今回はNotionのデータベースと、Notionと連携できる「notion2charts」というものを使って
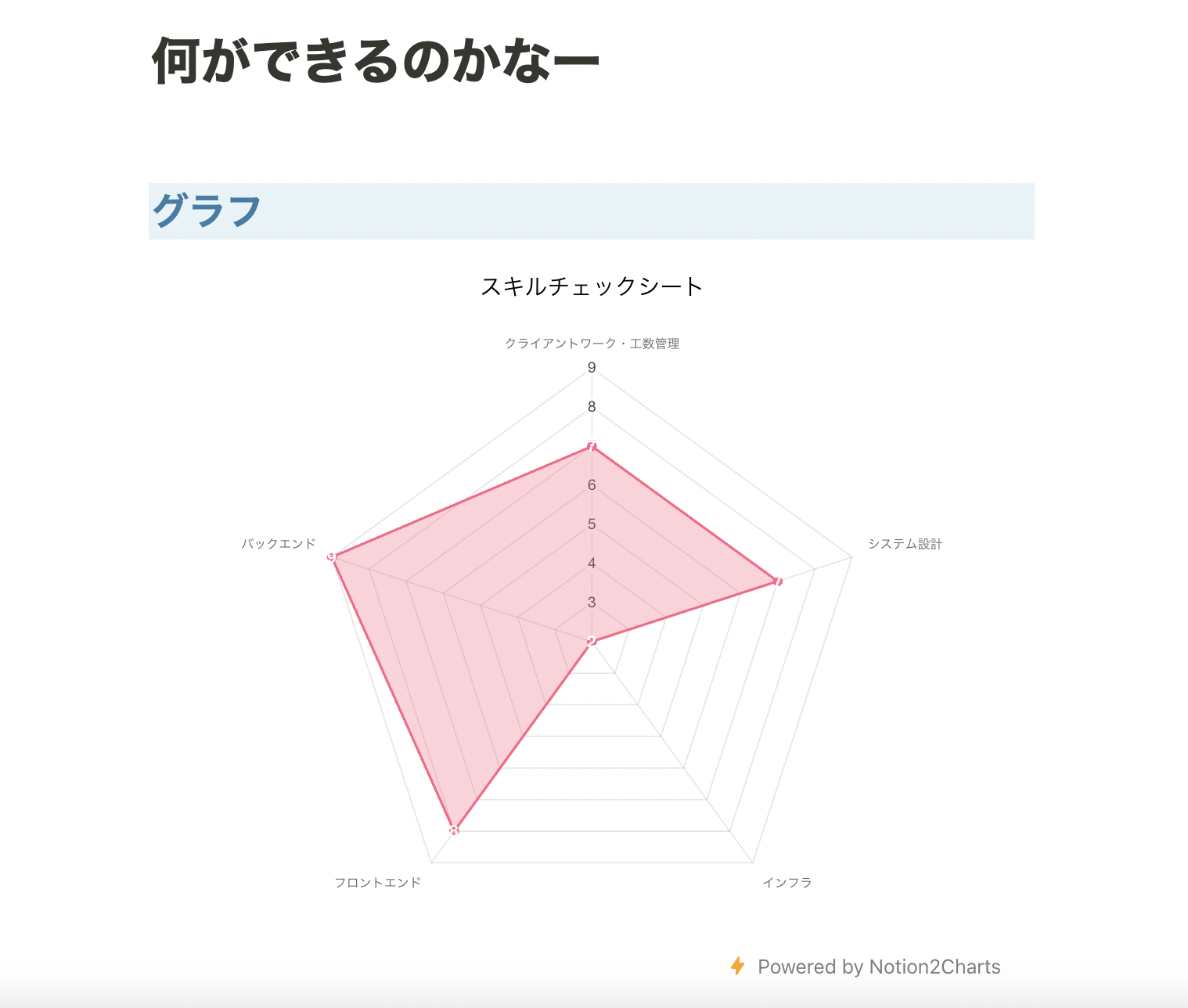
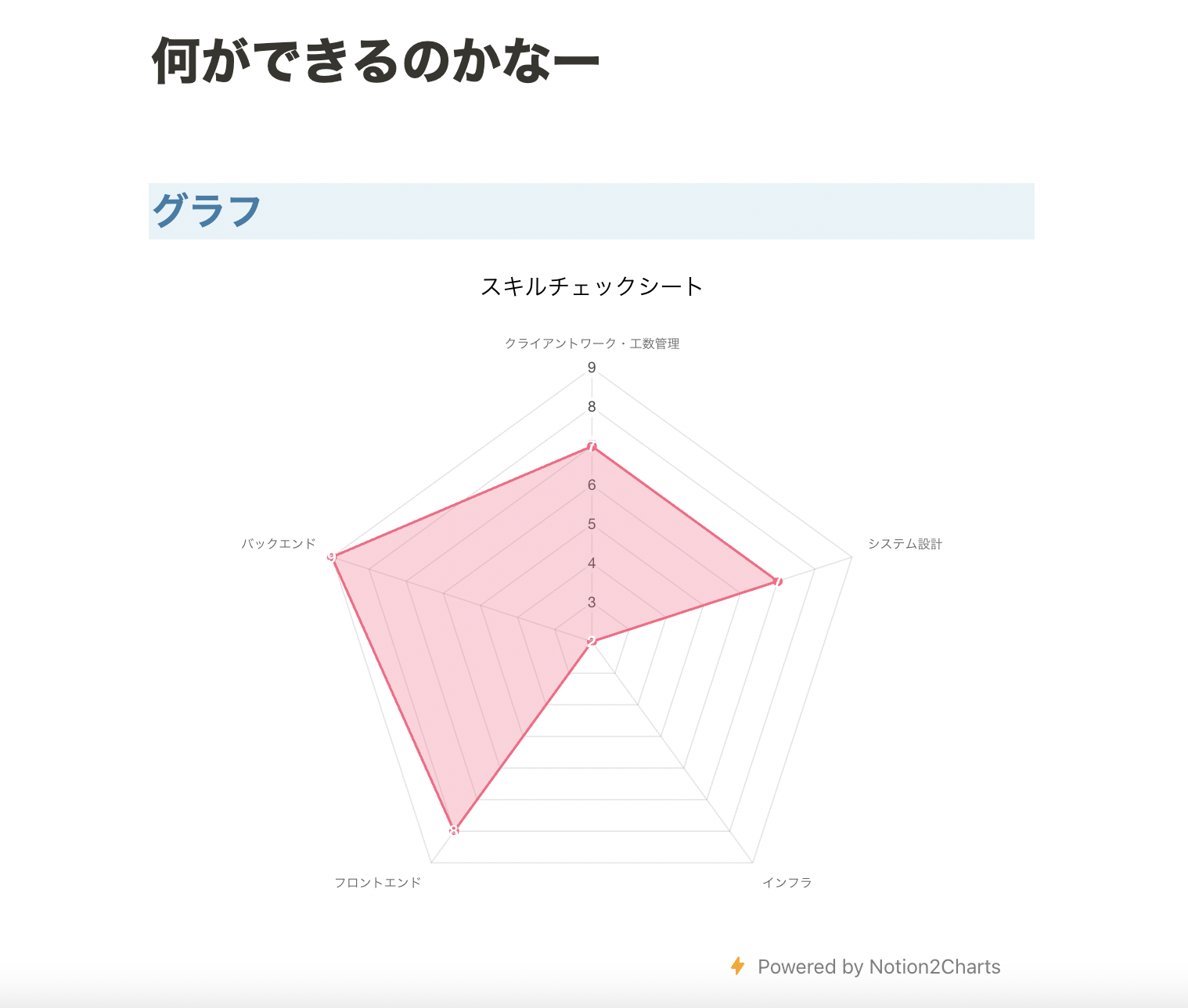
こんな感じで自分のスキルの強み・弱みを見える化してみました!
