はじめに
この投稿は、RPAツール「UiPath」の データテーブル について「個人的に」まとめたものです。
量が多いので、数回に分けて書きます。
データテーブルの操作 シリーズ
DataTableの操作方法について記載した記事が、他にもあります。参考まで。
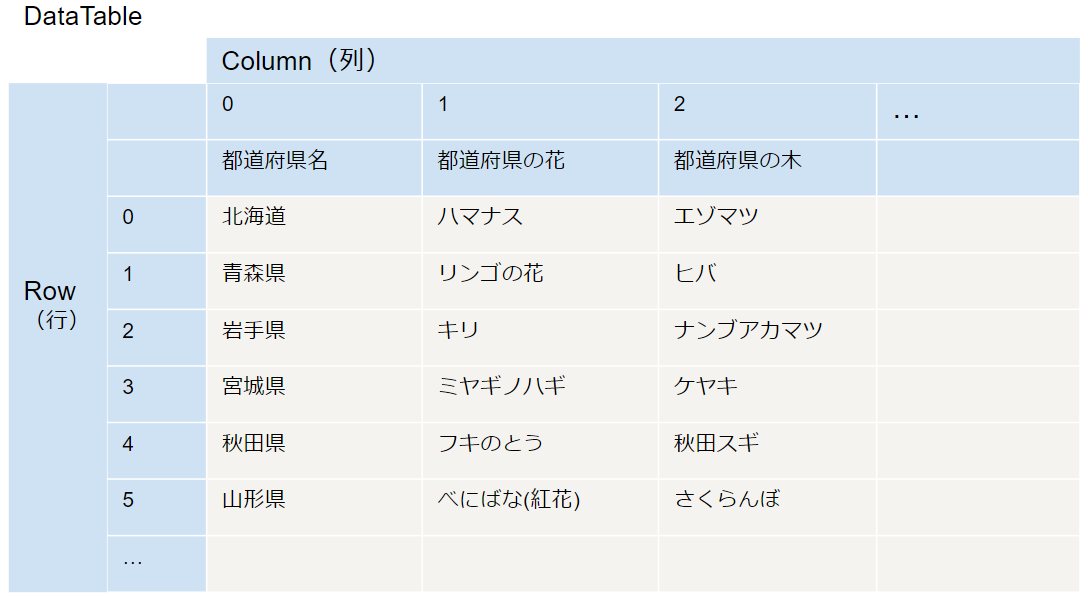
DataTable とは
簡単に言えば、「データを表形式で格納する」ものです。

後で説明しますが、UiPath では この「DataTable」が Excel 操作等で多用されるため、概念と使用方法を理解する必要があります。
DataTable の背景と歴史
そもそも DataTable は SQL Server 等のデータにアクセスするための機能 として作成されたクラスで、ADO.NET と呼ばれるライブラリや、VB の中でも利用頻度の高い、重要なクラスとして登場しました。
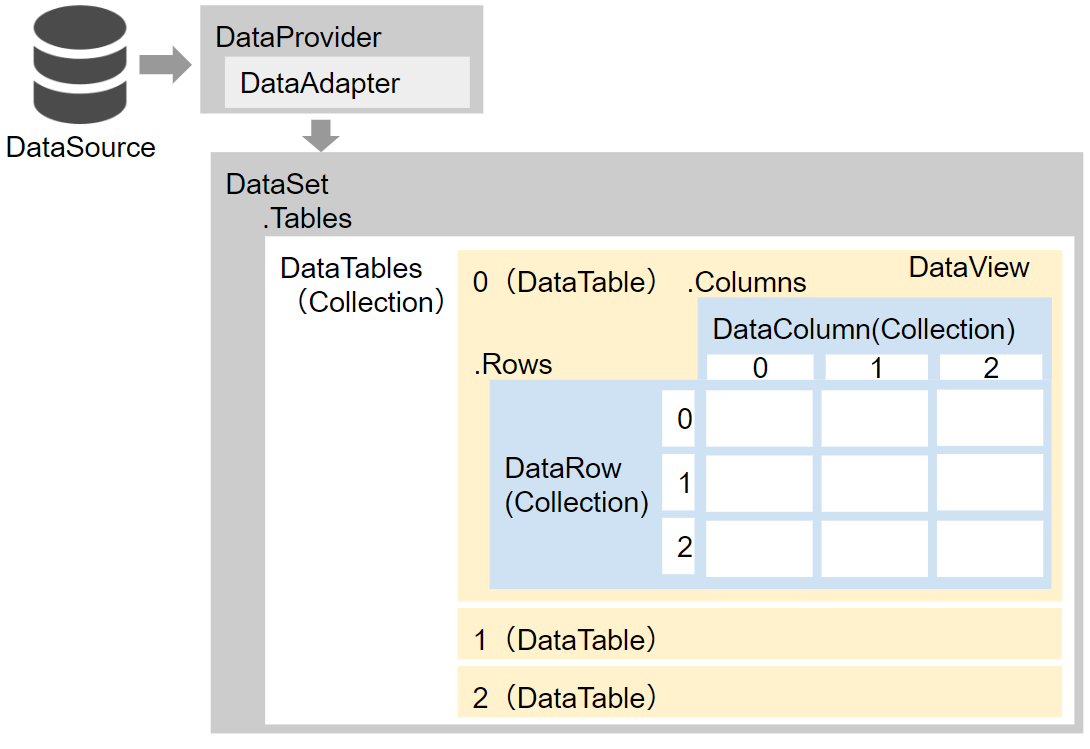
DataTable は、DataSet の内部にある機能で、概念としては「データを表形式で格納する」ものです。
- DataProvider を使用して、データベース(DataSource)のデータにアクセス
- DataProvider には、DataAdapter というデータの格納・変更用クラスがある
- DataAdapter は DataSet でデータを保持している
- DataSet には、DataTables というコレクションがあり、内部に DataTable がある
- DataTable は DataRow と DataColumn で構成される
