Azure の静的サイトホスティング環境である Azure Static Web Apps の売りのひとつは、最初から GitHub と統合されていて、簡単なデプロイの設定をするだけで GitHub Actions と連動して CI/CD が組める点にありました。
しかし、Azure を使っているユーザーには、Azure DevOps でコードを管理している場合も多く、これは Static Web Apps のプレビュー開始以後の最もポピュラーな要望のひとつでもありました(Issue の 5番なのでプレビュー開始当初からの要望ですね)。
執筆時点では公式の発表はありませんが、 Azure Functions Live - Mar 2021 で説明されていましたので、そちらもご覧いただければと。
そして、既に Azure DevOps からデプロイができる環境が整いつつあり、実際に検証も成功したのでメモを残しておきます(近日中に正式手順が公開されると思うのでこの記事の方法はすぐに陳腐化すると思います)。
追記(2021.4.2)
公式手順が公開されましたので、以下ドキュメントに記載の手順に沿って実行することをおすすめします。
リソースの作成
まず、Static Web Apps のリソースを作成します。執筆時点では、UI からのデプロイは GitHub にしか対応していないので、Azure CLI で設定がほぼ空のリソースを作成します。
リソースグループ(以下例では rg-xxx)は事前に作っておき、以下の az コマンドを実行します。
az staticwebapp create -l westus2 -n swa-devops-vue -g rg-xxx -s "" -b "" --token "-"
-s と b にブランクを指定して、 --token にハイフンをいれているあたりがなんともハックな感じがしますね。
数分もすればリソースができるので、このまま放置して Azure DevOps 側の設定に移ります。
パイプラインの設定
デプロイ対象のコードが Azure Repos など Azure DevOps で管理できていることを前提に、Azure Pipelines の設定をしていきます。
Azure Pipelines の画面から、New Pipeline をクリックし、Configure のステップで Starter pipeline を選択し、以下のように YAML を編集します。
trigger:
- main
pool:
