今回記事を書こうと考えた背景
- react-router v6でuseLocationのStateの値を渡す実装をするのに嵌ってしまったためです。
またStateの値がnullでconsoleに表示されていたためです。
原因
- StateをdetailAにLinkで渡しているところの書き方を間違えていたからです。
※detailAは親RouteであるPage1からネストしたページです。
問題のファイル
Page1.jsx
export const Page1 = () => {
const arr = [...Array(100).keys()];
console.log(arr);
return(
<div>
<h1>Page1ページです</h1>
<nav>
<Link to={{ pathname: "detailA", state: arr }}>DetailA</Link>
<br/>
<Link to="detailB">DetailB</Link>
</nav>
<Outlet />
</div>
);
};
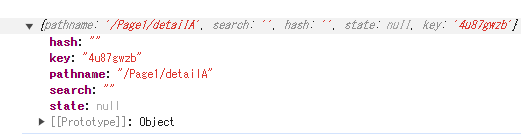
実行結果
# 修正したコード
Page1.jsx
export const Page1 = () => {
const arr = [...Array(100).keys()];
console.log(arr);
return(
<div>
<h1>Page1ページです</h1>
<nav>
<Link to="detailA" state={{arry: arr }}>DetailA</Link>
<br/>
<Link to="detailB">DetailB</Link>
</nav>
<Outlet />
</div>
);
};
実行結果
参考にしたページ
「State」の項目を参照しました。
https://reactrouter.com/en/main/components/link#state
おわりに
バージョンが異なるときには公式ドキュメントを見てドキュメントに書いてある通りに正しい書き方での実装をしてみることが大切であると感じました。