ウユニ塩湖をご存じでしょうか。
ウユニ塩湖は南米にあるその名の通り塩分の高い湖で観光スポットとして大有名!
湖が空を反射し宙に浮いてるかのような幻想的な写真を撮ることができます。
これを聞いたそこのあなた!
今こう思いましたよね?
おい、これtouchdesignerで実装できねーのかよ!
落ち着いてください
正確ではありませんが疑似的に実装しましょう(笑)
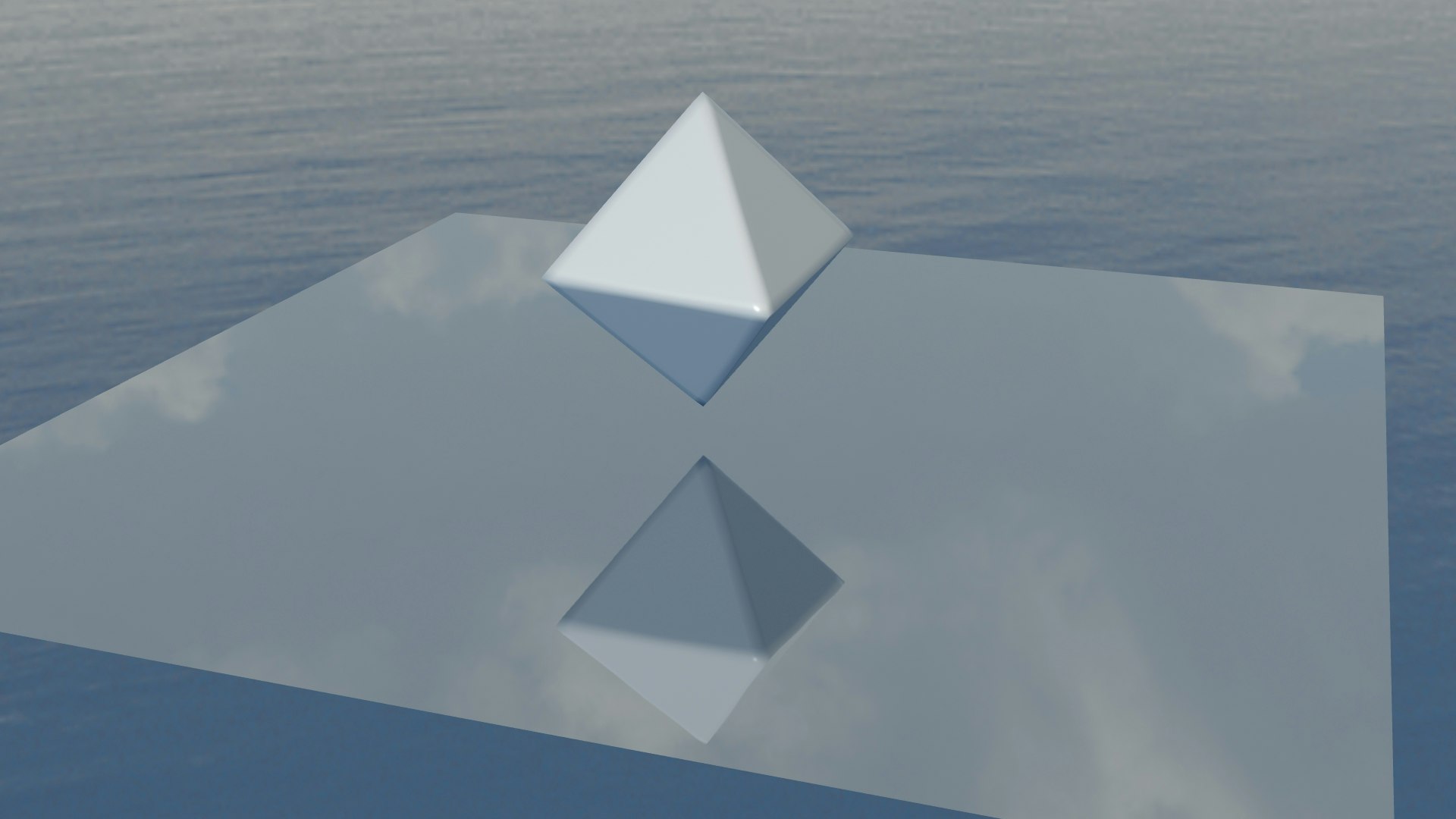
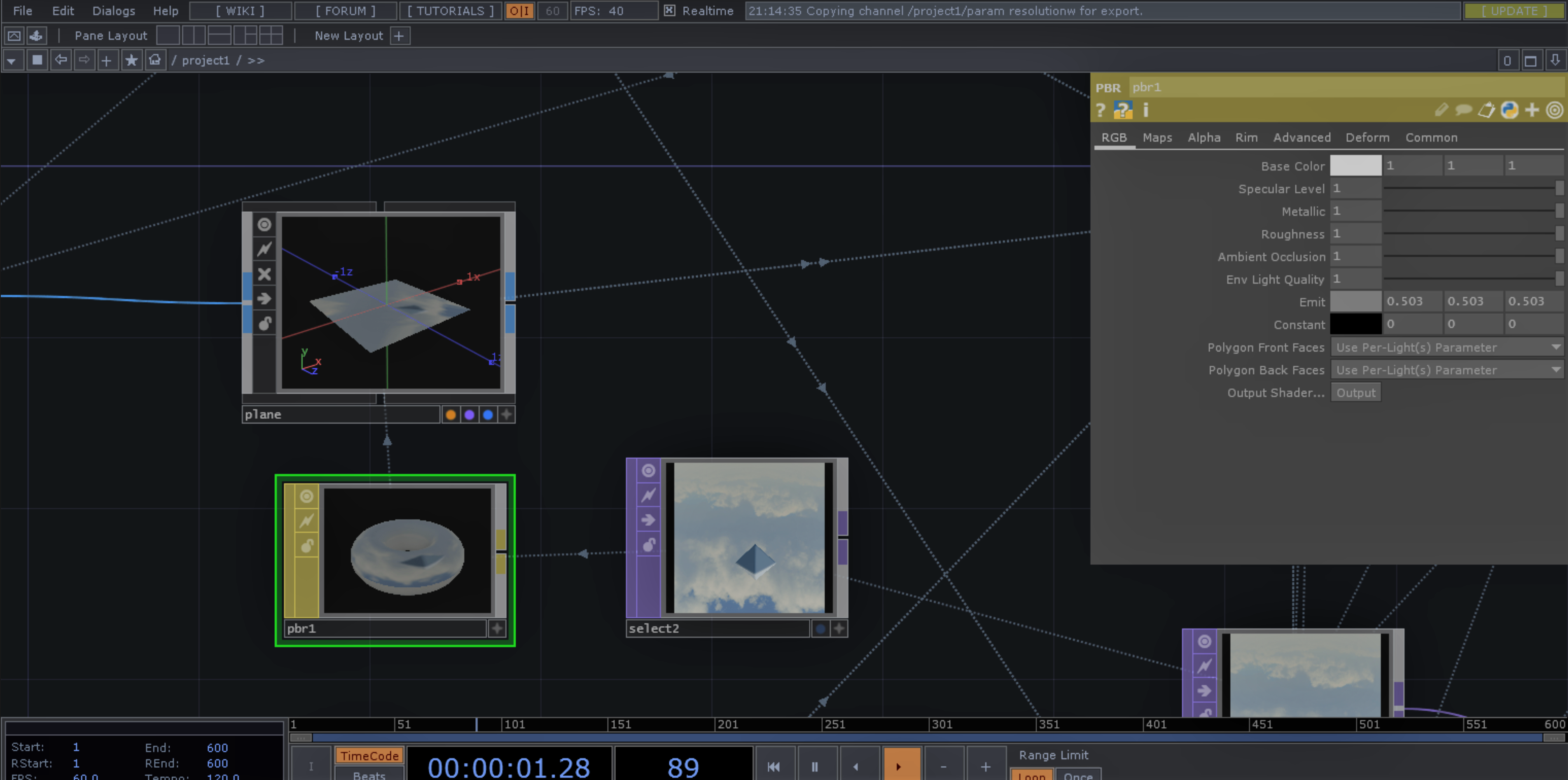
reflection
正八面体と反射する床、sphere map(inside)を貼ったsphereで構成されています。
このチュートリアルは、動画で見てもらったほうが早いと思うんで以下のリンクからyoutubeに飛んでいきますのでそちらからどうぞ!

