私事になるのですが、今年引越しをしまして。
新しい家のチャイムが某コンビニの入店音と同じになってしまいました。
在宅で日々業務を行っていることもあり、
MTG中にセールスや身内訪問でチャイムがなることが多々ありました。
笑い飛ばしていただけるような状況であれば、それはそれでいいのですが、
障害報告などの時にまで鳴ってしまうのはまずいなということで、
玄関のドアに
「MTG中なので出れないよ」ステッカー
を貼ろうと思い、色々通販を探してみました。
ですが、ちょうどいいのがなく、
「自分で作るか....」
となったところからこの記事は始まります。
ツールの選定
まずは、何で作ろうかなーということで無難にIllustratorを開こうと思ったのですが、
私、かばねやみなんですよ〜。
アップデートめちゃくちゃ溜まっててなかなか開かない(笑)
待ってるのも嫌になってしまい、
サクッと作れそうなのないかなーと開いているウィンドウを見ていると
ありました。Figmaが開きっぱなしの状態で。
Figmaとは?
Figma(フィグマ)は、クラウドベースのデザインツールであり、ウェブブラウザ上で動作することを特徴としています。
主にUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)デザイン、プロトタイピング、共同作業に使用されます。
というわけで今回はFigmaでステッカー作ってみたいと思います。
...ちなみに私は普段開発はしていますが、
Figmaの知識・デザイン知識&スキルもお世辞にもあるとは言えないような人ということだけ
伝えておきます。
テキストと配置を考えてみる
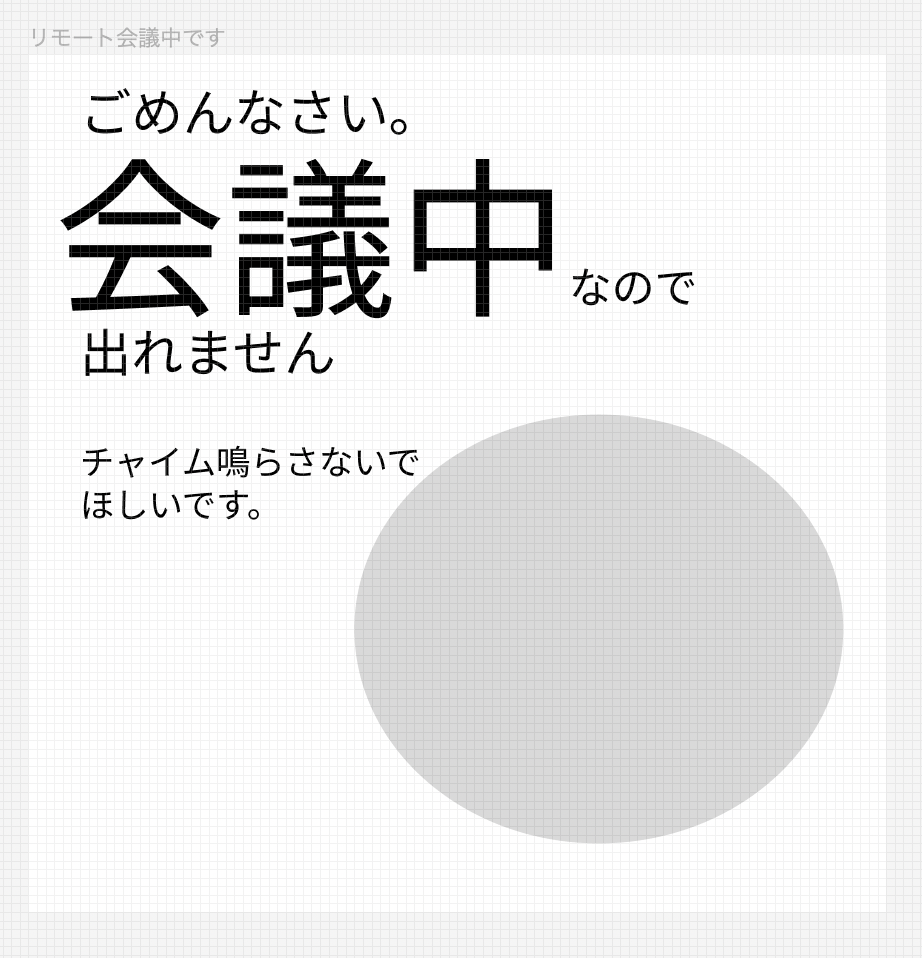
まずはステッカーに配置したいテキストを雑に置いていきます。
そしてなんか画像も入れたいなーということで一旦◯も配置。

