計算機科学専用の検索エンジン**WolframAlpha**をご存知だろうか。私はこのWolframAlphaという存在を、2017年のSXSWでどこかのセッションで登壇者の方が説明しているときに知ったが、その時は何に使うんだろーと思っていた。それ以来忘れていたが、つい最近日本語版が公開されたという情報を偶然目にして、少し興味を持って調べてみた。。。のはこちらに書きました。
面白そうな図形
walframAlphaで面白そうな図形を発見したので、それをJavaScriptでうまく生成できないか試行錯誤してみました。こんな図形です。

式
r = 4 + 0.5 * sin( 8 theta)
半径Rを割り出す式ですが、Θの角度に応じて円形を歪めています。
この式の構造としては以下の感じかと思います。
式
半径 = 半径の大きさ + 振幅 * sin( 周波数 * theta)
この式を元にp5.jsを使って描画してみます。
p5.js
const radius = 150;
const amplitude = 12;
const frequency = 12;
translate(width / 2, height / 2)
for (let i = 0; i < 360; i++){
const r = radius + amplitude * sin( radians(frequency * i ))
const x = cos(radians(i)) * r
const y = sin(radians(i)) * r
point(x, y);
}

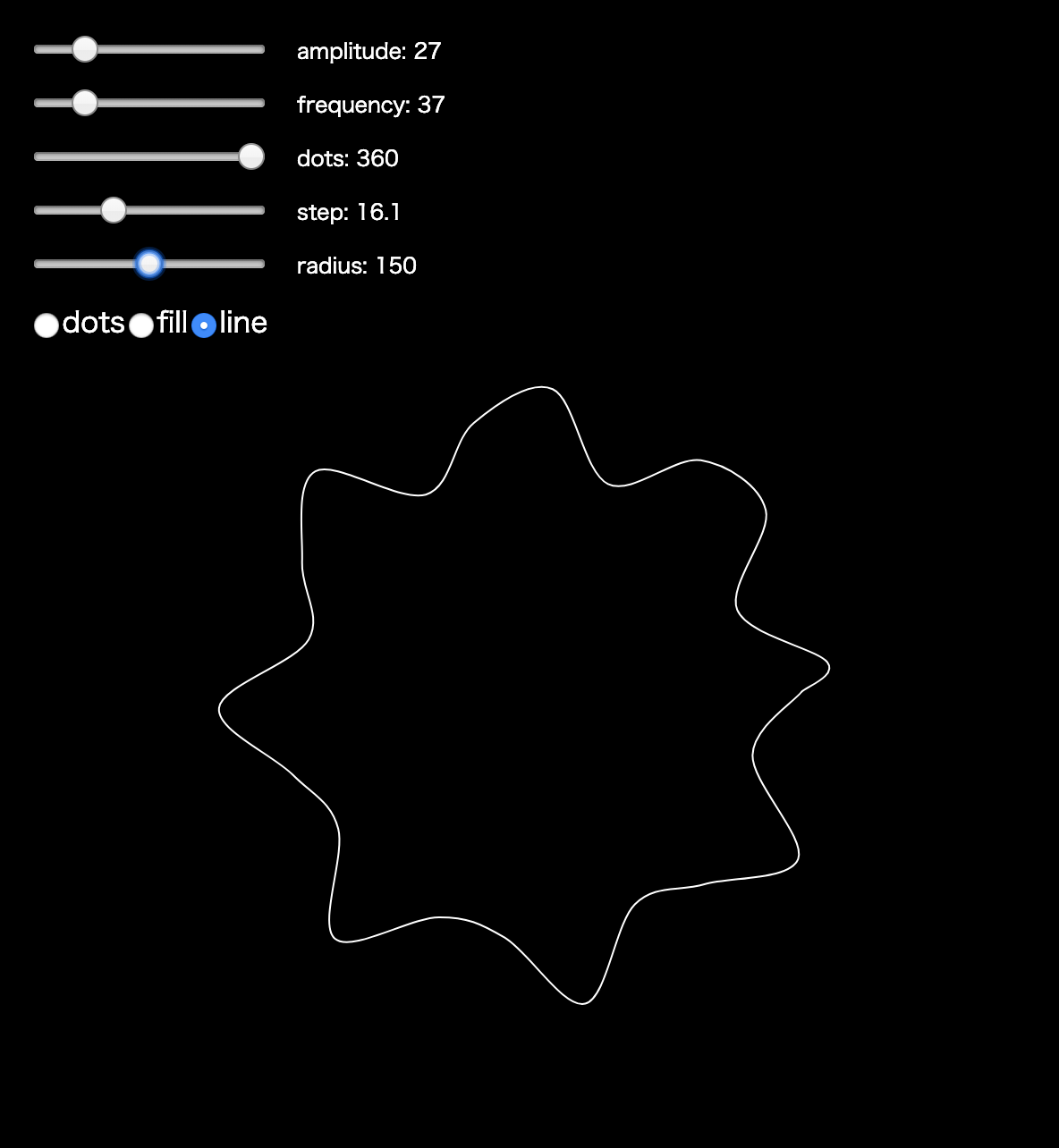
