経緯
- 自作のサイトにhttpsで接続することになりました。
- 調べるとAWSでは無料でSSL証明書を発行できるようです。
- で、やってみました。
「AWSの無料SSL対応したいのだけどどうすれば・・」という方向けです。
間違いあれば指摘して頂けると嬉しいです。
やること
- Certificate Managerで証明書発行
- ELBでロードバランサを作成、アタッチ
- Route53でAlias設定
- Amazon LinuxのApache設定
※Amazon Linux上では既に何らかのウェブサイトが稼働していて、httpでブラウザから見れる状態とします。
※ドメインもRoute53で設定済みの状態とします。
※Apacheは2.4系です
本編
Certificate Managerで証明書発行

「証明書のリクエスト」をクリックします。

設定したいドメイン名を入力し次へ。

「Eメールの検証」を選択し次へ
Eメールを選択するとドメインのwhoisに設定されたメールアドレス、または特定のメールアドレスにメールが来ます。
ここは後述します。
DNSの方は、、よく分からんかった

「確定とリクエスト」をクリックします。
メールについては、お名前など使っている場合whoisのメルアドが自分らのものではありません。
AWSのFAQに**お客様によってリクエストされたドメイン名の前に admin@、administrator@、hostmaster@、webmaster@、および postmaster@ を付加して生成された 5 つの特別なメールアドレスにも E メールが送られます。**とあるので、この辺りのアドレスを受信可能な状態にしてメールを受け取ります。
https://aws.amazon.com/jp/certificate-manager/faqs/
メール内の承認用リンクをクリックすると承認が完了します。
ELBでロードバランサを作成、アタッチ
Certificate Managerで作成した証明書はEC2に直接設定することはできません。
ELBにアタッチしての使用となります。

「ロードバランサーの作成」をクリック

「Application Load Balancer」を選択

名前:好きな名前を
スキーマ:インターネット向け
アドレスタイプ:ipv4
リスナー:HTTPの他にHTTPSを追加
アベイラビリティーゾーン:全部チェック
「セキュリティ設定の構成」をクリック

ここで先ほどの証明書が登場します。
証明書タイプ:「ACMから証明書を選択する(推奨)」を選択し、下のプルダウンから先ほど作成した証明書を選択します。
セキュリティーポリシー:特にいじってないです

