はじめに
この投稿は、RPAツール「UiPath」の モダンデザイン 機能 について「個人的に」まとめたものです。量が多いので、数回に分けて書きます。
今回は「UIAutomationNext(UiAutomationモダン)」について。
前回までの記事はこちら
前提
UIAutomationNext(UiAutomationモダン) を使用するには、以下の前提条件が必要です。
1)UiPath Studio のバージョンが「20.10」以降である
2)UiPath.UIAutomation.Activities パッケージがバージョン「2020.10」以降である
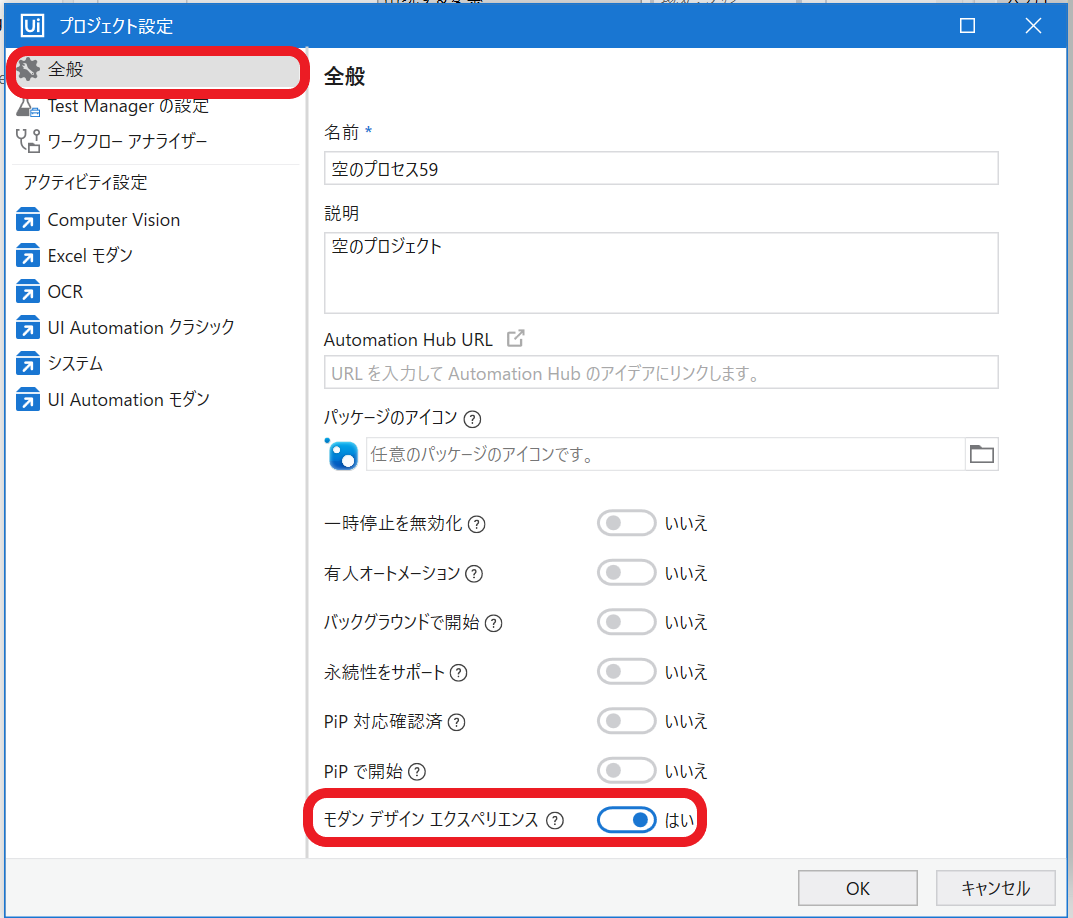
3)プロジェクト設定で「モダンデザインエクスペリエンス」が有効である

※ この記事は「UiPath Studio 2021.12.0 - Community License」で画面・動作確認しています
UIAutomationNext とは
UI Automation Next は、従来の UI Automation パッケージに含まれるアクテビティ(「クリック」や「文字を入力」など)を新しく進化させたアクティビティのことです。
UI Automation Next の登場により、従来の一部アクティビティは「クラシック」と言うカテゴリになりました。
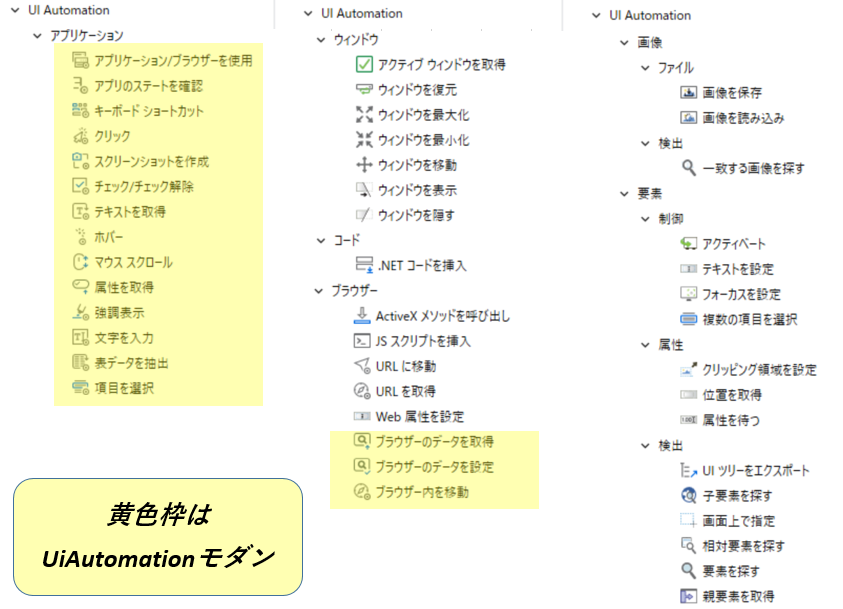
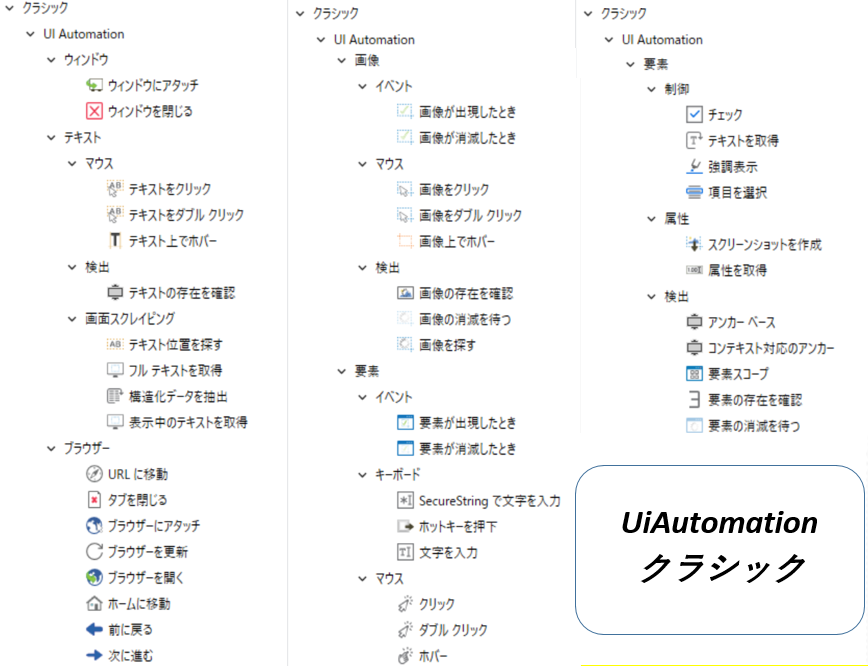
アクティビティパネルで内容を見てみると、以下のようになっています。
| アクティビティパネル | |
|---|---|
| UIAutomation (モダン無効) |
 |
