反射は大事!
映像に関わるうえで、とても便利できれいな要素が存在します
それが
反射
です。言わずと知れたって感じですな
自然界でも、海や金属、人間の瞳だって反射しているよね

Image: oneinchpunch/Shutterstock.com
ってことで、その反射をちょー簡単に実装しようというわけでR
Super easy reflection
5分で出来るSuper easy reflection のTouchdesigner チュートリアル動画用意したのでこちらをぜひ!!

なんでもそうだけど、0から作っていくと自分の力になるので、
たった5分なので、実際に手を動かしてやってほしい!
というささやかな願い
(みんなにTouchdesigner好きになってほしいし、使ってほしいから、、、、)
とTouchdesignerへの愛を語ったところで、実際に解説に入っていくぅ
CubeMap
今回の1番大事なところは〜
Cube Map
です!
どんなもんかって言うと、6面あるテクスチャです!
Touchdesigner で、色々作成方法ありますが、
今回は、
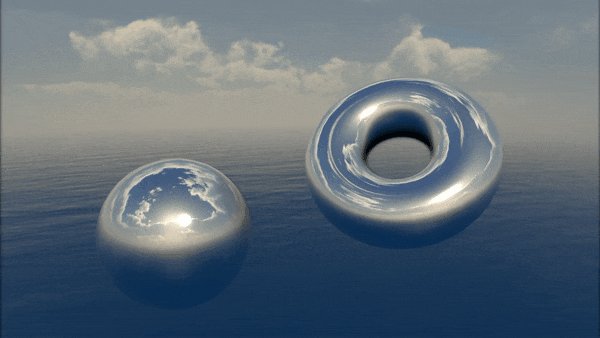
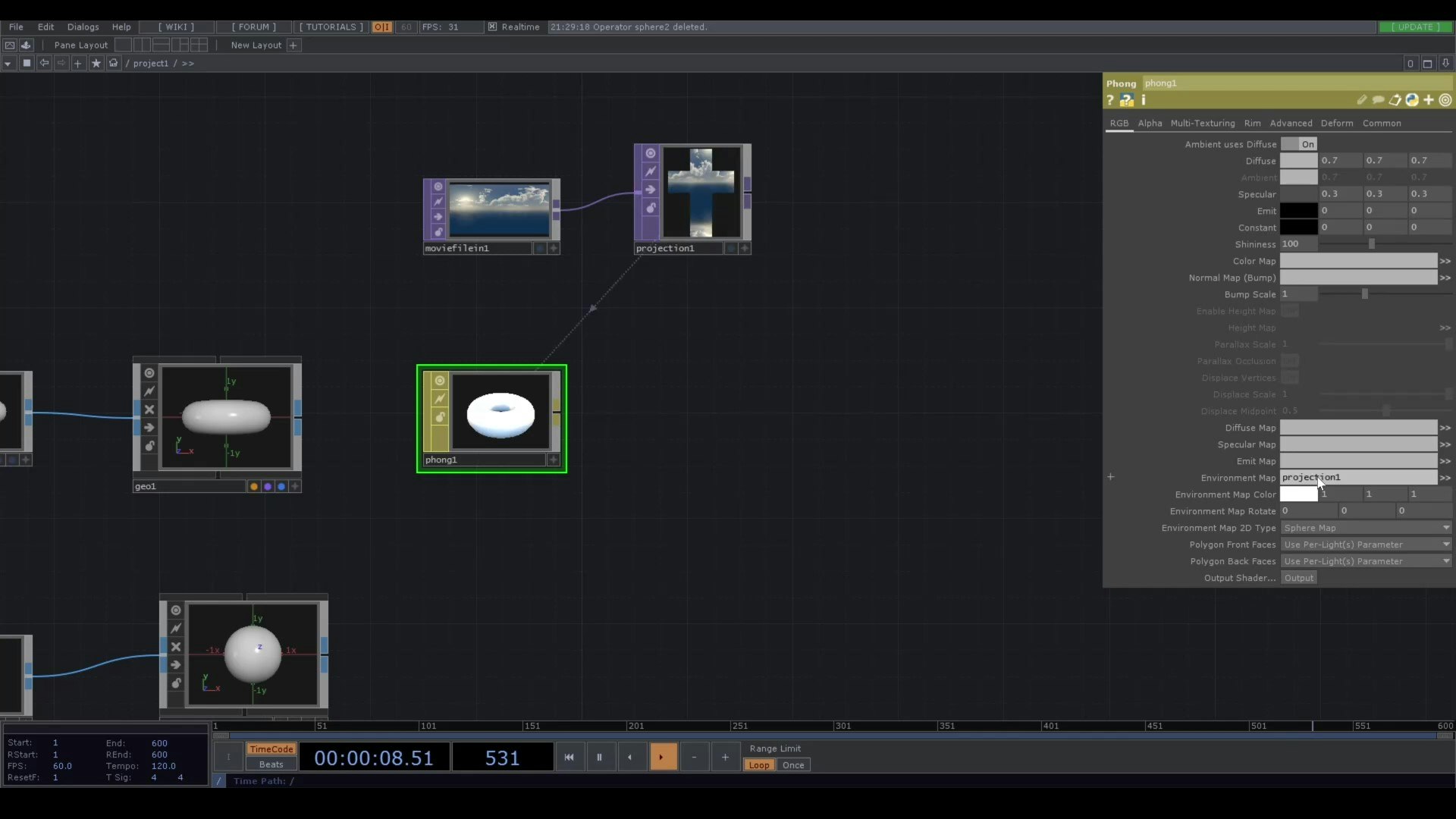
Movie file in からみんな大好きCloudy ocean を選択した後、
Projection Topを出します!
