記事を書こうと考えた背景について
- JavaScriptでTODOアプリを作成する前にhtmlとcssで画面の全体像を作成していて書いたcssが想定通りに表示されなかった為
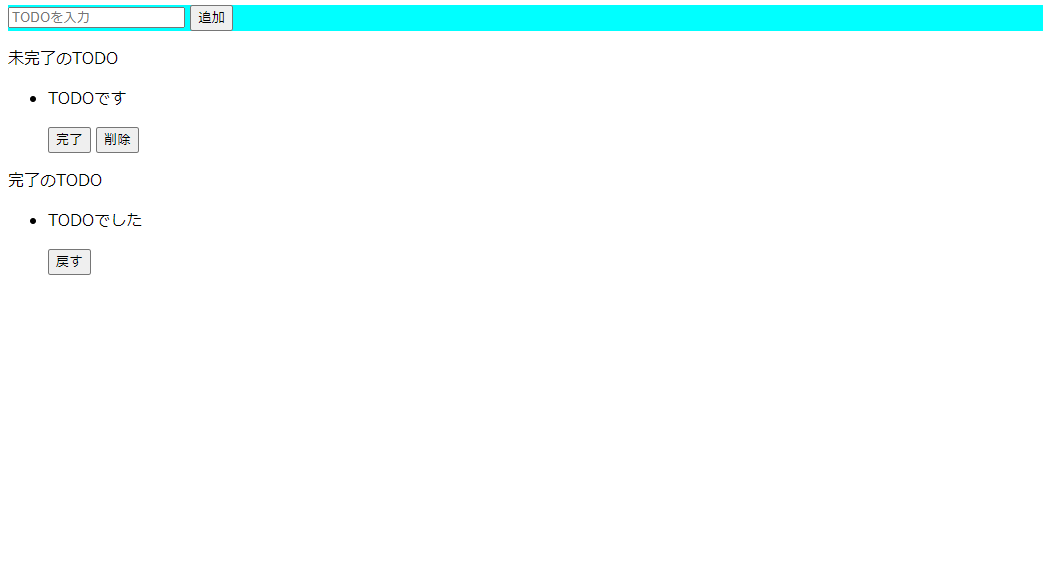
cssが適用されなかったときのコードと実行結果
htmlファイル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Snake Game</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="input-area">
<input type="text"name="todo" placeholder="TODOを入力"/>
<button>
追加
</button>
</div>
<div>
<p>未完了のTODO</p>
<ul>
<div>
<li><p>TODOです</p>
<button>完了</button>
<button>削除</button>
</li>
</div>
</ul>
</div>
<div>
<p>完了のTODO</p>
<ul>
<div>
<li><p>TODOでした</p>
<button>戻す</button>
</li>
</div>
</ul>
</div>
<script src="./JavascriptTodo/index.js"></script>
</body>
</html>
cssファイル
body {
font-family: sans-serif;
};
.input-area{
background-color: aqua;
}
cssが適用されなかった原因
{}の後に;をつけていたことによる文法ミス
正しくCSSが適用された時のコードと実行結果
※htmlファイルは上記と同じものを使用
CSSファイル
body {
font-family: sans-serif;
}
.input-area{
background-color: aqua;
}
想定通りに実行されないときの考え方のフローについて
- 正しい文法で書かれているか
- 1行ずつコメントアウトして想定通り動かないもしくはエラーが出るところを突き止める
- 問題の場所を突き止めたらエラーの解決に向けて検索・コードの修正をする