そろそろ記事の投稿フォーマットを使い分けたいと思っております。アサイドかステータスを使って、Twitterでいうつぶやきを管理したいのです。何故なら記事や本を読んでいる時にその都度アウトプットを140文字程度で行ったりして、週1でざっと読み返したいからです。
それでWordpressのカスタマイズについて調べることにしました。一番はダッシュボードを改造したいです。一括でカテゴリや投稿フォーマットの変更を出来るようにすれば、適当に記事を追加して見返した時に整理するという使い方ができるので。
そうしたらなんと!フックというWordpressには色々処理のイベントが定義されているらしく、この処理の時にこの自作関数を実行して!とfunction.phpに書いておけば簡単にカスタマイズ出来ることを知りました。下記の記事の内容を一度試してみました!
WordPressカスタマイズの幅が劇的に広がる、フィルターフックとアクションフックの使い方 | 株式会社LIG
以下、下記に記載するコードは紹介記事の引用になります。
まずはタイトルにIDをつけてみる
// 記事タイトルの前にIDを表示させる
function my_the_title($title, $id) {
return 'ID='.$id.$title;
}
add_filter('the_title', 'my_the_title', 10, 2);
たった4行でなんと…
フックの取り消し
どうやら今回のタイトルを追加時のフックは、サイトを表示中の時だけではなくWordpress上でのすべての処理が対象みたいです。範囲を限定するには、remove_filterを使ってadd_filterを取り消すようです。
// フックの取り消し
<?php add_filter('the_title', 'my_the_title', 10, 2); ?>
<h2><?php the_title(); ?></h2>
<?php remove_filter ('the_title', 'my_the_title'); ?>
それか自作関数の中で分岐させるらしいです。
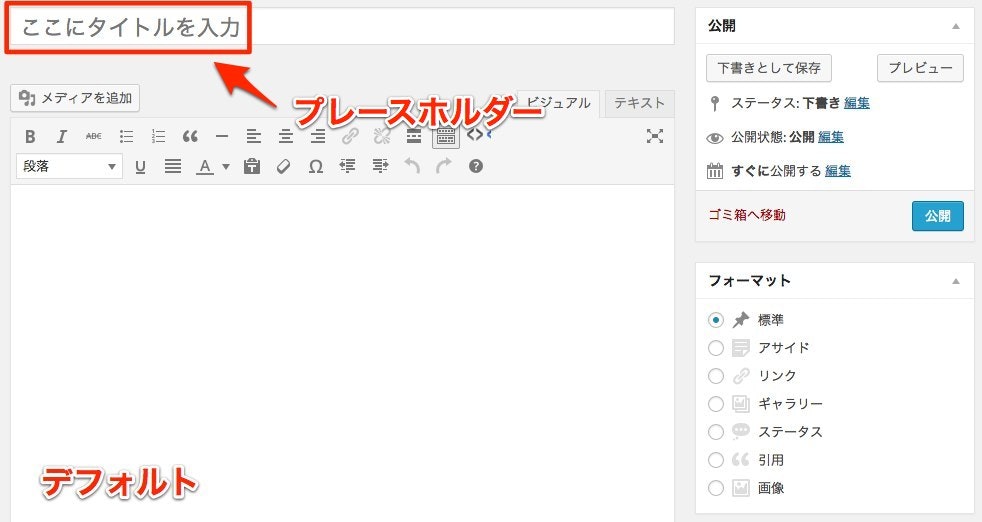
プレースホルダーの変更もできる
まずプレースホルダーはなんぞやっていう人は下記の画像を見て下さい。テキスト入力エリアのガイドテキスト。灰色の薄い文字のことです。
// 新規投稿の際のタイトルプレースホルダを変更する
function my_enter_title_here($title){
return 'タイトルを入力して欲しいな♪';
}
add_filter('enter_title_here', 'my_enter_title_here', 10, 1);
こんな遊び心のあるカスタマイズも簡単にできてしまうのです。複数人で管理している時に使いたいですね。
カテゴリ一覧だけ10件の記事を表示
下記のコードが一番私は実用的に感じました。
// メインクエリを変更する(pre_get_posts)
function change_posts_per_page($query) {
if ( is_admin() || ! $query->is_main_query() )
return;
if($query->is_category()){
$query->set( 'posts_per_page', '10' );//件数変更
$query->set( 'orderby', 'post_date' );//ソート指定
$query->set( 'order', 'DESC' );//ソート順番
}
}
add_action( 'pre_get_posts', 'change_posts_per_page' );