2022年12月現在、OpenAIが開発した対話型チャットボットの「ChatGPT」が話題です。
OpenAIは対話型のチャットボットだけでなく、AIによる画像生成のAPIも公開しています。
今回はこの画像生成APIを使って、LINE Botをつくってみました。
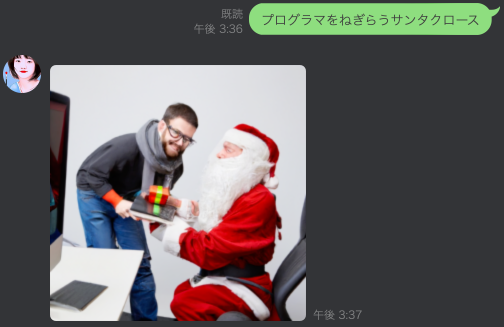
完成形
以下が完成したBotの画像です。LINEで友だち登録して使います。
メッセージを送ると、AIが画像生成してくれます。画像生成にかかる時間は5秒くらいです。




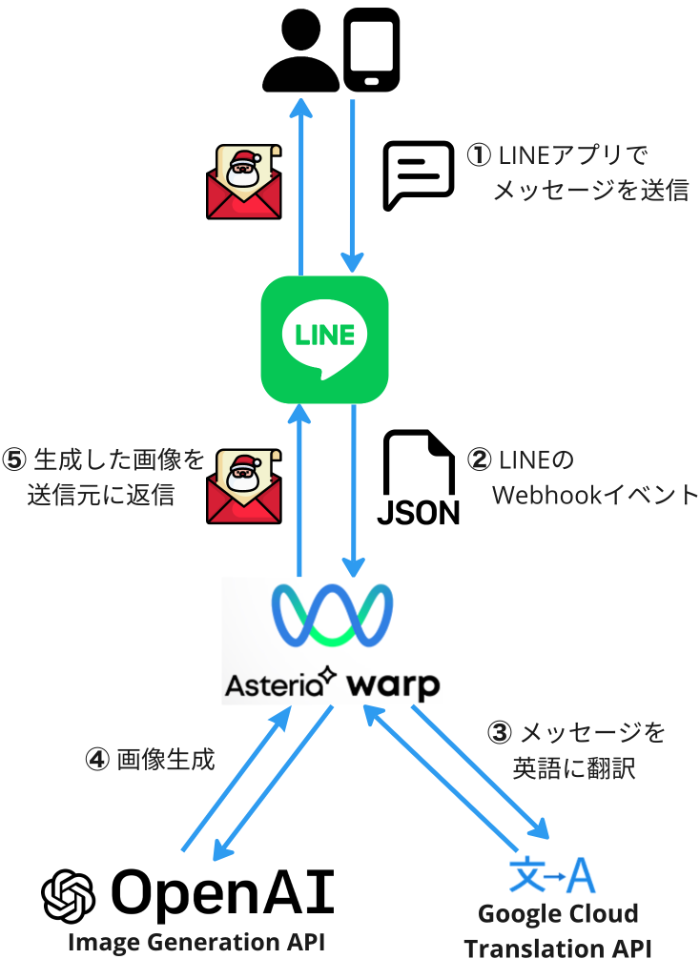
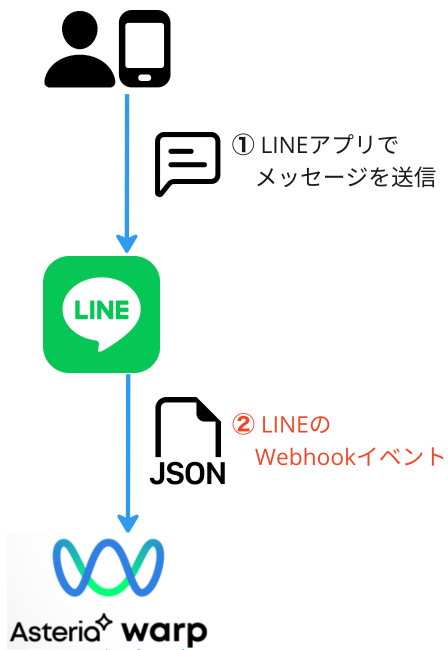
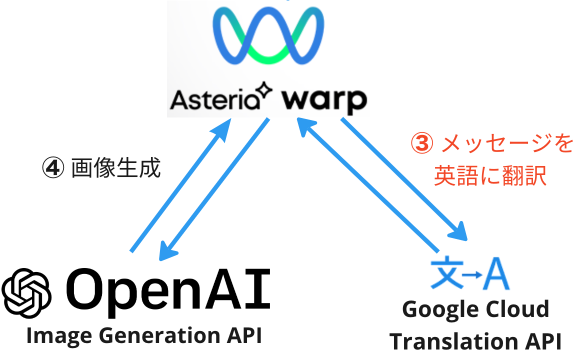
処理の流れ
上図の ASTERIA Warp は、ノーコードのデータ連携ツールです。
ASTERIA Warpを使うことで、「AからBへデータを渡す」といった処理をかんたんに実装できます。そのためコードを一行も書かずに、LINE Botをつくることができました。
対象読者
今回の記事は、以下のような方を対象にしています。
- ノーコードでLINE Botをつくってみたい
- OpenAIの画像生成APIを使ってみたい
- ASTERIA Warpを使う場合は、企業の方
ASTERIA Warpは企業でないと導入できないようです。費用など詳しくは、公式サイトを確認してください。
参考記事
実装にあたって、まず以下の記事を参考にしました。ASTERIA Warpの公式ブログ記事です。
ASTERIA Warpには、LINEアダプターというものが用意されています。このアダプターを利用することで、LINE公式アカウントに友だち登録されているLINEユーザーへ簡単にメッセージの送信ができます。
実際につくってみる
それでは実際につくっていきます。具体的な手順は以下の通りです。
- ASTERIA Warpでプロジェクトとフローをつくる
- フローをブラウザから実行できるようにする
- ASTERIA WarpサーバーでHTTPS通信をする
- LINE公式アカウントを開設する
- LINE Developersコンソールで、Webhookを設定する
- LINEアダプターを利用する
- Google CloudのTranslation APIを設定する
- OpenAIのImage Generation APIを設定する
- 生成した画像をLINEユーザーへ返信する
ASTERIA Warpでプロジェクトとフローをつくる
私は今回、手ぶら de ASTERIA Warp 体験 5日間を利用しました。クラウド上で手軽に試せる5日間の体験版です。リモートデスクトップでサーバーに接続して試せます。
まずこのASTERIA Warpでプロジェクトをつくります。プロジェクトというのは、複数の処理をまとめて管理するためのものです。
詳しくは、公式のチュートリアルガイドなどを参考にしてください。「手ぶら de ASTERIA Warp」を利用すると、リモートデスクトップのデスクトップにチュートリアルガイドが用意されています。
私はこのチュートリアルガイドで、基本的な操作を学びました。基本的な操作を覚えるのにかかった時間は、2時間ほどです。
プロジェクトをつくったら、その中にフロー(フローサービス)をつくります。フローなどASTERIA Warpの概要については、以下の動画が分かりやすいです。
フローをブラウザから実行できるようにする
LINEでWebhookを設定すると、LINEユーザーの送ったメッセージ情報を任意のURLへ送信できます。
今回の実装では、下図②の部分です。