- DataTable には DataView というデータフィルタ(加工機能)がある
表で整理すると、以下のようになります。
| 用語 | 何を表すもの? | 言葉で言えば? |
|---|---|---|
| DataSet | データ ベース | 色々な種類のデータが集まった箱 |
| DataTable | データ 表 | ある1種類のデータが集まった表 |
| DataColumn | データ 列 | データの縦列 |
| DataRow | データ 行 | データの横行 |
| DataView | データ フィルタ | データの集計・並び替え |
DataTable の歴史は古く、昔は「データの操作 = DataTable」という位にメジャーでした。
現在では「O/Rマッパー」のような便利ツールが主流で、以前のようには多用されませんが、DataTable の「データ定義が簡単に出来て、自由にデータを格納できる」という機能は素晴らしく、特に RPA などの「エクセルに書かれた縦横の表データ」を扱う場合には、非常に便利です。
DataSet・DataProvider・DataAdapter は、UiPathでは覚えなくて大丈夫です(意識する必要はありません。)
UiPath での DataTable
RPAツールの UiPath では、DataTable は Dictionary と並び「多用される型ランキングのTOP5」に入ります。その「機能の豊富」さと「使用頻度の高さ」から、「DataTable を制する者は UiPath を制する」と言っても過言ではありません。(逆に、DataTable の操作に不安があると、UiPath で困るシーンが増える とも言える)