解説
ふたつのカメラ
EXILEの歌でふたつの唇って曲ありましたね、カラオケ行ったら十九番として歌います。
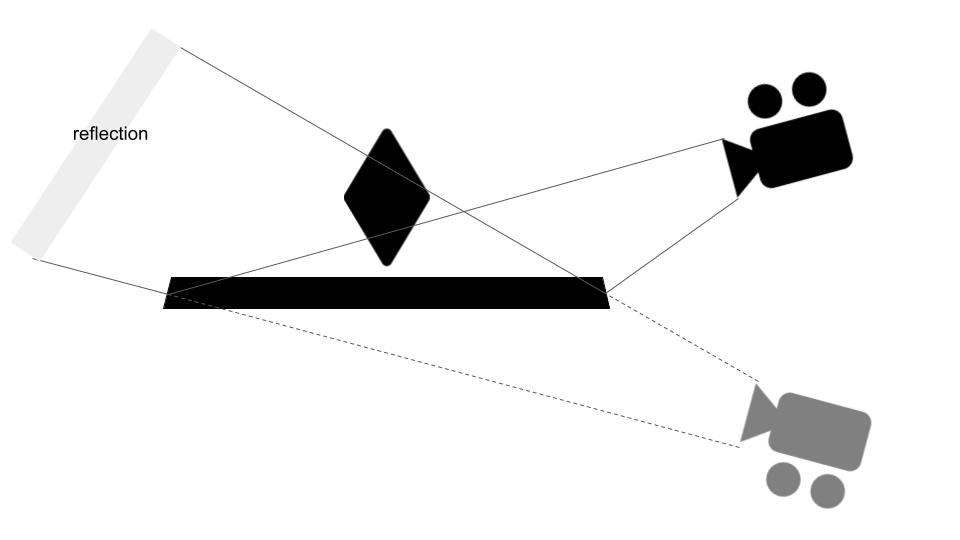
そもそもカメラ(目)から見た反射がどういう風になっているのかを考えます
たぶんこう、

このreflectionとして映る景色が板のジオメトリ(gridSOP)を介して見ているわけです。
ちゅーことは、この景色(reflection)を見るカメラ(目)があればいいってことなんで