周波数12に設定したので、12個の山が出来ています。周波数や振幅ドットの数や半径、Θの角度の間隔など、パラメータを変更するだけで、実に様々な形状を作ることができます。
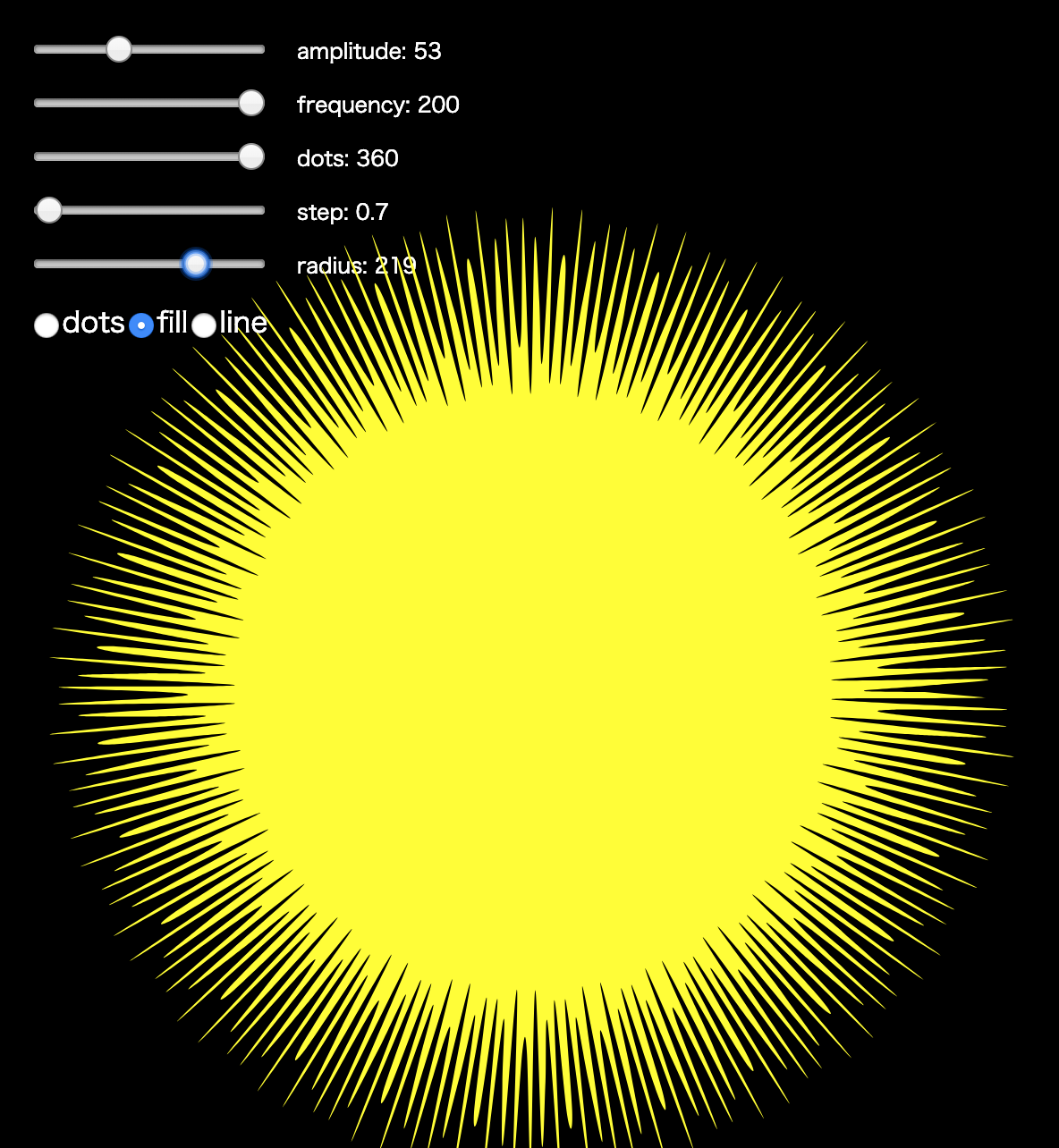
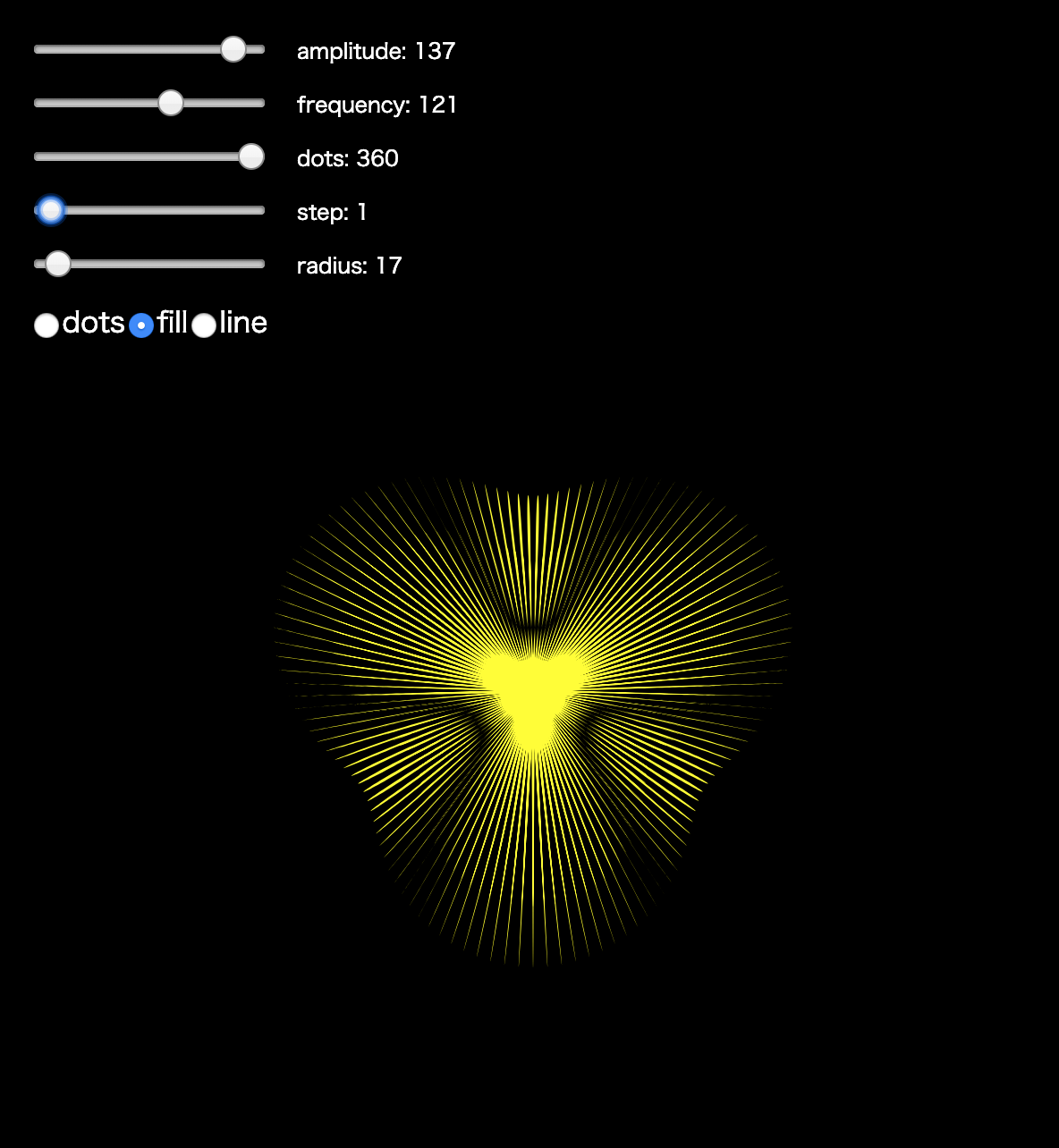
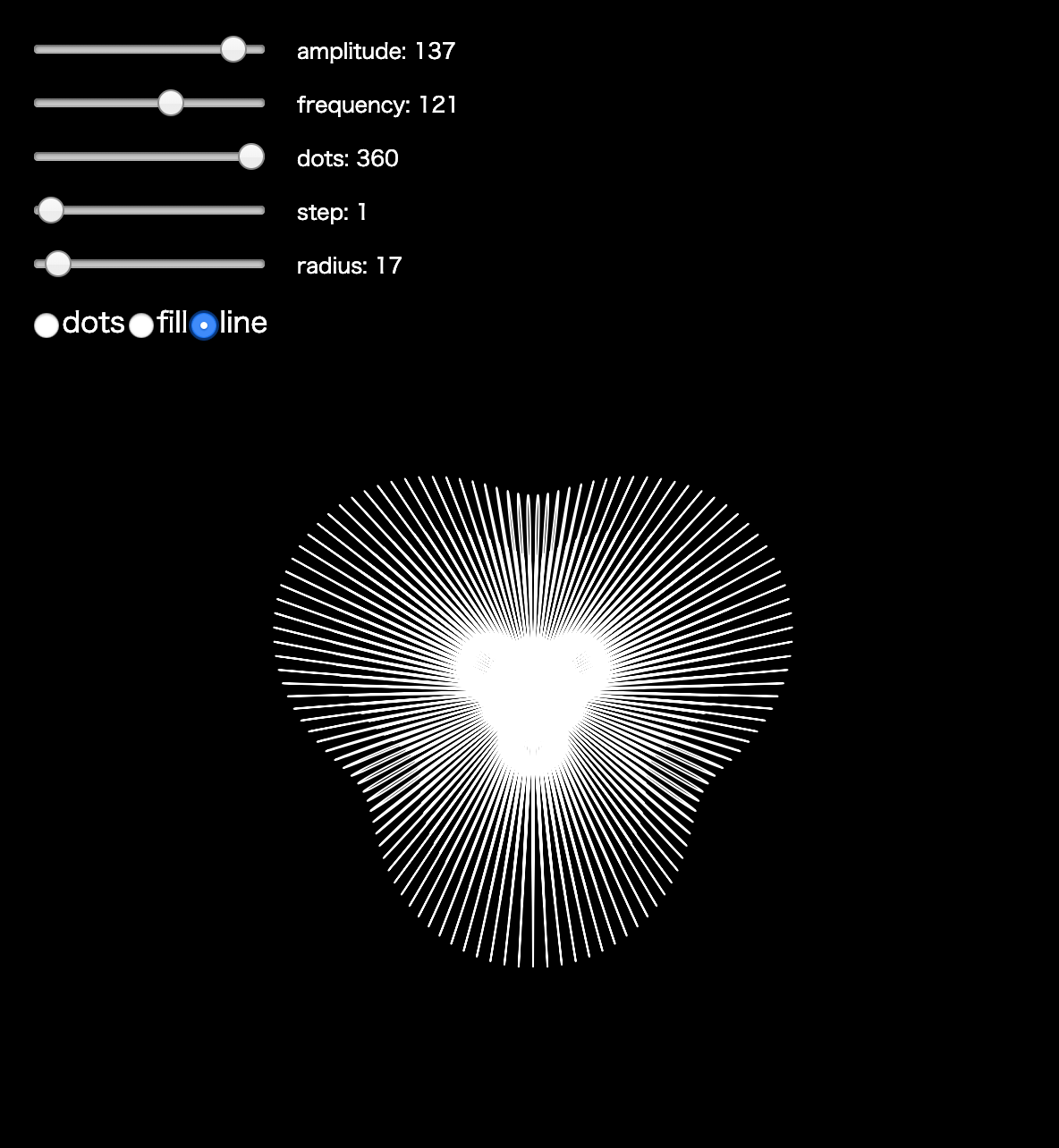