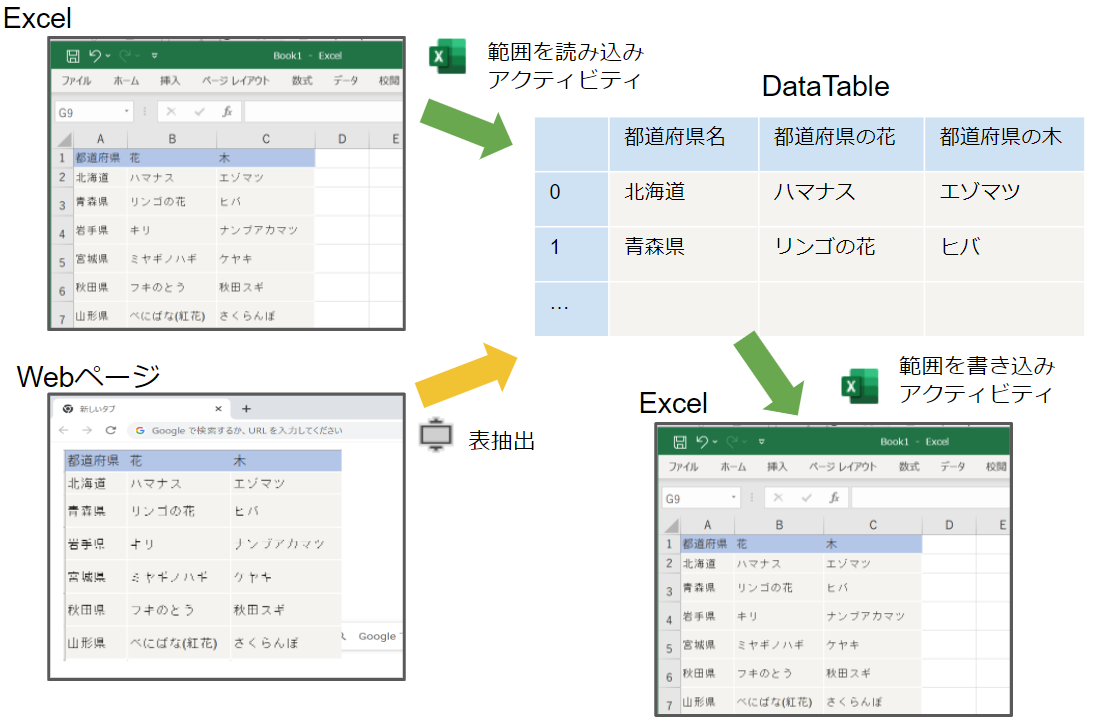
例えば、以下のように「読み込んだデータの格納先」として使用されます。

また、Excelへの書き込み(書き戻し)データとしても使用できます。
Excelを使わない場合でも、処理中のデータを格納する用途にも利用できます。要するに「便利な箱・処理データベース」として、幅広く使用できるのです。
Excel シートからデータを読み取るときの注意
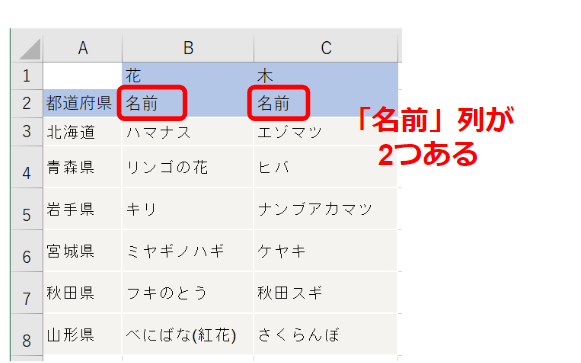
たまにあるのですが、読み込みたい Excel 表の「列名」が重複していることがあります。

UiPath の「範囲を読み込み」アクティビティで表を取得したいところですが、DataTable の列名は、ユニーク(重複はNG)にする必要があるため、この場合、列名をヘッダーから読み込むことが出来ません。この場合、以下のいずれかの対応をします。
1)Excelシート上の列名を変えてもらう
※ 列名は変えたくない(変える労力が大きすぎる)場合は諦めて「2」へ
2)いったん「ヘッダーなし」で読み込んでから、列名を自分で設定して回避
3)ヘッダー以外のデータ範囲を指定読み込みしてから、列名を自分で設定する
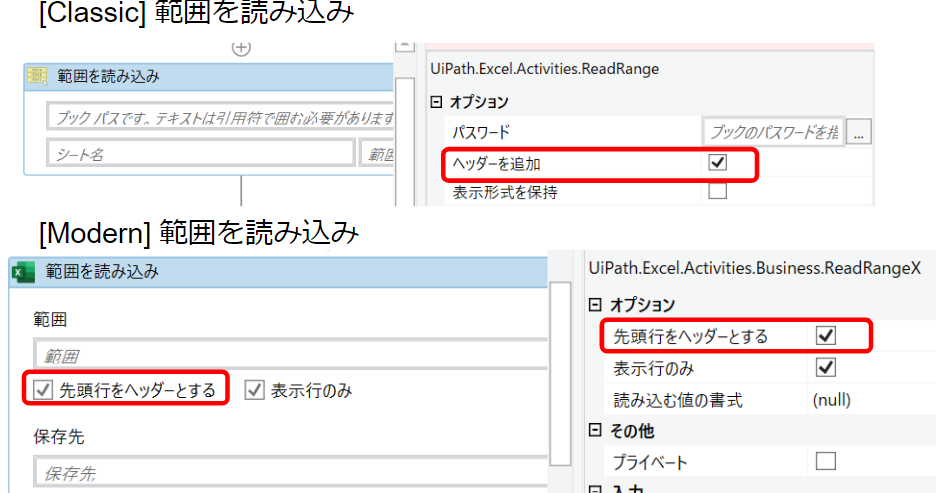
「ヘッダーなし」で読み込む場合、以下のオプションのチェックを外します。

ヘッダーなしで読み込むと、データテーブルの列名は「Column1」のように設定されているので、妥当な名前に自分で変えていくイメージです。列名の設定方法は、この後の「列定義」の話で説明します。
DataTable の列定義
DataTable は「列の定義」を自由に作成・変更できます。