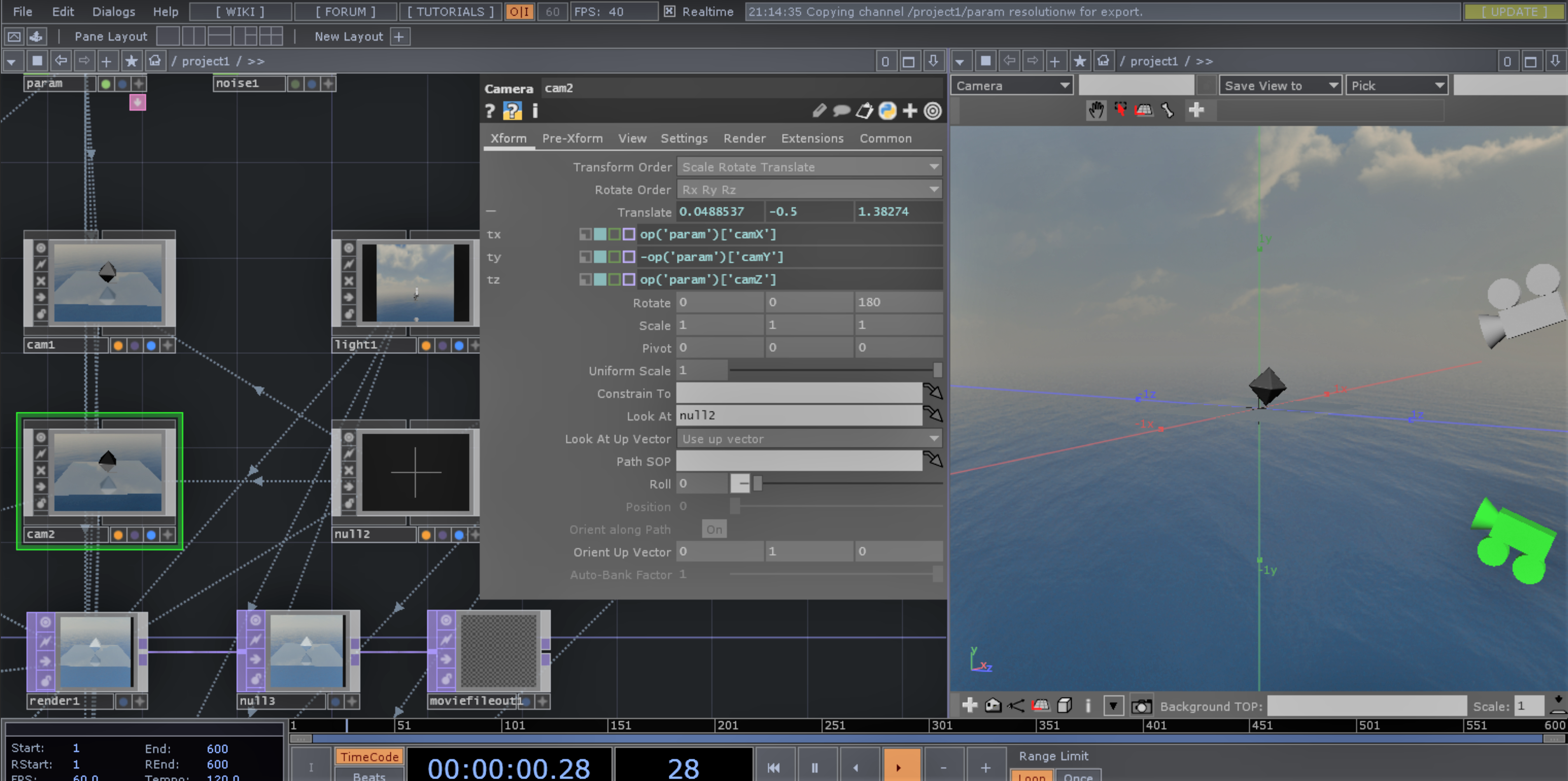
カメラをもう一個置き、反射カメラと呼ぶことにします。
名前からして「カメラ回してないやろな?」と脅しが来そうですが、
今回は回してください。
反射する景色を映すように位置と回転を設定します(Y軸反転、Z軸に180°回転)。
geometry viewerで確認すると、確認できましたね
NullCOMP作ってカメラのLookAtに入れましょう。
これで、同じ場所を見る対称なカメラたちができました。いぇい!

