
JavaScriptのライブラリenchant.jsはご存知ですか?ゲームがより簡単に作れるようになるライブラリです。今回、enchant.jsを学ぶ前に知っておいたいいこととして、独自のオブジェクトを3つまとめてみました。enchant.jsの全体の動きは3つのオブジェクトを理解することで掴めます。
ドットインストールで学ぼうとしている方は特に、事前にGame,Node,Sceneオブジェクトだけは知っていおいた方がいいでしょう。
また、オブジェクトの説明だけではなくその後の勉強におすすめのサイトを紹介しています。これらチュートリアルを読み進めればenchant.jsを使いこなせるようになると思います。
enchant.jsを使う前の準備
必要なファイル
- enchant.js
enchant.jsのプラグインを使う場合は以下の注意が必要です。
- すべてのプラグインは、enchant.js の後に読み込む必要があります。
- プラグインの読み込みに失敗した場合、superclass is not defined. というエラーが出ます (v0.6.0)。
処理の記述
* 始めにenchant()を呼び出す
* メイン処理はページ読み込み後に実行する
enchant();
window.onload = function() {
// ここに処理を記述
};
これでenchant.jsを使う準備は整いました。
3種類のオブジェクト
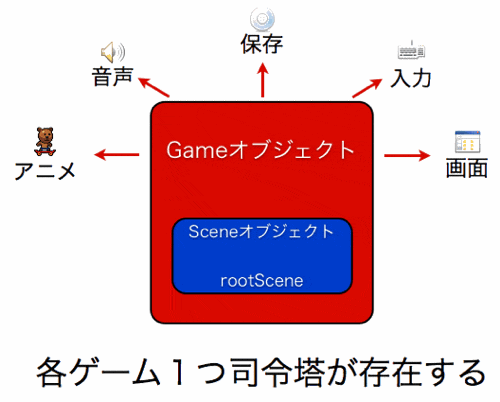
Gameオブジェクト
* Gameオブジェクトを中心にゲームが動く
* ゲーム全体を管理、動かすシステム
* ゲームの基本的な機能を提供
* デフォルトでrootSceneという名前のSceneオブジェクトを1つ持つ
* ゲームの数だけGameオブジェクトが存在する
Nodeオブジェクト
- ゲームを構成する視覚要素
- Nodeオブジェクトを継承したオブジェクトをNode系オブジェクトという
Node系オブジェクト
対応したものを表示する
| オブジェクト | 表示するもの |
|---|---|
| Sprite | 図や画像 |
| Label | 文字 |
| Map | ゲームマップ |
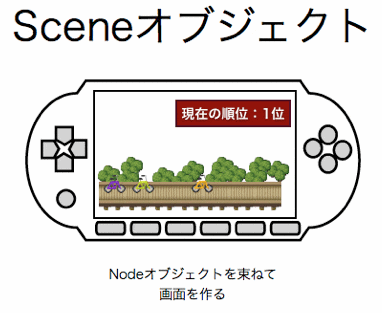
Sceneオブジェクト
* 視覚要素がまとまったもの
* Nodeオブジェクトを束ねる
* 画面を構成する
* スタック管理(階層上に重ねれる)
ちなみに画像がなぜスプライトと言うのかは以下の通りです。
スプライトは、もともと妖精という意味で、画面を飛び回る画像を意味します。
enchant.jsの2倍の実行速度がでるtmlib.js
enchant.jsについて調べていたらtmlib.jsというゲームが作れるjavascriptライブラリを発見しました。2つのライブラリを比較した記事がありましたので、貼っておきます。
2013年6月9日の記事:私がenchant.jsではなくtmlib.jsでゲームを作る5つの理由
tmlib.js実行速度はenchant.jsの約2倍だそうです。これだけで、移り変わりしてしまいそうですね。また、enchant.jsは描画処理についてほとんどサポートしていないのですが、tmlib.jsはサポートが充実してるみたいです。tmlib.jsはすごい内容が濃いライブラリみたいなのですが、開発はどうやら一人でやっている模様。いやぁ、感心ですね。
同じ目的のライブラリがあると、どちらを使ったほうがいいかと悩みますが、今回の場合はどちらから入ったほうがいいかと考えたほうが良さそうです。tmlib.jsは普及度がenchant.jsと違ってかなり低いのである程度知識がないと扱えないと思います。その点、enchant.jsは書籍もでていて、有志による解説が充実していますから、簡単な方からという方はenchant.jsがおすすめかと思います。
ちなみに、tmlib.jsの作者がenchant.jsの本を出しているそうです。
enchant.jsを学ぶのに参考になるサイト
3つのレッスンサイトを紹介します。
1番手軽なのはドットインストールのenchant.js入門 (全12回)でしょう。これでenchant.jsがどんなものかをサッと確認することができます。ですが、やはり3分という短時間での説明ですので、細かいことには触れられていません。