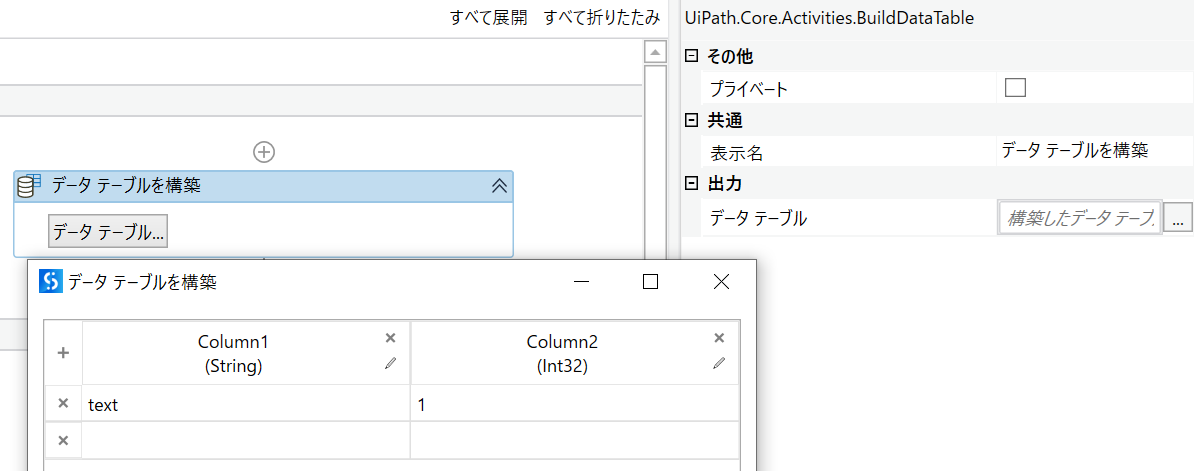
新規作成時なら、標準アクティビティの「データ テーブルを構築」で対応可能です。

ですが、定義の内容が [データテーブル...] ボタンを押さないと見えないのと、列を3個以上にすると、横スクロールが発生して分かりにくい のが残念です。
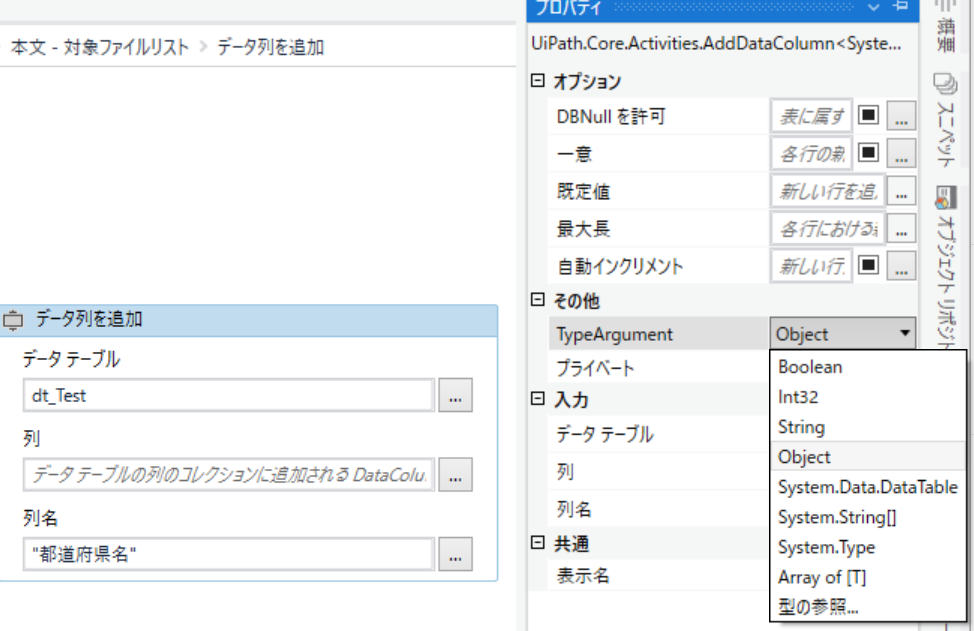
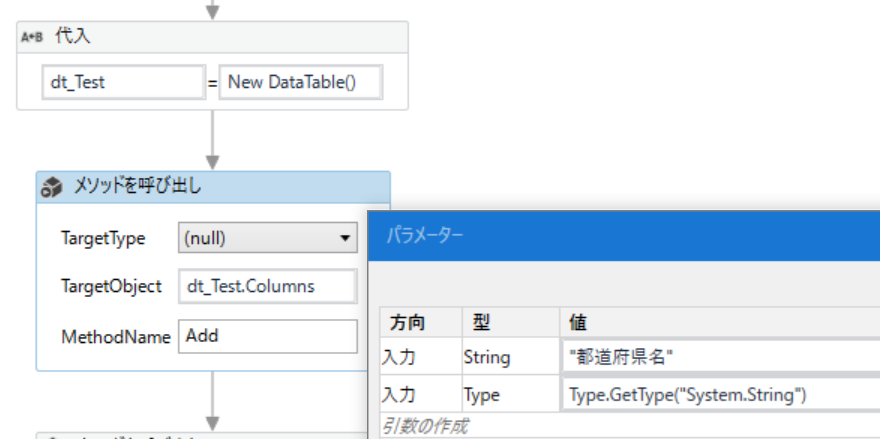
以下のように「データ列を追加」アクティビティでも追加できますが「1列をづつ足していく」ので、列が多いと面倒です。

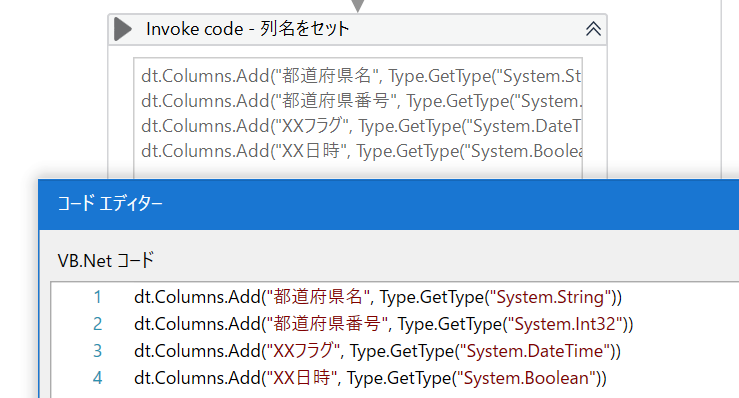
以下のように「InvokeCode で 1列づつ定義を足していく」ことも出来ますが、同じく、列が多いと面倒です。

こういう時は「InvokeCode」アクティビティで書くと、楽で見やすくなります。

.Columns.Add("列名") または .Columns.Add("列名", データの型) で列追加します。あとで合算などの計算をしたい場合は「型」を指定しておくと便利です。(計算時などに別途、数値型に変換しなくて済む)
型は Type.GetType("System.{型名}") で指定できます。
指定可能な型名は、以下の公式ドキュメントに一覧があります。
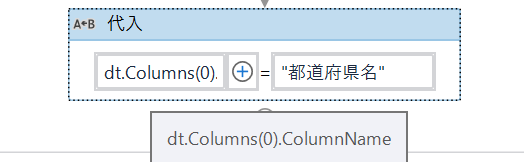
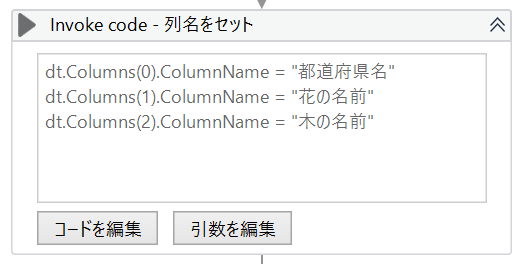
ちなみに「列名変更」は .Columns(列インデックス値).ColumnName で変更できます。