textureの貼り付け
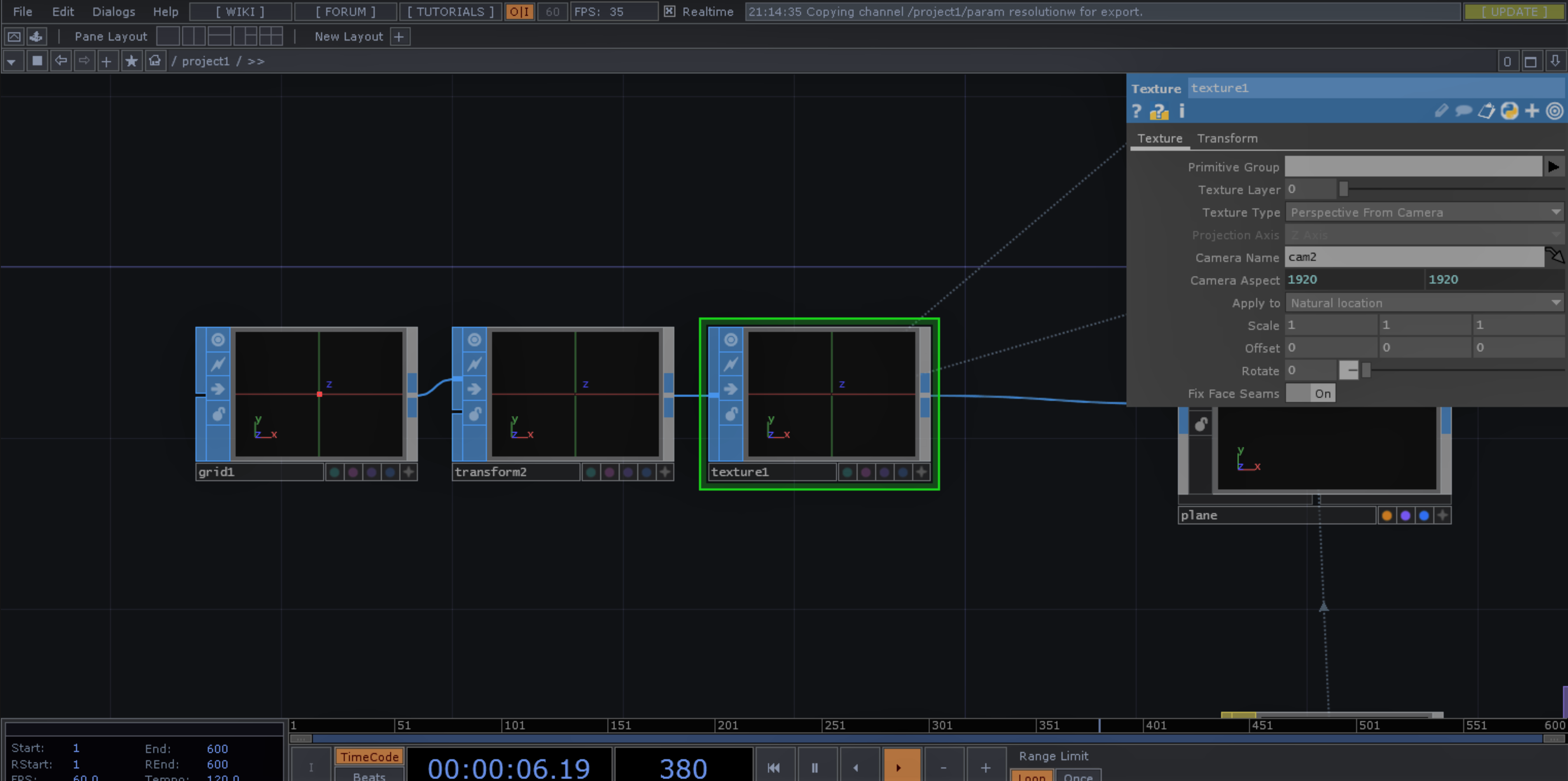
今回反射を実装している板、gridSOPについて解説していきます。
まずはtextureSOPにて反射カメラからの画角を投影するように下記のように設定しています。

そしてrenderTOPにて本物のカメラと反射カメラからの画角を分けます。
反射カメラのほうだけ、textureを貼るgridはレンダリングしないでください。
景色見えなくなっちゃいますからね。