なのでドットインストールは飛ばして、いきなり次に紹介する5回の連載記事を読んでいく方が効率的だと思います。ですが、私はドットインストールを利用しました。何度もenchant.jsの記事を見ることで記憶に残るようにしています。それに動画で学べるので、iphoneを持ちながらごろ寝できるで手放せません。
5回の連載記事-原稿執筆次のenchant.jsのバージョンは0.5系
最終的にこちらのゲームを作ります。enchant.jsを学ぶならまずこの連載を一読しておくことをおすすめします。変数や関数の説明も軽くしており、敷居を下げております。
- enchant.jsでゲームを作る7つの利点と5つの注意点
- enchant.jsでスマホ向けゲームを作り始めるための基礎知識
- enchant.jsで重要なスプライトとシーンを使うには
- JavaScript製とは思えないゲームをenchant.jsで簡単に作るには
- スマホでも動く無限横スクロールアクションのブラウザゲームを作る
この連載で参考になったものを紹介します。
FPSについて
ここではゲーム全体に動作スピードを設定しています。「fps」とは、「frames(フレーム)per(毎)second(秒)」の略で、「1秒間に画面を何回書き換えるか?」という意味です。 数字が大きければ大きいほど滑らかに動くようになりますが、その分、処理の負担も増えることになりますので、対象端末の性能に合わせて適宜設定しましょう。 今回は携帯端末でも遊べるゲームを想定しているため、少なめの12〜24fpsとしておきます。参考に言いますと、一般的なテレビの映像はおおよそ30fpsで、動きの激しいビデオゲームは60fps程度のようです。
イベントリスナーについて
「Listener」とは、“Eventを感知して行動をする人のようなもの”です。
少々分かりづらいと思いますので、例えを出します。例えば、燃えるゴミの日が毎週火曜日だとすると、「毎週火曜日」という条件で発生するEvent「燃えるゴミ出し」を、「住民」というListenerが感知し、それを行うことになります。これを強引にプログラムに当てはめると、このように表現できます。
今までこの2つの単語について理解していなかったのですが、この連載のおかげで理解することができました。イベントリスナーの例えはうまいなと思います。
スプライトシートについて
3回目の連載でスプライトシートの説明があるのですが、これがとってもわかりやすいです。丁寧な図が盛り込まれています。この記事を見れば、いくつもの動きがまとめられた1枚の画像からアニメーションを作る方法がわかります。
timelineをENTER_FRAMEイベントに登録してはいけない
4回目の連載にtimeline(tl)を使う際の注意が書いてありました。これを読めばタイムラインが理解より一層深くなります。
timelineを使うと自動で対象に毎フレーム処理が登録されるので、ENTER_FRAMEイベントにtimelineを使うというのはフレームイベントに「フレームイベントを登録する処理」を追加してしまうことになり、永遠にフレームイベントが増えます。
ということで以下のような記述は避けましょう。
game.rootScene.addEventListener(Event.ENTER_FRAME, function(){
kuma.tl.moveTo(100, 50, 15); // timeline処理
});
次は、tmlib.jsの作者の記事の紹介です。ボリュームがすごいので長くお世話になるサイトかと思います。
以下のTipsが載っています。
- Base(基本)
- Entity(エンティティ)
- EventTarget(イベントターゲット)
- Sprite(スプライト)
- Surface(サーフェス)
- Label(ラベル)
- キー入力/タッチ操作
- Group(グループ)
- Sound(サウンド)
- Class(クラス)
- Entity 中級
- その他
これだけではなく、以下2つのゲームの作り方も紹介しています。
そして、作って欲しいものとの要望があったらできる限り応えると言っています。現在、他のライブラリのtips集も作っているそうで、さらに内容が充実していきそうです。