はじめに
この投稿は、RPAツール「UiPath」の モダンデザイン 機能 について「個人的に」まとめたものです。量が多いので、数回に分けて書きます。今回は「オブジェクトリポジトリ」について。
前回の記事はこちら
前提
オブジェクト リポジトリ を使用するには、以下の前提条件が必要です。
1)UiPath Studio のバージョンが「20.10」以降である
2)UiPath.UIAutomation.Activities パッケージがバージョン「2020.10」以降である
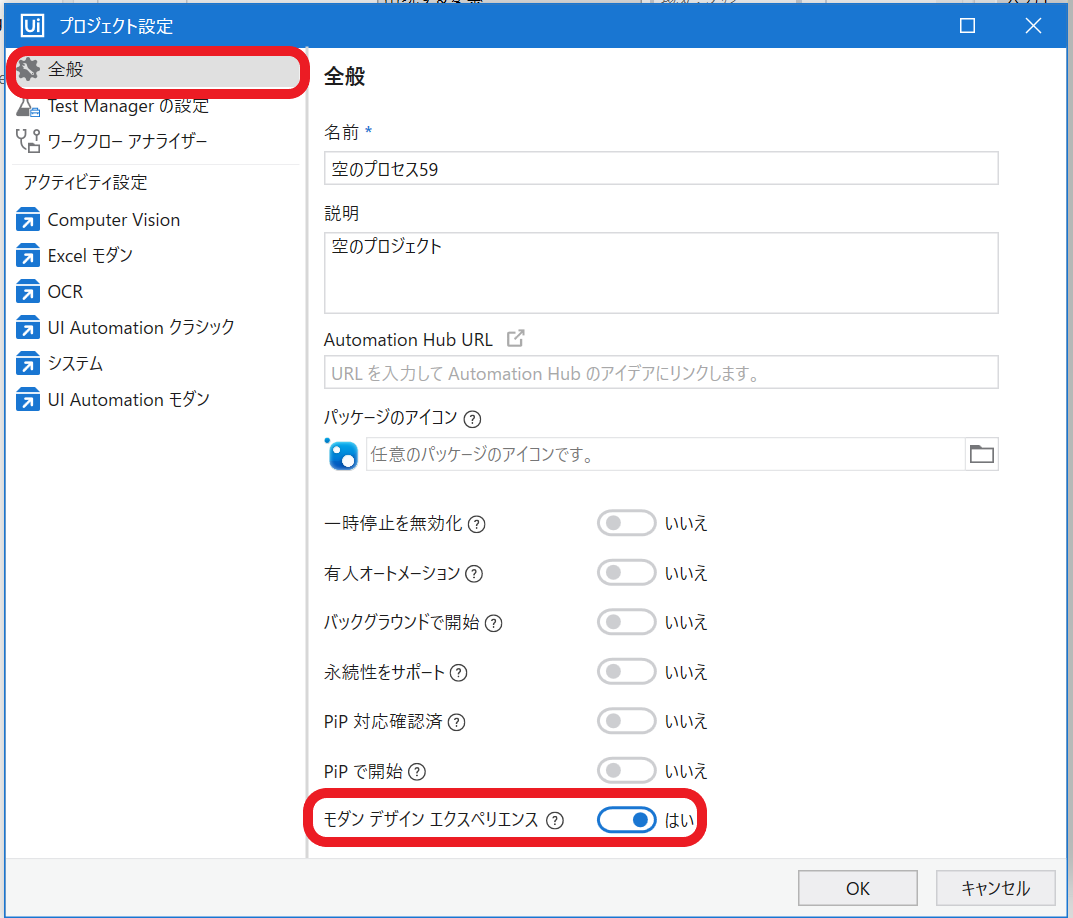
3)プロジェクト設定で「モダンデザインエクスペリエンス」が有効である