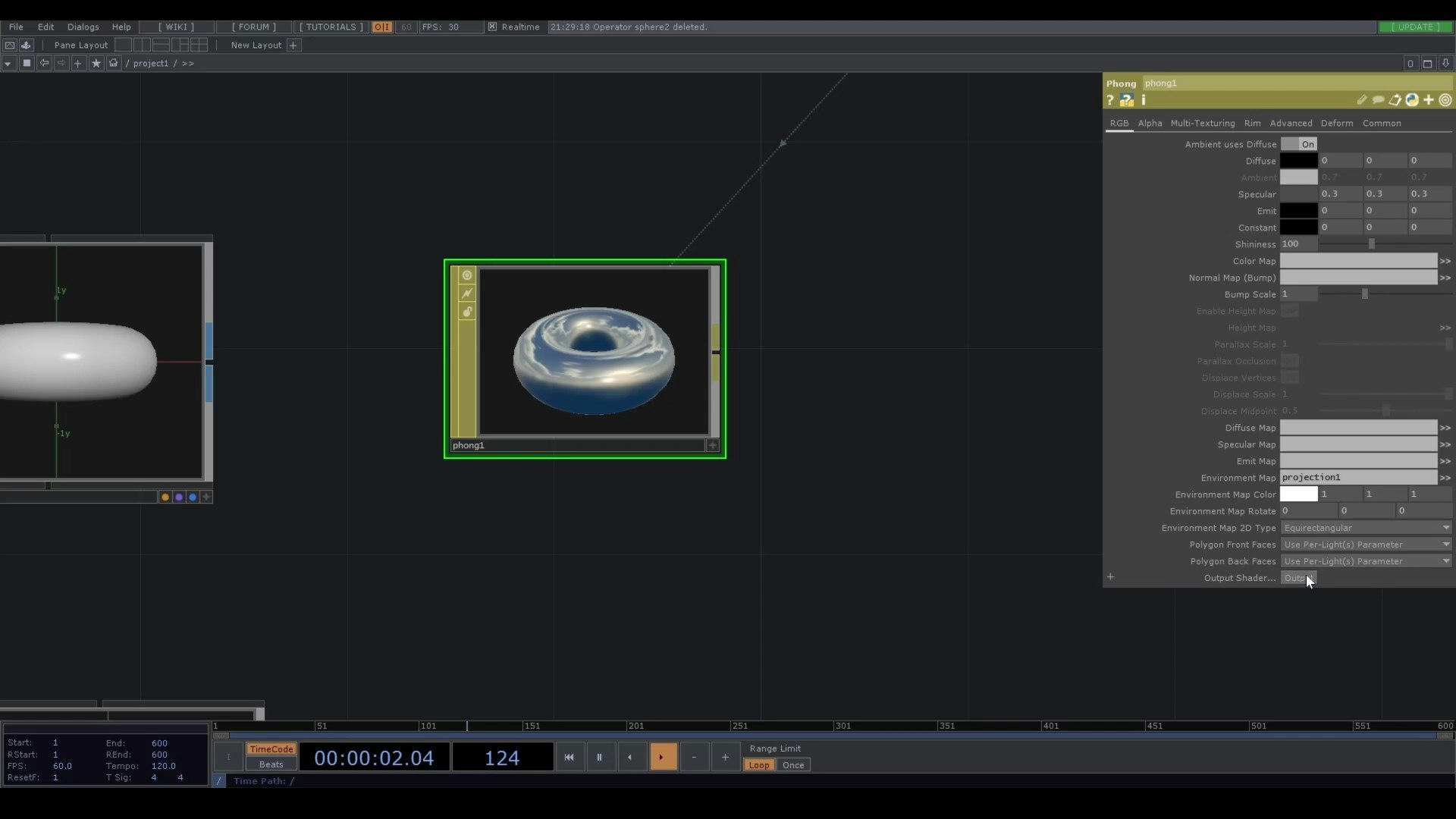
Inputをequirectangularに
OutputをCubeMapに

ほら、簡単これがCubeMapです
動画のほうがわかりやすいかも
environment map
今作ったCubeMapをどうするかというと、これをマテリアルのテクスチャにするんだ
Phong mat を出していただいて、パラメーターにenvironment Map があるんですなー
ここにcube mapをぶちこめーーー

もし、明るすぎる!!ってなったら
Diffuse color の値を0にするといいかも!!
