はじめに
この投稿は、RPAツール「UiPath」の モダンデザイン 機能 について「個人的に」まとめたものです。量が多いので、数回に分けて書きます。今回は「新しい要素認識」について。
前回までの記事はこちら
新しい要素認識とは
UiPathStudioのバージョン「20.04」で「UI Automation Next」という機能パッケージがリリースされましたが、その中で、Ui要素の認識方法が刷新されました。
従来機能との違いは、下記があります。
| 項目 | 従来の要素認識 (クラシックデザイン) |
新しい要素認識 (モダンデザイン) |
|---|---|---|
| セレクター 指定時の 手編集 |
人が手直しするケースが多い (基本は人の手で直す) |
人の手直しが不要な事もある (ツールがある程度頑張ってくれる) |
| 要素の特定方法 | セレクター/アンカー | 標準セレクター/アンカー あいまいセレクター/画像/一致度指定 |
| 画面デザイン 変更の影響 |
セレクターが壊れやすい (1点固定だから) |
セレクターが壊れにくい (複数点固定&一致度判定だから) |
モダンデザインの要素認識は「ユーザーがセレクターを編集しなくても良い」状態を目指して作成されました。要するに「セレクターを当てた1発目で、要素を安定して取れる」ようにツールが頑張ってくれます。
要素の特定方法も、「従来のセレクター(以降では、標準セレクターと呼びます)」だけでなく「あいまいセレクター」と「画像認識」でも要素を指定できるようになりました。つまり「一点で要素を特定するのではなく、複数点で指定することが出来ます。
さらに、「あいまいセレクター」と「画像認識」には「精度指定」が出来るようになっていて「100%一致して無くても、許容範囲内なら特定可能」という形で、要素崩れや画面デザイン変更への耐久性を高めています。
実際の「要素認識画面」で見てみると、その違いが良く分かります。
左側のクラシックデザイン画面は「セレクター」指定だけですが、右のモダンデザイン画面は「標準セレクター・あいまいセレクター・画像」と認識方法が複数になっていて「あいまいセレクター・画像」には「一致度」のスライダーが付いています。
| 従来の要素認識(クラシックデザイン) | 新しい要素認識(モダンデザイン) |
|---|---|
 |
 |
この「あいまいセレクター/画像/一致度指定」は、モダン要素認識の特徴です。
3種類の要素認識
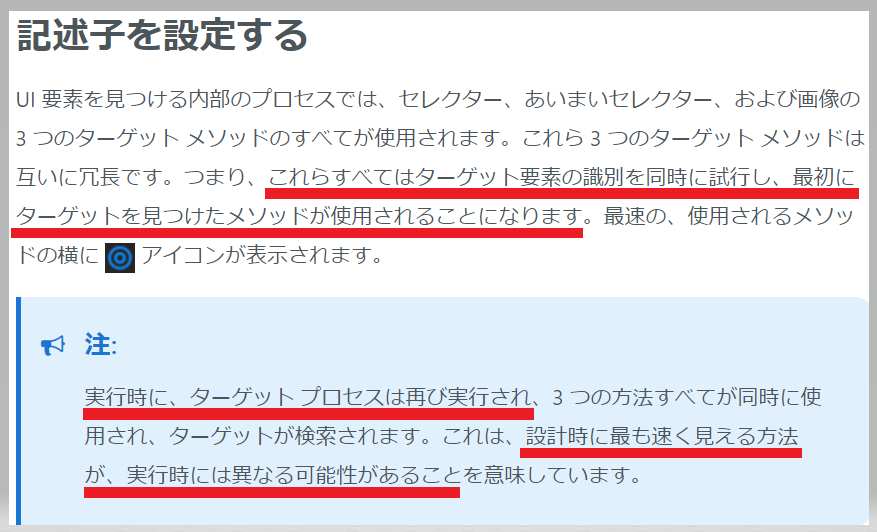
モダンデザインの新しい要素認識方法「標準セレクター/あいまいセレクター/画像」が、それぞれ「どう動くのか?」ですが、UiPathの公式ドキュメントでは、以下のように説明されています。

どうやら、
1)「標準セレクター/あいまいセレクター/画像」の3種類同時に要素認識スタート
⇒ 一番早く要素を見つけたものが採用される
2)実行タイミングで一番早いものを採用
⇒ 検証時と本番実行で、どれを採用されるか?が変わるかもしれない
という事らしいです。
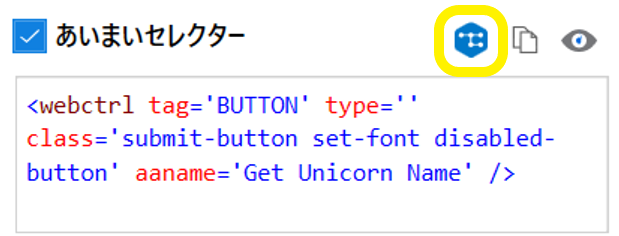
実際にセレクター指定画面を見てみると、以下のようになっています。