オブジェクトリポジトリの機能は、バージョンが上がるごとに機能追加=進化しているので、古いバージョンでは一部機能が使えないこともあります。
<機能追加の例>
- バージョン21.04以降
- ドラッグ&ドロップで自動で「アプリ・ブラウザ使用」アクティビティを追加
- デザイナーパネルからUi記述子を編集可能に
- バージョン21.10以降
- 「アプリ/Webレコーダー」でのレコーディング時のキャプチャも可能
- すでに登録済みの要素があれば「再利用しますか」ダイアログを表示
※ この記事は「UiPath Studio 2021.12.0 - Community License」で画面・動作確認しています
オブジェクトリポジトリ とは
言葉で分解すると「Ui要素の管理置き場」です。
| 言葉 | 言葉の意味 | UiPathでの 意味合い |
|---|---|---|
| オブジェクト | 英語で「物/目標物」IT用語で「操作/処理対象の実体」 | Ui要素 |
| リポジトリ | 英語で「貯蔵/収納庫」IT用語で「情報/成果物を蓄積/保存する場 | 置き場 |
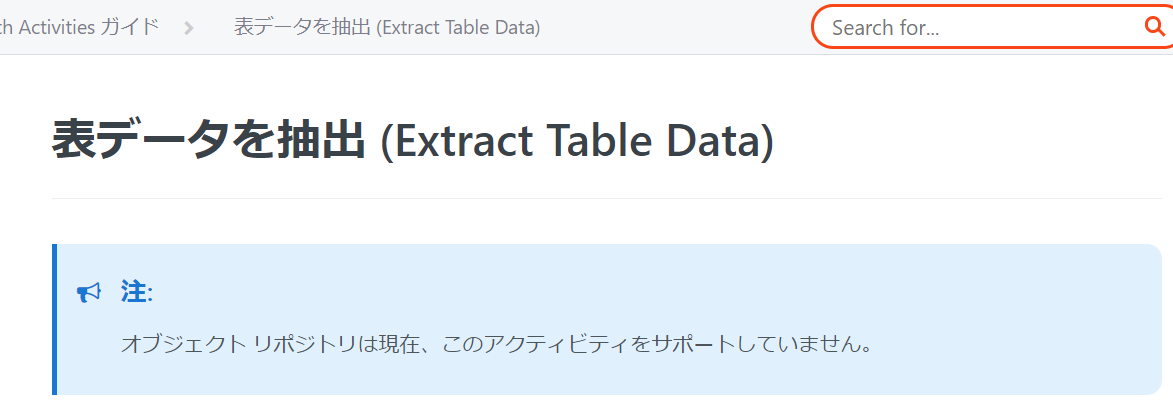
UiPathの公式ドキュメントでは以下のように説明されています。
ざっくり言えば、
UI 要素を リポジトリ内 で管理する
↓
該当ロボット内)UI 要素をリストで管理できる=同じ要素を複数箇所で再利用も出来る
↓
他ロボット共有)UI 要素をライブラリ化して、他のプロジェクトと共有できる
= 画面の要素が変わったときに、ライブラリを更新すれば、修正効率が上がる
というものです。
以下で操作・画面の見方を紹介しながら、見ていきます。
デザインパネル)オブジェクトリポジトリ
UiPath Studio の「オブジェクトリポジトリ」パネルの表示内容/操作方法を見ていきます。
まず「タブ切り替え」ボタンです。(①の箇所)
左側が「記述子」タブ、右側が「Uiアクティビティ」タブです。
| タブ名 | 表示される内容 | できること |
|---|---|---|
| 記述子 | オブジェクトリポジトリで管理されているUi要素 | 要素の追加・削除 使用箇所へジャンプ |
| Uiアクティビティ | プロジェクトで使用されているUi要素 オブジェクトリポジトリで管理していないものも含む) |
使用箇所へジャンプ |
> えっ?「記述子」?なにそれ?
っと不思議に思いますが、英語版では「Descriptors」と表示されています。
その直訳で「記述子」としているようです。
IT用語的に言うと「コードブロック、データブロック」みたいな意味合いです。
なので、気の利いた訳で言えば「`リポジトリで管理しているUi要素`」です。
使い方のシーン・用途で言えば、
- プロジェクトで使用のUiアクティビティ単位で見たい=「Uiアクティビティ」タブ
- オブジェクトリポジトリのUi要素を画面単位で見たい=「記述子」タブ
という感じです。
デザインパネル タブ1)記述子
<表中②③の箇所>
既に登録済み記述子の「表示展開/更新」と、「要素の登録/追加」ボタンで新規追加、一覧の記述子を選択して右クリックで「編集」が出来ます。
<表中④の箇所>
検索ボックスを使用すると、該当の記述子を使用している箇所を絞り込み検索できます。
<表中⑤の箇所>
右側の「グラフ」ボタンを押すと、Uiライブラリプロジェクトとして抽出・保存できます。
<表中⑥の箇所>
真ん中の一覧では、リポジトリ登録されたUi要素がツリー構造でアイコンとともに表示されます。
デザインパネル タブ2)Uiアクティビティ
<表中④の箇所>
検索ボックスを使用すると、Ui要素を絞り込み検索できます。
<表中⑦の箇所>
該当のUi要素がオブジェクトリポジトリに登録されている場合は「青○」マークが表示され、未登録なら「白○」マークになります。
操作方法)オブジェクトリポジトリへの要素登録
オブジェクトリポジトリの登録は「アプリケーション > 画面 > UI 要素」というツリー構造で登録します。以下のいずれの方法でも登録できます。
1)オブジェクトリポジトリのパネルから登録する
2)アクティビティで要素指定してから「◎」マークでリポジトリに追加
また、ComputerVision&AI機能を利用して「指定画面の全要素」を一気に取得することも出来ます。(バージョン2021.10以降で利用可能)

操作方法は簡単です。詳細はUiPathの公式ドキュメントを確認ください。
操作方法)ライブラリ化
UI ライブラリをパブリッシュすると、.nupkg パッケージが作成されます。
これを別のプロジェクトからパッケージ参照すれば、プロジェクト間でUi要素をライブラリ共有できます。ライブラリ化は、以下のいずれの方法でも実施できます。
1)プロジェクト内のオブジェクトリポジトリを抽出して、ライブラリプロジェクトにする
2)最初からライブラリプロジェクトとしてUi要素を集めて作る
またパッケージを Orchestrator にパブリッシュすれば、組織全体で共有できます。
操作方法)リポジトリからUi要素を利用
以下のように「ドラッグアンドドロップ」で簡単に再利用が出来ます。使用するアクティビティはドラッグ後に選択します。

参考)作成されたオブジェクトリポジトリのファイル
オブジェクトリポジトリで作成されたツリー構造のファイルは、プロジェクト配下の「.object」フォルダに格納されます。スクリーンショットは従来どおり「.screenshots」フォルダに入ります。

参考)現在オブジェクオリポジトリでは出来ないこと
・表データを抽出アクティビティは、まだオブジェクオリポジトリに対応していません。
終わりに
以上、モダンデザイン「オブジェクトリポジトリ編」でした。
次回以降では「新しい要素認識の仕組み」「実際のアクティビティの使い方」について説明します。
この記事が参考になったら、 LGTMをお願いします。閲覧ありがとうございました。