こんな感じ。
カラー・フォント・パーツを決める
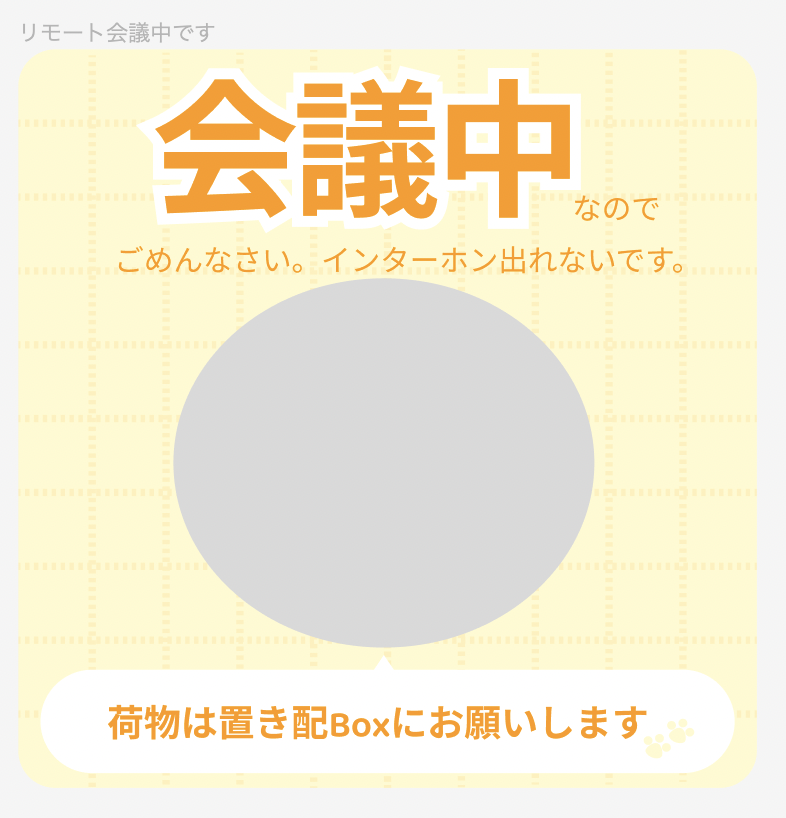
次に大体のカラーを決めていきます。
黄色とかオレンジが好きなので、そんな感じで配色を決めつつ
フォントや、縁取り、あとはキャラクターにしゃべってもらいたいみたいなのもあったので、吹き出しを作りました。
(吹き出しは四角の角を落として、三角を組み合わせて作りました。)

背景は何もないと寂しいなと思ったので適当にチェック柄ぽい感じで破線を縦と横に並べてみた。
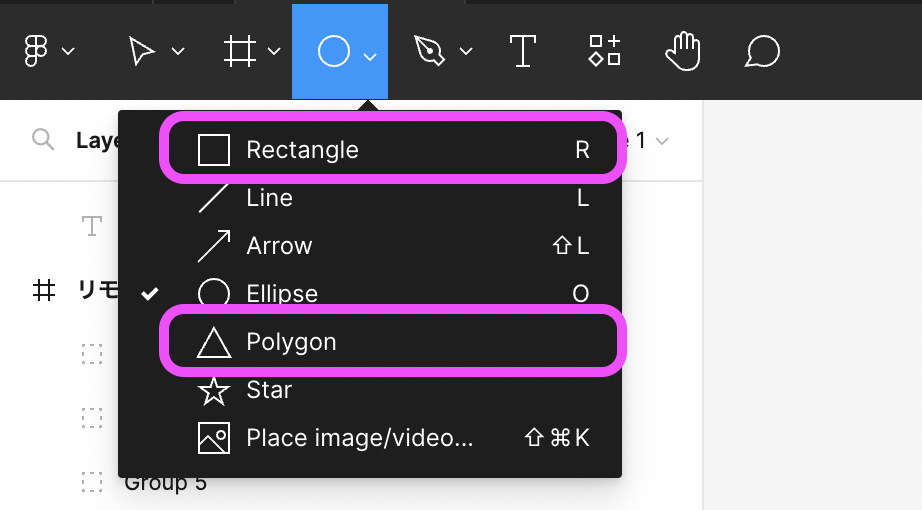
破線は四角を作った後に、右のStrokeで「+」を押して、「...」メニューで、Stroke styleを「Dash」にすれば作れます。