STEP1:スキルチェックシートを作成する
まず初めに、スキルチェックができるようにチェック項目を作りました。
大きく分けて下記の5つに今回はしてみました。
- バックエンド(PHP、Laravelを想定した内容)
- フロントエンド(Laravelのblade、jQueryの利用を想定した内容)
- インフラ(AWSの利用を想定した内容)
- システム設計(DB設計、機能要件についての内容)
- クライアントワーク・工数管理
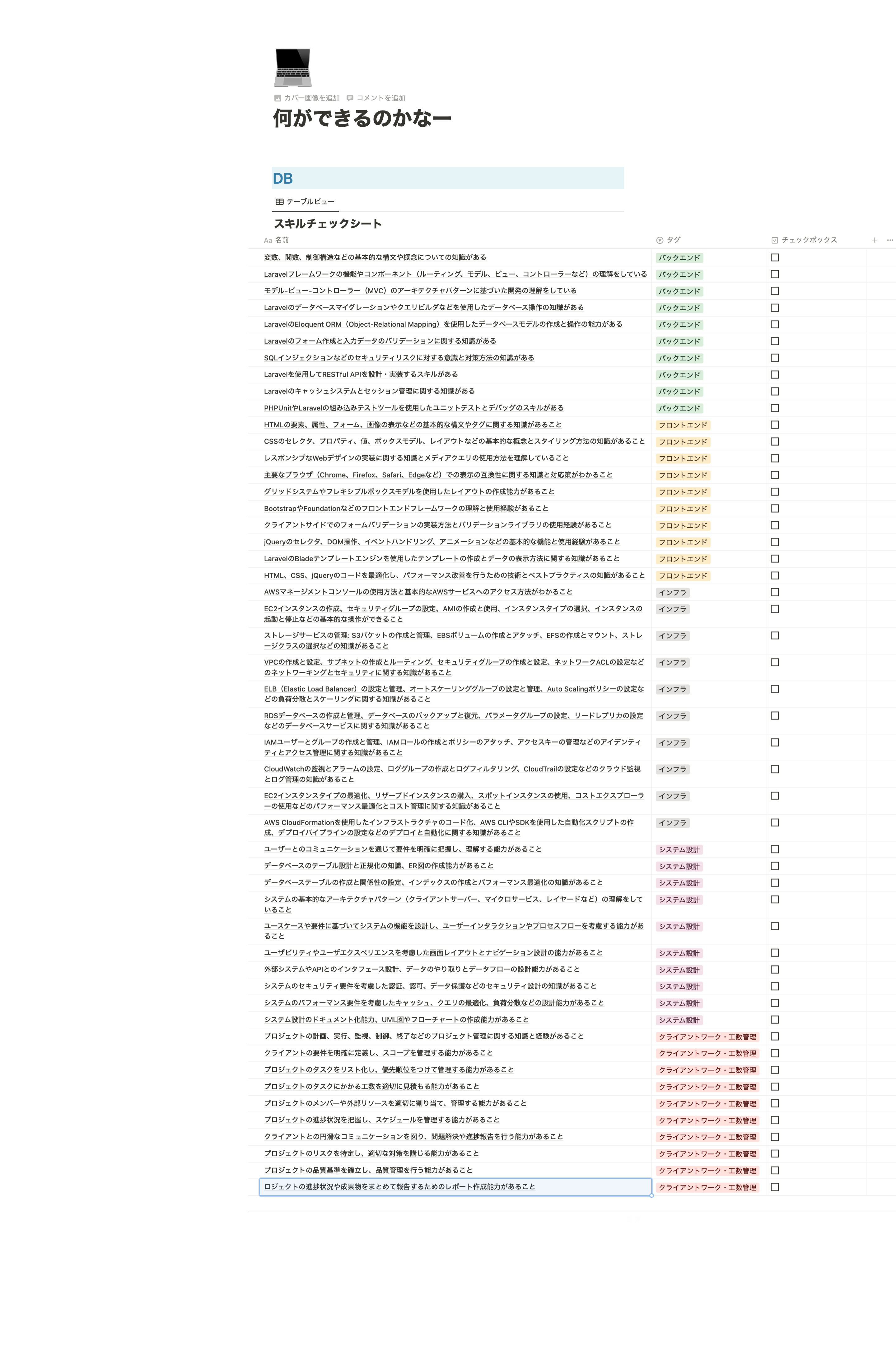
それぞれchatGPTさんにもお力添えをいただきながら作ったものがこちら
(一部誤字ってるのは見逃してほしいです....)