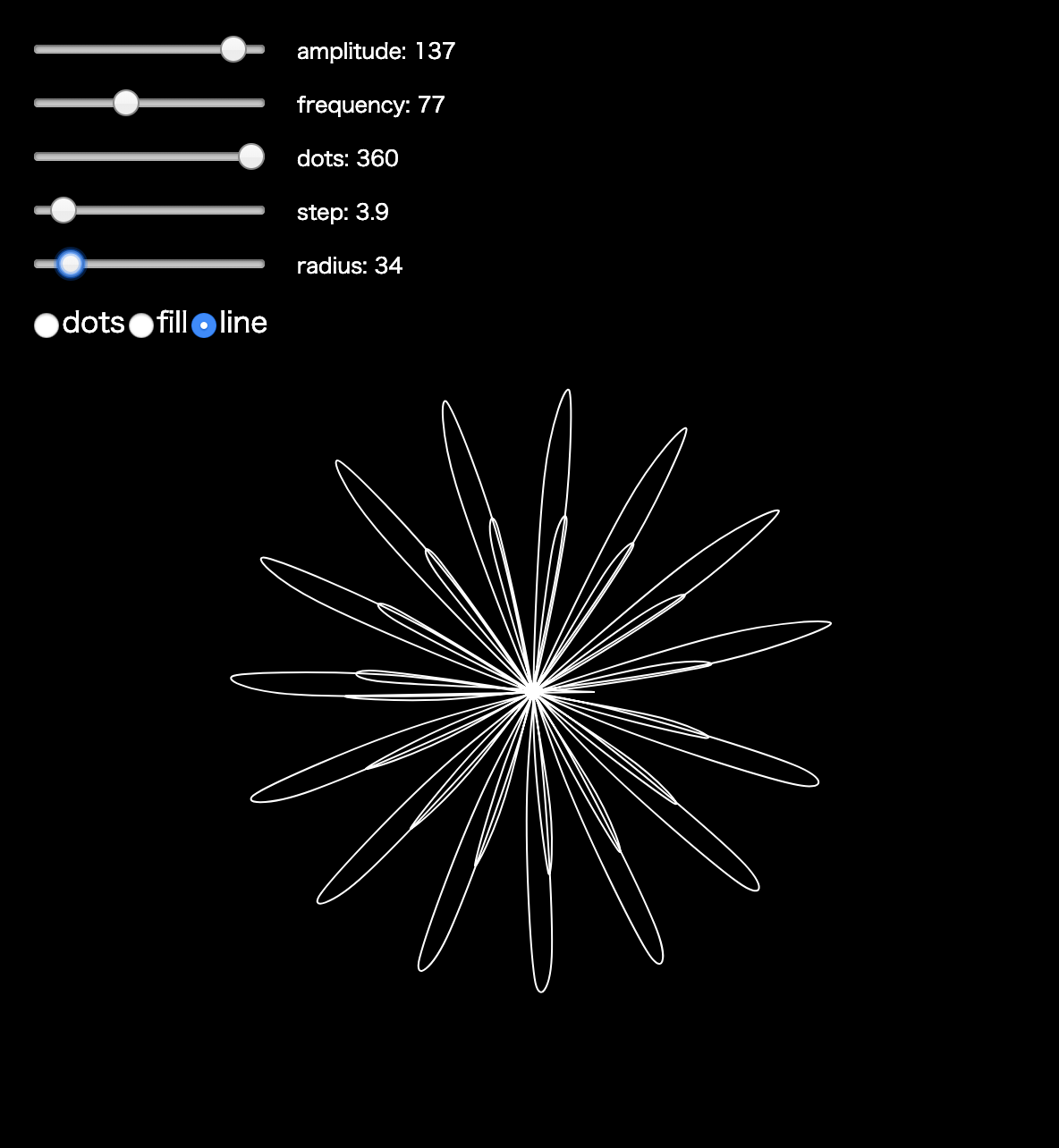
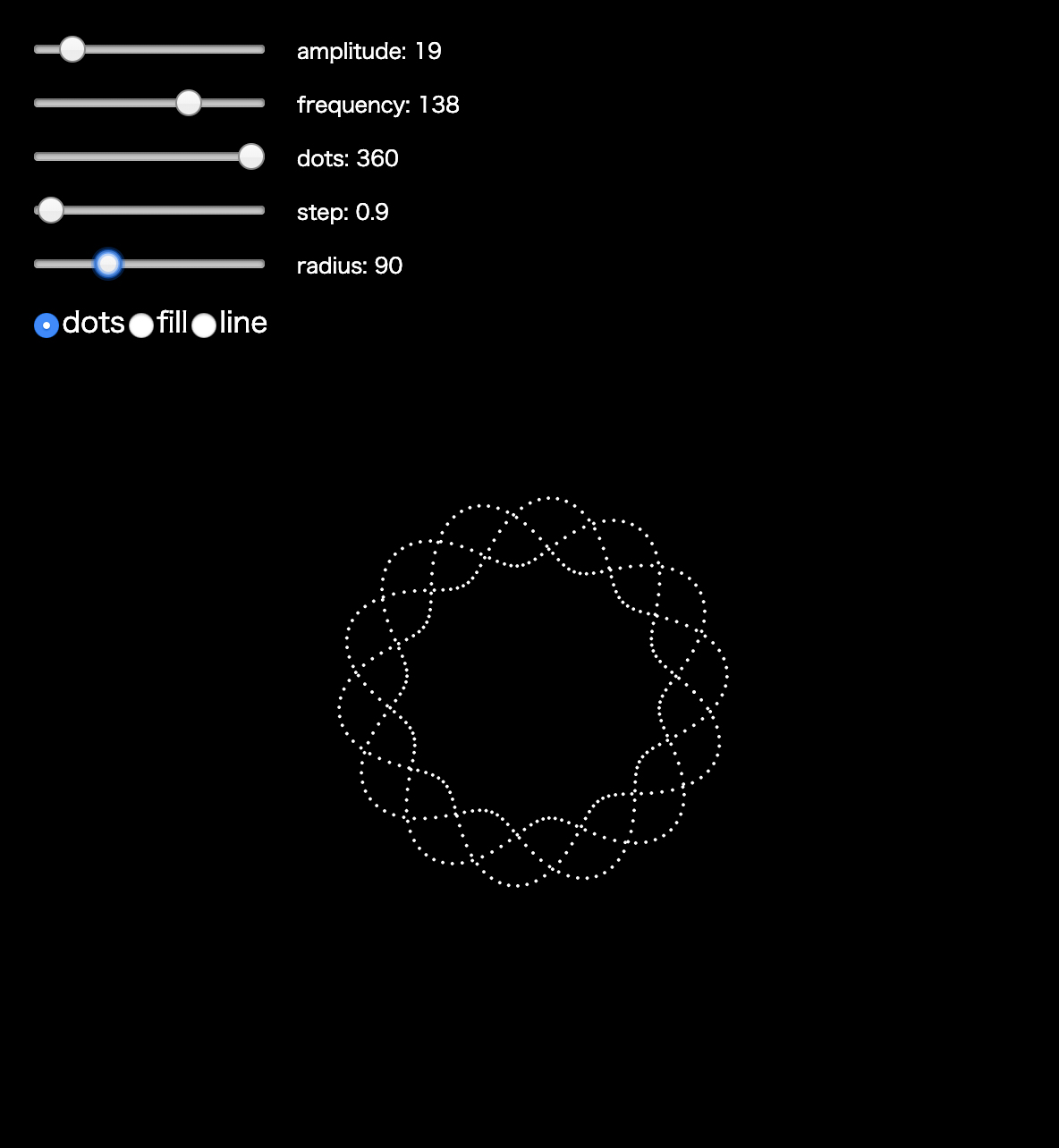
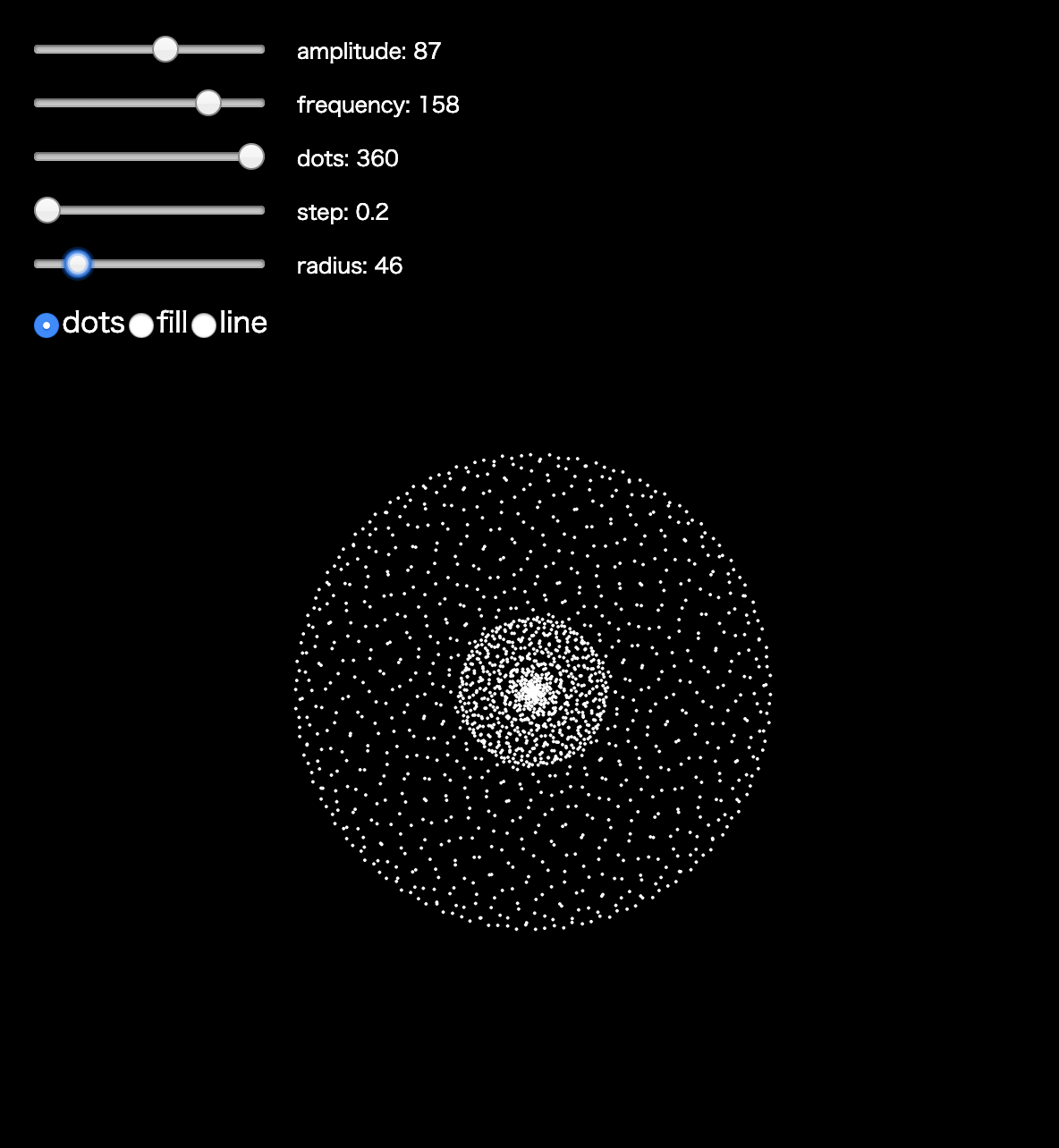
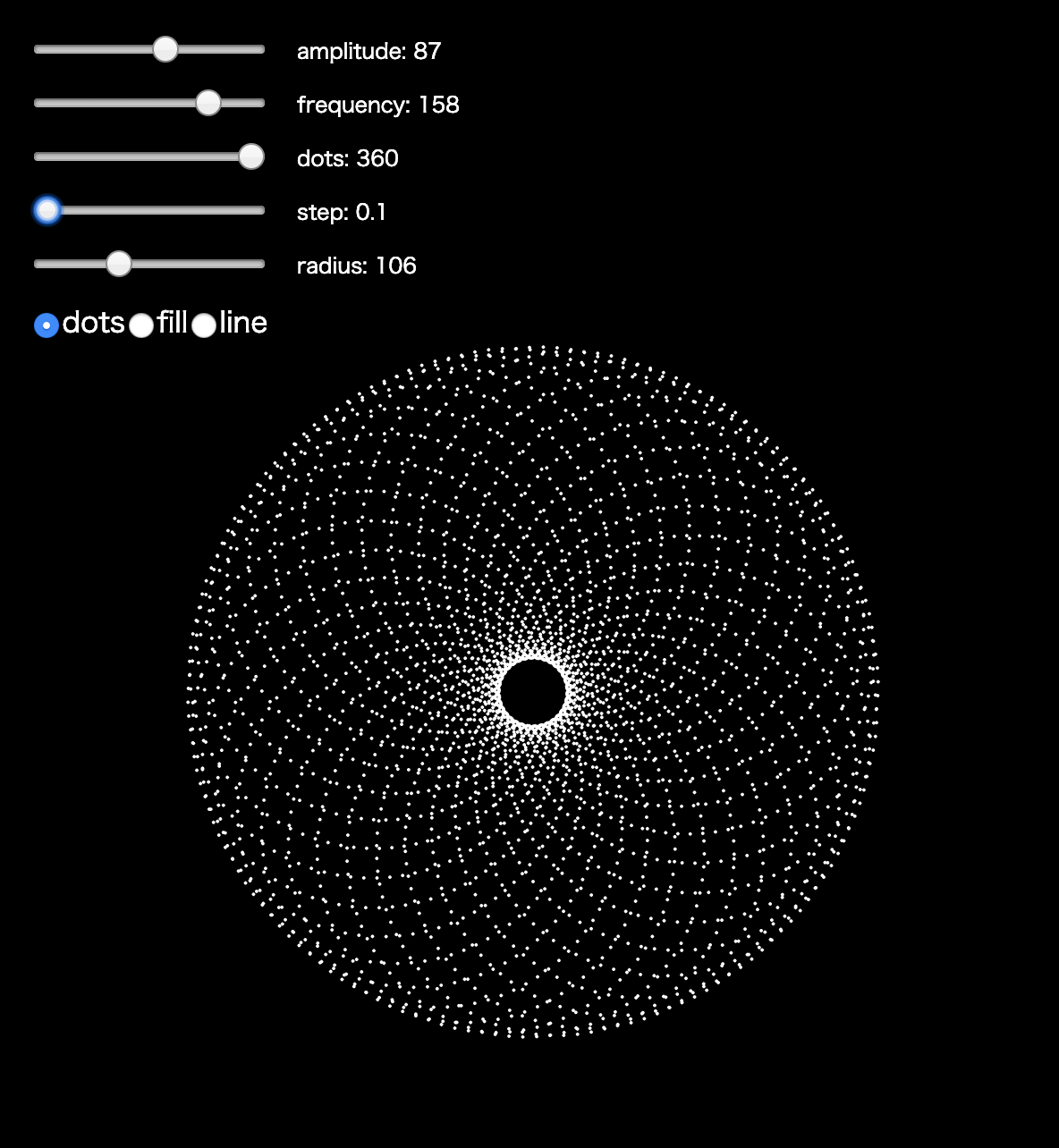