この②では、LINEのWebhookで設定したURLを、ASTERIA Warpのフローを実行するトリガーにします。これにより、LINEのメッセージ情報をASTERIA Warpで受け取ることができます。
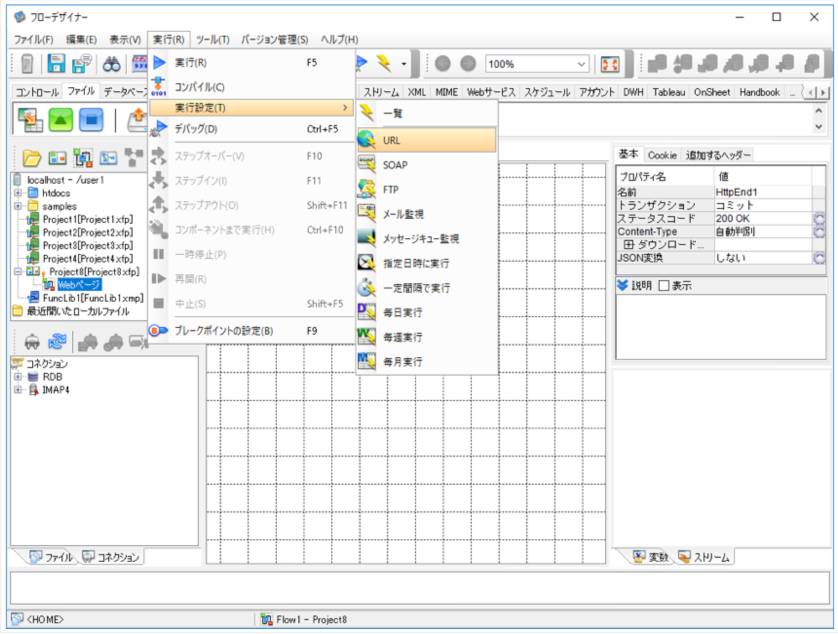
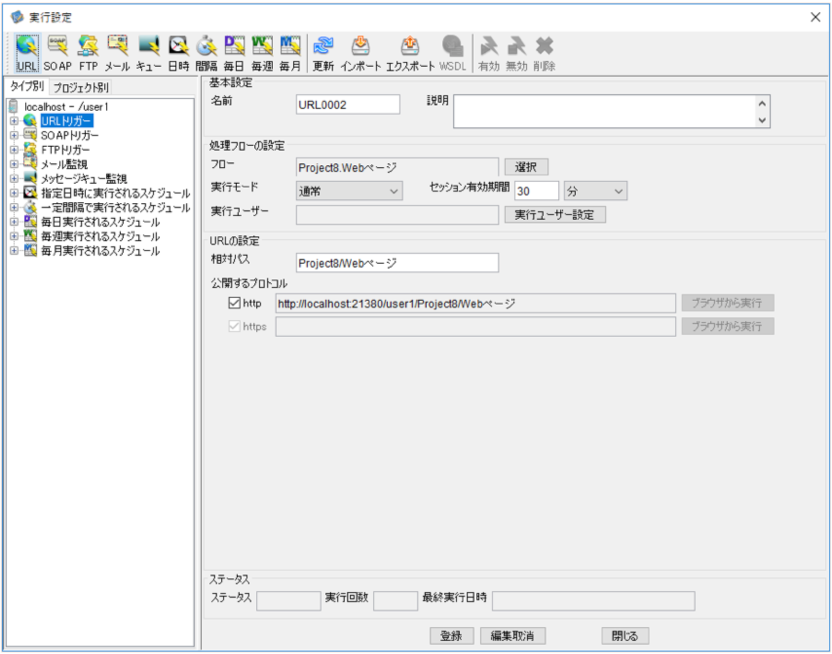
フローの具体的な作成方法については、以下の公式マニュアルが参考になります。
このマニュアルにそって、URLトリガーによるHTTP起動の実行設定を定義します。