そして、これのチェックボックスに自分が理解している&できることに対してにチェックを入れる。
これだけでもだいぶ見える化できているのですが、今回はさらにグラフ化していきます。
STEP2: notion2chartsの準備
https://notion2charts.com/ にアクセスします。
そして、画面中央の「SIGN IN WITH GOOGLE」でサインアップをする。
※この時、「STEP1」で作成したスキルチェックシートが存在するワークスペースにフルアクセスできるアカウントでログインしてください。

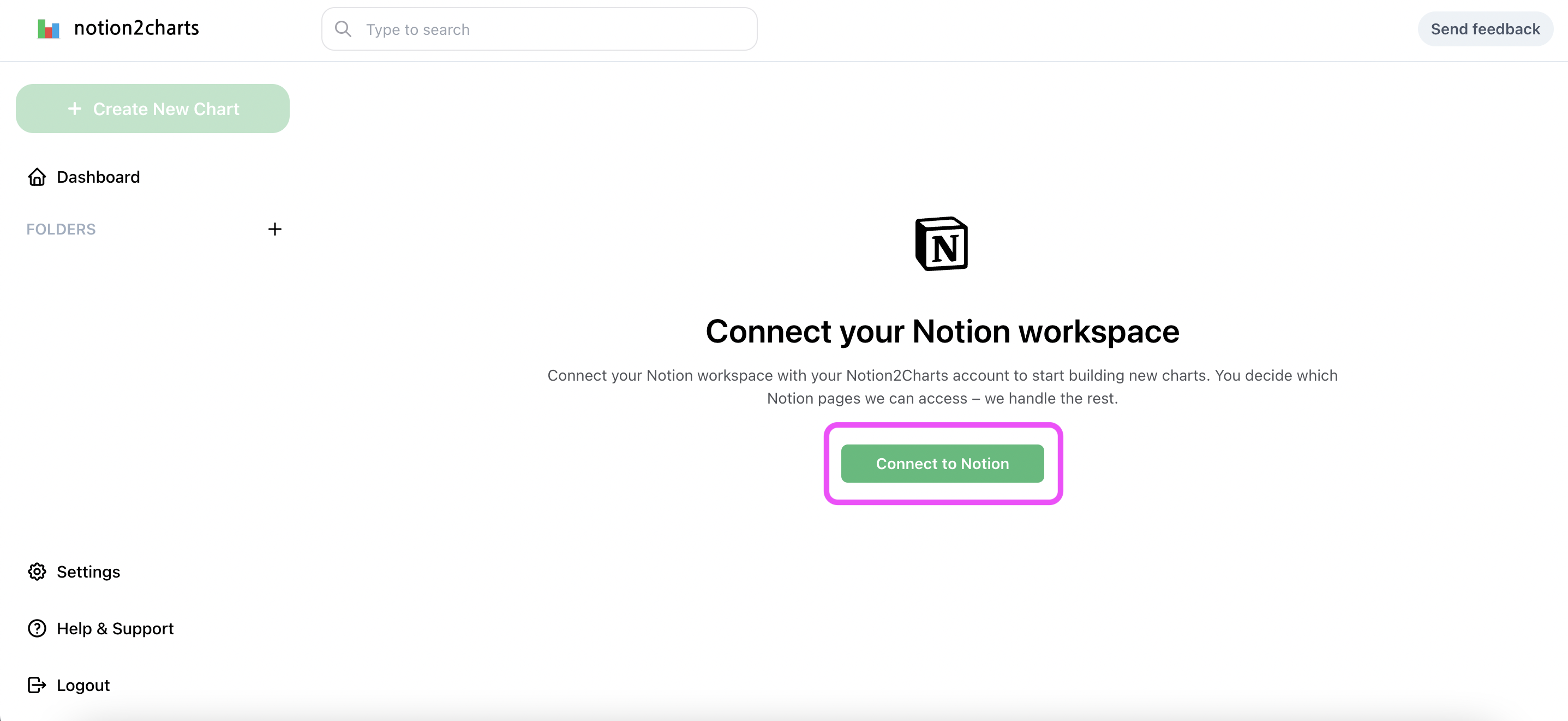
サインアップができるとこのような画面になるので「Connect to Notion」をクリック。

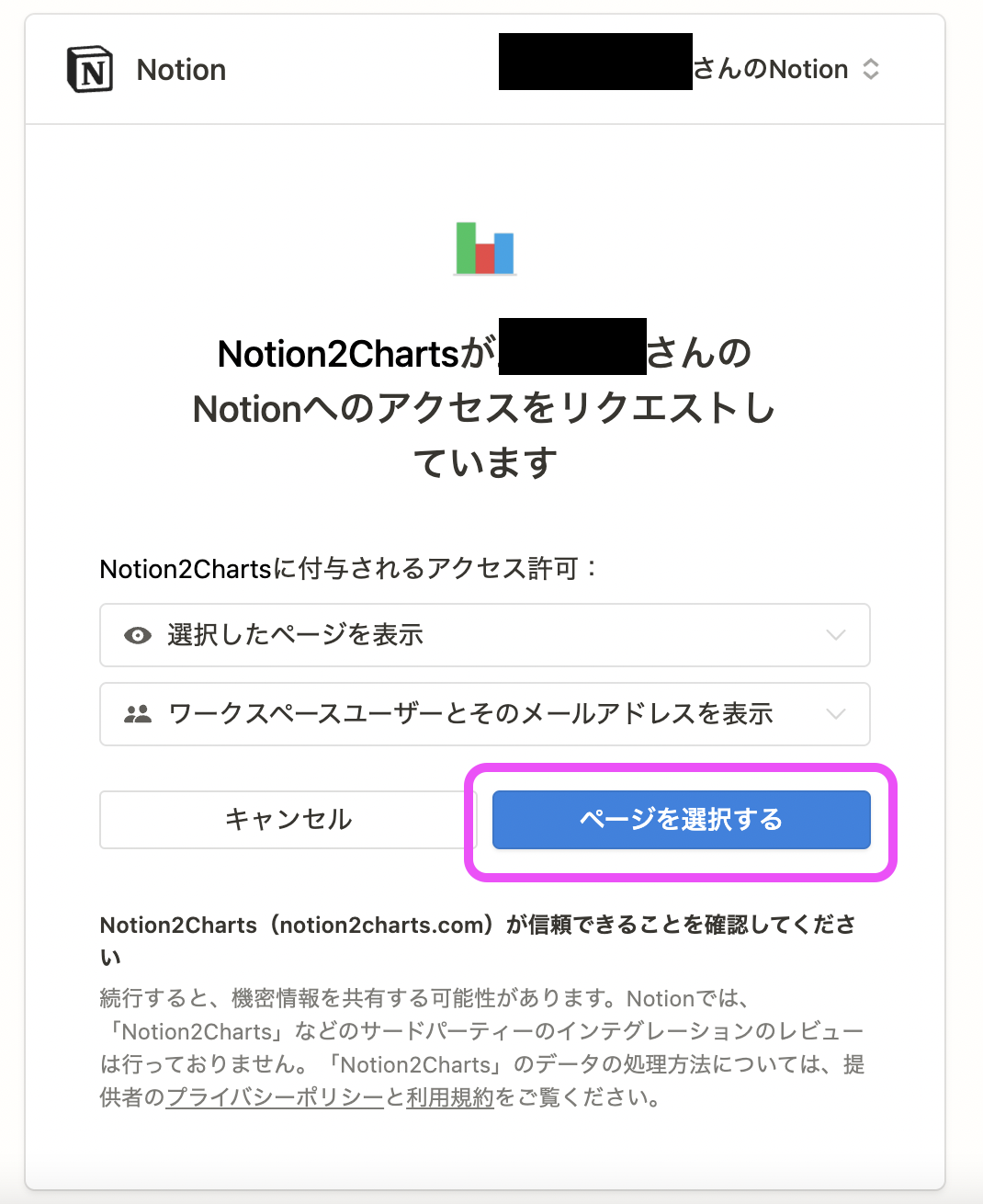