「標準セレクター/あいまいセレクター/画像」の横に「◎/☑/🚫」マークがありますが、これは「見つかった順番 & 見つかったかどうか?」を示しています
| マーク | 内容 |
|---|---|
 |
一番早く取れた |
 |
要素は取れたが、順位は2番目以降だった |
 |
要素が取れなかった |
おそらくですが、処理時間を考えると、揺らぎがあってチェックに時間が掛かる「あいまいセレクター」や「画像認識」は「標準セレクター」よりも遅いはず。つまり普通なら「標準セレクター」が一番早くなります。
なので、標準セレクターで特定できなかったときに「あいまいセレクター・画像」の出番になる ということ。
そして「3つを同時に処理開始して早いのを採用する」ということは、その分だけ 「マシン負荷がかかる」 ということなので、貧弱マシンだと「アクティビティのタイムアウト」に到達する可能性もありそうです。(非同期処理や並列処理で分散させているとは思いますけど・・・)
また、開発時に「標準セレクター/あいまいセレクター/画像」の3種類にチェックを入れて「検証ボタン」を押すと「早いもの勝ち」ではなく「全部検証終わるまで待つ」ので、体感速度は遅いです。
セレクターの内容を手で編集したい場合は「青い六角形」のボタンを押すと、おなじみの「UiExplorer」の画面になります。

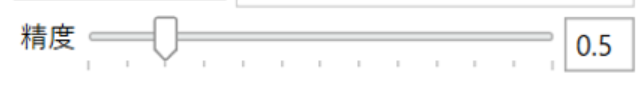
「あいまいセレクター/画像」では「精度」をスライダーまたは入力ボックスで指定できます。

この「精度」ですが、要素を特定する際の「一致度」判定に使用され、上は「1.0(100%の完全一致)」で、下は「0.4(40%一致してればOK」の範囲で設定できます。
| 項目名 | 機能の説明 | 指定できる値の範囲 |
|---|---|---|
| あいまいセレクターの精度 | 「検索する要素と実際に見つかった要素との間の類似度」 =テキストの近さ |
0.4 から 1 の間で指定。初期値は(要素が普通なら) 0.7 |
| 画像の精度 | 「検索する画像と実際に見つかった画像との間の類似度」 =画像の近さ |
0.4 から 1 の間で指定。初期値は(普通なら) 0.8 |
あいまいセレクターには「テキストを無視/テキストを入力」プルダウンがあります。

これは、テキスト入力可能な要素で「テキストの値も要素一致判定に使用したい」場合に指定します。ただし、テキスト入力値は「一致度(精度スライダー)」判定」の対象外です。
セレクター画面の見方・操作方法
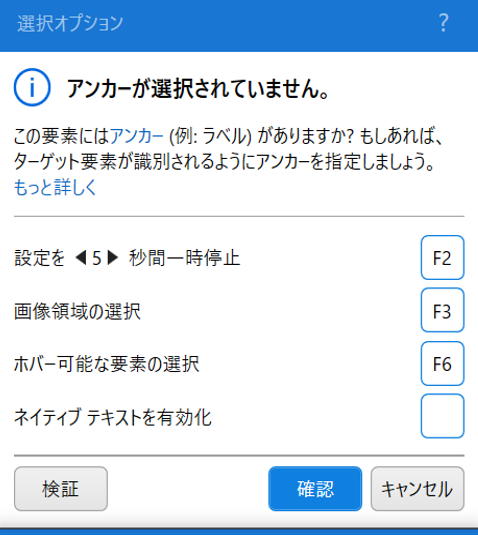
「標準セレクター・あいまいセレクター・画像」以外の部分も、画面を少し細かく見ていきます。まず「選択オプション」の項目です。

4つの指定可能な項目がありますが、以下のようになっています。上3つはファンクションキー(F2/F3/F6)キーでも操作できます。
「設定を5秒間一時停止」以外は、使用する機会は少ないかもしれません。
| 項目名 | 機能の説明 | コメント・メモ |
|---|---|---|
| 設定を5秒間一時停止 | 選択プロセスの一時中断で使用 | 左右矢印マークで5秒ではなく、指定の秒数に変更可能 |
| 画像領域の選択 | 自由領域選択で画像を指定 | アンカー画像の指定などで使用 |
| ホバー可能な要素の選択 | マウスホーバー時にのみ出現する要素の選択で使用 | あまり使用しない |
| ネイティブテキストを有効可 | ネイティブスクレイピングでしか取れないテキスト要素の選択 | ほぼ使用しない |
つぎに「オプション」の項目です。