複数ある場合は、定義作成時と同じ要領で「InvokeCode」アクティビティで書くと、見やすくなります。

DataTable を生成しておきたい
頻度は少ないですが、データテーブルを生成しておきたい時があります。
(例:If 分岐で DataTableが作られないことがあるが、後続の処理で「.rowCount」で件数を確認したい)
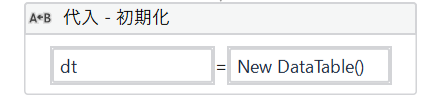
その場合は、以下のように初期化・生成します。
New DataTable() のカッコの中に識別用の「データテーブル名」を指定することも出来ますが、UiPathでは使用することはありません。(そもそも変数名で区別出来るようにすべき)
InvokeCode で実施するなら
dt = New DataTable()
と書いておきます。Studioの変数パネルの「規定値」で初期化しても同じです。
DataTable の中身を消して、空にしたい
消去の方法は2つあります。通常は「Clear」でデータだけを消します。
Resetにすると列定義も消えます(Resetを使うケースは、ほぼ無いです)
| メソッド | 内容 |
|---|---|
| .Clear | DataTable からすべてのデータを消去(列の定義はそのまま) |
| .Reset | DataTable からすべてのデータ・定義を消去(まっさらに初期化) |
DataTable をコピーしたい(別の名前で同じのが欲しい)
別オブジェクトとして複製を作成します。
中身=データを残して複製する場合は「.Copy」です。
| メソッド | 内容 |
|---|---|