配置とテキストもこのタイミングでちょっと修正。

ここまでは順調
キャラクターのラフを描く
...ここが一番大変だった。
まず、キャラクターは猫とかなら三角と丸とかで作れるんじゃない?と思い、
猫に決めました。
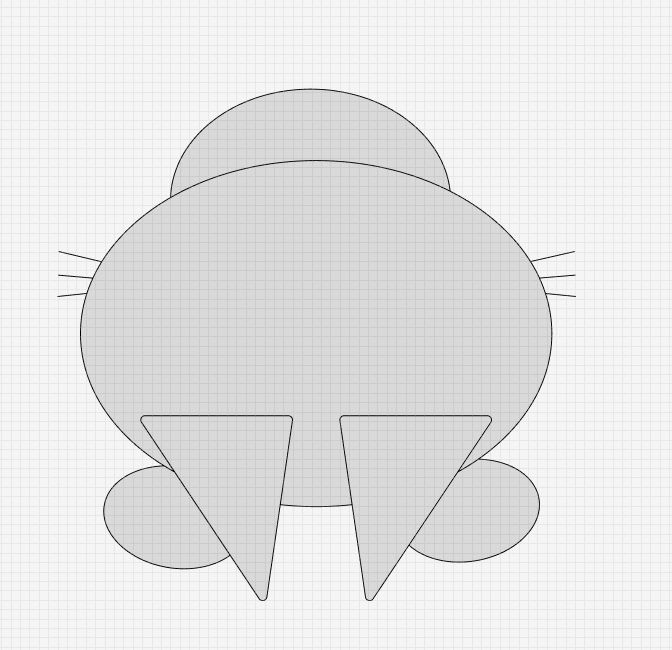
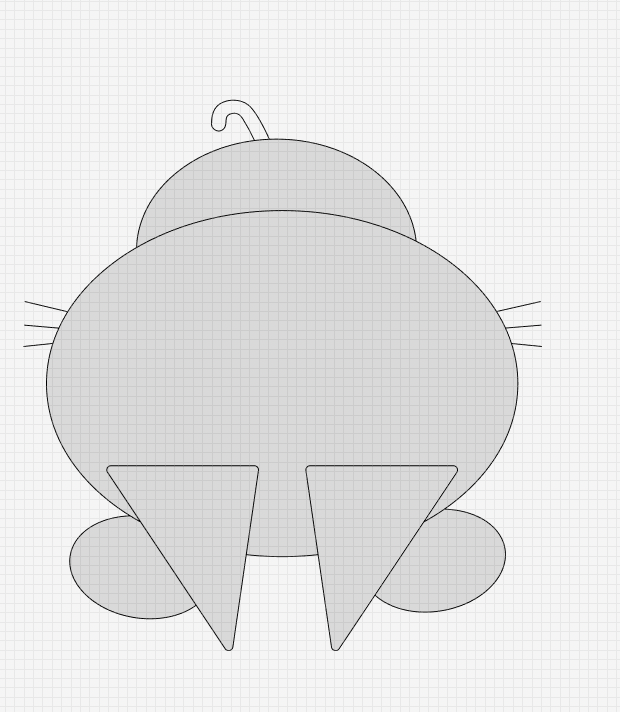
とりあえず、感覚でパーツを並べていく〜

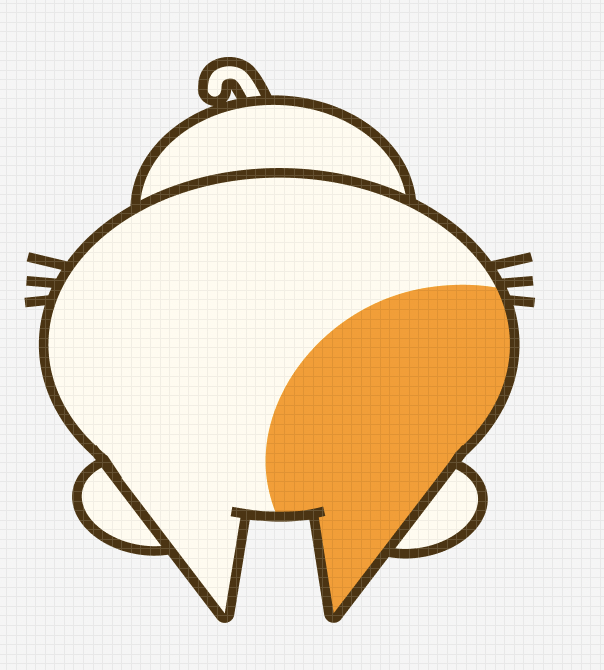
意外とっぽくできたけど、しっぽが難しい....。
なんかいいのないかなとみていると、「J」逆さにすると尻尾みたい!!
ということでテキストでJを入力すると