| UIAutomation (モダン有効) |
 |
| UIAutomation クラシック |
 |
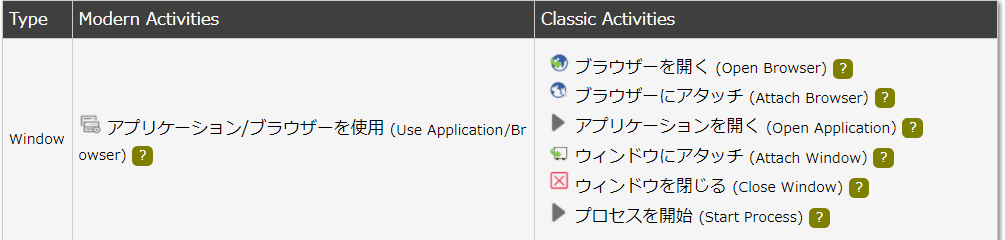
これを、UI Automation Next に絞って、処理内容別に対比して表にすると、以下のようになります。

UiPath公式ドキュメントにも対応表があります。
UI Automation Next の特徴
上記の表を見てみると、複数のアクティビティが同類で集約されている 事がわかります。
「50」以上あった Ui操作系 のアクティビティは「16」に減りました。
モダンのアクティビティ名を見れば、だいたい「クラシックのどれに対応しているのか」は分かります。(それぞれ「モダン」と「クラシック」で「使い方の比較」をしたい所ですが、長くなるので別の機会に)
ですが、以下の2つは「ちょっと分かりにくい」ので理解が必要です。(しかもこの2つは、使用頻度が高い)
1)「アプリケーション/ブラウザーを使用」 アクティビティ
2)「アプリのステートを確認」 アクティビティ
また、新しい機能/追加知識として、以下を知っておくと理解が深まります。
3)実行を検証(入力、クリック、ホバー)
4)新しいアクティビティ)マウススクロール
5)オブジェクトリポジトリへの対応
6)新しい入力モード)ChromiumAPI/バックグラウンド
7)プロジェクト設定
それぞれ、以下で紹介していきます。
1)アプリケーション/ブラウザーを使用
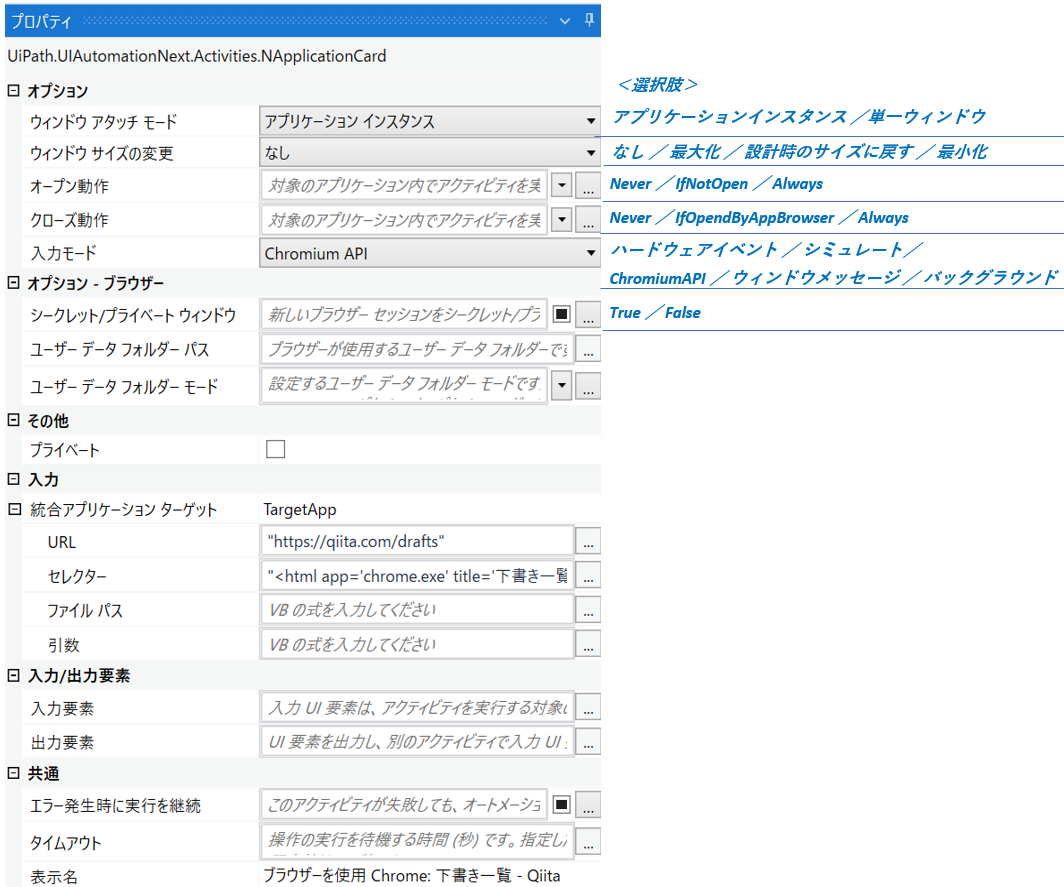
従来アクティビティの「開く・アタッチ・閉じる・開始」系アクティビティが集約され「アプリケーション/ブラウザーを使用」アクティビティが出来ました。