| .Copy | DataTable の構造と値をコピー |
| .Clone | DataTable の構造だけをコピー(中身は無し) |
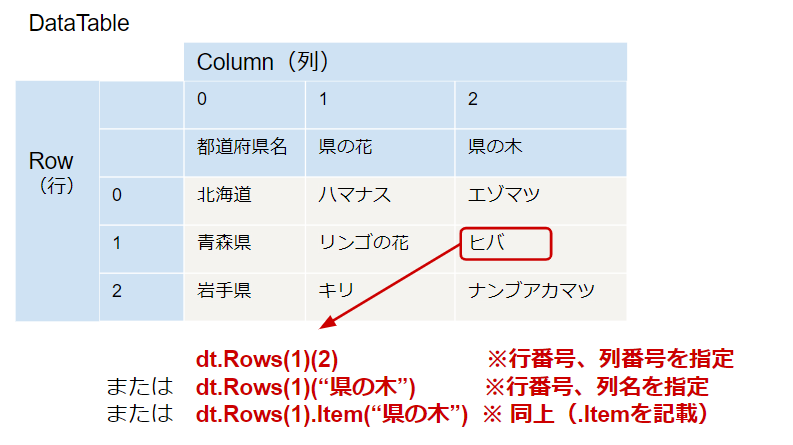
DataTable の中身にアクセス
DataTable内のデータにアクセスるする際は、行番号、列番号/列名を指定します。

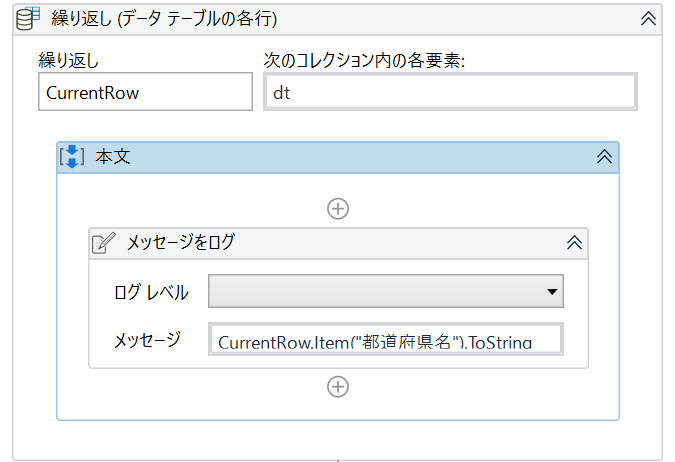
「繰り返し (データ テーブルの各行)」アクティビティで、行ループしながらアクセスする場合は、列番号/列名を指定します
「row.Item("列名")」も「row("列名")」も同じです。以下のように「好み」で変えても問題ありません。
A)文字数を減らしたい ⇒ 「.Item」を付けない
B)列名の指定内容を見やすくしたい ⇒ 「.Item」を付ける
UiPath で提供されているアクティビティ
データテーブル関連で、UiPath に標準で用意されているアクティビティ は以下です。
(2022年5月時点。UiPath.System.Activities は 「22.4.1」で確認)
| No | 名称 | 説明 |
|---|---|---|
| 1 | データ テーブルをクリア (Clear Data Table) |
全てのデータをクリアします |
| 2 | データ テーブルをフィルター (Filter Data Table) |
条件を指定してデータをフィルターします |
| 3 | データ テーブルをマージ (Merge Data Table) |
データテーブルを結合します。 |
| 4 | データ テーブルを並べ替え (Sort Data Table) |
