オープンソースに関わっている関係で、これまでいろいろな GitHub 上のドキュメントを翻訳してきました。
たとえば、WP-CLIのドキュメンテーション とか、WP-APIのドキュメンテーション とか、ベクトルタイルの仕様書などなどです。
多くの場合、オリジナルのドキュメントがそれほど頻繁にアップデートされることがないため、一度翻訳を行えばそれっきりなことが多いのですが、WP-CLIのドキュメントのように頻繁に更新され、それを追いかける必要があるケースがあります。
ところがこれ結構大変で、オリジナルで軽微な修正がはいっても、その修正箇所を探すために全文を確認する必要がでてきてしまいます。
そんなわけで、WP-CLIでは、メンテナーに頼んで変更の度にタグをつけてもらい、追従するときにはタグ間の差分を確認することで、更新箇所を確認するというワークフローをとっています。
例: WP-CLI v1.3.0とv1.4.0の間に更新された差分
https://github.com/wp-cli/wp-cli.github.com/compare/v1.3.0...v1.4.0
いまのところまあまあ上手く機能しているのですが、これをやるにはタグをつけるという新たなワークフローを理解してもらわないといけないので、知人とかじゃないとなかなかうまくいきません。
Front-End Checklistというドキュメントを翻訳した
数日前に GitHub で Front-End Checklist というドキュメントが GitHub 上で公開されていて、6,000以上のスターを集めていることに気がつきました。
実際、内容を見たらなかなかすばらしいリストだったので翻訳してみたのですが、今回は従来とはちょっとちがう工夫をしてみました。
原文はコメントアウトした上で残す
これまで翻訳する際には、元の原文を消して、その上に日本語訳をごりごり書いていましたが、今回は以下のように原文をコメントアウトして残し、その下の行に日本語訳を追記する形にしました。
<!--
The **Front-End Checklist** is an exhaustive list of all elements you need to have / to test before launching your site / page HTML to production.
-->
**フロントエンドチェックリスト**は、みなさんがウェブサイトや HTML ページを本番環境で公開する前に確認するべきあらゆる項目を網羅したリストです。
<!--
It is based on Front-End developers' years of experience, with the additions coming from some other open-source checklists.
-->
これは、フロントエンド開発者たちの数年に及ぶ経験にもとづいており、さらに他のオープンソースのチェックリストの内容も追加されています。
<!--
## Table of Contents
-->
はい、これ大成功でした。
オリジナル版の変更をマージする
今回翻訳した Frontend Checklistはかなり頻繁に更新されていて、僕が翻訳している間にも3回ほどアップデートがありました。
この際に、原文が残ってるおかげで Git コマンドでいい感じに差分を抽出できるようになりました。
マージするためのコマンドの手順は以下の通りです。
$ git remote add upstream xxxx.git
$ git fetch upstream
$ git merge upstream/master
最後のコマンドを実行するとコンフリクトしてるよって言われてしまいますが慌てる必要はありません。
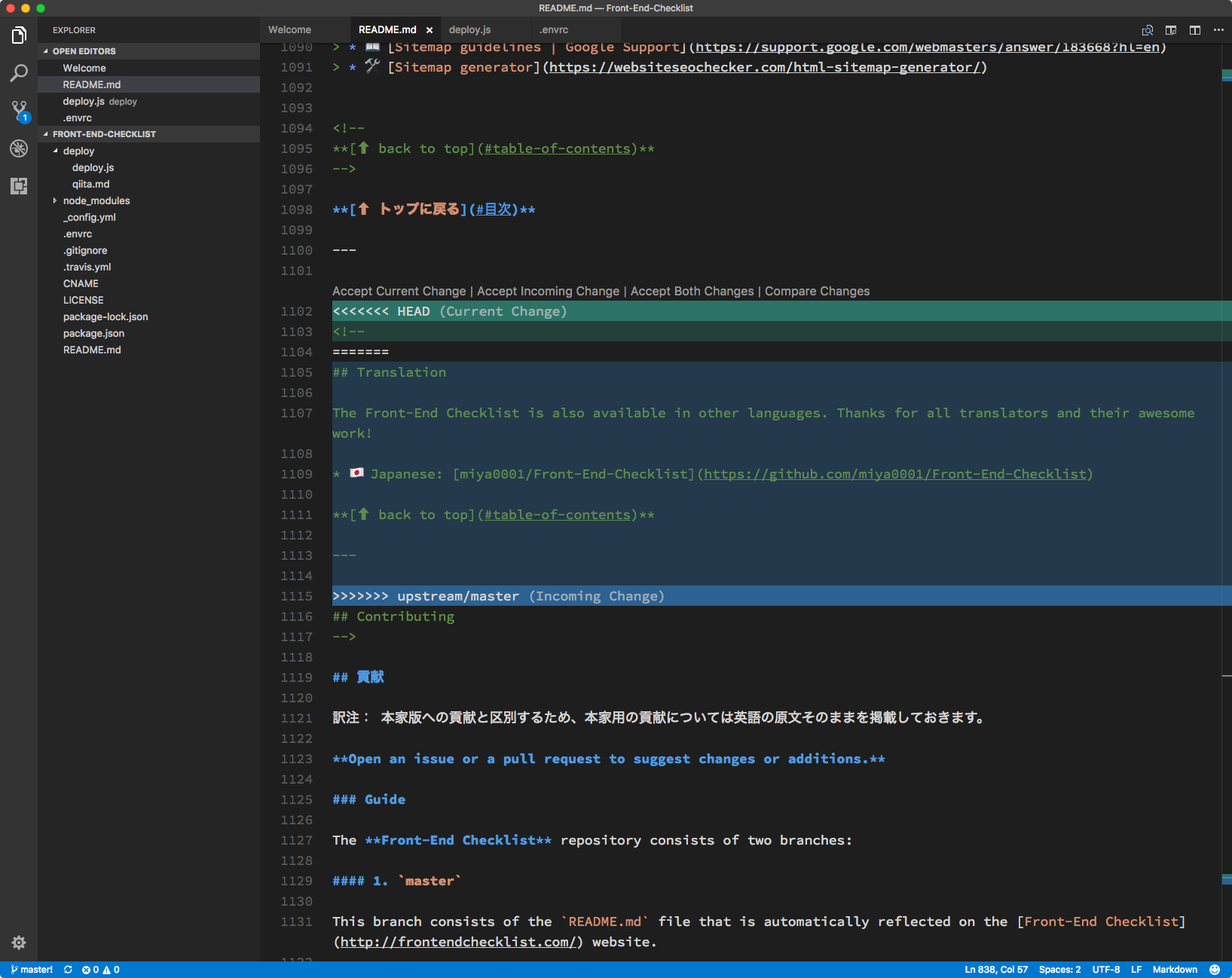
以下は翻訳したドキュメントにオリジナル側の差分をマージした結果を、Visual Studio Codeで開いたスクリーンショットです。
この修正ではオリジナル版に新しい行が追加されたようなんですが、差分を見るとその追加された行がきれいに翻訳版のコメントアウトの中に挿入されていることが分かると思います。
Visual Studio Code にはコンフリクトを解消するための機能があるので、"Accept Both Changes" というボタンをクリックするだけでまあまあうまいことマージしてくれます。
あとは、追加された原文の部分をコメントアウトし(時には移動する必要があることもある)、その下に翻訳を追加していくことで従来よりもはるかに簡単に翻訳を追従させることができます。