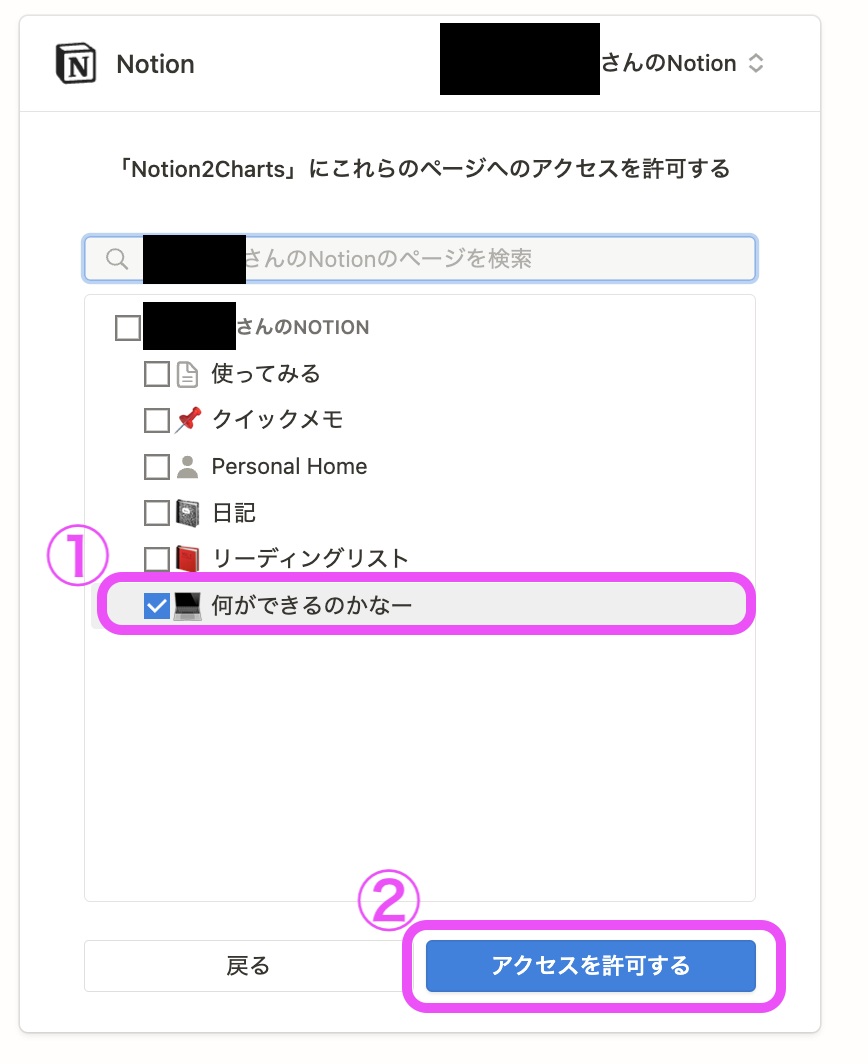
「STEP1」で作ったスキルチェックシートがあるページを選択し、「アクセスを許可する」をクリックし、

STEP3: グラフを作ってみる
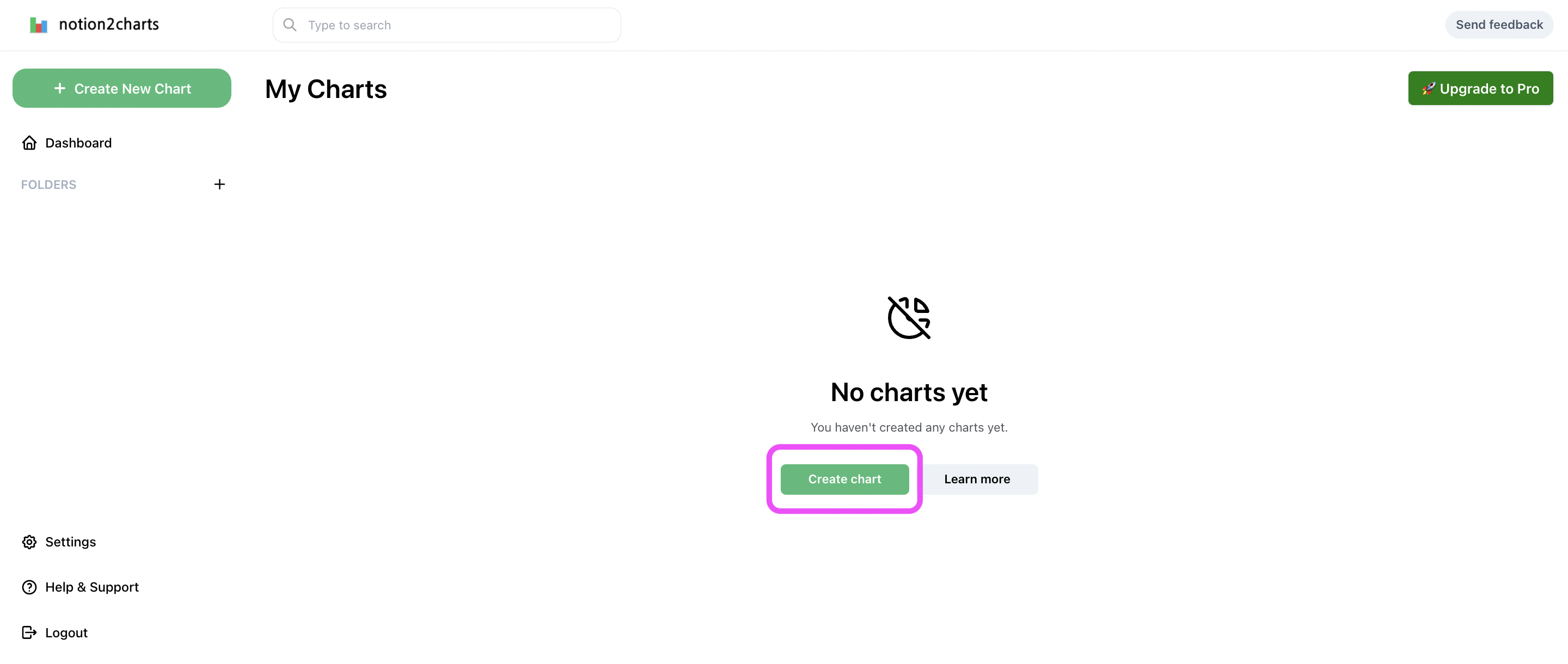
「STEP2」の最後の画面の「Create chart」をクリック。