↓

(画像は上記マニュアル https://support.asteria.com/hc/ja/articles/236098287 より引用)
ASTERIA WarpサーバーでHTTPS通信をする
LINEと連携するためには、HTTPS(SSL/TLS)での通信が求められます。
LINEからASTERIA WarpサーバーへHTTPSで通信するため、ngrokというサービスを利用しました。ローカルPCやプライベートネットワーク上のサーバーと、外部ネットワークをつなぐリバースプロキシです。

このngrokを利用することで、かんたんにHTTPS通信で外部サービスと連携できます。先ほど「フローをブラウザから実行できるようにする」で登録したURLトリガーのURL(HTTP)を、ngrok経由でHTTPSとして公開します。
具体的にはASTERIA Warpが稼働しているサーバーのコマンドプロンプトで、以下のようなコマンドを実行します。
ngrok http 21380 # 21380ポートのサーバーをngrok経由で公開する
もちろんASTERIA Warpを使ったサービスを第三者に公開して運用する場合などは、安全のためngrokからASTERIA Warpへの通信もHTTPS(SSL/TLS)で暗号化した方が良いでしょう。以下の記事が参考になります。記事中の「<事前準備1>ASTERIA Warpサーバーの設定」という部分です。
ASTERIA WarpがLINEBotに!?~LINE公式アカウントにつないでみた~
LINE公式アカウントの開設
LINE公式アカウントを開設します。LINE公式アカウントを利用することで、友だちとして登録されているユーザーへメッセージを自動で送信できます。
アカウントの開設は![]() からできます。
からできます。
【公式】LINE公式アカウントをはじめましょう|LINE for Business
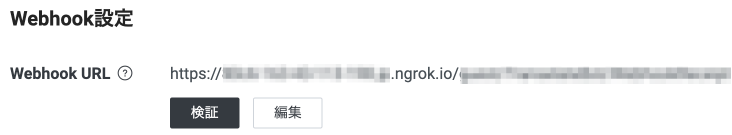
Webhookの設定
LINE公式アカウントを開設したら、LINE DevelopersコンソールでWebhookの設定をします。この設定により、LINE公式アカウントにメッセージが送信されたとき、WebhookイベントからASTERIA Warpサーバーでメッセージ情報を受信できます。
Webhookの具体的な設定方法については、先ほども紹介した以下のブログ記事が参考になります。記事内の「まずは「LINE公式アカウント」のアカウントを開設しましょう。」という部分です。
ASTERIA WarpがLINEBotに!?~LINE公式アカウントにつないでみた~
上記のブログ記事では、フローのURLトリガーをHTTPSにしています。しかし私は今回、フローのURLトリガーはHTTPにして、先ほどngrokで公開したHTTPSのURLをWebhookのURLとして設定しました。

