グーテンモルゲン
今回は玉虫色カラーをGLSLで作っていくよーっていうお話です
1.映像のほうがわかりやすい!
個人的な見解ですが、文字より映像のほうがわかりやすいと思うんすよねー
ってことで、youtubeはこちらからぜひーー

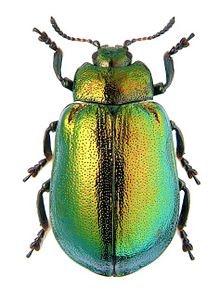
虹色に反射して幻想的ですな(虫嫌いの人はシャボン玉もこれなので嫌わないで~~)
2.解説
動画のほうで1から作ってるのでこちらではポイント解説ってことで
SOPで虫の体をつくっていくぅ
基本的にはsphereSOPとboxSOPで作っています。
ポイント1.textureSOP
SOPにuv情報がないとマテリアルが反応しないので
textureSOPでuvを追加して後々マテリアル貼ったときにいい感じに色がのるようにしてまする。
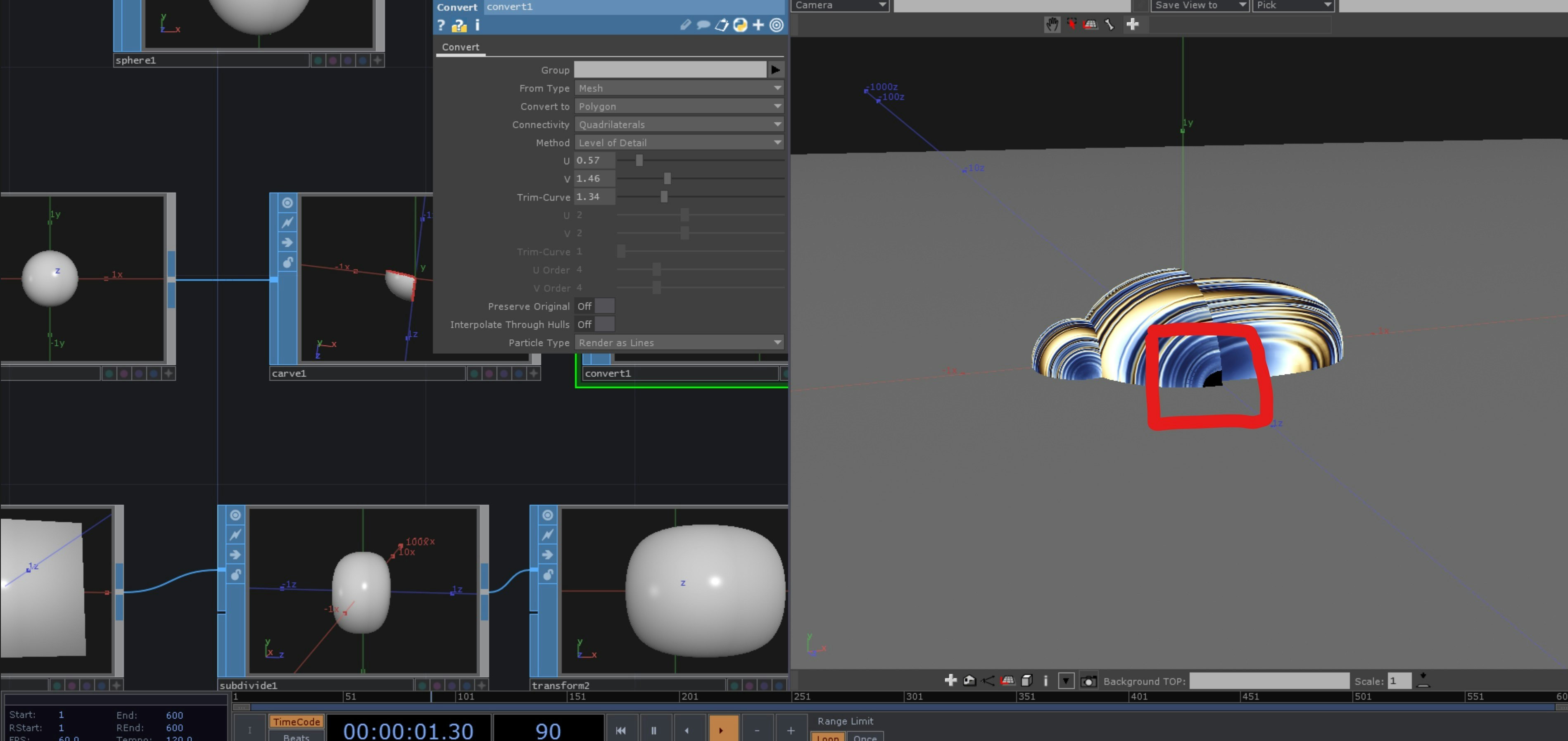