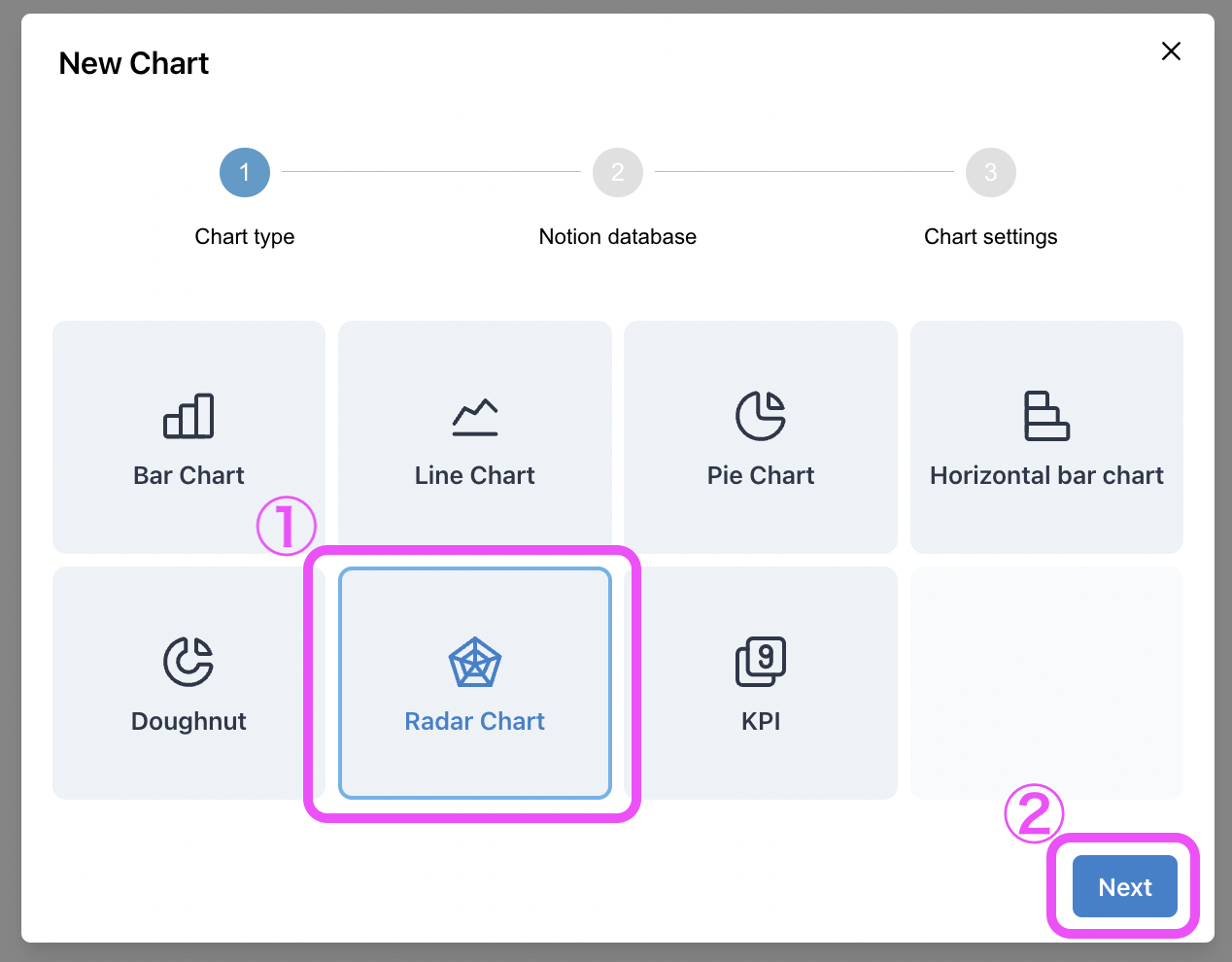
今回はスキルをレーダーグラフで見える化したかったので「Radar Chart」を選択し、「Next」をクリック。

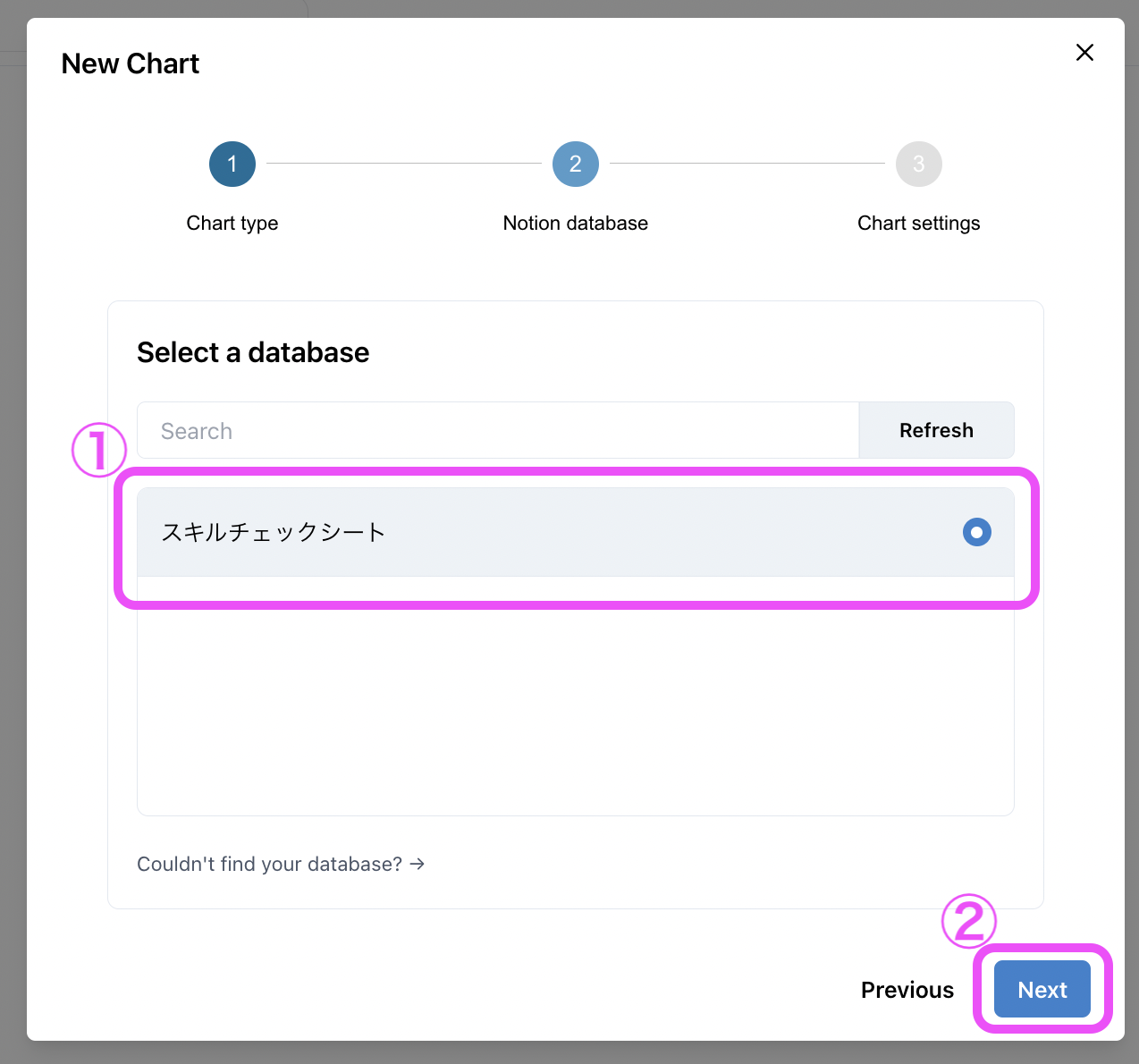
「STEP1」で作ったスキルチェックシートを選択し、「Next」をクリック。

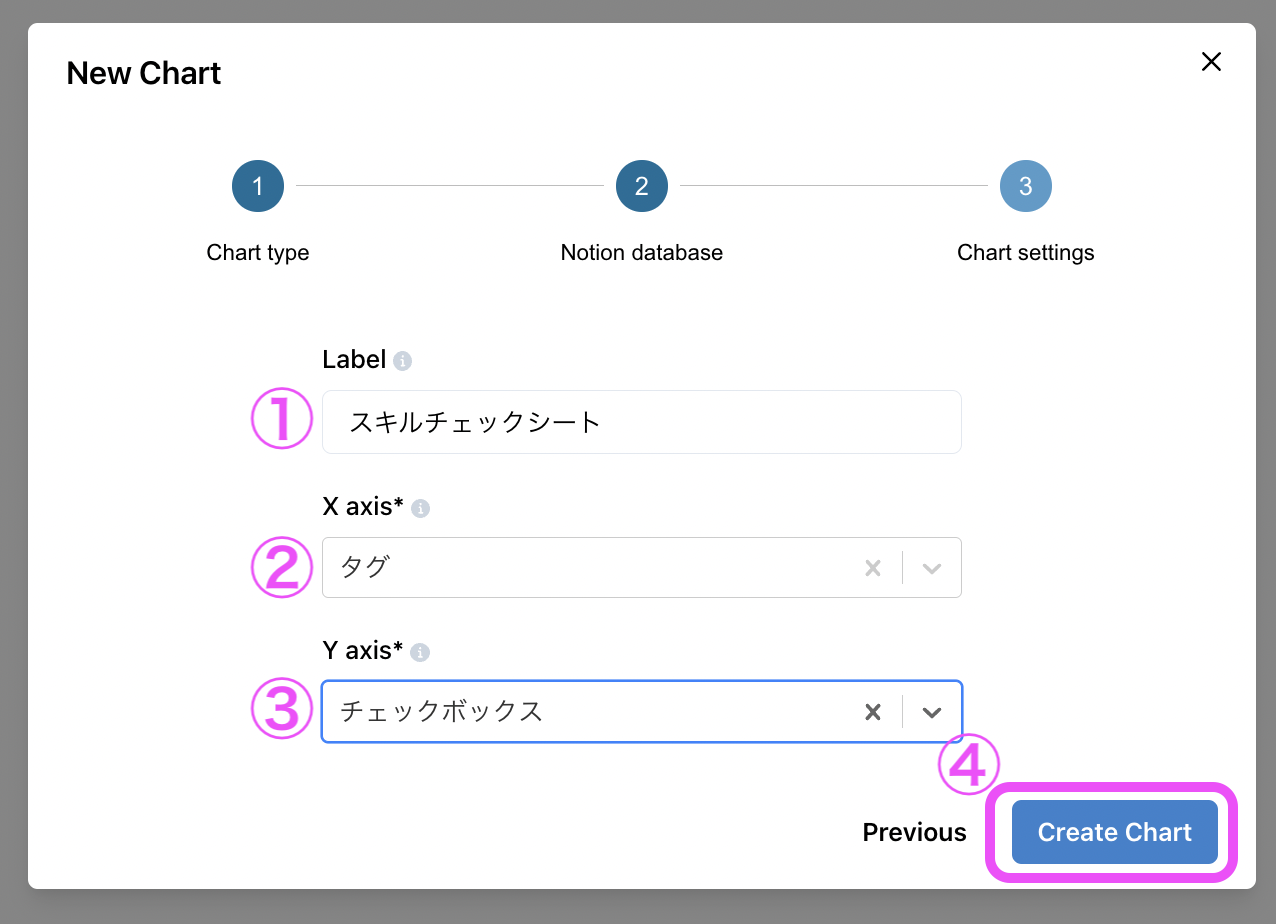
