概要
今ホットなデジタル庁の便乗記事です
デジタル庁のホームページなのですが確かに爆速です。このサイトがSSGでレンダリングされているのかSSRでレンダリングされているのか気になって調べてみました
SSGか、SSRかの見分け方ってやつです
結果
全部のページは見ていないのですが少なくともトップページはSSGっぽいです
ぱっと見ユーザとのインタラクションがリンクしか無さそうなのでSSGかなぁとは思っていたのですが確証に変わりました🎉
解説
とりあえず似た質問の調査です
I have seen two properties related to
SSG and ISRtechnique that are__N_SSGandisFallBack.
ForSSRI have'nt seen specific properties but if__N_SSGand isFallBack were missing , there is a high chance that rendering technique isSSR
__N_SSGフラグがどうこう言っているのでここに当たりをつけて関連を調べてみますと、公式のissueで質問されていました
かいつまんで言うと、SSGでレンダリングされていることを伝えるためのプライベートなプロパティだからあってるっちゃあってるけど公開している訳じゃないし参照はしないで〜でした
今回の目的はデジタル庁がSSGかどうなのか知れればいいんでなりふり構わずこれを使います
どこのプロパティで出てくるのか実際にビルドして見てみる
実装は端折りますが、以下のようなコードを書いてSSGとSSRでビルドして実際に見てみます
Next.jsは13系です
コード
function SSGPage({ data }: any) {
return (
<div>
<h1>{data}</h1>
<Link href={"/ssr"}>to SSR</Link>
</div>
);
};
export async function getStaticProps() {
const data = "SSG Page";
return {
props: {
data,
},
};
}
export default SSGPage;
function SSRPage({ data }: any) {
return (
<div>
<h1>{data}</h1>
<Link href={"/ssg"}>to SSG</Link>
</div>
);
};
export async function getServerSideProps() {
const data = "SSR Page";
return {
props: {
data,
},
};
}
export default SSRPage;
SSGとSSRでレンダリングされるコードを書いたので、next startしてhttp://localhost:3000を確認します
| SSG | SSR |
|---|---|
 |
 |
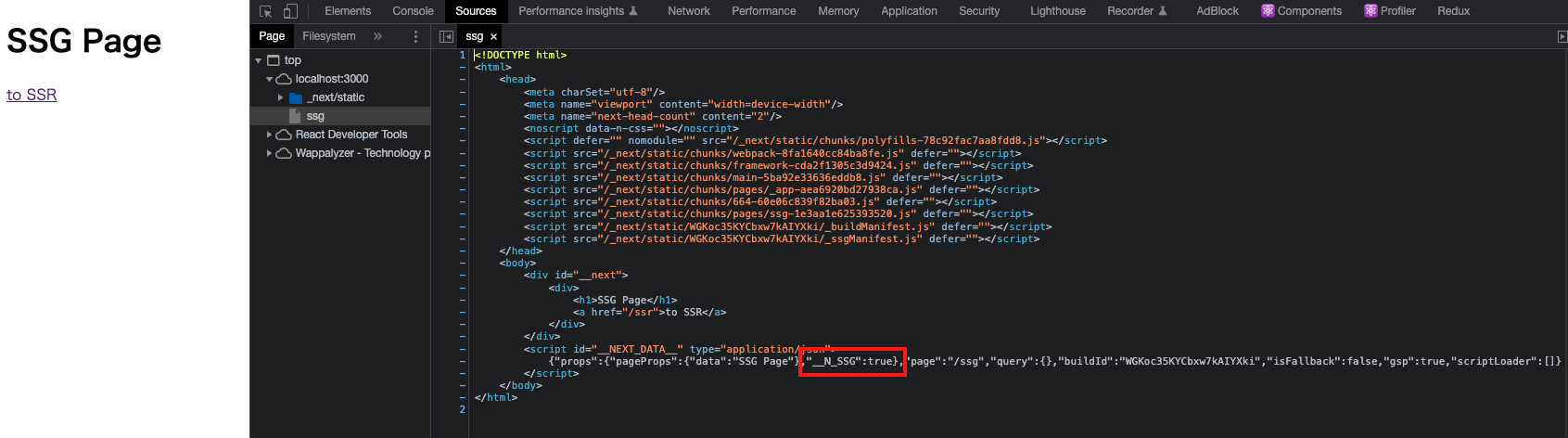
サーバーサイドから返ってきたhtmlファイルを確認すると、赤四角で囲ったところに先ほどの__N_SSGプロパティを見つけられました
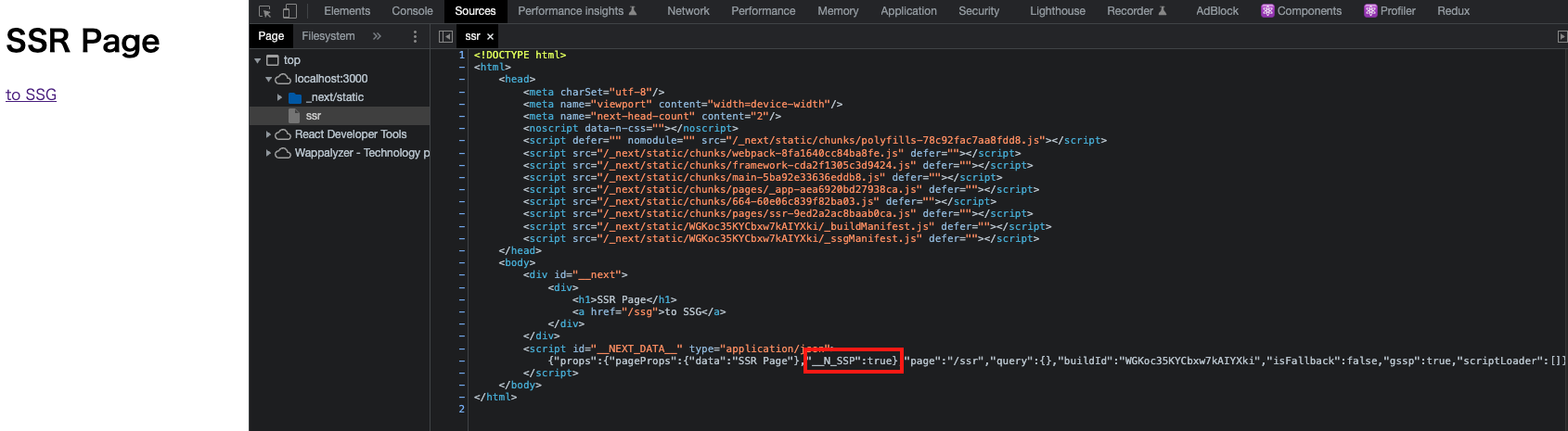
また、SSRの方も__N_SSP(Server Side Props)プロパティを見つけられました
デジタル庁でいざ確認
ちっちゃくてすみません。。。
先ほどと同じpropsを渡していそうなところの行に同じ__N_SSG: trueを見つけましたので、SSGなのではと思います
おまけ
公式リポジトリで如何にもここら辺の制御してるだろうなって箇所見つけたので共有
https://github.com/vercel/next.js/blob/831f58a70ca7b3fb5648398db3a1162f2a4151f9/packages/next-swc/crates/next-transform-strip-page-exports/src/lib.rs#L42-L51%EF%BC%89
