はじめに
画面スクロールの処理について、備忘録として残しておきます。
| 環境 | |
|---|---|
| OS | Windows10 22H2 |
| エディター | Visual Studio Code |
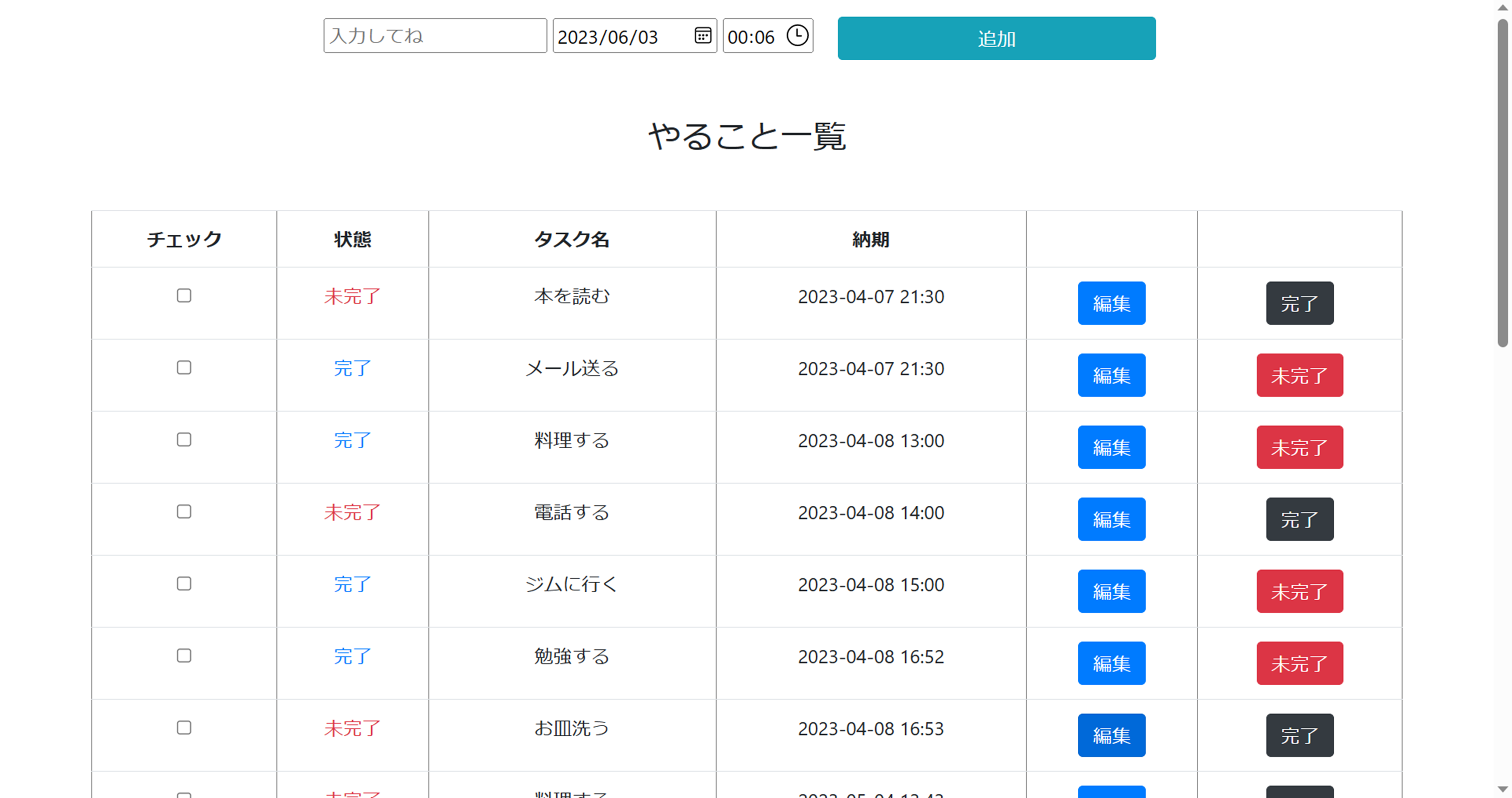
やりたいこと
編集ボタンを押下し、修正が完了した後、
一覧画面で先ほど押下した編集ボタンの位置まで画面をスクロールさせたい。
③一覧画面に戻るときに、先ほど編集したやることの場所まで画面をスクロールさせたい

実装方法
やること修正画面のmodify.ejsでは、GETメソッドにしており、
欲しいtask_idの情報をURLにつけて、URLからtask_idの値を取得します。
modify.ejs
<form action="/modify/task" method="get">
<input type="hidden" name="modify_taskid" value="<%= default_taskid %>" />
<input required type="text" name="modify_task" value="<%= default_task %>" />
<input required type="date" name="modify_date" value="<%= default_date %>" />
<input required type="time" name="modify_time" value="<%= default_time %>" />
<input type="submit" value="修正" />
</form>
データベースを更新後、画面側へresultsを渡します。
modify.js
router.get('/task', function (req, res, next) {
const modify_taskid = req.query.modify_taskid;
const modify_task = req.query.modify_task;
const modify_date = req.query.modify_date;
const modify_time = req.query.modify_time;
// やることアップデート
knex("tasks")
.where({ "id": modify_taskid })
.update({ content: modify_task, date: modify_date, time: modify_time })
.then(function () {
// やること一覧用のデータを取得
knex("tasks")
.where({ "user_id": userId })
.select("*")
.orderBy('date', 'asc')
.orderBy('time', 'asc')
.then(function (results) {
// 取得したデータを画面側へ
res.render('index', {
results: results,
});
})
})
.catch(function (err) {
console.error(err);
res.render('index', {
});
});
});
やること一覧の編集ボタンにはid="button_<%= result.id %>で一意のidにしています。
index.ejs
<form action="/modify" method="GET" id="button_<%= result.id %>">
<input type="hidden" name="default_taskid" value="<%= result.id %>" />
<input type="hidden" name="default_task" value="<%= result.content %>" />
<input type="hidden" name="default_date" value="<%= result.date %>" />
<input type="hidden" name="default_time" value="<%= result.time %>" />
<input class="btn btn-primary" type="submit" value="編集" />
</form>
下記のコードでURLからtask_idを取得し、やることの編集ボタンの位置まで画面スクロールさせます。
index.ejs
<script>
window.addEventListener('load', loadFinished);
function loadFinished() {
// URL取得
const g_url = window.location.search;
var queryObject = new Object();
if (g_url) {
var parameters = queryString.split('&');
var element = parameters[0].split('=');
// task_idを取得
var get_taskid = decodeURIComponent(element[1]);
}
const id_button = "button_" + get_taskid
const buttonLeft = document.getElementById(id_button).getBoundingClientRect().left;
const buttonTop = document.getElementById(id_button).getBoundingClientRect().top;
window.scrollTo({
left: buttonLeft,
top: buttonTop,
behavior: 'smooth'
});
};
</script>
最後に
ごく普通の画面のスクロールですが、値の受け渡しの方法などが完璧に理解できておらず、
かなり苦戦したため備忘録として残しておきます。
参考文献
この記事は以下の情報を参考にさせていただきました。