下記をそれぞれ入力&選択し、「Create Chart」をクリック。
①グラフのタイトル
②グラフ上の項目として設定する項目
③数値としてカウントする項目

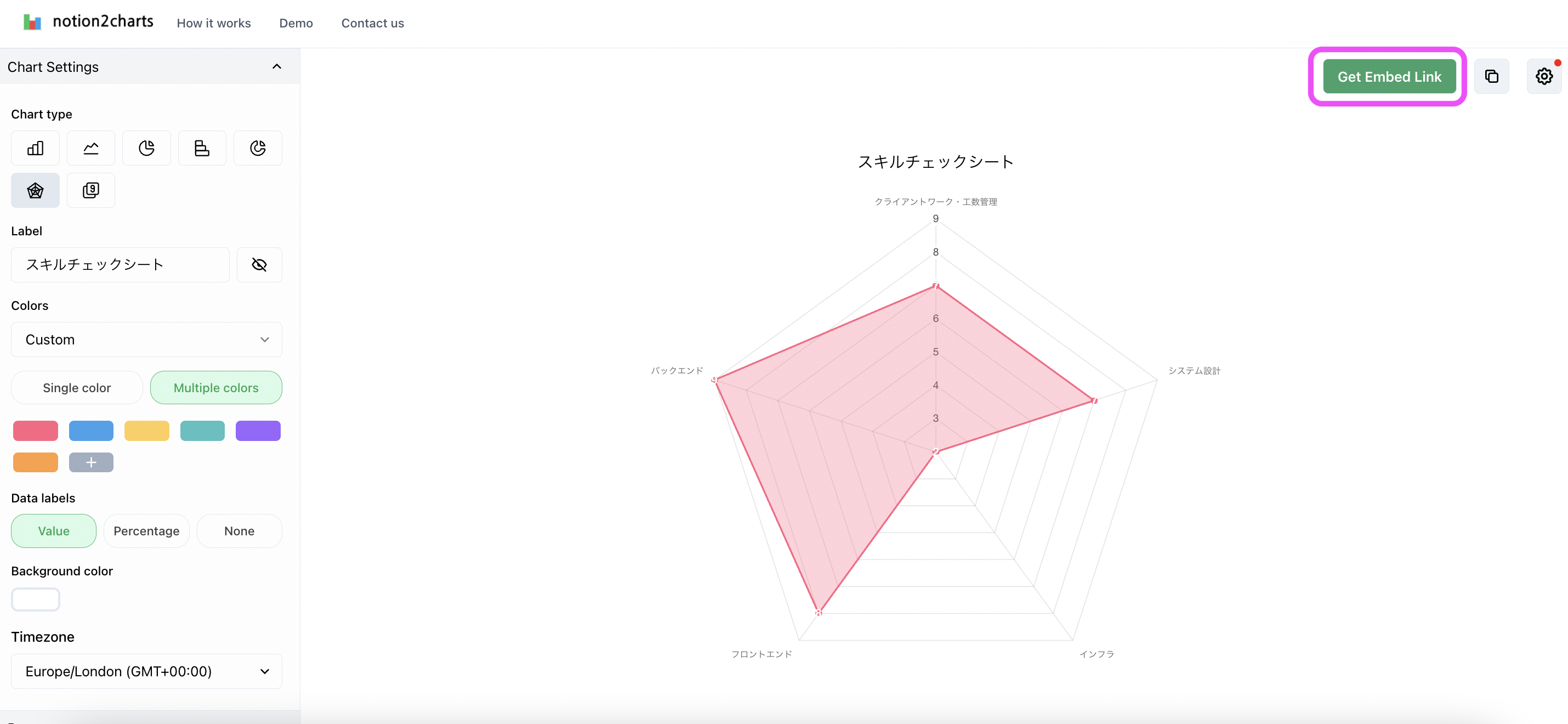
はい!グラフの完成ー!
左側の項目で、グラフの色が変えられたり、違うグラフにしたりできるのですが、
今回はこれで十分なので割愛します!