新しい機能/指定可能オプション の特徴として、以下があります。
| 機能/オプション名 | できること |
|---|---|
| ウィンドウ アタッチ モード |
内部のアクティビティがアクセスできる対象ウィンドウ A)同種アプリ全て B)対象ウィンドウのみ |
| オープン動作 | アプリを開く時の動作 A)開かない(Never) B)無ければ開く(IfNotOpen) C)必ず開く(Always) |
| クローズ動作 | アプリを閉じる時の動作 A)閉じない(Never) B)開いたら閉じる(IfOpendByAppBrowser) C)必ず閉じる(Always) |
| 入力モード | 新しい入力モード A)CromiumAPI B)バックグラウンド(可能な限り) |
| シークレット ウィンドウ プライベート ウィンドウ |
ブラウザの種類 A)True:セッションがシークレット/プライベートになる B)False:ならない |
「オープン動作/クローズ操作」が「スコープ」的な役割を果たしているのがポイントです。(すでにあるブラウザを使うか?新規で開くか?)
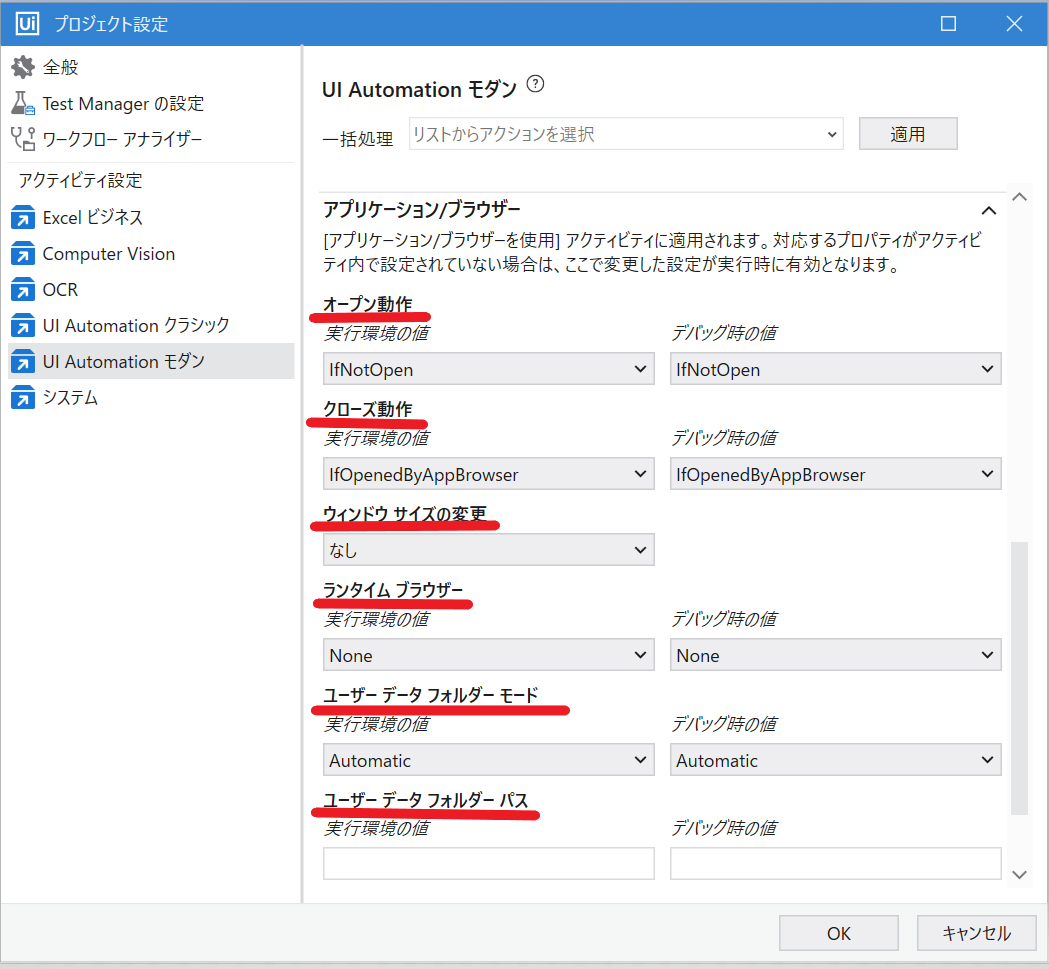
「オープン動作/クローズ動作/ウィンドウサイズの変更/ランタイムブラウザー/ユーザーデータフォルダパス/ユーザーデータフォルダーモード」は、プロジェクト設定にも項目があり、指定しなかった場合はプロジェクト設定の値が使用されます。
新しい入力モードは後で説明します。
また、以下のような「細かい使い勝手」も良くなっています。
- セレクタ設定すると、表示名が指定ターゲットに応じて自動的に設定される
- アプリの入れ子時に、ドロップダウンリストで指定可能
参考)関連リリースノート「アプリケーション/ブラウザーを使用」
