【ハンズオン】写真を送るとAIが分析してくれるLINE Botを1時間で作ってみよう
これはハンズオンイベント写真を送るとAIが分析してくれるLINE Botを1時間で作ってみよう ~プロトアウト授業体験会~の資料です。
1.オウム返しBotを作ろう
1.1.この章のゴール
- 送信した文字をそのまま返す
オウム返しBotを作成する
1.1.1.完成イメージ
1.2.ここからは話を聞くタイム
1.2.1.LINE Botとは?
最近では、チャットボットやツイートボットなどBotと名前が付いているものがあります。
LINE Bot も上記の Bot の仲間で、プログラムが自動で返信してくれる LINE アカウントのことを指します。
LINE アプリとプログラムの連携には、LINE が提供しているMessaging APIを利用します。
1.2.1.2.有名なLINE Bot
ユーザーから操作可能なタイプ
- JR 東日本 Chat Bot(https://info.jreast-chat.com/)
- ヤマト運輸(https://www.kuronekoyamato.co.jp/ytc/campaign/renkei/LINE/)
広告プッシュタイプ
- ユニクロ・GU(http://official-blog.line.me/ja/archives/28533966.html)
- 楽天(http://official-blog.line.me/ja/archives/24736939.html)
また最近、LINE Bot のユースケースが発表されました。LINE Bot を作る際に参考にしてみると良いと思います。
LINE API UseCase - ビジネスの悩みをLINEを使って解決:https://lineapiusecase.com/ja/top.html
1.2.1.3.なぜLINE Botを作るのか
一般的なメリット
- ユーザーに利用してもらうときにアプリのインストールが不要(友達登録だけで OK! 簡単!)
- ユーザーへのプッシュ通知を簡単に送ることができる(量が多いとお金がかかる)
プロトタイピング観点でのメリット
- LINE のチャット画面を利用するので UI を最初から考える必要がなく、プロトタイプの価値の創造に注力できる。
- 必要に応じて、凝った UI も実現できる(FlexMessageやLIFFを利用)
- Node.js の SDK が公式に用意されており、UI からサーバーまでを JavaScript で書くことで、最小限の学習で作ることができる。
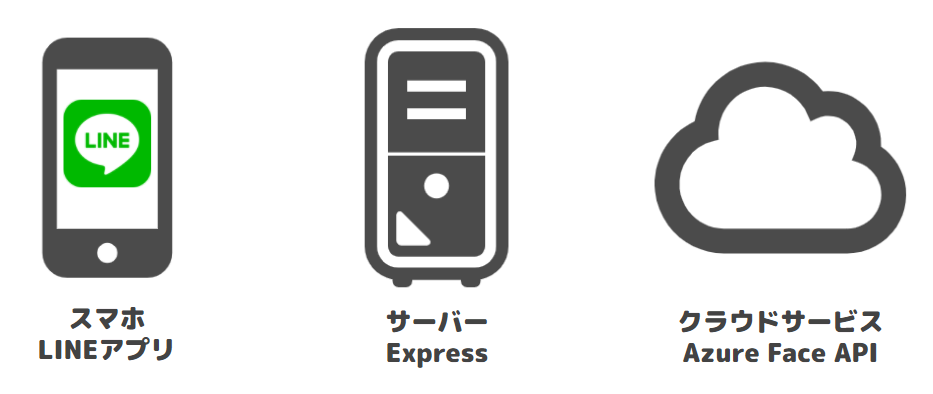
1.2.2.システム概要図
本ハンズオンでの登場人物は以下の 3 つです。
主に、サーバーの部分のプログラムを編集していきます。
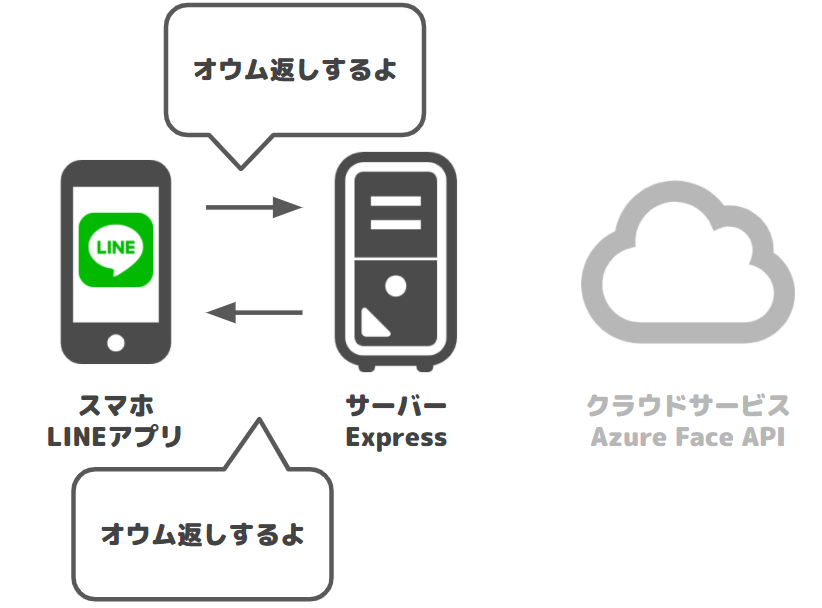
1.2.2.1.オウム返しBotのシステム概要図
1. オウム返しBotを作ろうでは、LINE アプリから送信した文字列をサーバーで受け取り、LINE アプリにそのまま返すオウム返し Bot を作成します。
