DAT編
いや~set upからTouchEngine Componentの説明からTOP、CHOP、インスタンシングと来て、
最後にDAT!
まあDATなんていつ使うねんって思うじゃないですか~
それが使うんですよ。
いつ使うって?
それはcsvとかtxtのデータを扱うときです。
UE4だとそこらへんかなりめんどくさそうなんですよね。Touchdesignerユーザーにとって
例えば、データビジュアライゼーションしたいときとかは、データをcsvとかで取ってくること多いと思います
csvとかtxtの処理はDATでやるとかなりラクですよね。
データ自体を並べ替えたりとか選択したりするのも簡単だし!
よって!DATは使います!!!(強引)
そして、お待ちかね、TouchdesignerとUE4のリアルタイム通信の方法もハウツーします
動画をご用意しております
今回も動画で細かく解説しながらハンズオンしてます!ぜひ!!
DATの扱い方をエクストリームで解説
ハンズオンで詳しく説明をしたのが、上記の動画なので、
qiitaでは、大事なことをエクストリームに解説していきます。
最終アウトプットは基本的にTableの形にしなければならない
なんでかって言われると、この後出てくる値の取得方法がTableじゃないとできないからです
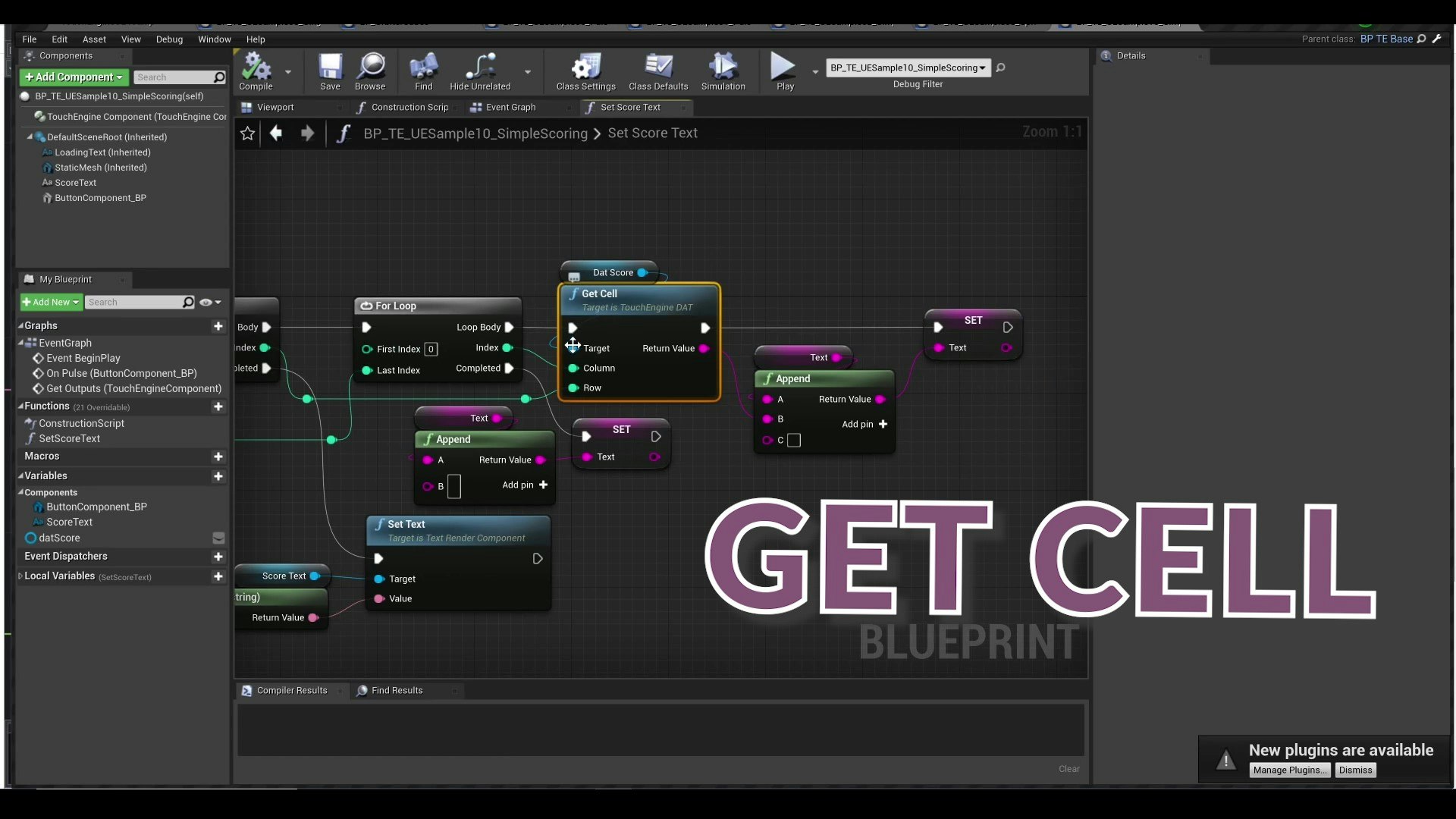
データの取得はGet Cell でCellを指定する
データの取得は基本的に行と列それぞれでインデックスを指定することになります。
その時、使うのがGet Cell
基本的にはこのノードで取得してください
ちなみに、行にインデックス17を指定して、列にインデックス18を指定するとこれが完全体になります。
クリリンはブチぎれますが、、
とかいう冗談は置いといて
値の型はFStringという文字列である
DATで取得できるデータはすべてFStringという文字列になります
FStringって聞きなれないかと思いますが、要は文字列です。
たとえ数字のデータをCellに入れてようが、それは文字列です
文字列絶対!です
他tips
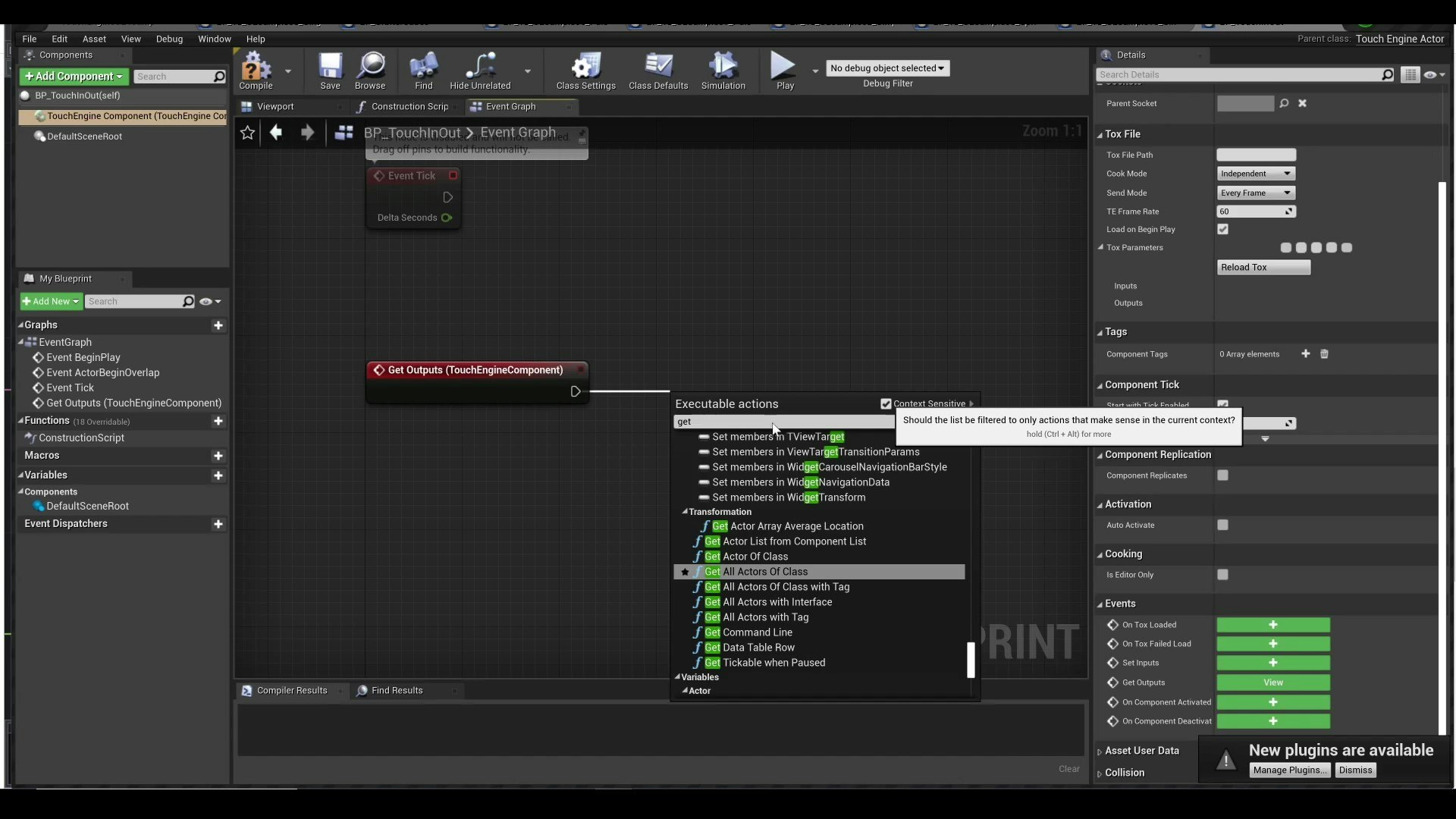