データを降順または昇順に並べ替えます。 |
| 5 | データ テーブルを出力 (Output Data Table) |
CSV 形式の文字列として出力します。 |
| 6 | データ テーブルを検索 (Lookup Data Table) |
指定の値を検索し、見つかったセルの行インデックスを返します。 |
| 7 | データ テーブルを構築 (Build Data Table) |
指定したスキーマに従ってデータ テーブルを構築します。 |
| 8 | データ テーブルを結合 (Join Data Tables) |
共通の値を使用し、データを結合します。 |
| 9 | データ列を削除 (Remove Data Column) |
データ列を削除します。 |
| 10 | データ列を追加 (Add Data Column) |
データ列を追加します。 |
| 11 | データ行を削除 (Remove Data Row) |
指定したデータ テーブルからデータ行を削除します。 |
| 12 | データ行を追加 Add Data Row |
データ行を追加します。 |
| 13 | テキストからデータ テーブルを生成 (Generate Data Table) |
構造化テキストからデータ テーブルを生成します。 |
| 14 | 繰り返し (データ テーブルの各行) (For Each Row) |
データテーブルの各行に対してアクションを 1 回実行します。 |
終わりに
今回は、データテーブルの「基本知識」について書きました。次回以降は、具体的な操作方法を説明していきます。
この記事が参考になったら、 LGTMをお願いします。閲覧ありがとうございました。