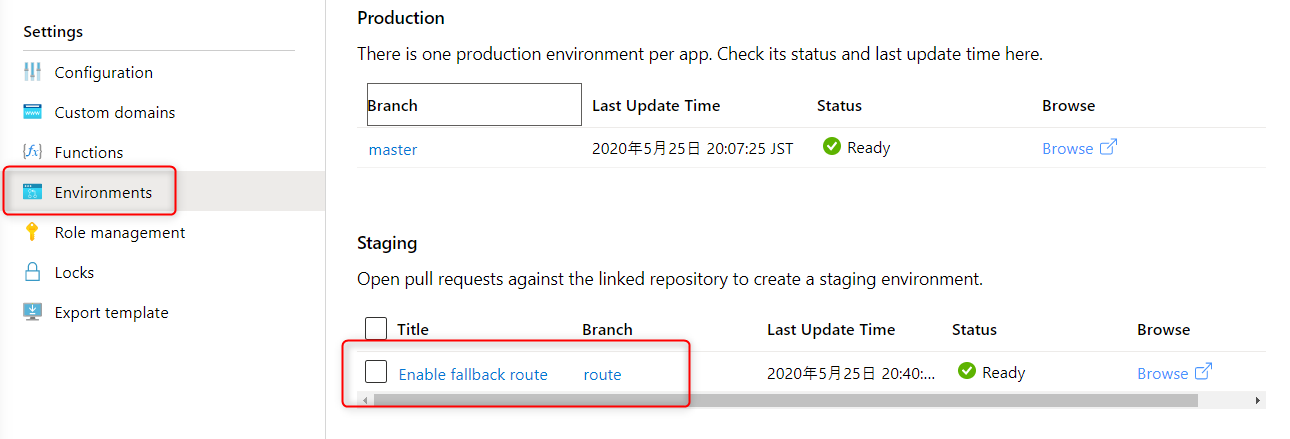
プルリクエストをトリガーに Static Web Apps へのデプロイが実行されています。ビルドプロセスが完了すると、ポータルの Environments から変更がデプロイされたアプリケーションを実際に確認することができるようになります。
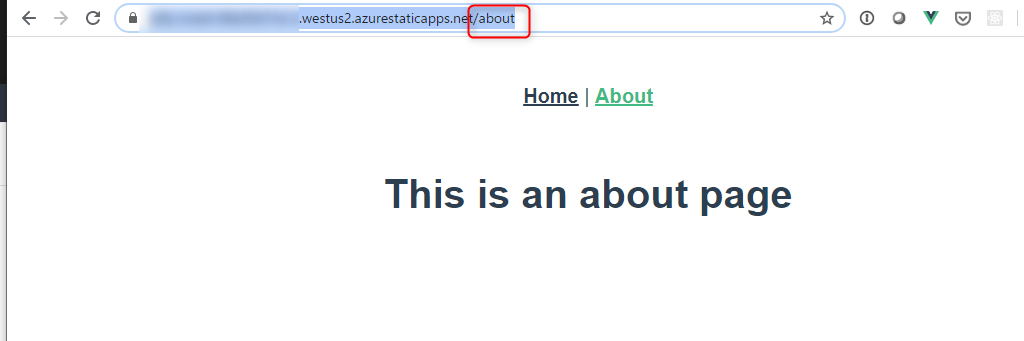
ステージングされた変更から Browse をクリックして実際にページを確認してみると、 about ページをリロードしても404ページが表示されないように改善されていることを確認できました。
あとは、プルリクエストをマージして production 環境にデプロイされるのを待つだけです。なお、プルリクエストがクローズされると、ステージング環境は自動的に削除されます。
このように、スケーラブルな構成の Vue.js アプリケーションがとても簡単に Azure でホスティングができるようになることが確認できたのではないでしょうか?
ちなみに Azure Static Web Apps は現在 Public Preview で無償で利用できます。