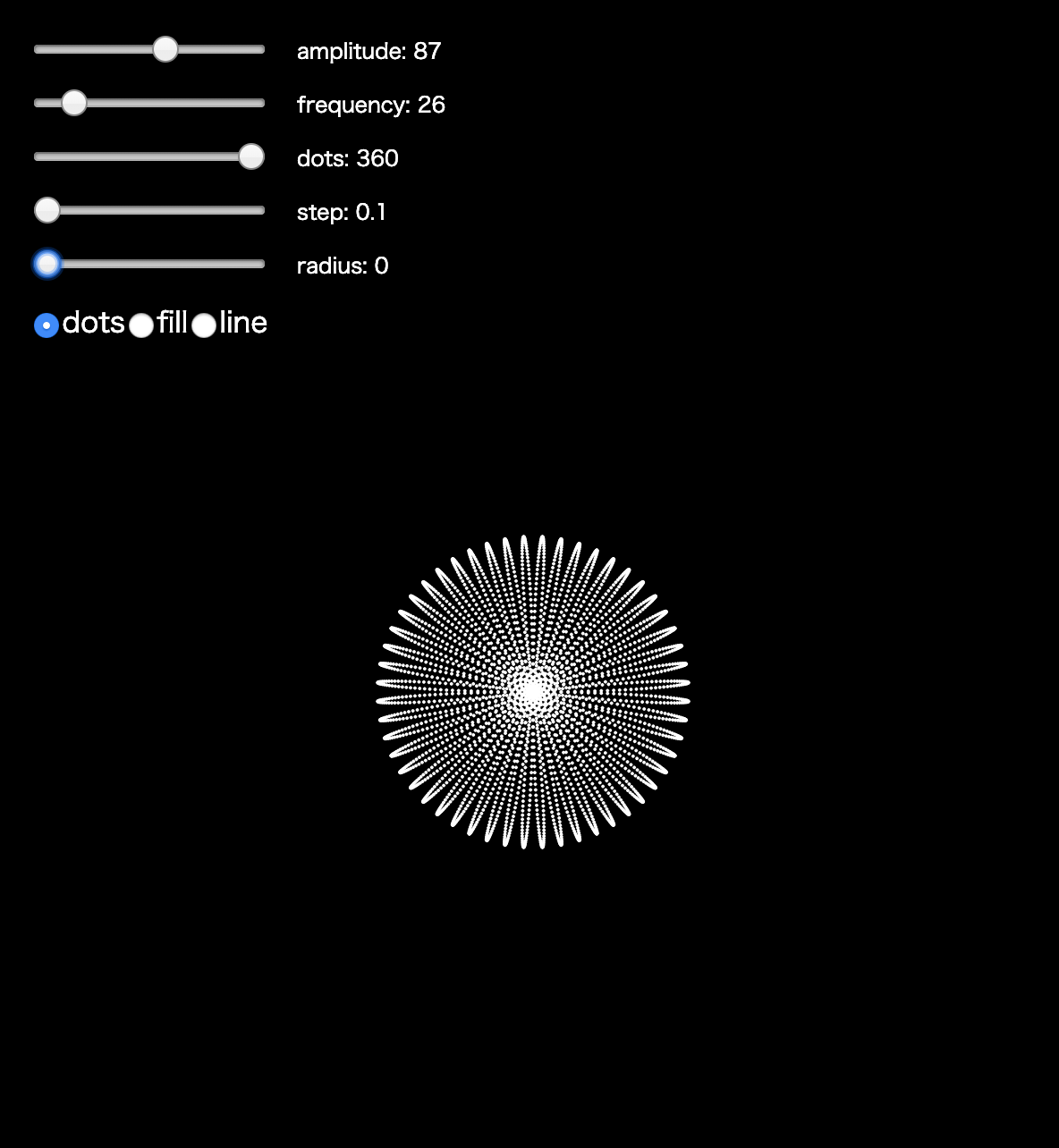
これを基本原理として、アメーバージェネレーターを作りました。アメーバーに見えないかもしれないけど。。。
GitHubに置いておきます。
また、OpenProcessing上でも試すことができます。
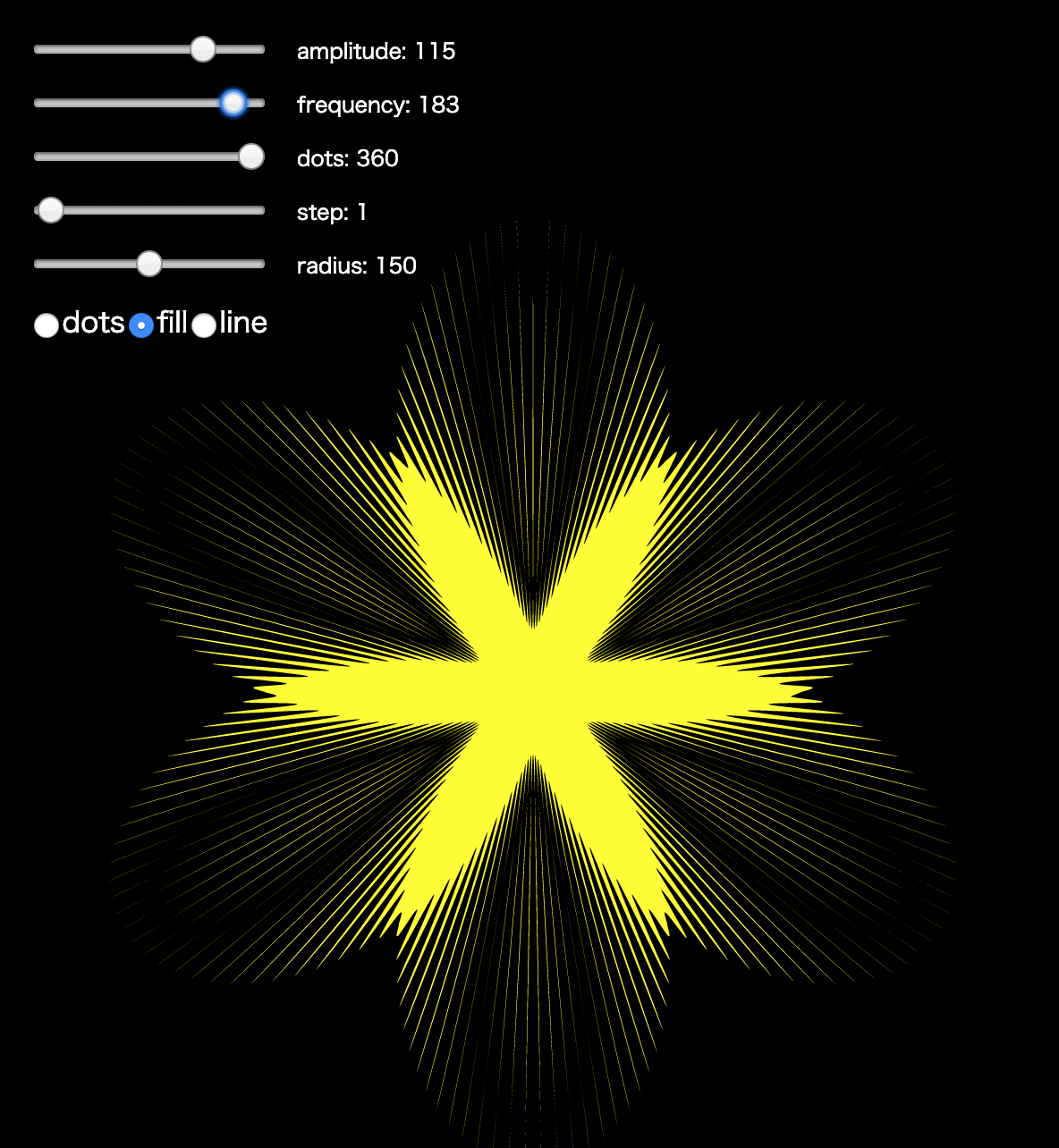