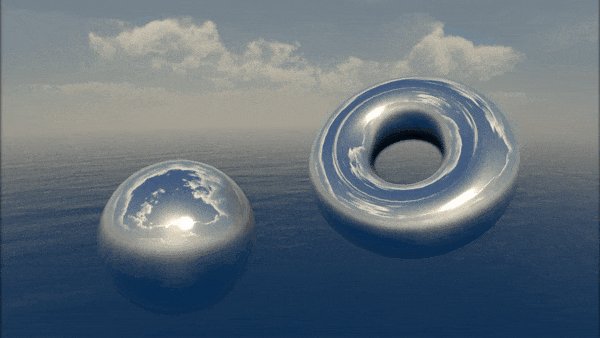
normalizeを解除せよ
ここまでやってきて鋭い方はこう思ってますね
なんか、歪んでね!?
そうなんです。これを解決する方法を教えます
Phongの1番目のパラメーターの1番下にoutput shaderというボタンがあります。

これをクリックすると、このマテリアルのGLSL コードが見れます
はーいー、GLSLむりー、やめまーす、
なんて思わないで!!
やる事は1つだけだから、
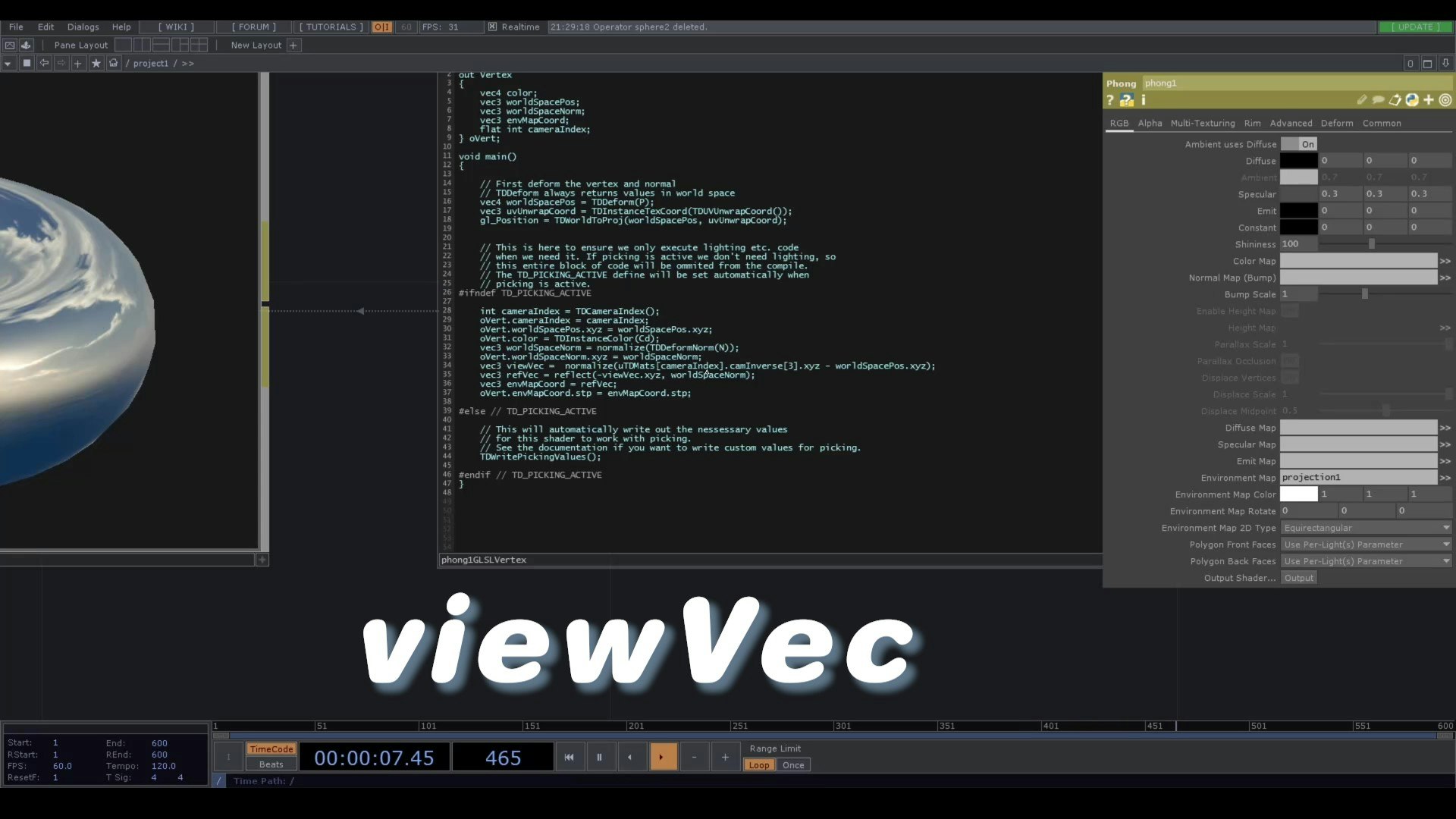
output shaderした後に出てきた、vertex shaderの方のコードに、
viewVecというベクトルの変数あります!

これは、カメラからマテリアルがアタッチされてるジオメトリーの向きです
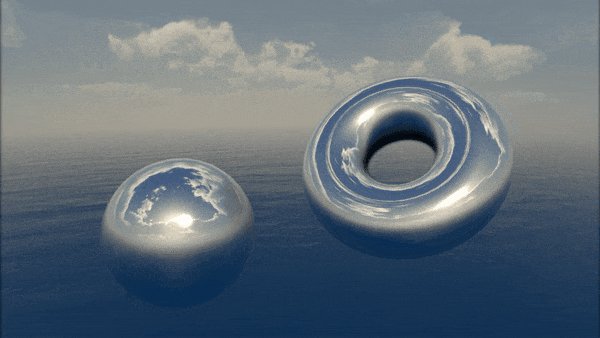
これのnormalizeをとってください!
vec3 viewVec = normalize(uTDMats[cameraIndex].camInverse[3].xyz - worldSpacePos.xyz);
↓↓