ポイント2.convertSOPのconnectivity
meshだとCarveSOPでsphereをいい感じに切り取れるんだが、matrial貼ったときになんか黒いところが出てきてうまくいってないことが起こるんすよね。

これを解決してくれるのがconvertSOPのconnnectivityで、meshからpolygonに変えてその面のつなげ方を四角基本から三角基本にするためにtrianglesにします、スペルこれであってかな?(笑)
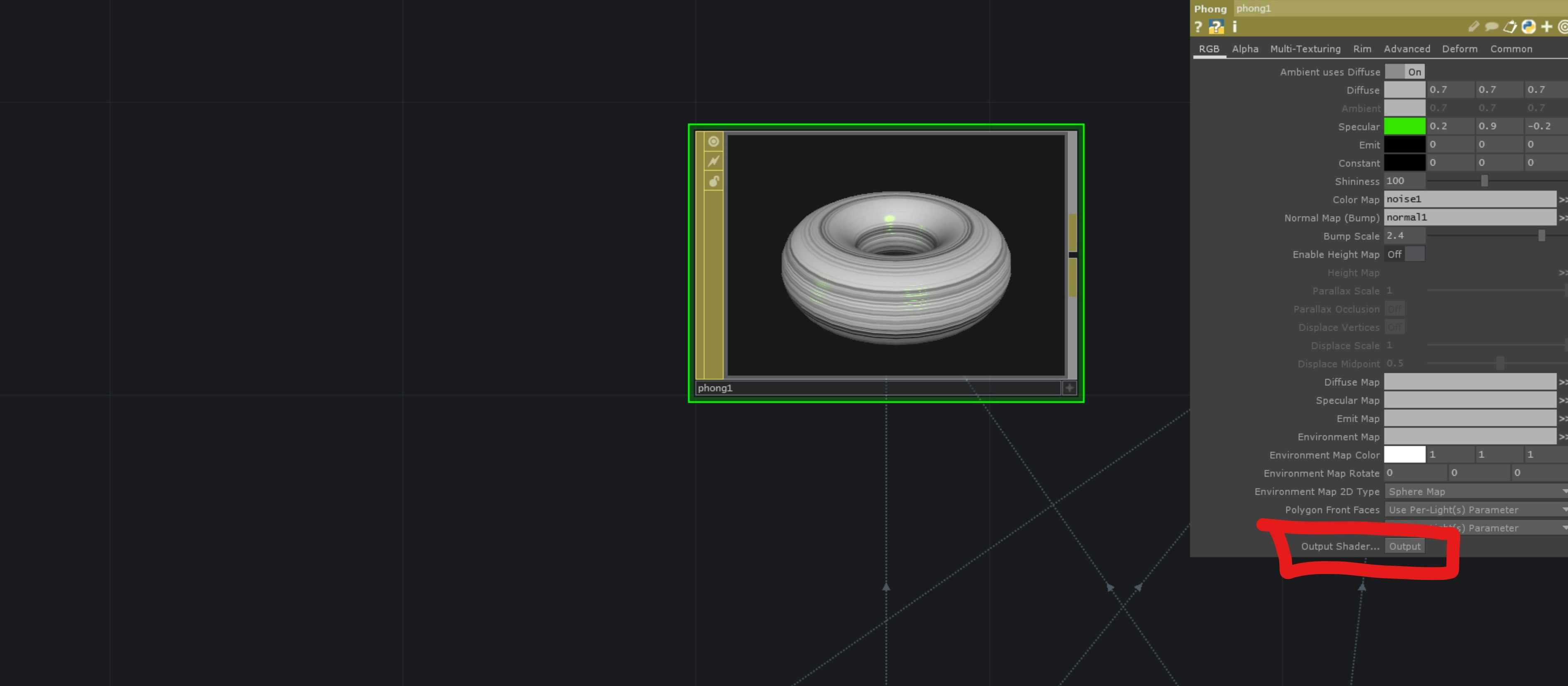
ポイント3.phongのoutputshader
touchdesignerのジオメトリーの色や影を計算してつけているのはglslという言語を使っています。
いきなりばちくそむずいこと言ってるますね。
僕も最初は何を言っているのかさっぱりでした。
まじでわけわからん。
だからこそ、これを理解して書けるようになったらめちゃカッコイイじゃないですか!
世界単位で考えてもかける人なんて1万人に1人とかですよ、たぶん。圧倒的希少価値✋(粗品風)
ってことで、丁寧に説明してくれているリンクやチュートリアル動画で説明しているので是非見てください。

お前が説明しないんかい!
って言われそうなので軽く、、、
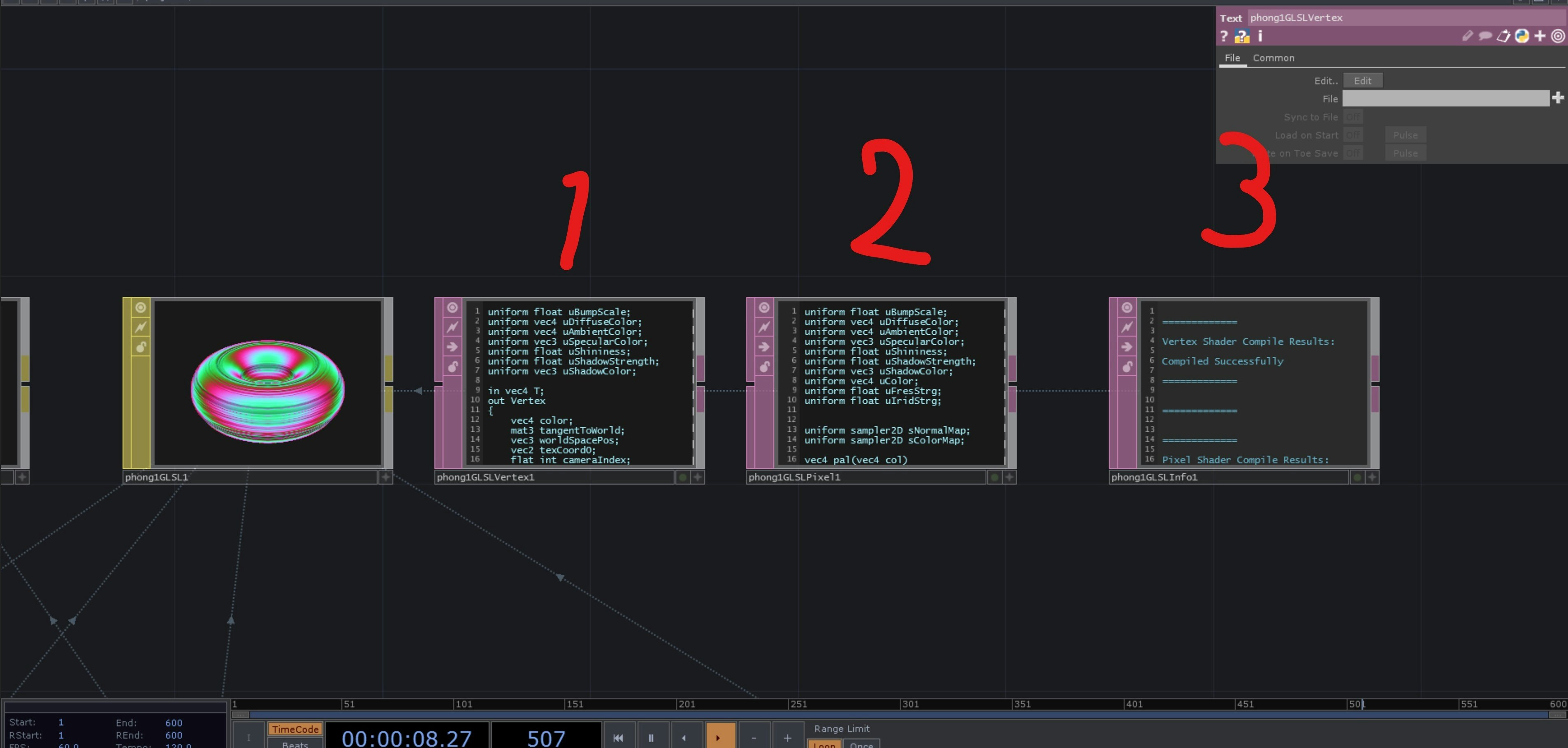
outputすると3つDATが出てきます。

1つ目がvertexShader
これはジオメトリーが持ってるポイントの位置をそれぞれ動かしたりとかに使います!移動系!
2つ目がpixelShader、fragmentShaderとも呼ぶ
こっちはさっきのポイントに対してどう色を付けていくかに使います!色系!
3つ目はInfo
エラーの内容を教えてくれる、自動車学校の教官的役割。間違えるや否やすぐに指摘されます!
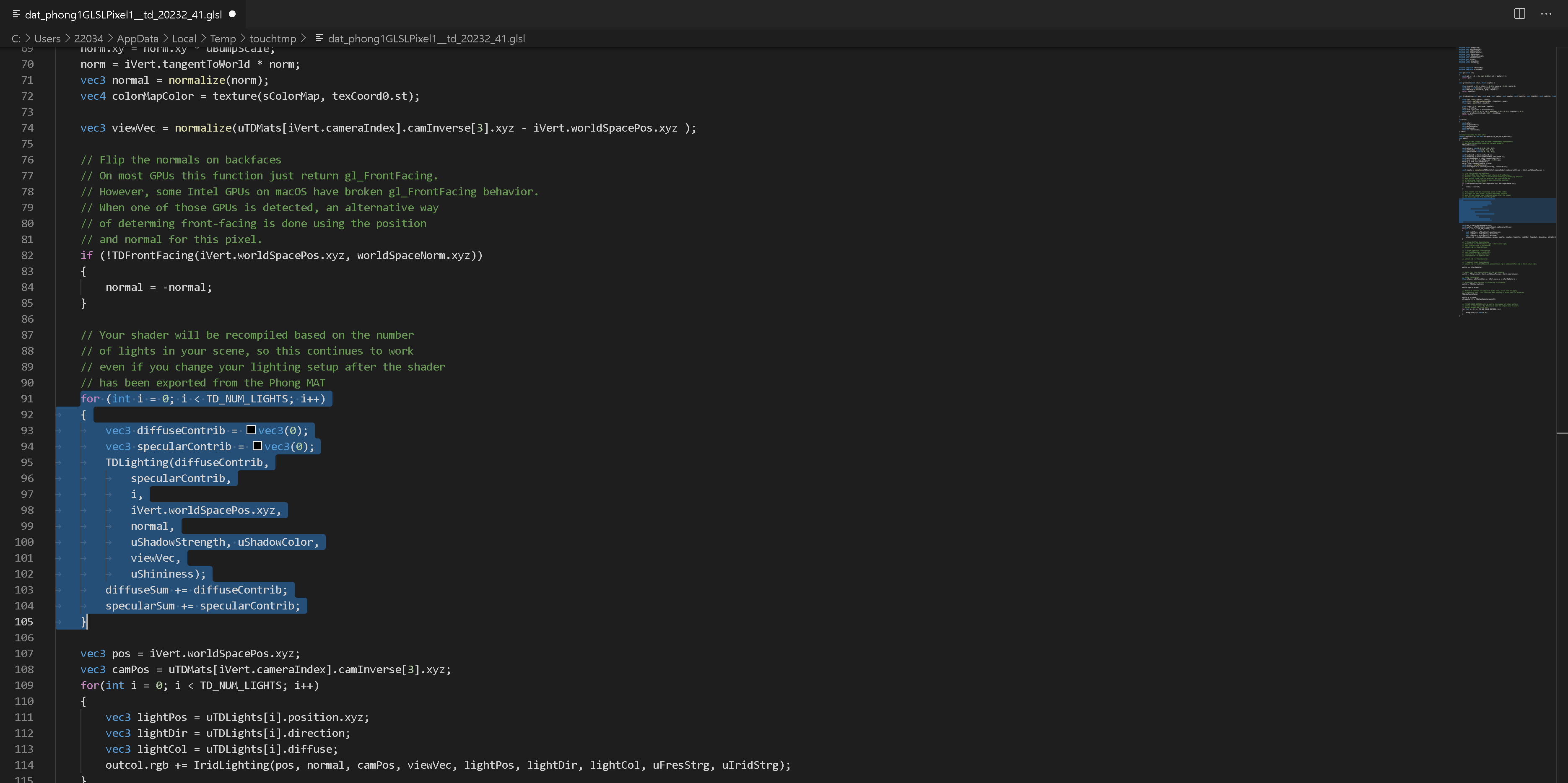
ポイント4.pixelShaderを書いてゆく
texteditorの設定をすれば、好きなえぢたーアプリケーションでコードを書くことができます。
atomとかvisual studioとかvimとか
圧倒的おすすめはvisual studio code!!(ってtouchdesignerの神の比嘉さんが言ってました)
そして、いろいろ説明する前にとりあえずコードを打ってみてください
youtubeで説明しています(uniform変数等)
vec4 pal(vec4 col)
{
vec4 pal = ( .5 + .5* cos( 6.283*( col + uColor) ) );
return pal;
}
vec3 greyScale(vec3 color, float lerpVal) {
float greyCol = 0.3 * color.r + 0.59 * color.g + 0.11 * color.b;
vec3 grey = vec3(greyCol, greyCol, greyCol);
vec3 newColor = mix(color, grey, lerpVal);
return newColor;
}
vec3 IridLighting(vec3 pos, vec3 norm, vec3 camPos, vec3 viewVec, vec3 lightPos, vec3 lightDir, vec3 lightCol, float fresStrg, float iridStrg)
{
float ldc = dot(lightDir, -norm);
vec3 rflct = reflect(normalize(pos - lightPos), norm);
float spec = dot(rflct, viewVec);
float fres = 1.0 - dot(norm, viewVec);
fres *= fresStrg;
vec4 irid = pal(fres * uDiffuseColor);
vec3 color = ((0.4 + 0.3 * ldc + pow(spec, 2.0) * 0.3) * lightCol) * 0.1;