値の取得は、Get Cell以外にもGet RowやGet Columnがあります。
これは行や列をFStringの配列として取得できるノードです。
もし検索してもここら辺のノード出てこないよ!ってときは
ノード検索画面右上のcontext sensitiveのチェックを外すと解決するはずです。
こちらは、動画でも説明してます。

文字列で取り出した後は煮るなり焼くなりしてください
リアルタイム通信
お待ちかね!
TouchdesignerとUE4のリアルタイム通信はどうやるのか。
それは、Touch In / Touch Outを使うことです。
UE4の中でTouchdesignerのノードが動くということは、同じPC内だったら
TouchdesignerのTouch Outから、UE4に仕込まれたTouch Inで受信できるわけですね!

実装方法
ここでは、TouchEngineを0から使う方法も学べるようになってます
いままでは、実際に作られたものを見てきただけですが、実際に作ってみるってなると話は別になってきます。
といっても、ここまで見られてさえいればだいたいどんな感じで作るのかとはわかるのではないでしょうか
こちらも動画の後半部分をじっくりみればエラーなく作ることができます!
作り方をちょーざっくり言うと
UE4側は
TouchEngineComponentのActorでBluePrintを作ります
そうすると、TouchEngineComponentを持つBluprintが作成されるので
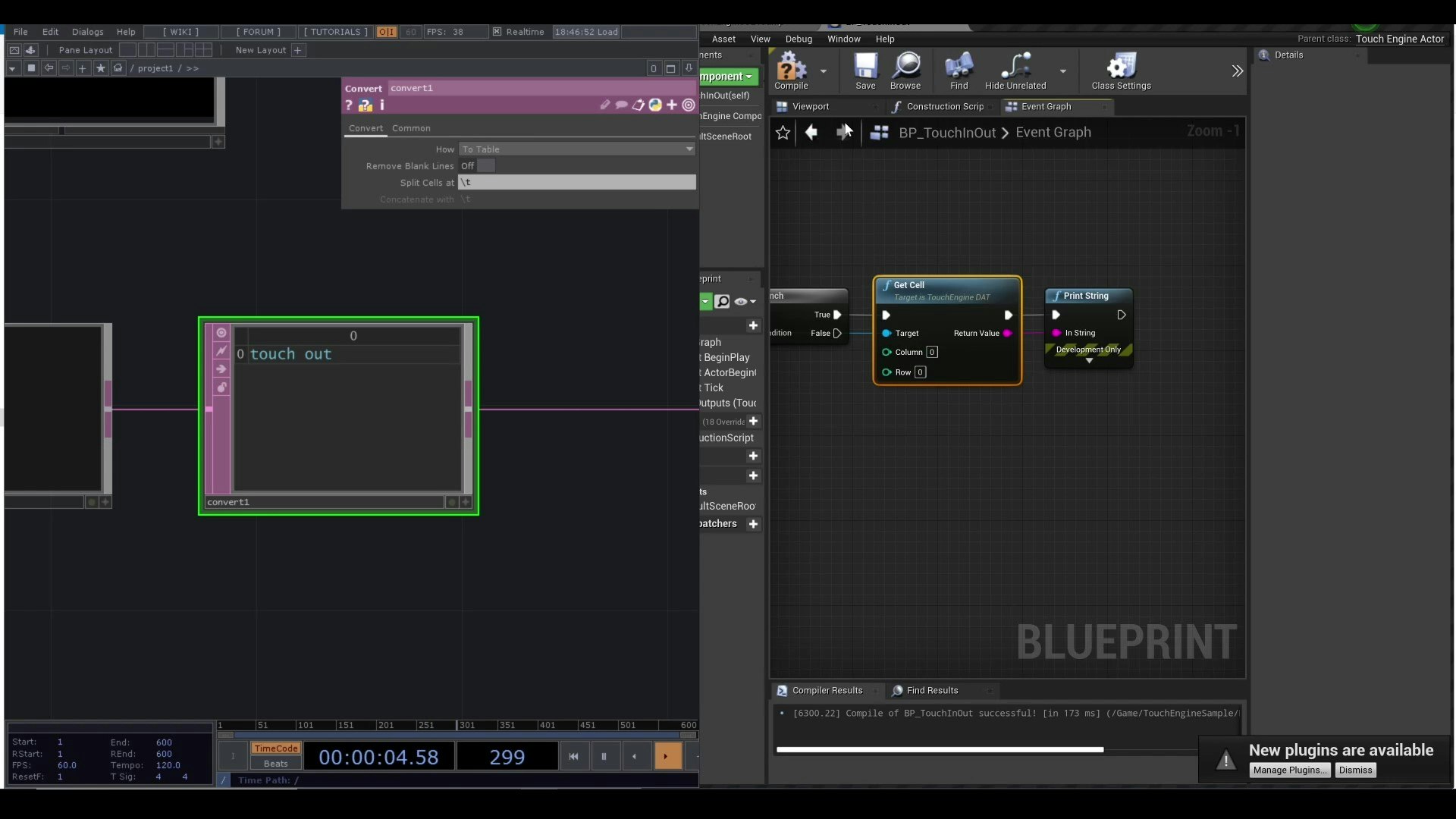
Get OutputからGet TouchEngine OutPut、そしてGetCellをつなぎます。
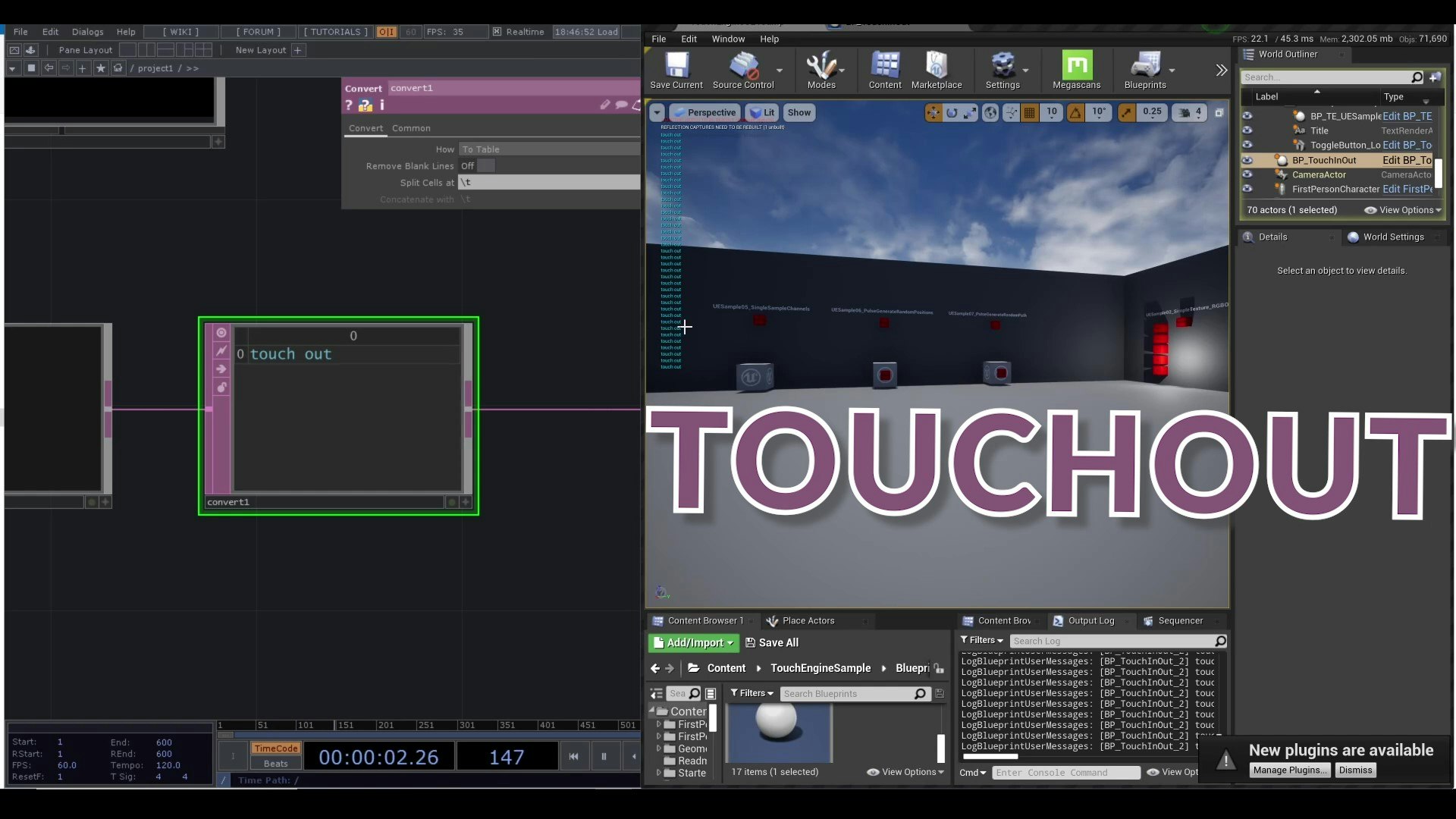
あと微調整して、ワールドにこのBluePrintを配置します。
Touchdesigner側は
なんらのtext出してTableに変えて、Touch Outにつなげます。
そして、これとは別にtox用のbaseなりcontainerをつくって
こちらにはTouch Inを入れます。
それをToxとして保存し、このToxをUE4のContentsフォルダー内にぶちこみます
だいぶエクストリームですけど、深夜に書いているということでお許しくださいまし!
動画はちゃんと解説してますので、足りない説明あったらそちらへどうぞ!
UE4とTouchEngineでの実例
私が作ったデータビジュアライゼーションです
こちらはデータの元となるcsvをUE4 pluginで読み込んで、DATの操作をしています。
それをグラフに変えたり、イワシの位置を制御したりしています
TouchdesignerとUE4ユーザーは仲良くなれる
このUE4 pluginを機にこの二つのアプリケーションを密にして、
UE4わからんけどTouchdesignerわかるという人が、少しでもUE4に興味を持って
日々の作品制作やVJ、お仕事等々に活かせればなあと
ささやかに願っているであります
あ、言い忘れてましたが、miwa_maroonはどっちも大したことありません。これからもっと勉強しますので、私の成長も記事やyoutube通して
見守っていただければなと思います。
そんなこんなで長いUE4 sampleの説明は終わりです!僕たちには未来しかない!
Backしないぜfuture!!
それでは!