V20.10.5)アクティビティ同士を入れ子にして設置できるように。
V21.04.3)[シークレット/プライベート ウィンドウ] プロパティ追加
V21.10.3)アクティビティ上に、対象アプリ/ブラウザーを開くボタンを追加
同上 )[表示名] が自動で変化(アプリ名を含む)
同上 )使用アプリのアイコンをアクティビティに表示
同上 )入れ子アプリの場合に、ドロップダウンでアプリを指定できるように
同上 )[入力モード] に [バックグラウンド] を追加
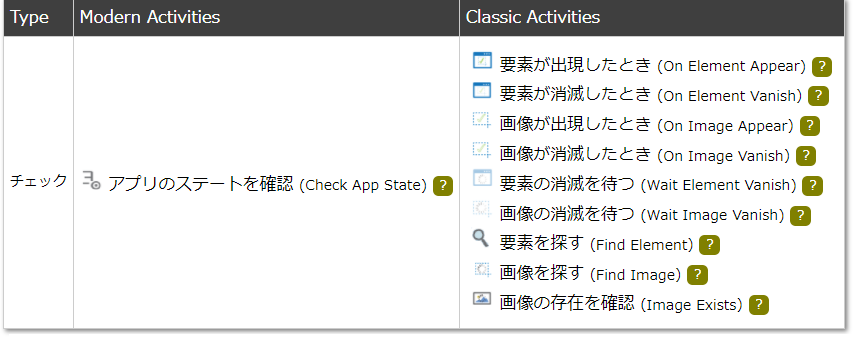
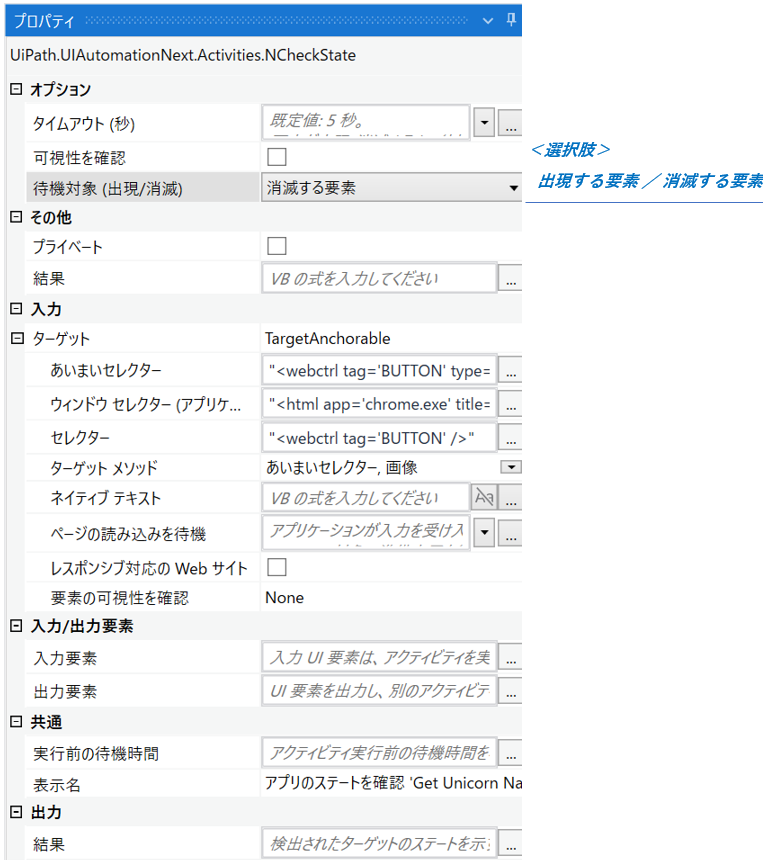
2)アプリのステートを確認
従来アクティビティの「要素取得・チェック系」系アクティビティが集約され「アプリのステートを確認」アクティビティが出来ました。
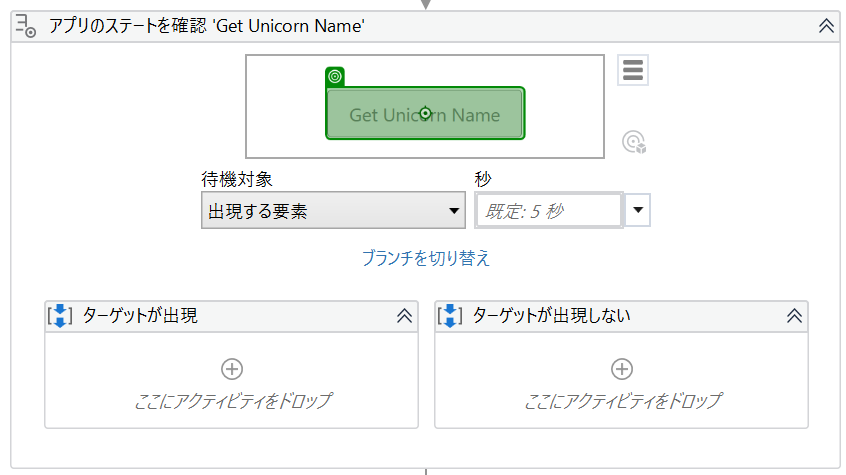
実際のアクティビティですが「要素が出現したとき/出現しないとき」でシーケンスが分かれて配置されます。「ブランチを切り替え」リンクを押すと、表示非常時を切り替えられます。

さらに、出力結果として「要素のステート(有無/消滅)」と「実際の要素」が取得できます。

※ クラシックアクティビティのときのように「要素が取れなかったら、例外エラー発生」という形では無いので、注意が必要です。
なので、この「ターゲットが要素/ターゲットが出現しない」シーケンス と、出力結果として「要素のステート(「有無/消滅」をTrue/Falseで表現)」と「出力要素」を利用して、処理を作成していきます。
参考)関連リリースノート「アプリのステートを確認」
V21.04.3)[アプリケーション/ブラウザーを使用] アクティビティの外でも使用できるように