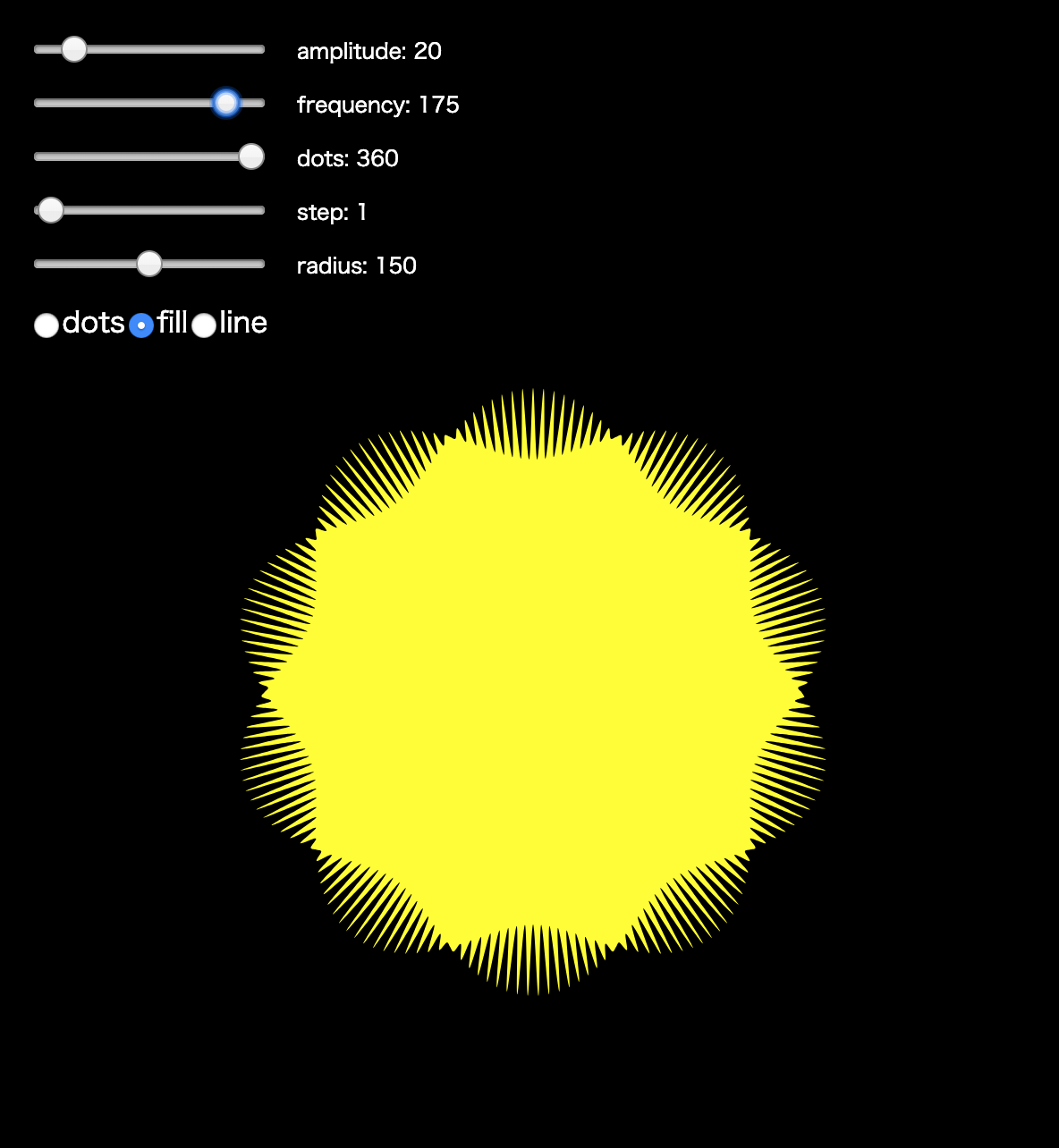
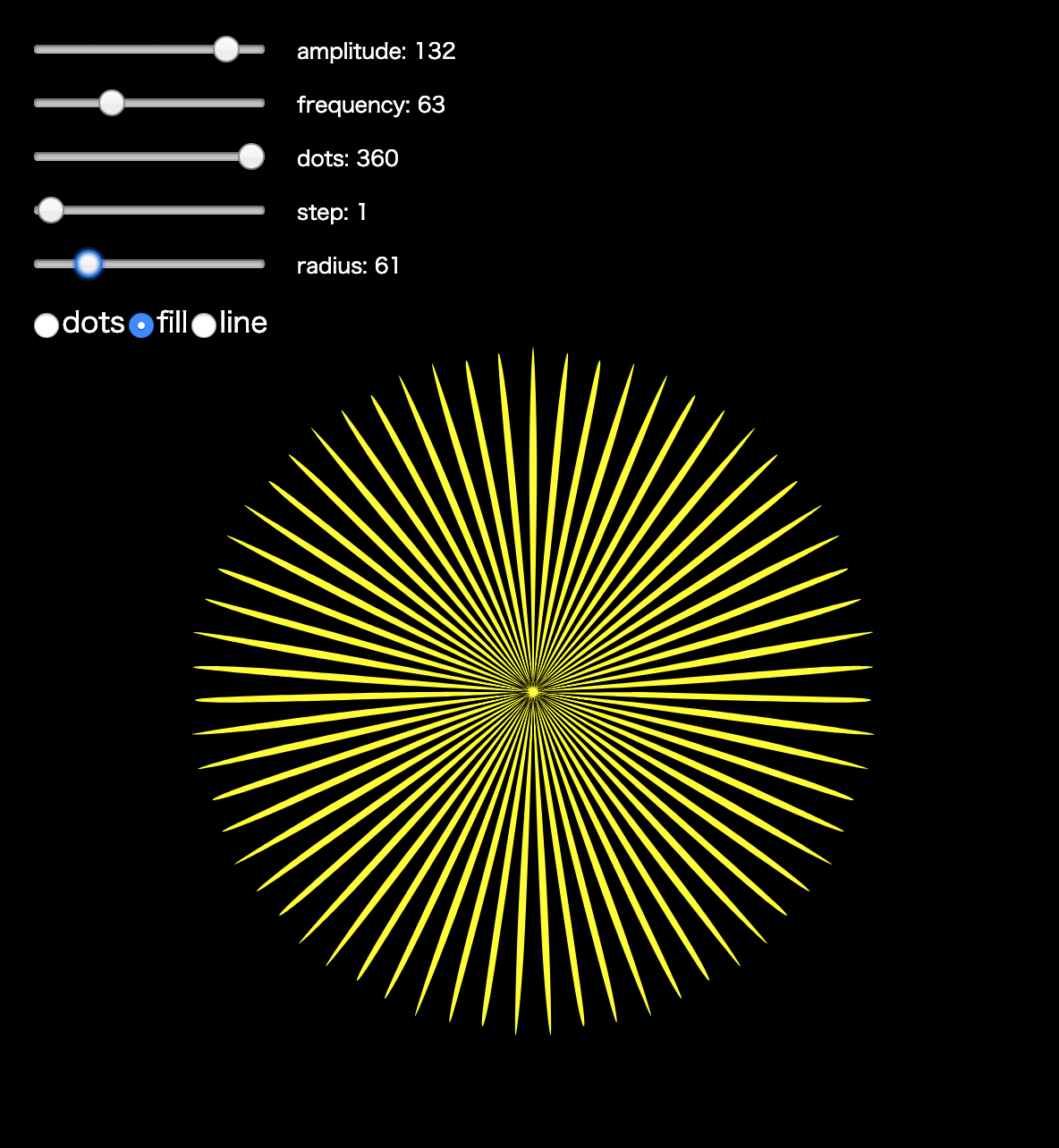
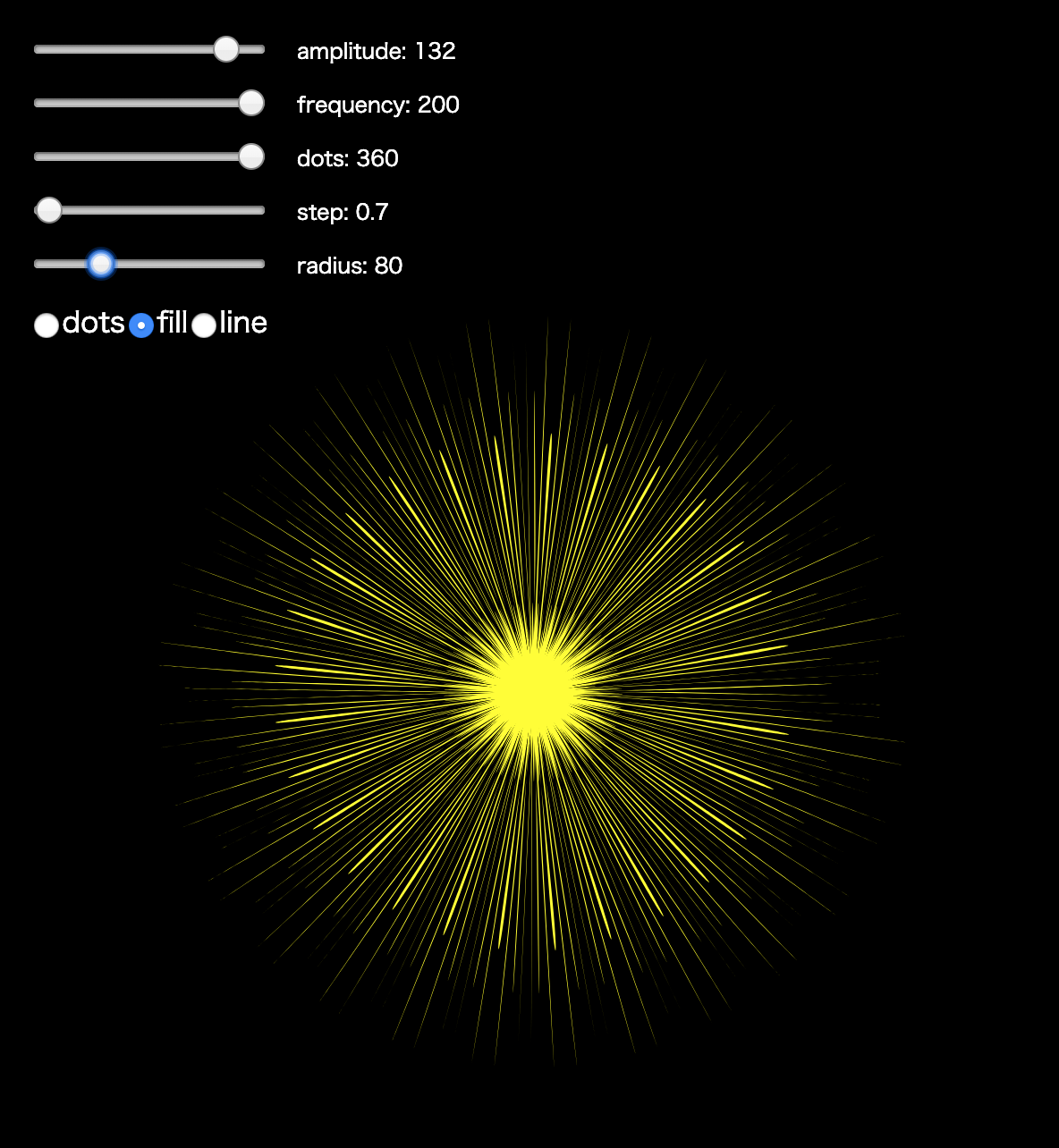
Gellery
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |