はじめに
Reduxの概要をざっくり理解するための記事を書きました。
今回はコードでの解説ではなく、イラストやを使ってできるだけわかりやすく説明しています。Reduxを知るきっかけになれば幸いです。
この記事のゴール
公式ドキュメントに掲載されている下記画像の概要をざっくり理解する
俗にいう「一方向データフロー」の解説です
↓一度は聞いたことがあるだろうDispatch、Reducer など

画像引用元
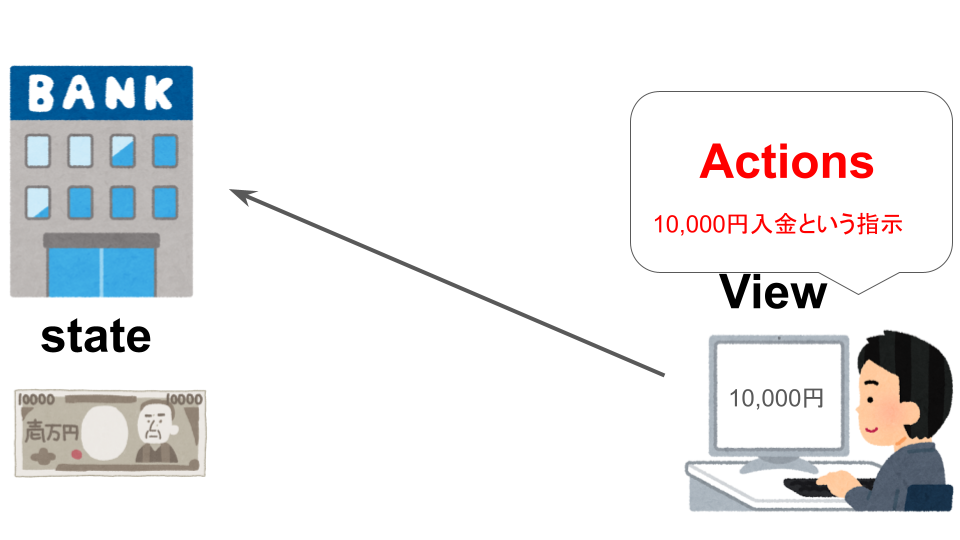
State、View、Actions
まずは先ほど紹介した以下の画像に関して説明したいと思います。

公式ドキュメントを超ざっくり解説すると以下のような感じになります。
-
state
- 状態
-
View
- 状態を表示させる見た目
-
Actions
- 状態を変える指示
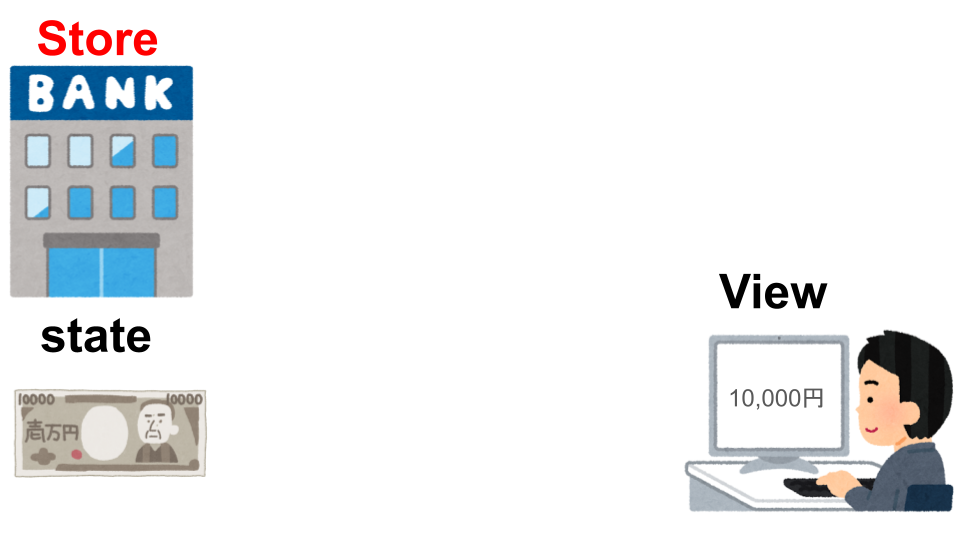
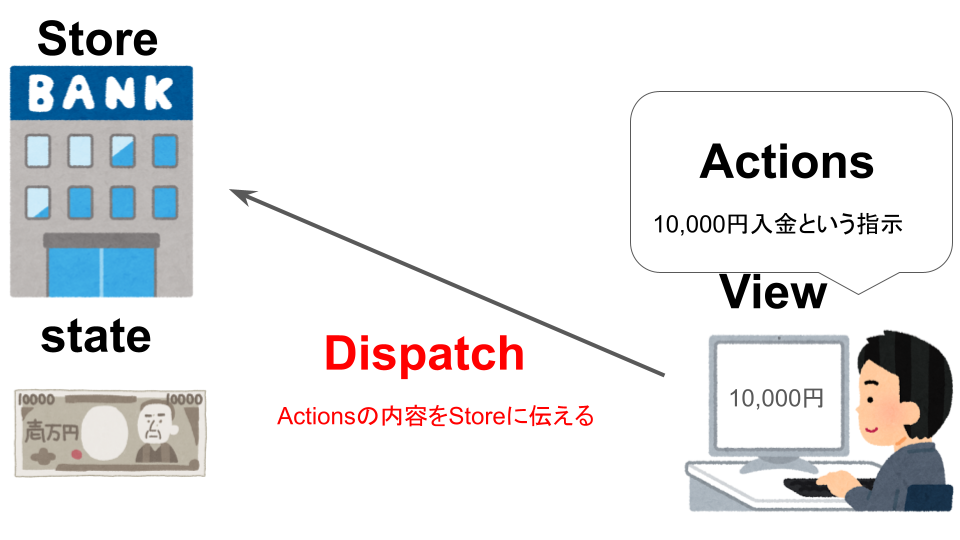
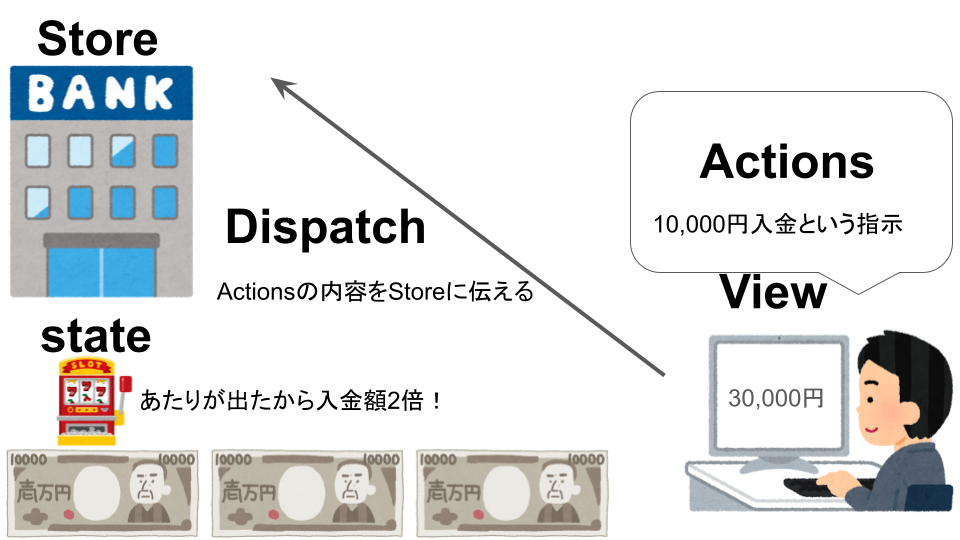
Dispatch、Reducer、Store
次に以下の画像に関して説明したいと思います。