同上 )単一の UI 要素ではなくアプリケーション画面全体に変更がないかを監視できるように
3)実行を検証
入力操作系のアクティビティで「操作した後に [何か] が変化したか」を検証できます。
実行検証機能を使うと、例えば「入力すると表示される要素」や「クリック後の画面遷移」なども、操作と同じアクティビティでチェック/検証できるので、
今まで「操作アクティビティ」+「要素の出現確認アクティビティ」のセットで実装していたものが1つで済む ようになります。
[実行検証] 機能を使用できるアクティビティは以下の3つです。
- 文字を入力(Type Into)
- クリック(Click)
- ホバー(Hover)
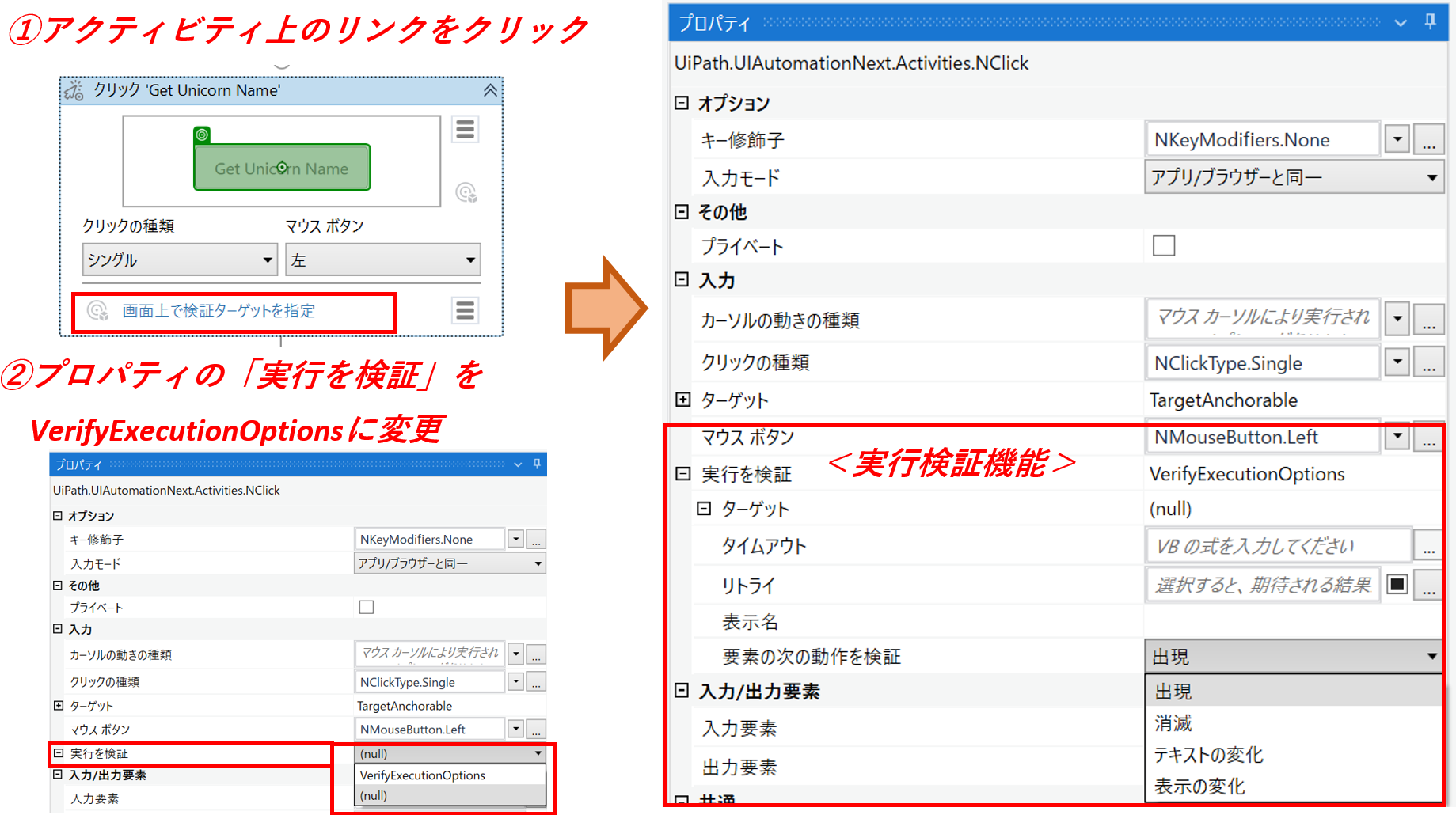
「アクティビティ上の [リンク] をクリック」するか、「プロパティの [実行を検証] 項目を変更」すると、使用できます。
チェック/検証に使用できるものは「出現/消滅/テキストの変化/表所の変化」です。

参考)関連リリースノート「実行検証」
V21.04.3)実行の検証機能を新しく追加
V21.10.3)
同上 )検証対象に「テキストの変化/表示の変化」を追加
4)マウススクロール アクティビティ
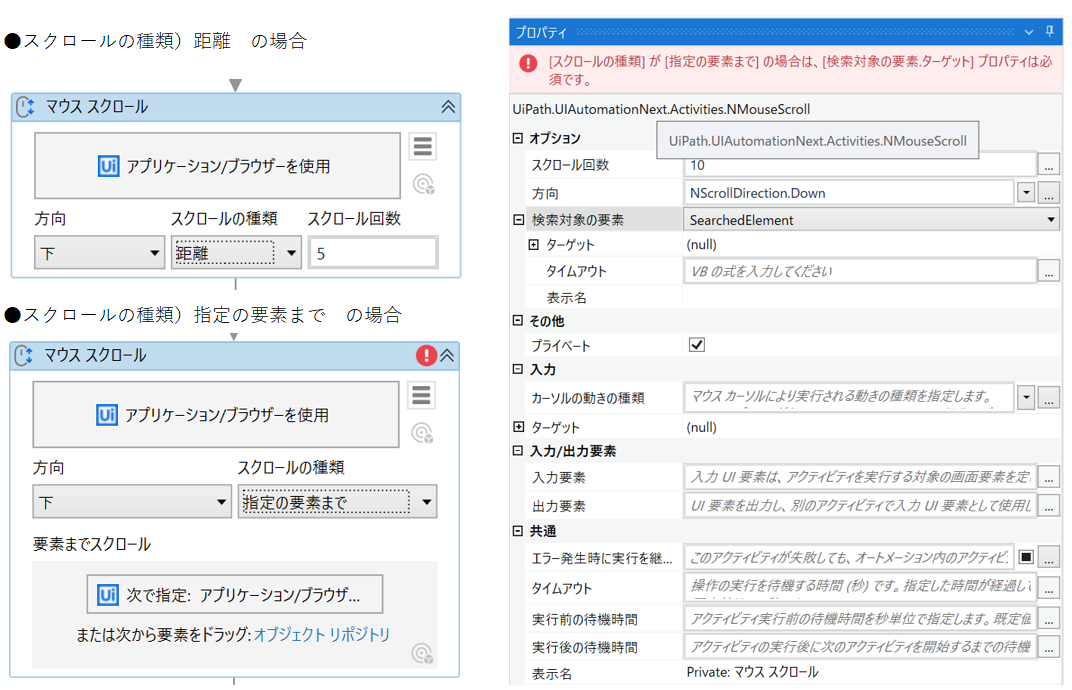
Version21.10.3 で「マウススクロール」アクティビティが新しく追加されました。
今まで「ホットキーを押下(Send Hotkey)」アクティビティ +「要素の確認(Find Element))」の組み合わせで実装していたものが、1つのアクティビティで実現できます。
このアクティビティを使用すると、対象のアプリケーションのページ上で固定された「行数分」だけ、または指定した「UI 要素に到達するまで」スクロールできます。スクロールの種類は「距離(スクロール回数)」または「指定の要素まで」から選べます。

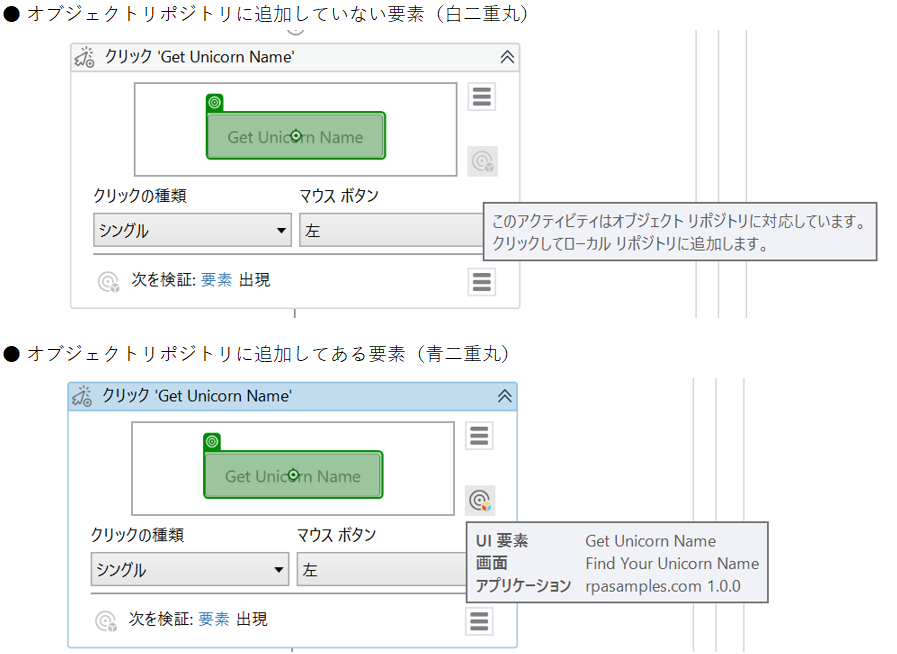
5)オブジェクトリポジトリ対応
操作系のモダンアクティビティは、全てオブジェクトリポジトリで要素を管理できます。(クラシックアクティビティは外応してません)
操作方法、表示の見方は以下投稿を参考にして下さい。
参考)関連リリースノート「オブジェクトリポジトリ」
V21.10.3)[アプリ/Web レコーダー] の操作記録で、オブジェクトリポジトリを使用可能になった。
同上 )[強調表示] 機能が追加されました。要素を画面上で強調表示して識別できます。
同上 )CVを活用し [すべての要素をキャプチャ] 機能を利用できるようになりました。
6)新しい入力モード)ChromiumAPI/バックグラウンド
Version21.10.3 で [入力モード] プロパティに 「Chromium API」 と「バックグラウンド」という新しいオプションが追加されました。
「Chromium API」は Chromium ベースのすべてのブラウザーに使用するように設計されており、他のオプションを使用するよりも 高速で信頼性が高くなります。
他の入力方法でも動作するのであれば、そのままで構いませんが「上手く動かない」「より早く動かしたい」「安定させたい」という場合は、「Chromium API」を選択すると、問題を解消できる可能性があります。(解消できない可能性もあります)
入力モード「バックグラウンド」は「アプリケーション/ブラウザーを使用」でのみ、指定可能です。
選択すると、すべての子アクティビティを可能な限りバックグラウンドで操作します。