vmImage: ubuntu-latest
steps:
- task: AzureStaticWebApp@0
inputs:
app_location: /
output_location: dist
env:
azure_static_web_apps_api_token: $(deployment_token)
設定のポイントは以下2点です。
- task に
AzureStaticWebApp@0を指定していること。これが Static Web Apps へのデプロイを実行するタスク本体になります -
app_locationやoutput_locationはフレームワークに合わせて設定します(上記は Vue.js のデフォルト設定)
デプロイ用のトークンを設定
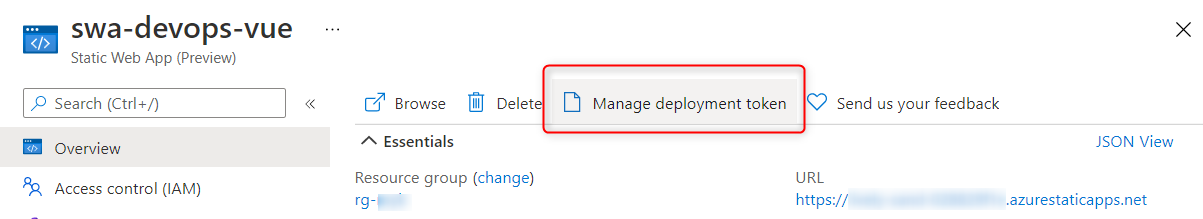
Azure ポータルに移動して、az コマンドで作成したリソースに移動します。なんとも不思議な何も設定が無い Static Web Apps ができていると思います。
Overview メニューの上に Manage deployment token があるのでクリックして、表示されるトークン文字列をコピーしておきます。
Azure DevOps に戻って、Pipeline の設定画面右上ので Variables をクリックして、トークンを以下のように設定して保存します。
- Name: YAML で定義したトークン名。上記の例だと
deployment_token - Value: Azure Portal でコピーしたトークン文字列
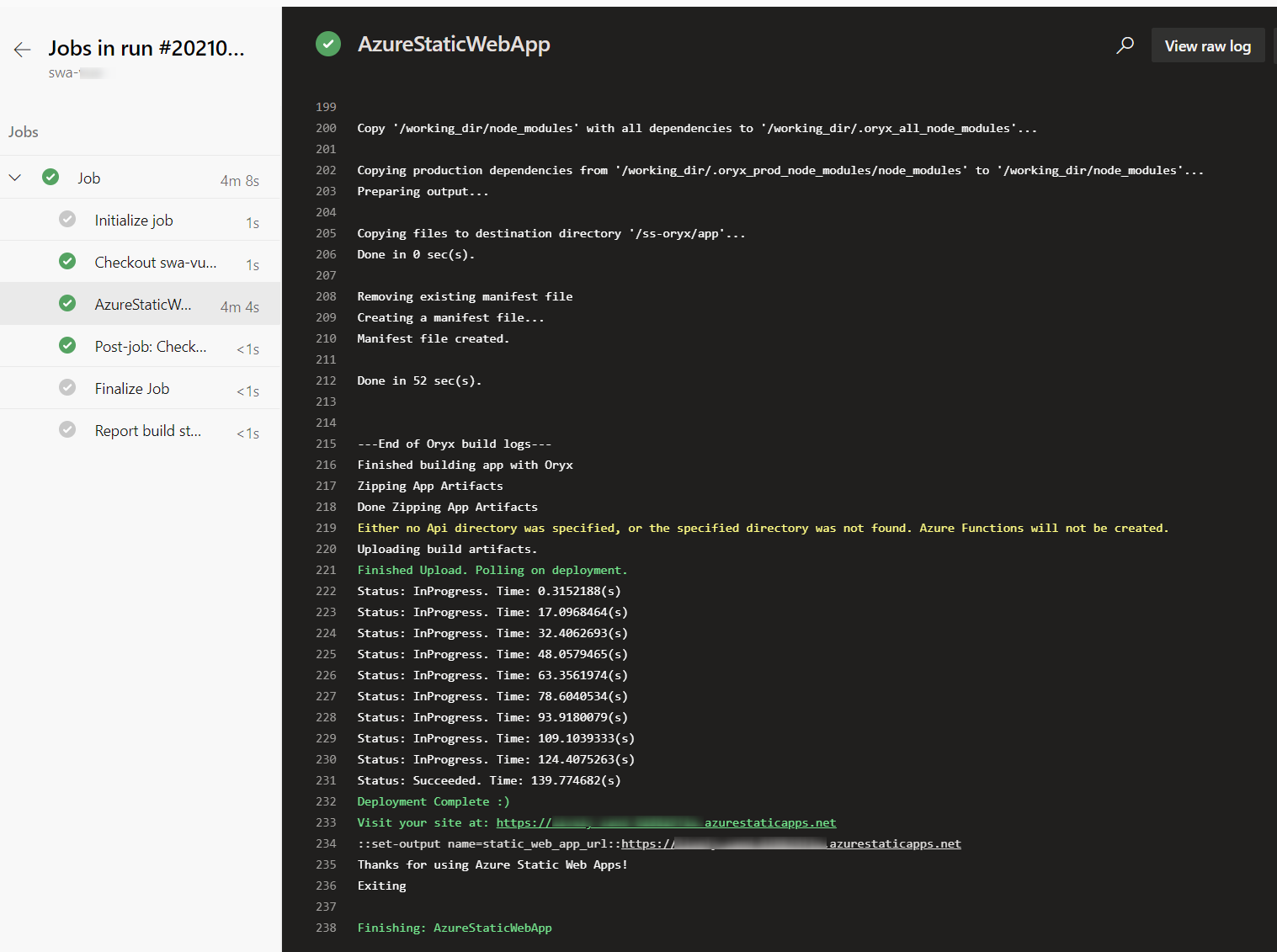
あとは、Pipeline を Run ボタンで実行して数分待てば、以下のようにビルドとデプロイが完了します。
動作確認
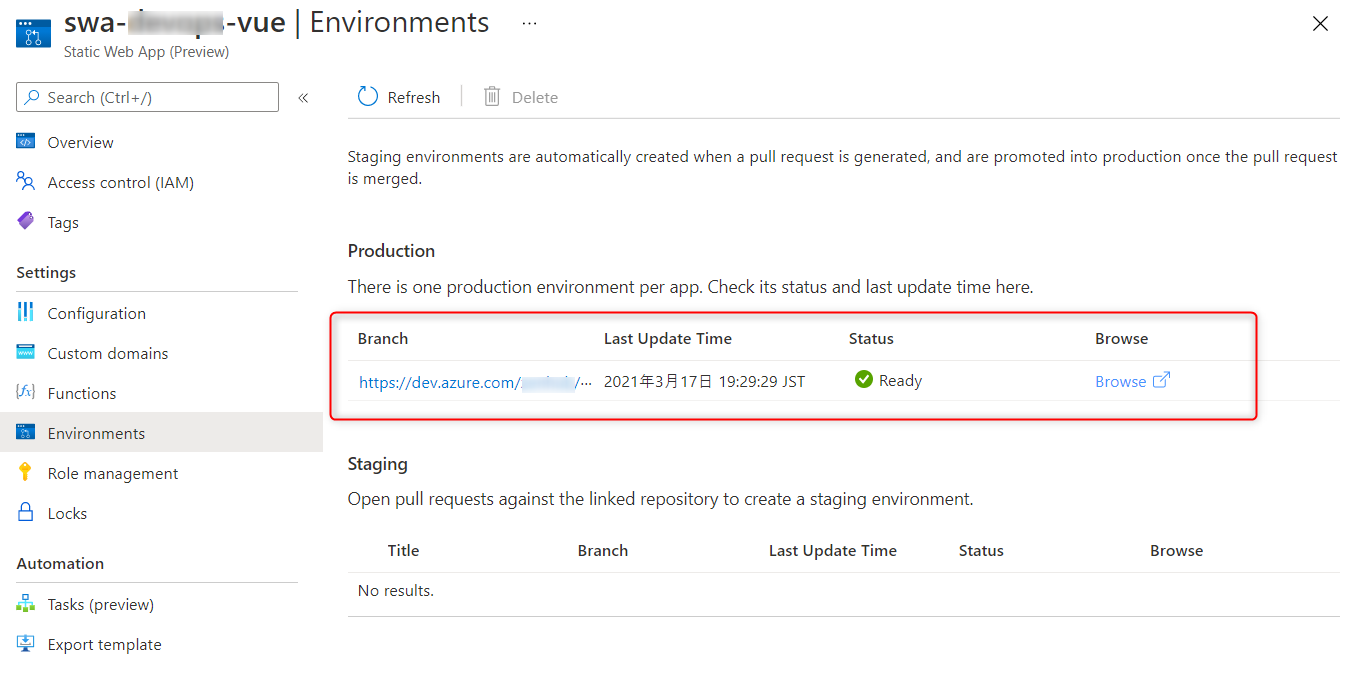
Azure Portal の Static Web Apps リソースに戻って、Environments メニューでデプロイ結果を確認すると、以下のように Azure DevOps に紐づいていることがわかります。
あとは、Browse クリックで正しく開発しているアプリケーションの画面が表示されれば OK です。
おそらく近いうちに UI から Azure DevOps やその他のリポジトリが選べるようになると思いますが、すぐに試したい方はこの方法で動作確認してみてはいかがでしょうか。