いいかんじ!
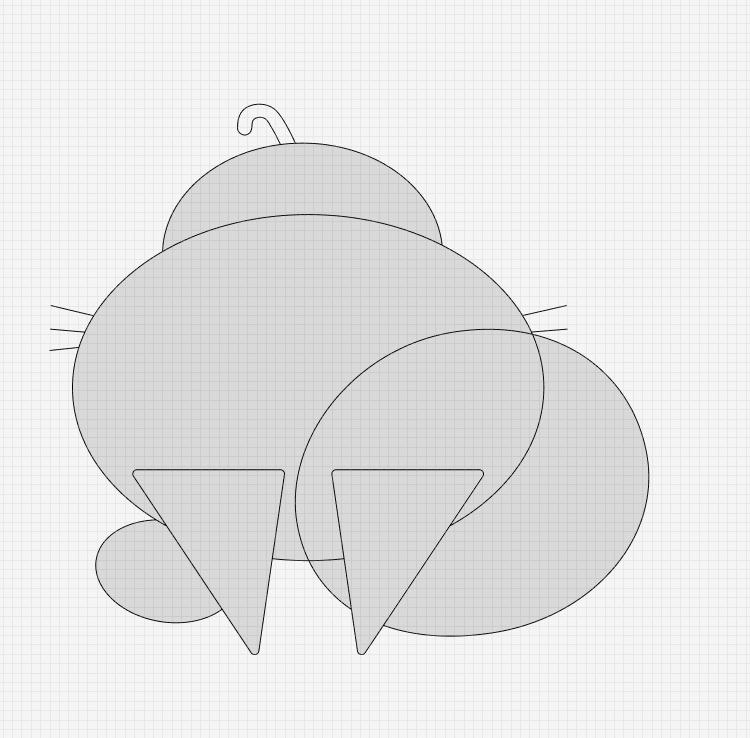
あとは完全に趣味になるんですが、猫なら三毛猫が好きなので、
円をいい感じに重ねて、

顔のパーツを「Group selection」でグループ化

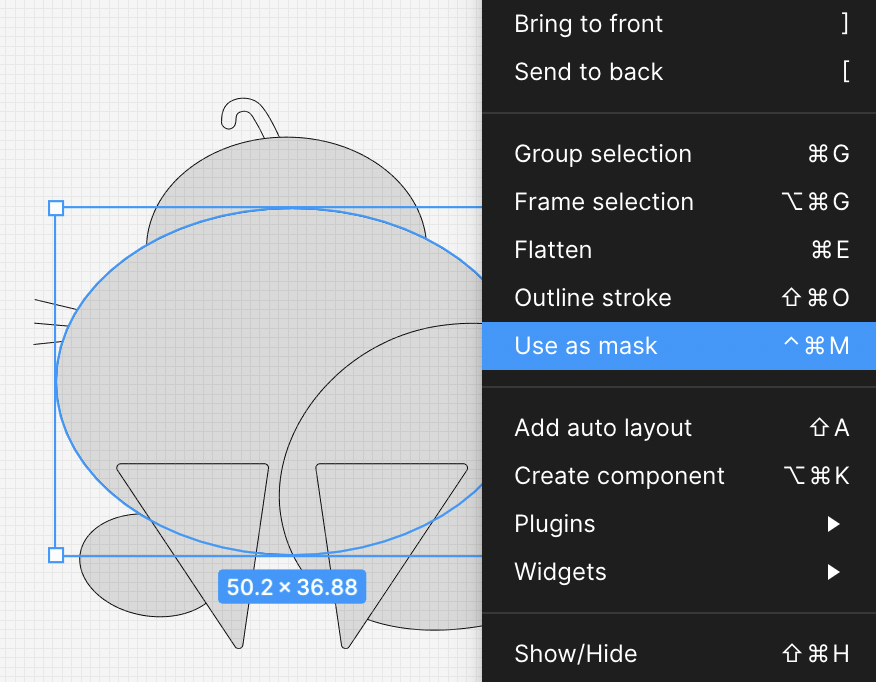
そして、顔の大元の方コピーして、「Use as mask」でマスクをかけます。

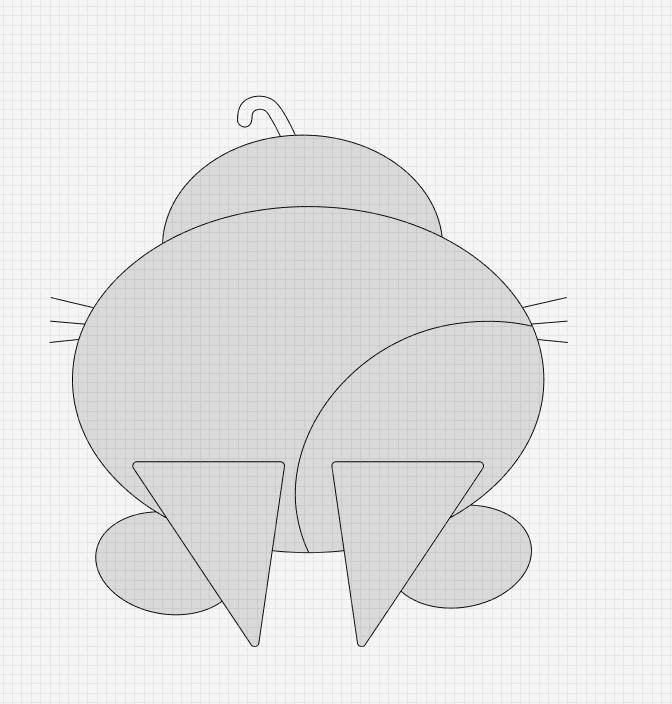
顔の大元の方をもう一回コピーして、塗りつぶしなしで柄よりも上に配置

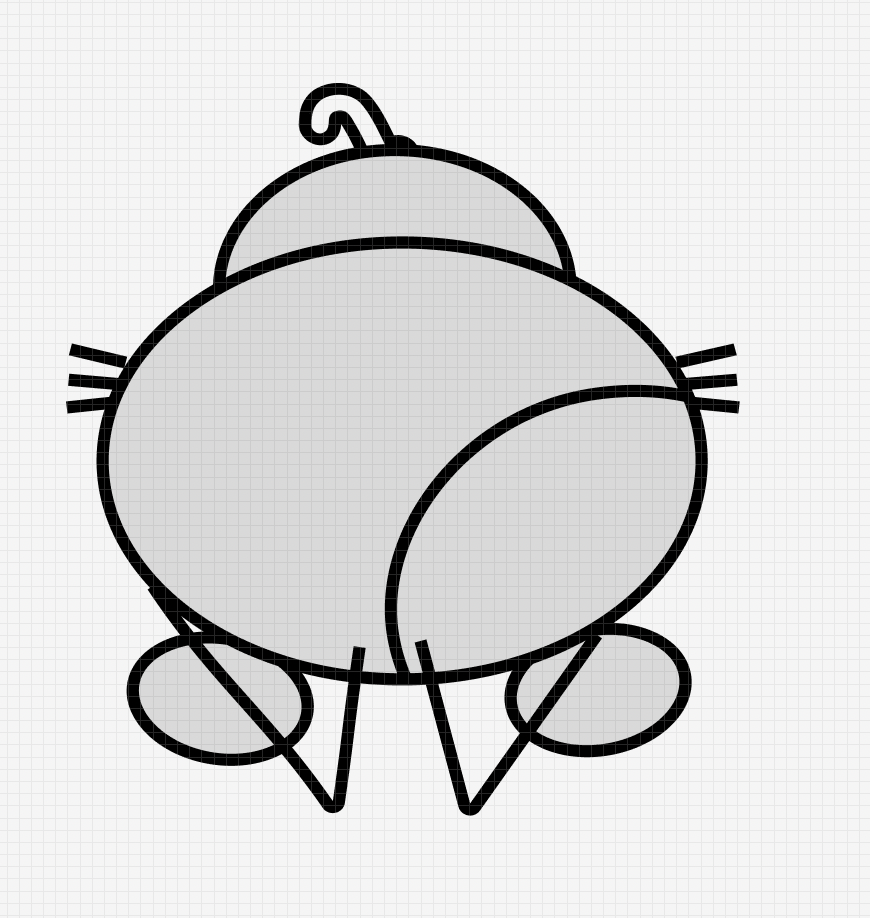
で、一旦↓のようにラフ?完成

キャラクターのペン入れ&着色
ペン入れと言ってもペンツールは使わず、ラフのはみだてる部分を調整していく感じです。
耳の横線が邪魔なので、一旦ダブルクリックして、

横線を選択後、削除

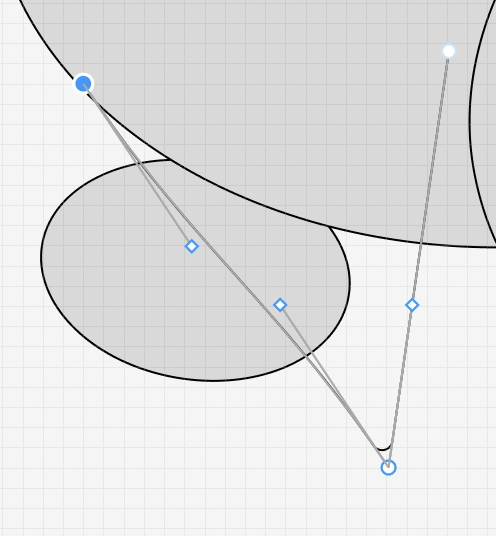
顔のラインと耳の線をつなげたいので、左の線を選択し、白丸を顔のラインに合わせる

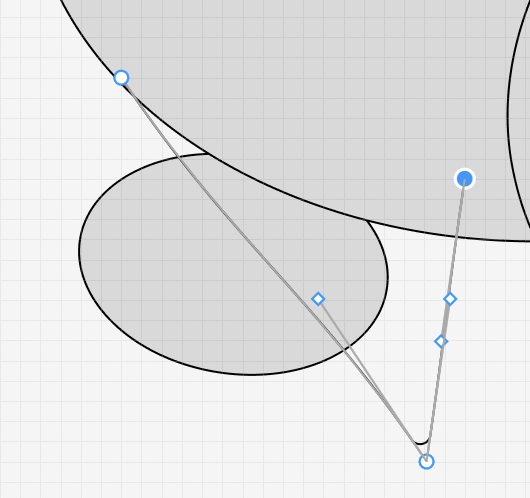