入力方法のおさらい
今まで、入力方法には以下の3つがありました。
| 入力方法 | 内容 | 速度 | 互換性 (操作できるか) |
|---|---|---|---|
| ハードウェアイベント | キーボードからの入力操作を発生させる | 普通 | 高い(ほぼ動く) |
| ウィンドウメッセージ | Windows画面での操作コマンドを発生させる | やや早い | やや高い(約95%) |
| シミュレート | アプリ画面の操作イベントを発生させる | 早い | 稀に動かない(約80%) |
確実に操作したいなら、ハードウェアイベントですが、速さを求める場合は「ウィンドウメッセージ」出来るなら「シミュレート」を使用するというのが定石でした。
ここに、以下の2つが加わります。
| 入力方法 | 内容 | 速度 | 互換性 (操作できるか) |
|---|---|---|---|
| Chromium API | Chrome/EdgeのAPIコマンドを操作する | 早い(はず) | 高い(ほぼ動くはず) |
| バックグラウンド | 配下のアクティビティを可能な限りバックグラウンドで操作する | 早い遅いの話ではない | 「可能ならバックグラウンドで動く」というだけ |
Chromium APIは、Chrome/Edge系ブラウザの操作を確実で早くしてくれるものですが、確実と言っても100%では無いはずで、動作しないケースが在るかもしれません。
バックグラウンドは「シミュレートとChromium APIの両方を試して、動く方で入力」するものです。ただし「画像検索とネイティブテキスト検索」は、フォアグラウンドで動いてしまうので注意が必要です。
参考)関連リリースノート「ChromiumAPI/バックグラウンド」
v21.10.3)[入力モード] プロパティに [Chromium API] を追加
v21.10.3)[アプリケーション/ブラウザーを使用] の [入力モード] プロパティに [バックグラウンド] を追加
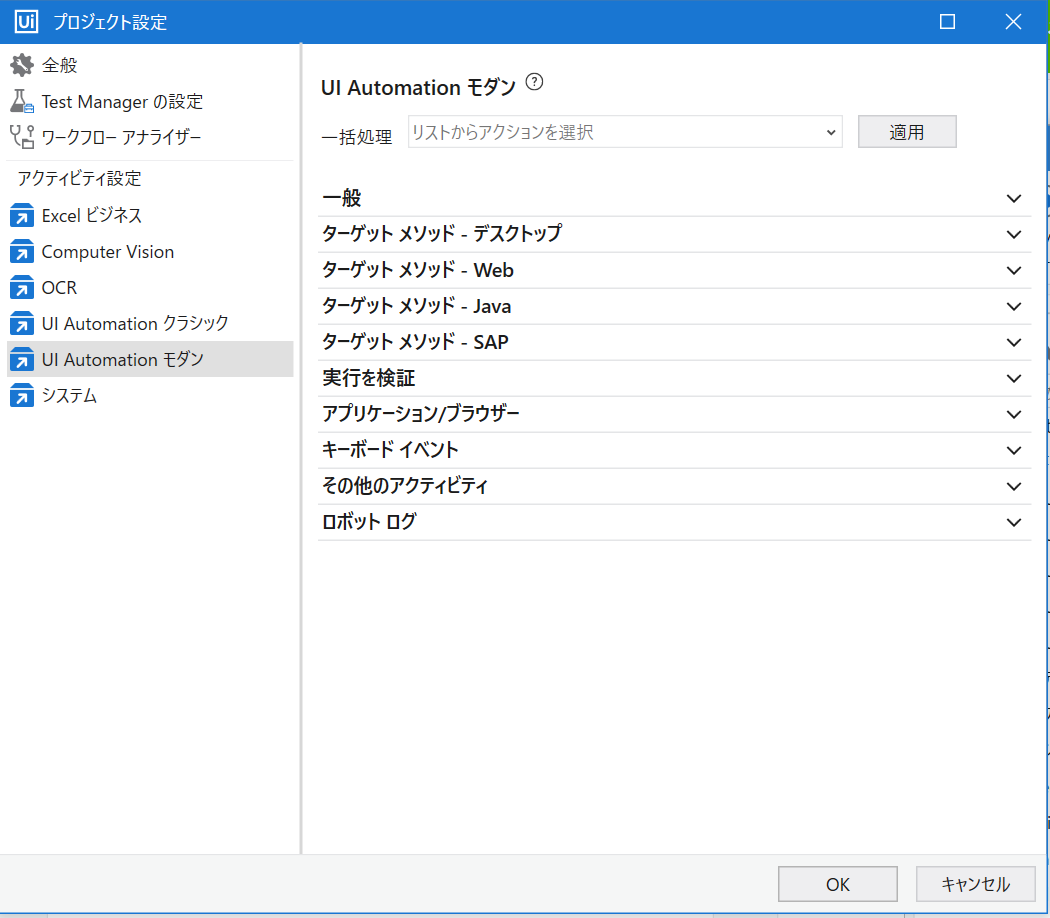
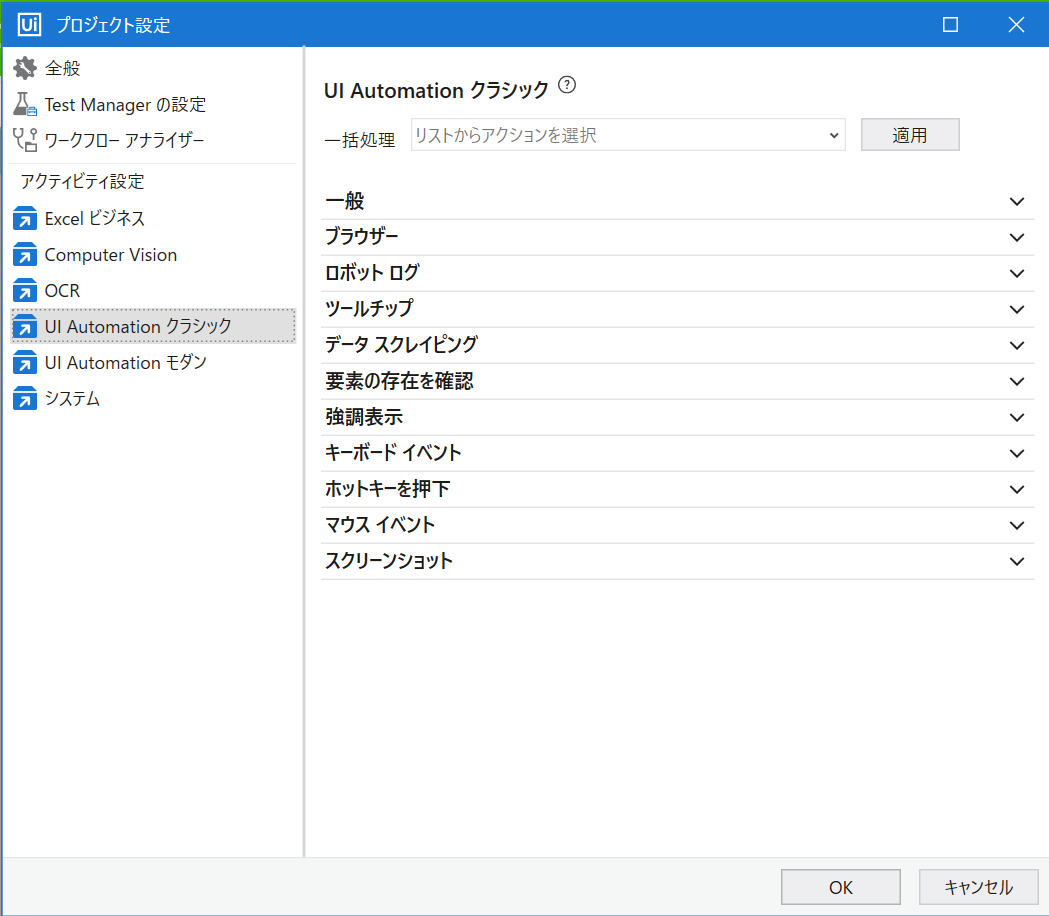
7)プロジェクト設定
プロジェクト単位で「Ui操作」の設定を管理できます。
モダンで大きく変わった代表的なものは、ターゲットメソッド(要素認識で使用するメソッド)の部分と、実行検証(タイムアウト/リトライなど)の部分、アプリケーション/ブラウザの「オープン・クローズ動作」の指定、ロボットログ(監査ログのOFF等)があげられます。
| UiAutomationモダン | UiAutomationクラシック |
|---|---|
 |
 |
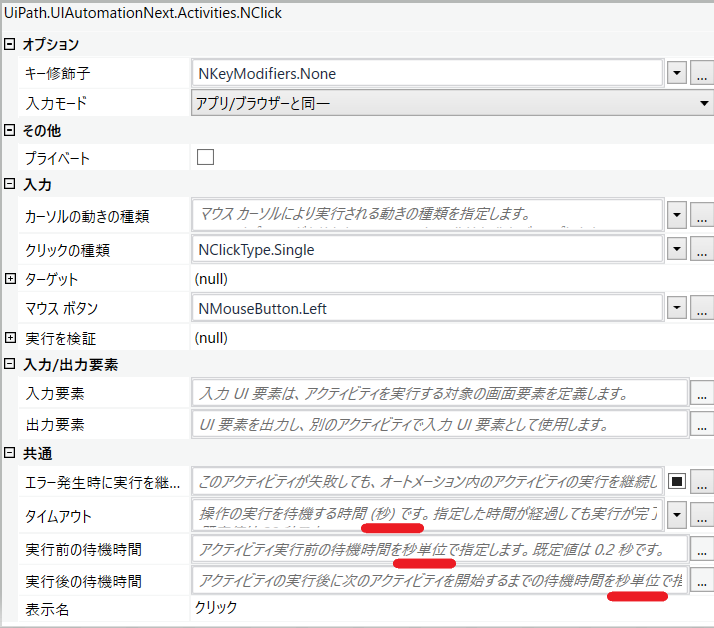
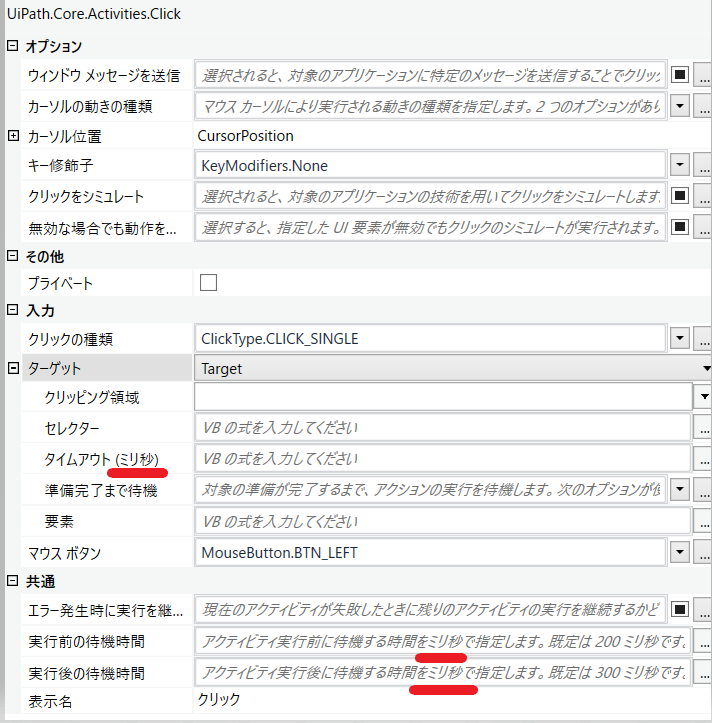
8)待機時間の指定が「秒」に変わった
要素検出のタイムアウトや、実行前後の待機時間の指定が「ミリ秒」から「秒」に変わりました。
モダンでは秒で指定しますが、小数点OKのDouble型で指定できるため、今まで通り「1秒に満たない細かい単位」も指定できます。
| UiAutomationモダン | UiAutomationクラシック |
|---|---|
 |
 |
終わりに
以上、モダンデザイン「UIAutomationNext編」でした。
次回は「Excel関連の新しいアクティビティ」について説明します。
この記事が参考になったら、 LGTMをお願いします。閲覧ありがとうございました。