はじめに
Webサイトでグラフを表示する必要があり、色々と悩んでいたらAloneというフレームワークのグラフ描画機能を使ってできることがわかったので、その方法をメモしておきます。
ダウンロード
公式サイトから最新版をダウンロードします。(執筆時現在、3.3)
Alone - Application Framework for Embedded Systems
必要なファイルの取り出し
ダウンロードしたファイルを解凍するとたくさんファイルが出てきますが、必要なのは以下の3つです。
- lib/al_main.rb
- lib/al_graph_base.rb
- lib/al_graph.rb
ファイルの変更
上記のファイルを作成するスクリプトと同じフォルダにコピーして以下のとおり修正します。
内容は「require」を「load」に変えて、名称の後ろに「.rb」を追記する。
# require 'al_graph_base'
load 'al_graph_base.rb'
# require 'al_graph_base'
load 'al_main.rb'
Webアプリケーション用スクリプトの起動を抑止するために、477行目をコメントアウト。
#_start()
グラフの描画
# !/usr/local/bin/ruby
load 'al_graph.rb'
puts <<EOF
Content-type: image/svg+xml
EOF
ydata1 = [ 5, 3, 6, 3, 2, 5, 6 ]
graph = AlGraph.new
graph.add_data_line(ydata1)
graph.draw
上記のスクリプトを実行するとSVGが出力されます。
$ ruby graph.rb
HTMLの作成
Aloneのファイルと上記のスクリプトをサーバに移し、スクリプトに実行権限を付与し、以下のHTMLを作成して生成されるSVGを読み込みます。
<html>
<head>
<title>Graph sample</title>
</head>
<body>
<img src="graph.rb" />
</body>
</html>
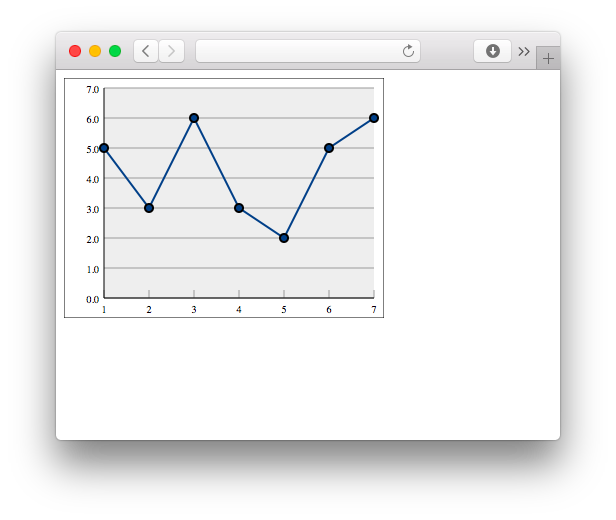
ブラウザを起動して、ファイルにアクセスすると...
できた!
あとはラベルを調整したり、背景色を変更したり...まだまだやることいっぱいですね。