LINEアダプターを利用する
ASTERIA WarpのLINEアダプターを利用することで、LINE公式アカウントの友だちユーザーへ簡単にメッセージの送信ができます。アダプターというのは、LINEやGoogleなどの外部サービスとASTERIA Warpをかんたんに繋ぐためのモジュールのことです。
詳しくは、すでに紹介した以下の記事が参考になります。
この2つ目の記事では、ASTERIA Warpのアダプターを組み合わせてつくる簡単な翻訳Botを紹介されています。またこの記事の最後に、ダウンロードして使えるフローが公開されています。私はこのフローを基に、今回のLINE Botをつくりました。
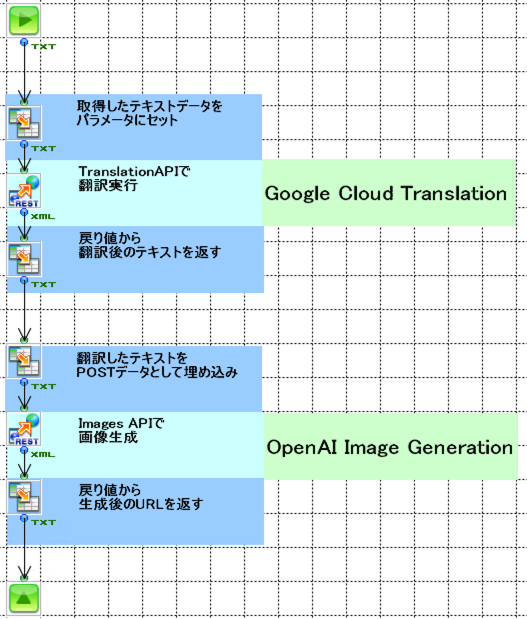
Google CloudのTranslation APIを設定する
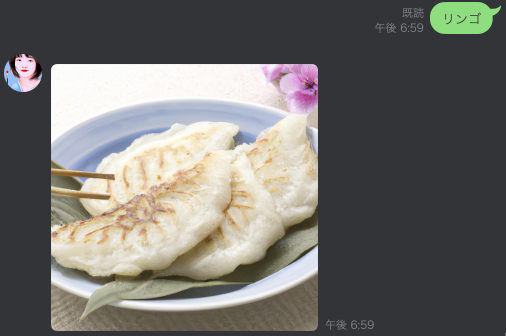
OpenAIの画像生成APIは、日本語でも画像生成できます。そのため当初は日本語で画像生成して、その画像をLINE Botで返信していました。
しかしすぐ、上手くいかないと気づきました。なぜならOpenAIの画像生成APIは日本語が苦手で、関係ない画像が生成されてしまうからです。



上の「林檎」では、「林」という字から木々を連想したようです。どうやらOpenAIの画像生成モデルは、漢字を日本語より中国語として認識しているようです。
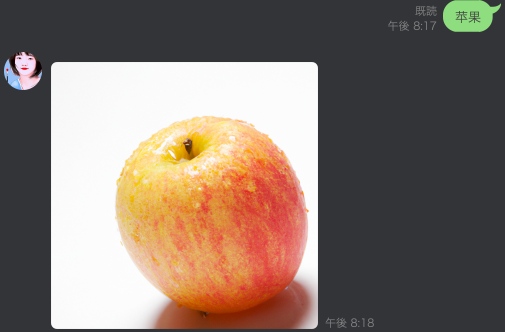
ためしに、リンゴを中国語(簡体字)で画像生成してみました。すると完璧なリンゴが生成されました。