2つの項目がありますが、以下のようになっています。
画面のデザインで「要素はあるが隠されている(表示されてない)」ものや「画面サイズで表示位置が微妙に変わるもの」に対応をしたい時に指定します。
| 項目名 | 機能の説明 | コメント・メモ |
|---|---|---|
| 表示されている要素のみ | 画面に表示されている/いない項目も選択指定 | なし(全部対象) or Interactive(対話操作できる項目のみ) or Visible(見える項目のみ) |
| レスポンシブ対応のWEBサイト | PC用スマホ用などで表示デザインが変わるサイトへの対応 | アンカーの位置が上or左のどちらでもOKになる |
最後に「ウィンドウセレクター」の項目です。
トップレベルの「プロセス名を特定するタグ」は、配下のタグから切り離されて「ウィンドウ セレクター」という名前になりました。

セレクターに変数を入れる
以前のように、セレクター内に変数を入れることも出来ます。「右クリック」または「Ctrl+K」で変数名の選択画面が表示されます。

要素が取れるかの検証用に「変数に値が入っている」必要があり、変数に既定値を設定する必要があるので、変数パネルの既定値で「適当な値(ループ1件目の値とか)」をセットしておきます。
ちなみに、変数部分もあいまい精度の対象になります。
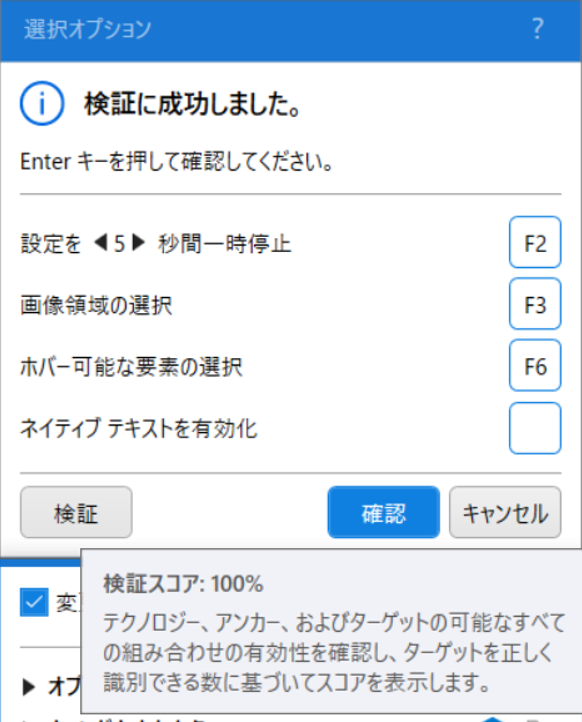
検証スコア
検証ボタンを押したあとで、検証ボタンにカーソルを合わせると「検証スコア」が表示されます。
使用チェックをしたセレクタの種類(標準セレクタ・あいまいセレクタ・画像セレクタ)に対して、認識できたものの割合を示します。100%では無い場合は要確認です。
ただし、画面の内容やタイミングによっては「100%にはならない」ものもあるので、参考値として使用したほうが良さそうです。

プロジェクトごとの設定
セレクターの取得方法(画像セレクターを使用するか?)は対象画面の種類(デスクトップ/WEB/Java/SAP)ごとに、を設定できます。
例えば「画像セレクターは使用したくない」ようなシステムの場合、プロジェクトで設定しておくと便利です。(要素取得時に、該当の方法では取得されません)

あいまいセレクター と 画像セレクターとの付き合い方
今回追加された「あいまいセレクター・画像・一致度指定」によって、要素の指定が「ゆるく」出来るようになりましたが、「どう指定すれば良いのか分からない」というのが、多くの人の感想だと思います。
一般論、経験から言えば
1)あいまいセレクターは有効活用したほうが、開発は早くなる
ので、 積極的に使用したほうが良い と思います。
セレクター当てて、あいまいセレクターが取れたら使う方向 で考えていく。
ただし「あいまいセレクター」を使って開発をしていくと気づきますが
- あいまいすぎて危ないなぁ
- クリック操作するんだけど、万が一でも隣の「削除ボタン」を押したら怖いなあ
- テストしてみたら、あいまい過ぎて他の要素を取得してしまった
なんてこともあります。なので
2)画面によっては「あいまいセレクター・画像は使わないほうが良いな」というものがある
ということは意識しておきたいです。
最初は「あいまいセレクター」を使ってみて、 テストや見直しで「ダメ/やめとこう」と思うなら使わない のもアリです(そのためにチェックボタン外せるようになってるのだし)
ただし、ネット上に一般公開されているサービスで「一般消費者向けサービスで、Uiデザインの変更頻度が多いサイト」では「あいまいセレクター」は有効で、CSS等の小さめの画面デザイン変更なら、あいまいセレクターが「画面仕様変更でロボットが止まってしまうリスク」を吸収 してくれます。
なので、
3)仕様変更が多い画面なら「あいまいセレクター・画像セレクターを積極的に活用」する
と、保守工数削減・ロボット安定度を上げる事ができる はずです。
終わりに
以上、モダンデザイン「要素認識編」でした。
次回は「新しいアクティビティ」について説明します。
この記事が参考になったら、 LGTMをお願いします。閲覧ありがとうございました。