右側の線も少し長めなので、選択して、白丸の位置を変更

反対の耳も同じように調整して、

こんな感じ。
線が細すぎるので一旦Strokeを全て「1」に変更

耳の着色もしたいので、三角を耳の線の下に配置

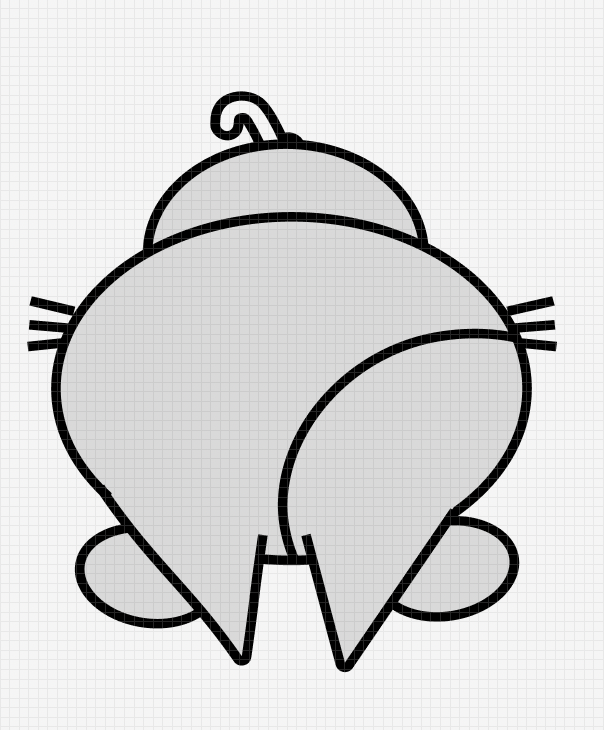
あとは同様に他の線も整えていき、着色すると

こんな感じ!猫に見える気がする!!
最終調整
最後に猫の配置と
それに合わせてテキストの配置の整理、あとは細かいパーツを猫と同様に作成してー...

完成ー!!!!
まとめ
私にしては意外といいものができた!
あとは印刷して、ラミネートとマグネットを100均で購入して、
ステッカーにするだけなのですが、
技術とはまた関係ないので、それは機会があれば、どこかに載せようと思います。
今回Figmaで色々やってみてデザインって奥が深いなーと思いました。
テキストの配置。配色だけでも正直しっくりこない感がすごい...
デザイナーの皆さん本当にいつもありがとうございます。