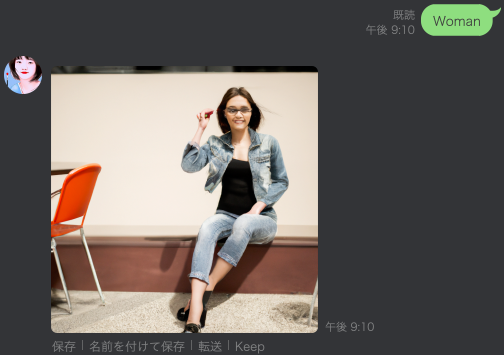
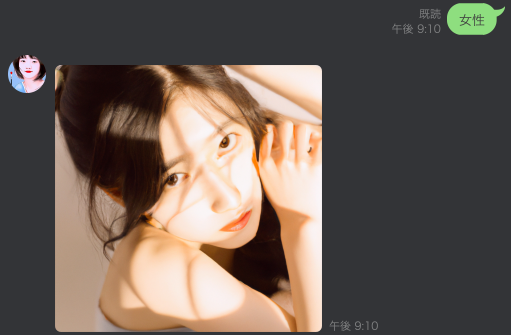
「女性」でも上手く生成できました。これは「女性」の場合、日本語と中国語で漢字が同じだからだと思います。

日本語だと上手くいかないことが分かったので、日本語のメッセージは英語に翻訳してから画像生成することにしました。
そのためGoogle CloudのTranslation APIを利用することにしました。今回の実装では、下図の③の部分です。

具体的な実装方法については、先に紹介した以下の記事が参考になります。
いつものLINEが翻訳アプリに?~LINEで翻訳Botをつくってみた~
![]() の記事では英語から日本語に翻訳しています。しかし今回の実装では、日本語から英語に翻訳します。
の記事では英語から日本語に翻訳しています。しかし今回の実装では、日本語から英語に翻訳します。
OpenAIのImage Generation APIを設定する
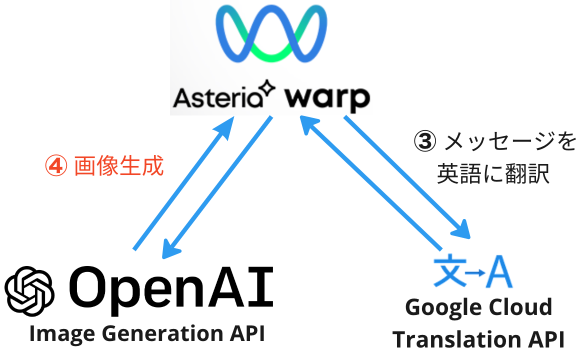
画像生成(Image Generation)APIを利用して、英語に翻訳したメッセージから画像を生成します。下図④の部分ですね。

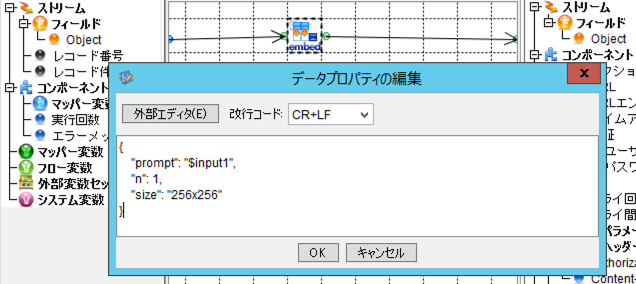
APIへPOSTリクエストするため、ASTERIA Warpのフローでマッパー(Mapperコンポーネント)を使います。マッパーについて詳しくは、以下の公式マニュアルが参考になります。
マッパーを使って、英語に翻訳したメッセージをPOSTリクエストのリクエストボディに挿入します。そのためにEmbed関数を使います。Embed関数については、以下の公式マニュアルが参考になります。マニュアル内の「入力データを文字列に埋め込む(Embed 関数)」という部分です。
Embed関数を使って、以下のようにリクエストボディを作成します。