vec3 viewVec = uTDMats[cameraIndex].camInverse[3].xyz - worldSpacePos.xyz;
これだけ!!
あ、新しく生成したマテリアルをアタッチしなおすの忘れないでね~
ちょっとわかりにくいわって方は、ぜひ動画見てください〜
実はほぼパクリ
これあんまり言いたくないんですけど、これ実はある人の記事のパクリと言っても過言ではないんですよね。
その人は、webgl schoolなどを開催していらっしゃってるdoxas さんです
そして、その記事がこちら!
ぜひ見ていただいて欲しいんです
まじで、アホみたいにビジュアルまでパクってるので、
あはははははは
(笑顔でごまかそ)
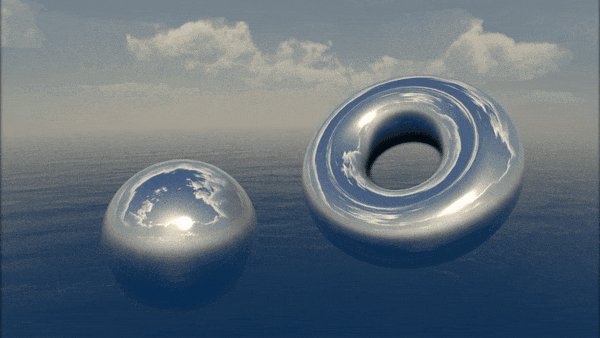
とにかく使っとけばイイカンジ
ビジュアル作り込む時間ないんだよなー
って時は、これやればイイカンジ!
お手軽ですー
わたしのさくれい
あなたにとって、会社ってどういう場所なんだろう pic.twitter.com/LXpvuRuKm7
— miwa_maroon (@miwata34) July 3, 2021
悪くないだろう
パクったていい、なぜならそれはちゃんと理解しているということだから
それでは、