color += greyScale(irid.rgb, 0.2) * iridStrg;
return color;
}
自作したIridLightingという関数はライトの位置やジオメトリーの位置によってライトのベクトルを計算してます。
そのベクトルとジオメトリーのノーマルの内積の値によって色を付けると影が作れるんですね(笑)
rgbを引用したpal()関数に入れてそれぞれの値をずらします。すると玉虫色みたいな虹色が作れるってわけ(笑)
わかってます。
こいつは何を言ってんだよ、と
僕も何言ってるかわかりません(笑)
でも、要は慣れなんです。慣れ!
どの人に聞いてもぜったいみんなそういうと思います!
慣れだと。
普通のCやpythonなどのプログラミング言語とそもそもの考え方が違うところもあるので、
楽しく学びましょう(僕もまだまだ発展途上なので)
ポイント5.TDLightingという呪縛
今まで、phongを使っていた皆さん!あなたは知らないうちにtouchdesignerが用意してくれた最強お手軽関数TDLightingという僕がさっきまでやっていた工程をすべてすっ飛ばしてくれるものを使っていたんです。

私自身もつい最近まで知りませんでした。この事実に、、、
ありがとうとともにこれはライティングそのものをいじることができないというデメリットもあります。
それを我々は
TDLightingの呪縛と呼んでいます。
まあぶっちゃけTDLightingに勝つ力を手に入れるには、精神と時の部屋5年とガマ隠れの里5年の修行が必要になります
おれは1からshaderを書いて自分だけのリッチな表現をするんだ!
という、変態的思考を持つ方は、GLSLMATというプレーンなMATがあるのでおすすめします、
僕は無理(笑)
3.これを作るに至った経緯
まぜこんなところに注目して作ったかというと、
CGworldでモンハンのシェーダーを解説している回があり、そこで玉虫色シェーダーをお話してたんすよねー
僕は2ndG世代なので、モンハンすごいやってたので親近感が沸いてこれできねかなと思って始めたのです。
多分touchdesignerでこのチュートリアル出してるの初じゃないかな。マイナーすぎる(笑)
4.私の作例
これの床部分に玉虫色のシェーダー が使われています。
ちなみにGLSLスクールの時の作品でもある。
今後もtouchdesignerを盛り上げていけたらなと思っています。
see you next time!!