STEP4: Notionページにグラフを埋め込む
「STEP3」の最後の画面の「Get Embed Link」をクリック。
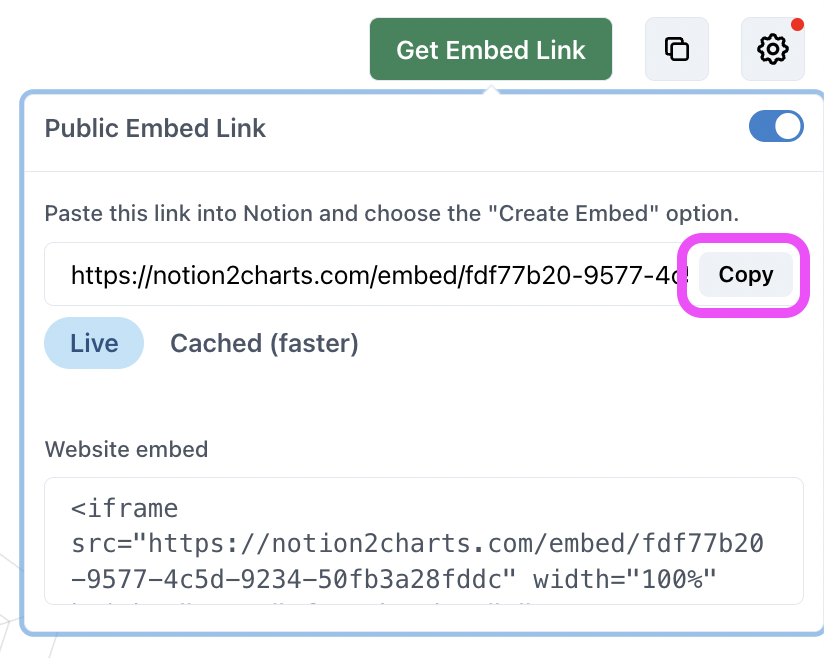
ポップアップが出てくるので、「Public Embed Link」が選択されていることを確認し、「Copy」をクリック。
※ publicにするとリンクを知っている人が誰でも見れるようになってしまうので、社内秘データとかを取り扱う場合はもう少し調べてみたほうがいいかもしれないです。
(privateでもリンク発行できる方法どなたか知ってたら教えてください...)

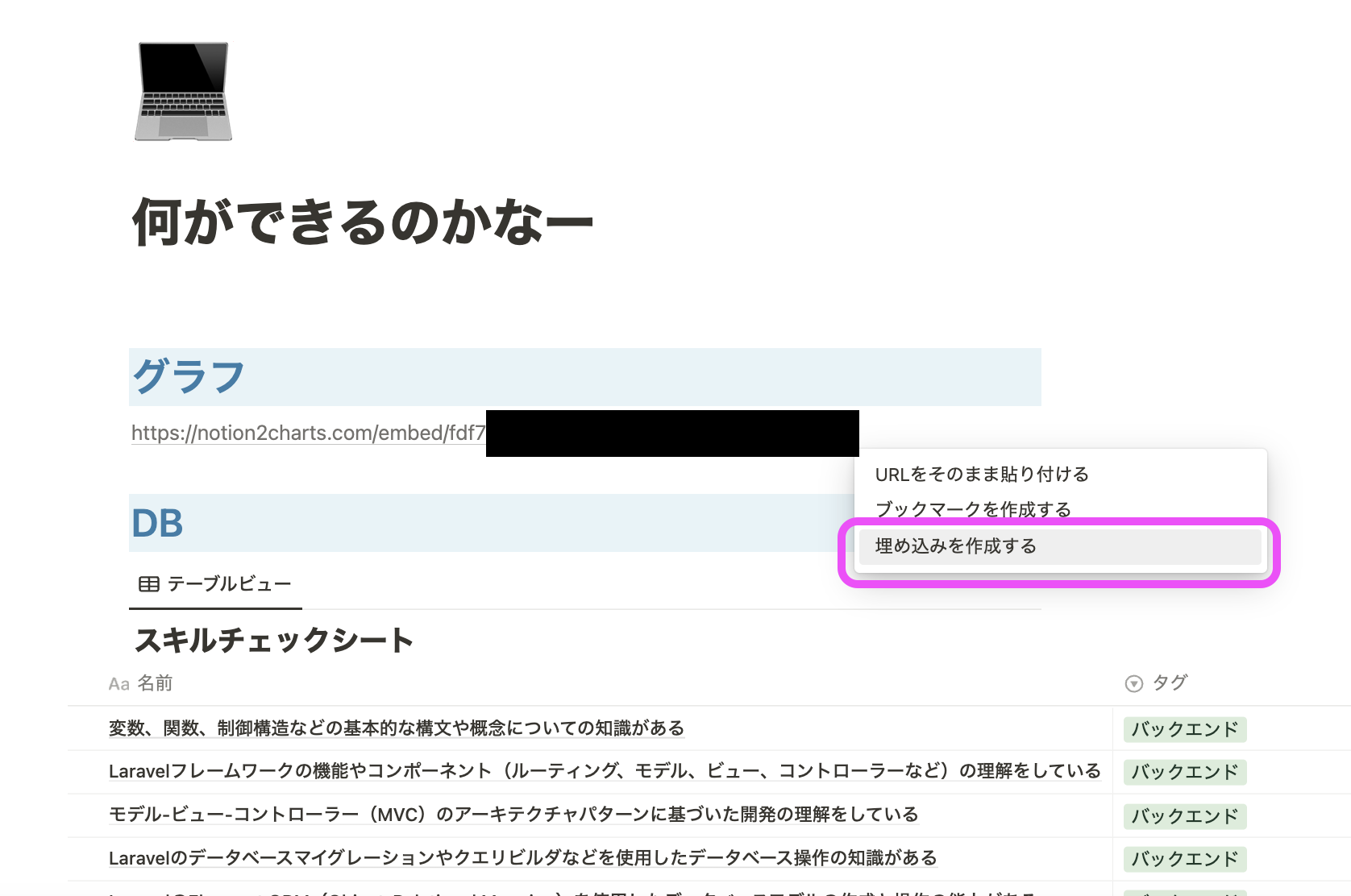
Notionの「STEP1」のスキルチェックシートがあるページに移動し、リンクを貼り付けすると貼り付け方が3パターン出てくるので「埋め込みを作成する」をクリック。

すると、notion2chartsで作ったグラフが表示されます!
こちらチェックシートを更新した場合も画面をリロードすればグラフは最新化されます。

最後に
最近、Notionで遊ぶのが日課になっていることもあり、
今回は自分のスキルの強み・弱みをNotionで"見える化"してみました。
やっぱり見える化してみると今後どういう勉強したらいいのかなとか対策が立てやすいのでいいですね。
(インフラ弱過ぎてちょっと悲しくなったのは内緒....)
チェック項目を作るのが前はだるくてなかなか取り組めなかったのですが、chatGPT先生も味方になってくれて
サクッとこんなことができちゃいました。
今後も色々作ってみたいですね!
以上!