公式ドキュメントを超ざっくり解説すると以下のような感じになります。
-
Store
- state(状態)を保持している場所
-
Dispatch
- Actions(状態を変える指示)をStoreに伝える
-
Reducer
- state(状態)を書き換える「唯一」の概念
3つの原則
Reduxには3つの原則(セオリー)があります
-
値の保管場所は単一(Single source of truth)
- 全てのStateは1つのオブジェクトとして管理され、1つのStoreで保持されるべき
-
値は読み取り専用(State is read-only)
- Stateを変更する唯一の方法は、変更内容を持ったActionを通すこと
-
変更は純粋な関数で行う(Changes are made with pure functions)
- 同じ引数を渡されたら必ず同じ結果を返す関数
値の保管場所は単一のアンチパターン
複数のstoreでstateを管理する

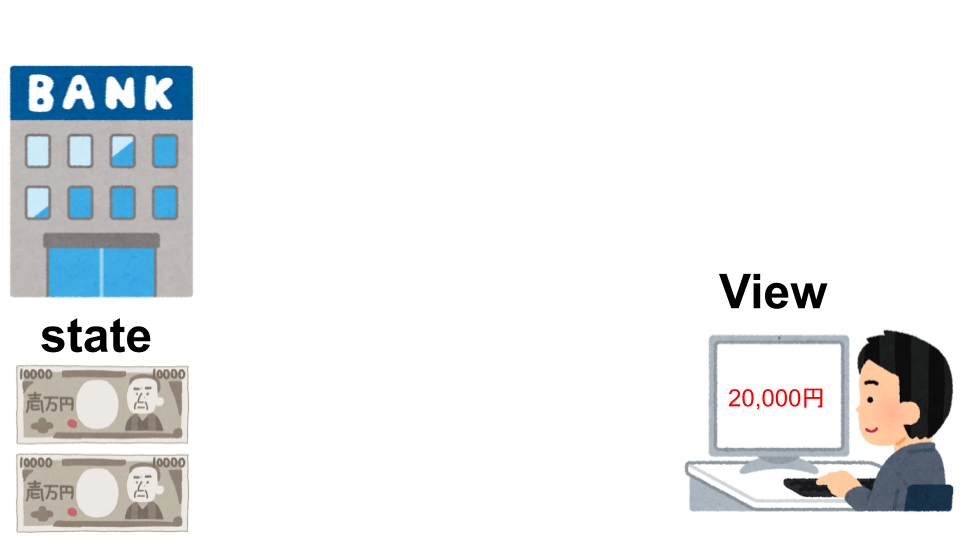
値は読み取り専用のアンチパターン
Actions以外の処理でstateを更新する(入金前の残高が10,000円の場合)

変更は純粋な関数で行うのアンチパターン
Actionsの結果がランダム(入金前の残高が10,000円の場合)

おわりに
ReduxのDispatchとかReducerは最初なかなか理解しにくいと思いますが、この記事が参考になれば幸いです。
最後までお読みいただきありがとうございます!