セキュリティグループの設定ではHTTP、HTTPS、SSHが通るよう設定しました。

ルーティングの設定は、名前を決めただけで後はデフォルト

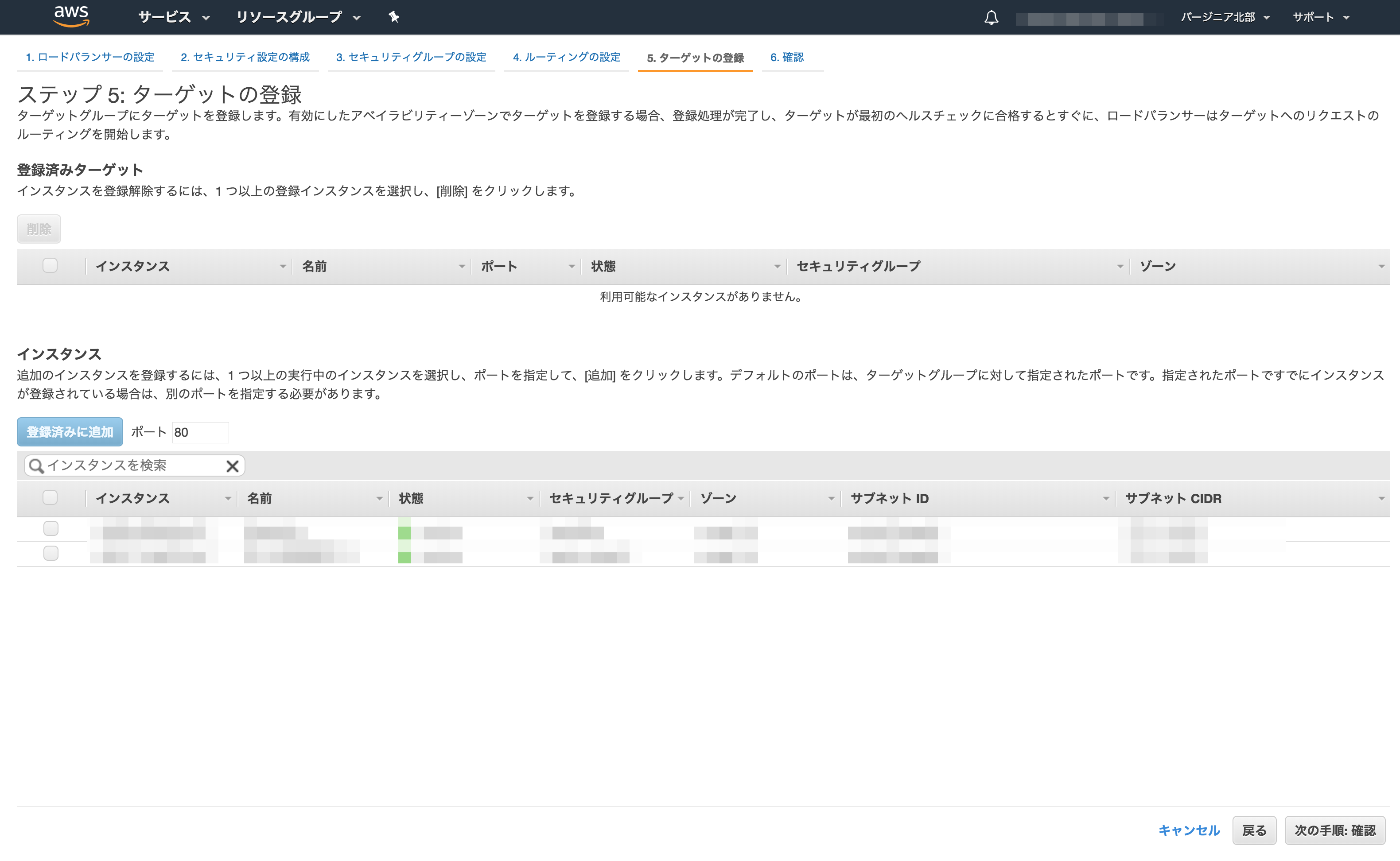
ターゲットの登録で、インスタンスを選択します

これでELBの設定は完了です。
Route53でAlias設定

既にRoute53を使っていた場合、ドメインの設定がCNAMEでEC2のIPを打っていたと思いますが、
AliasをYesにするとAlias Targetに先ほど作成したELBが現れるのでそれを選択します。
選択したら「Save Record Set」をクリックし確定します。
Amazon LinuxのApache設定
Route53でエイリアスまで設定してブラウザからhttpsで見ようとすると
502 Bad Requestとなりました。
apacheのerror_logを確認するとmod_sslが入っていないとの事だったので設定します。
mod24_sslインストール
$ sudo yum install -y mod24_ssl
バーチャルホスト設定
<VirtualHost *:80>
DocumentRoot /var/www/hoge/fuga/piyo
ServerName hoge.fuga.com
SSLEngine on
SSLCertificateFile /etc/pki/tls/certs/localhost.crt
SSLCertificateKeyFile /etc/pki/tls/private/localhost.key
<Directory "/var/www/hoge/fuga/piyo">
Options Indexes FollowSymlinks
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
apache再起動
$ sudo service httpd restart
参考
https://qiita.com/ozw/items/05a6f4d1addaa557f70a
https://qiita.com/michimani/items/88973c5e2ae76a8e84aa
https://docs.aws.amazon.com/ja_jp/AWSEC2/latest/UserGuide/SSL-on-an-instance.html
https://aws.amazon.com/jp/certificate-manager/faqs/