そしたらそのTOPをgridのPBRマテリアルのEmit Mapに貼りましょう。Emitの値を大きくすると
ほら、
見えてきましたね。

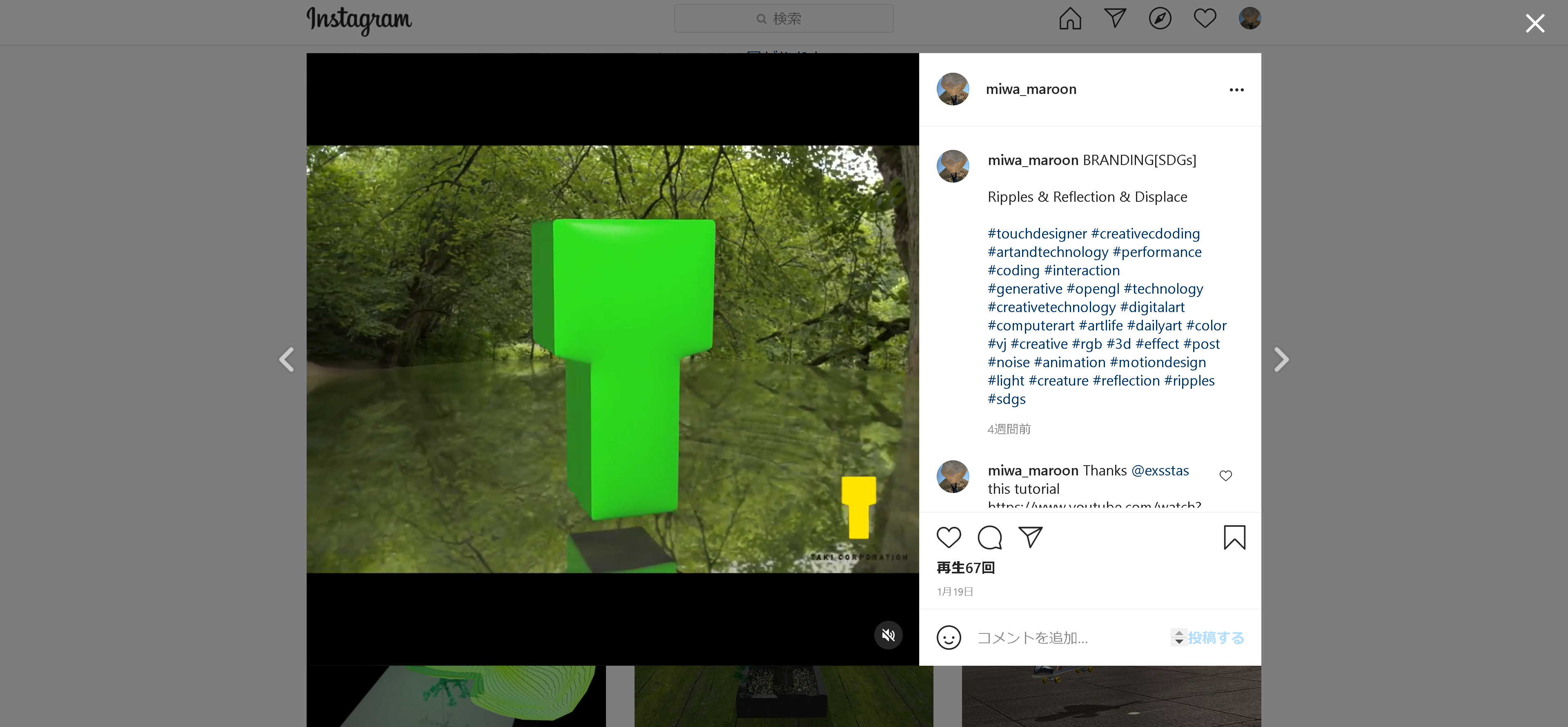
作品例
このgridにより水っぽく見せるために波紋を追加したものがこちらからリンク飛べます

**やり方知りたい!!**と思った方はDMしてくだせえ
**こんなんできるわ!われい!**と思った方はフォローしてくだせえ
ほな!