{
"prompt": "$input1",
"n": 1,
"size": "256x256"
}
上記の $input1 に、英語に翻訳したメッセージが入るようにフローを設定します。
リクエストボディのパラメーターについては、OpenAIの公式ドキュメントを参照してください。
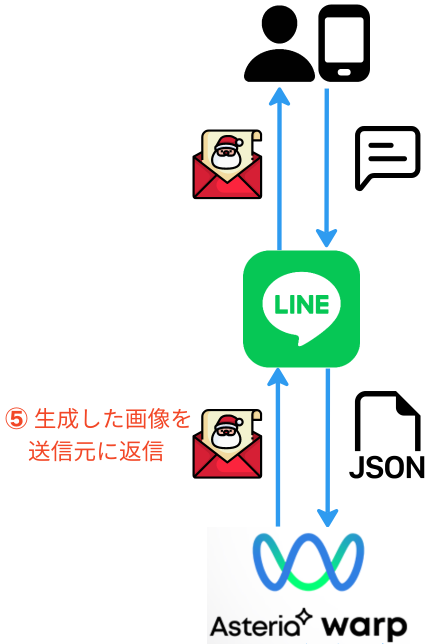
生成した画像をLINEユーザーへ返信する
OpenAIの画像生成APIで生成した画像をLINEユーザーへ返信します。下図⑤の部分です。

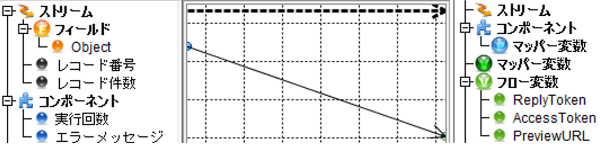
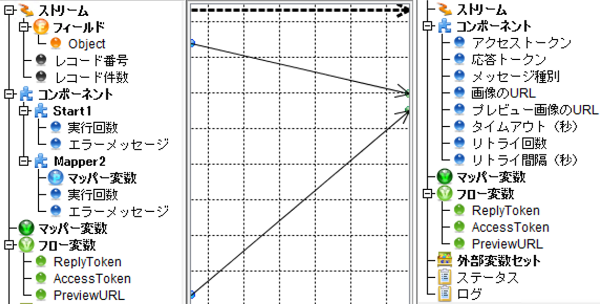
ASTERIA Warpのフローは、LINEReplyコンポーネントを使って以下のようにつくりました。

このフローで使っている2つのマッパーは、以下のように設定しています。


この2つのマッパーにより、OpenAIの画像生成APIから返ってきた画像URLを「プレビュー画像のURL」と「画像のURL」の2か所に設定しています。
LINEユーザーへの返信処理は、LINEReplyコンポーネントがやってくれます。
これで完成です![]()
まとめ
ASTERIA Warpを使うことで、一行もコードを書かずにLINE Botを作ることができました。以下のようなデータの受け渡し処理を、かんたんに構築できたためです。
LINEのメッセージを翻訳APIに渡す
↓
翻訳結果を画像生成APIに渡す
↓
生成した画像をLINEユーザーへ返信する
ただASTERIA Warpに限らず、ノーコードツールには良いことばかりではありません。以下のようなデメリットもあります。
① 慣れないとデバッグが難しい
普通にコードを書く場合、デバッグ方法が確立しています。たとえばJavaScriptなら console.log でログを出力したり、debugger でブレークポイントを設定するなど。
しかしノーコードツールの場合、ツールの操作方法だけでなく、デバッグ方法も慣れないと分からないことが多いです。私がいろいろ試して学んだASTERIA Warpのデバッグ方法について、後ほど紹介します。
② イレギュラーな処理を実装するのが難しい
普通にコードを書く場合、ググればいろいろな情報が出てきます。少し特殊な処理をしたい場合でも、ググれば解決することが多いです。
しかしノーコードツールの場合、メジャーなプログラミング言語に比べると情報が少ないです。なので公式ドキュメントにない処理を実装したい場合などは、独力での解決が難しいです。ただASTERIA Warpの場合はチャットで手軽にサポートを受けられるようなので、あまり困らないと思います。
ASTERIA Warpのデバッグ方法
ASTERIA Warpのデバッグ方法について、以下の3つを紹介します。
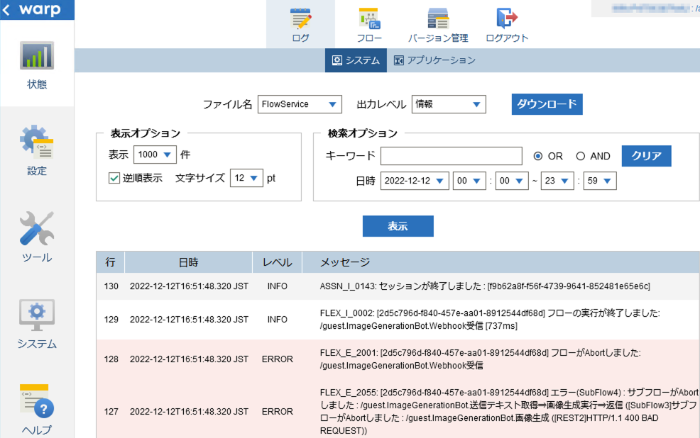
① ログを確認する
ASTERIA Warpでログを確認する方法は、3つあります。詳しくは以下の公式ドキュメントが参考になります。
私は「フローサービス管理コンソール」でログを確認しました。管理コンソールにログインして「状態」-「ログ」で確認できます。

