JSONってなんですか?という質問に口頭で答えられるようになればいいなーと思い改めてJSONについて超初歩的な解説の記事を作成しました。
JSONとは?
wikiによると下記の通り。
JavaScript Object Notation(JSON、ジェイソン)はデータ記述言語の1つである。
軽量なテキストベースのデータ交換用フォーマットでありプログラミング言語を問わず利用できる。
この2行がJSONの説明になるのですが難しいワードが出てきたので噛み砕いて説明します。
データ記述言語とは?
ざっくり説明するとデータの記録に使うフォーマット。
ここでいうフォーマットは書き方のルールである。
JSONの場合は下記のようなフォーマットとなっている
[
{"name" : "太郎", "age" : 26},
{"name" : "花子", "age" : 23}
]
データ交換用フォーマットとは?
各プログラミング言語間のデータの受け渡しのフォーマット(書き方のルール)
RubyやPHPといったさまざまなプログラム言語からデータのやり取りを行うイメージ。
なぜJSONが生まれたのか?
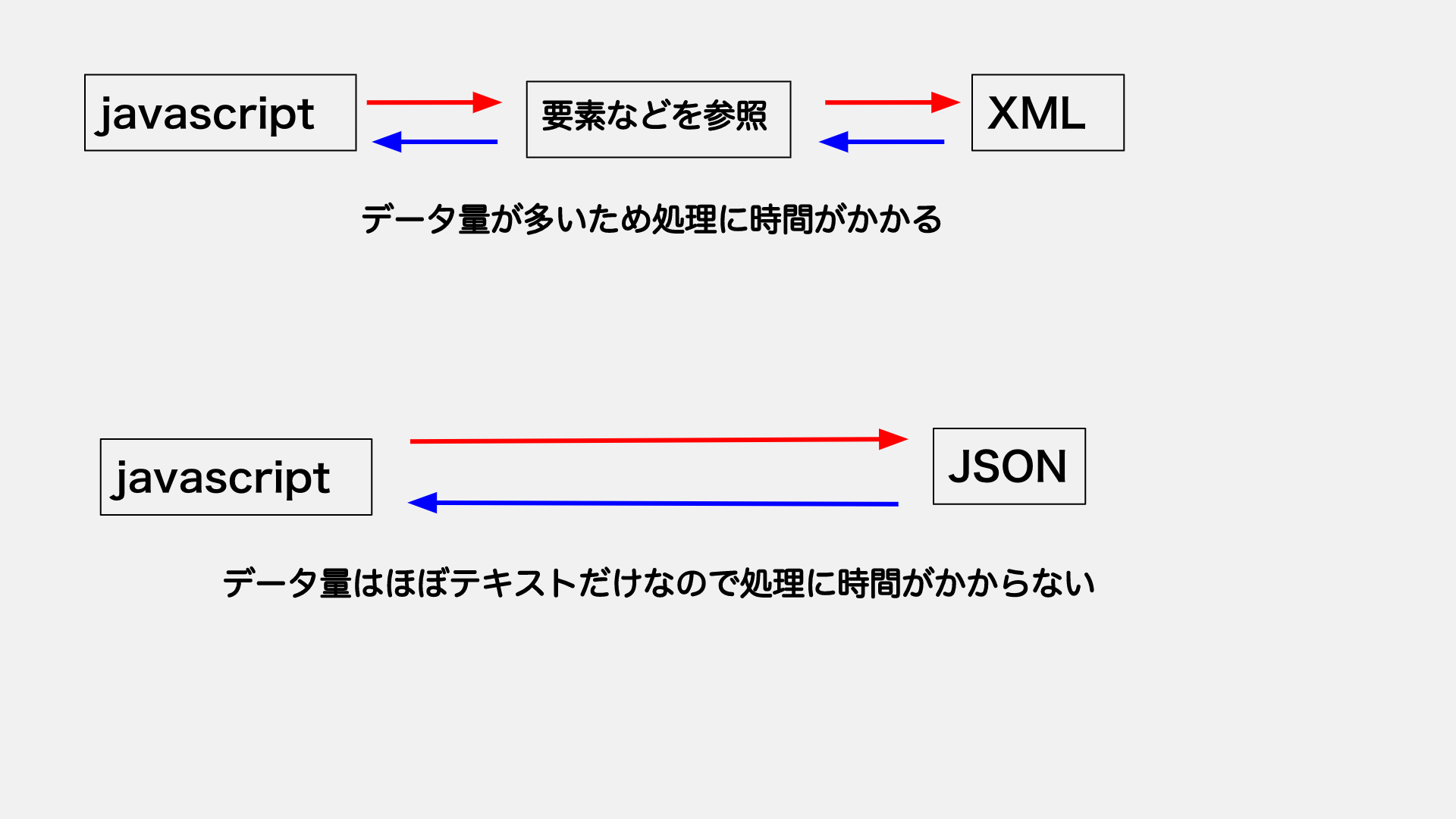
15年ぐらい前まではXMLというデータ記述言語でjavasciptとデータのやりとりを行なってました。
XMLはHTMLと同様に文章中の文字列をdivなどのタグで挟むように書く必要があります。
先ほどのコードをXMLで記述すると下記の通りです
<?xml version="1.0" encoding="utf-8"?>
<data>
<item>
<name>太郎</name>
<age>26</age>
</item>
<item>
<name>花子</name>
<age>23</age>
</item>
</data>
データ量はタグ分だけ多くなり処理のパフォーマンスも下がるという問題点がありました。
そこで登場したのがデータをタグではなくテキスト(オブジェクト)で記載したJSON形式。
タグを記載する必要がない分データ量は XML よりも少なくて済みます。
つまり処理のパフォーマンスも下がる可能性が下がるということです。
データのやりとりイメージ
続きまして、アルサーガパートナーズ Advent Calendar 2020 5日目の記事は @miumi さんのAPIについてです![]()