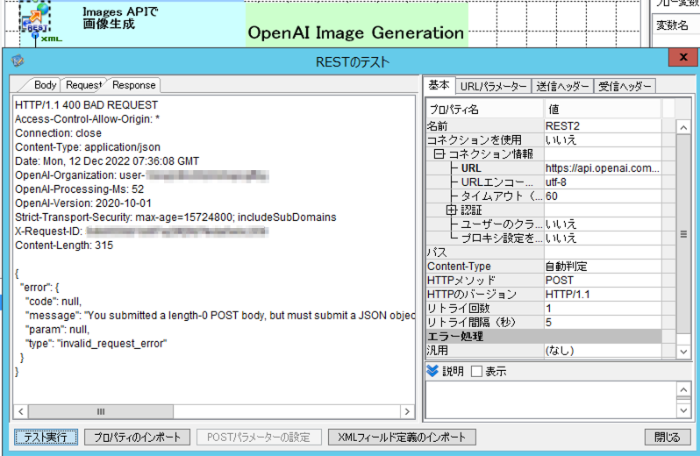
② RESTコンポーネントでテスト実行する
RESTコンポーネントは、ASTERIA Warpで外部のHTTPサーバーと通信するためのコンポーネントです。詳しくは以下の公式ドキュメントが参考になります。
このコンポーネントを使うと、HTTPリクエストのテストができます。具体的には、リクエストボディやヘッダーなどを自由に設定して、任意のURLへリクエストを送信できます。リクエストのレスポンスも確認できるので、デバッグに便利です。

類似のコンポーネントとしてHTTPGet、 HTTPPostコンポーネントがあります。しかしこれらのコンポーネントには、テスト実行ができないなどの制限があります。なのでGETやPOSTでリクエストする場合でも、デバッグするならRESTコンポーネントを使うのが良いでしょう。
③ Webhookのデバッグサービスを使う
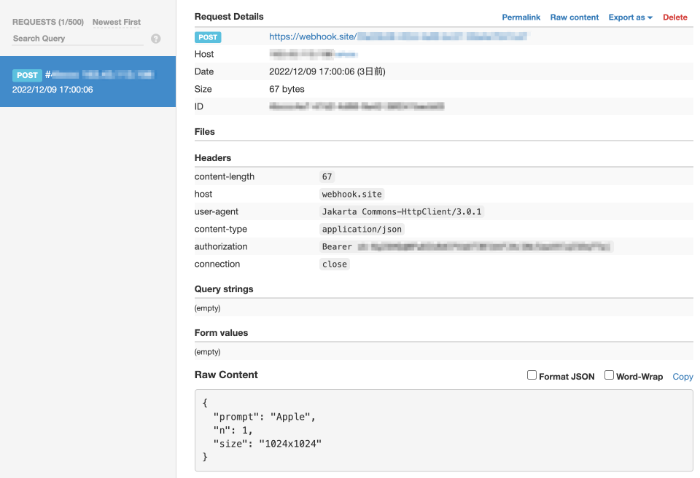
これはASTERIA Warpに限らず使える方法です。Webhook.site というサービスを使います。
Webhook.siteにアクセスすると、ユニークかつランダムなURLが発行されます。このURLをWebhookの送信先に設定してリクエストを送信すると、リクエストの詳細を確認できます。

以下のまとめが参考になります。
今回つくったLINE Botの場合、LINE DevelopersコンソールでWebhookのURLを設定しました。このときWebhook.siteで発行されたURLを登録することで、LINEのWebhookイベントで送信されるリクエストの詳細を確認できます。