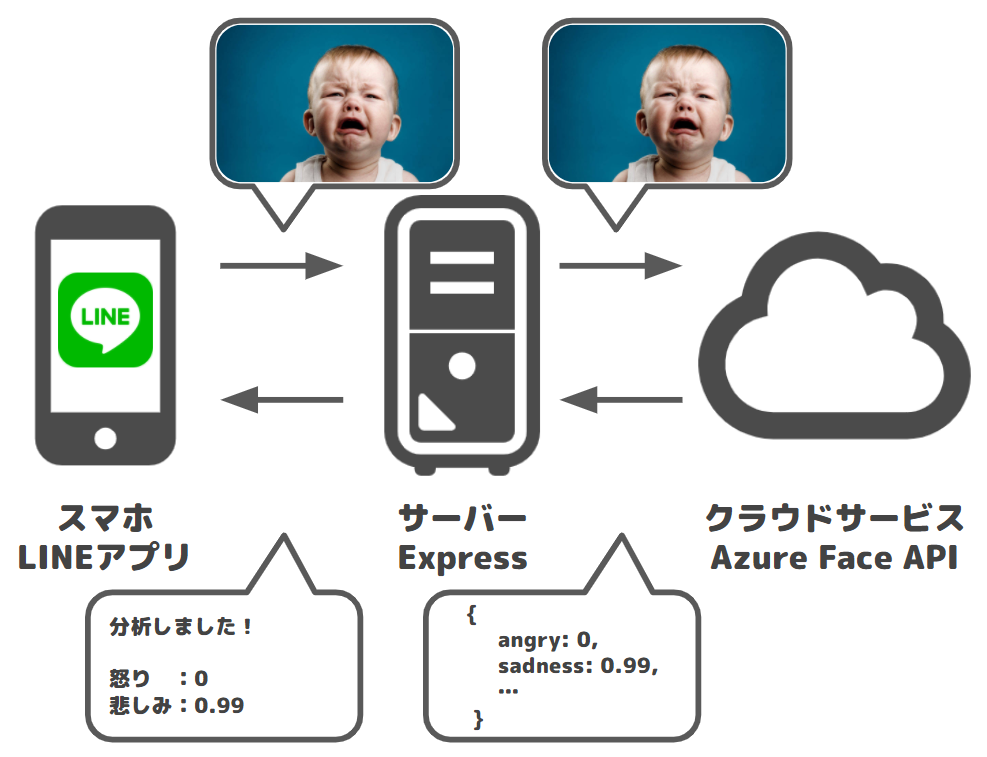
1.2.2.2.感情分析AI+LINE Botのシステム概要図
2. 感情分析AIと組み合わせようでは、LINE アプリから送信した画像を、Azure Face API に送信し感情分析します。
その結果をサーバーで変換して、LINE アプリに結果を表示します。
1.3.ここからは手を動かすタイム
1.3.1.LINE Botを登録しよう
LINE Developers と呼ばれるサイトから LINE Bot を登録できるので作業していきます。
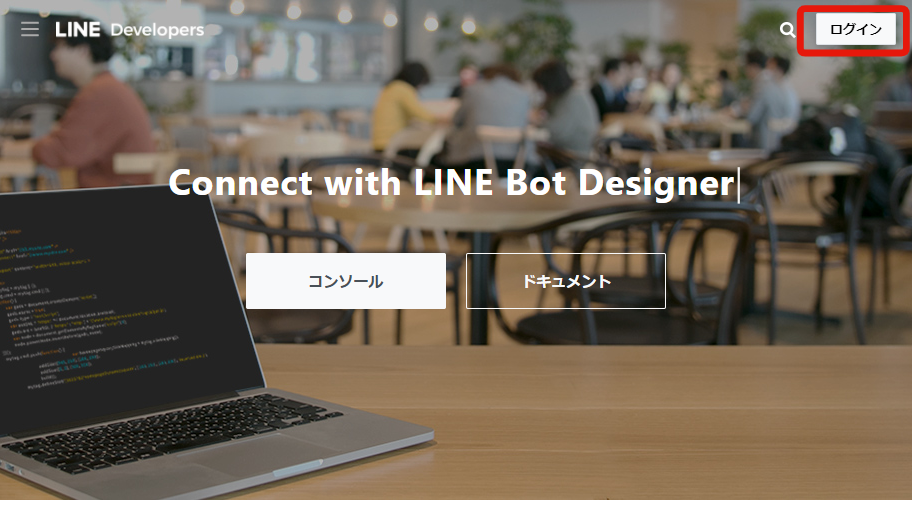
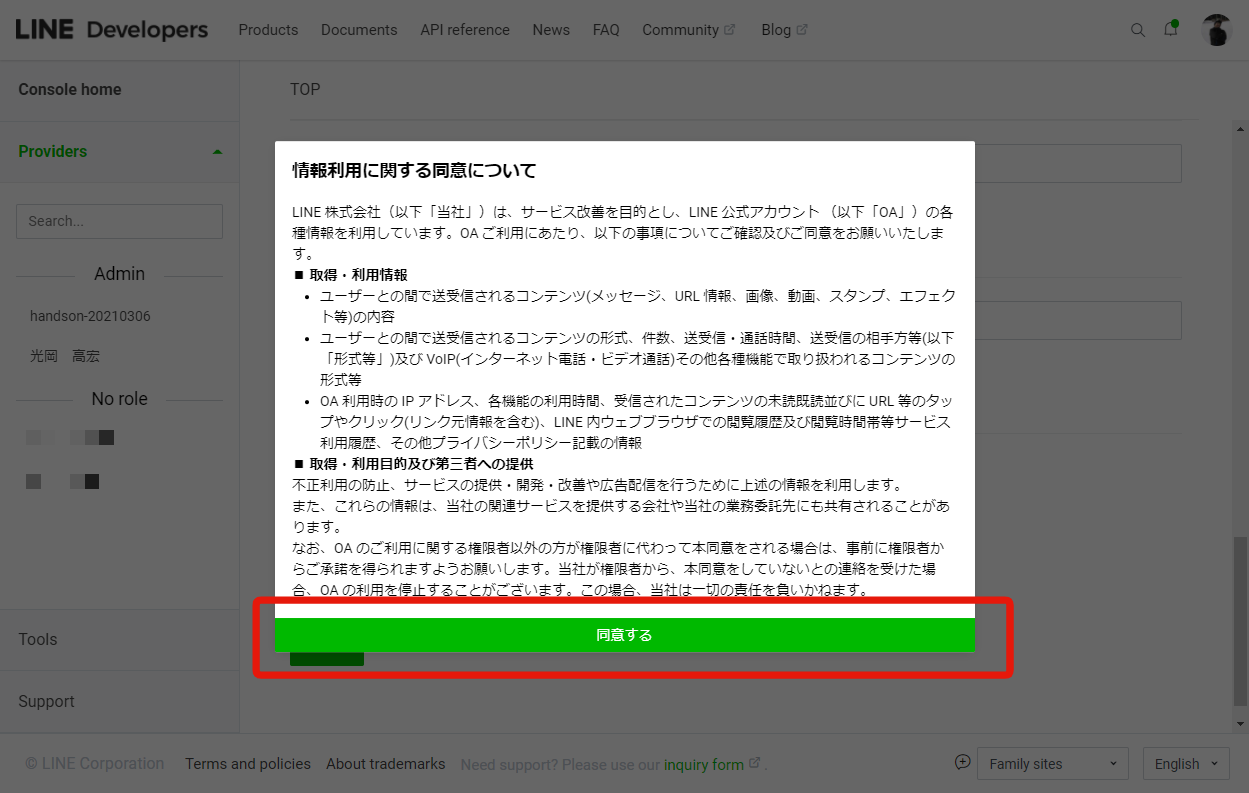
LINE Developers を開き、ログインします。
→ https://developers.line.biz/ja/
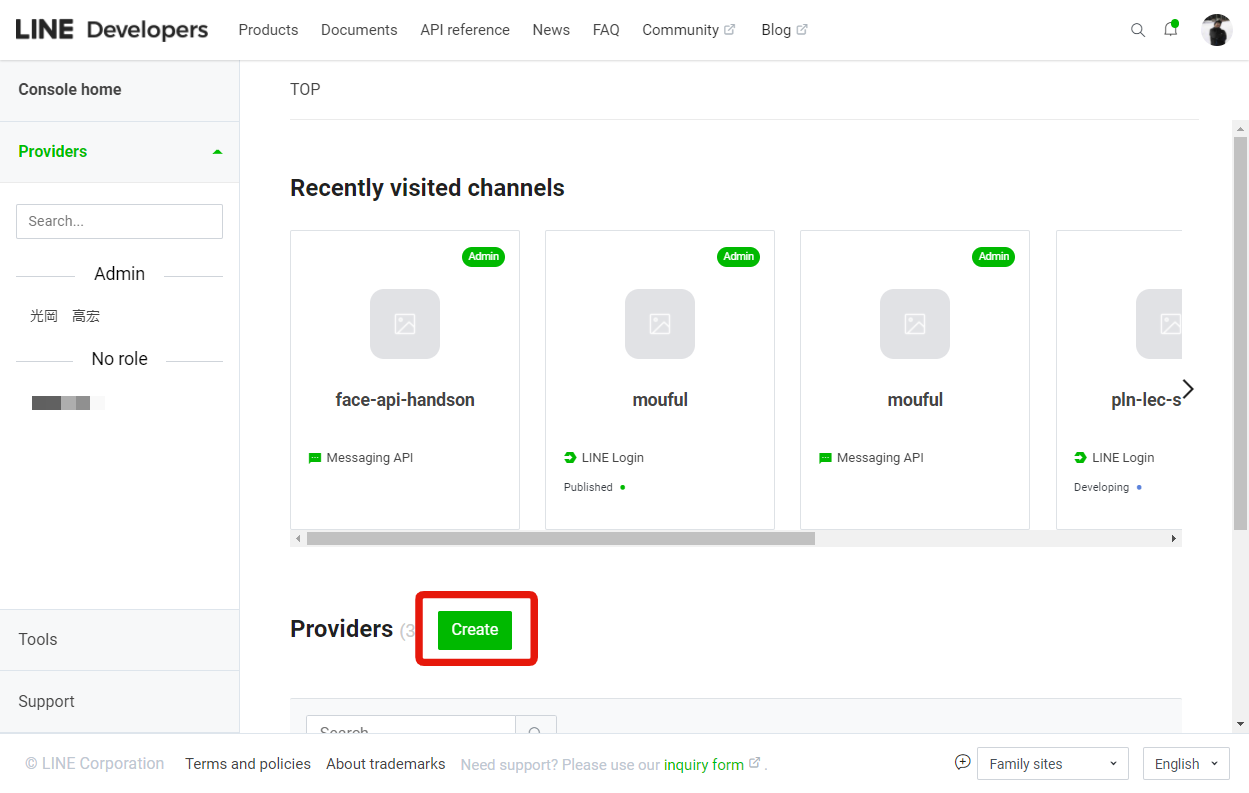
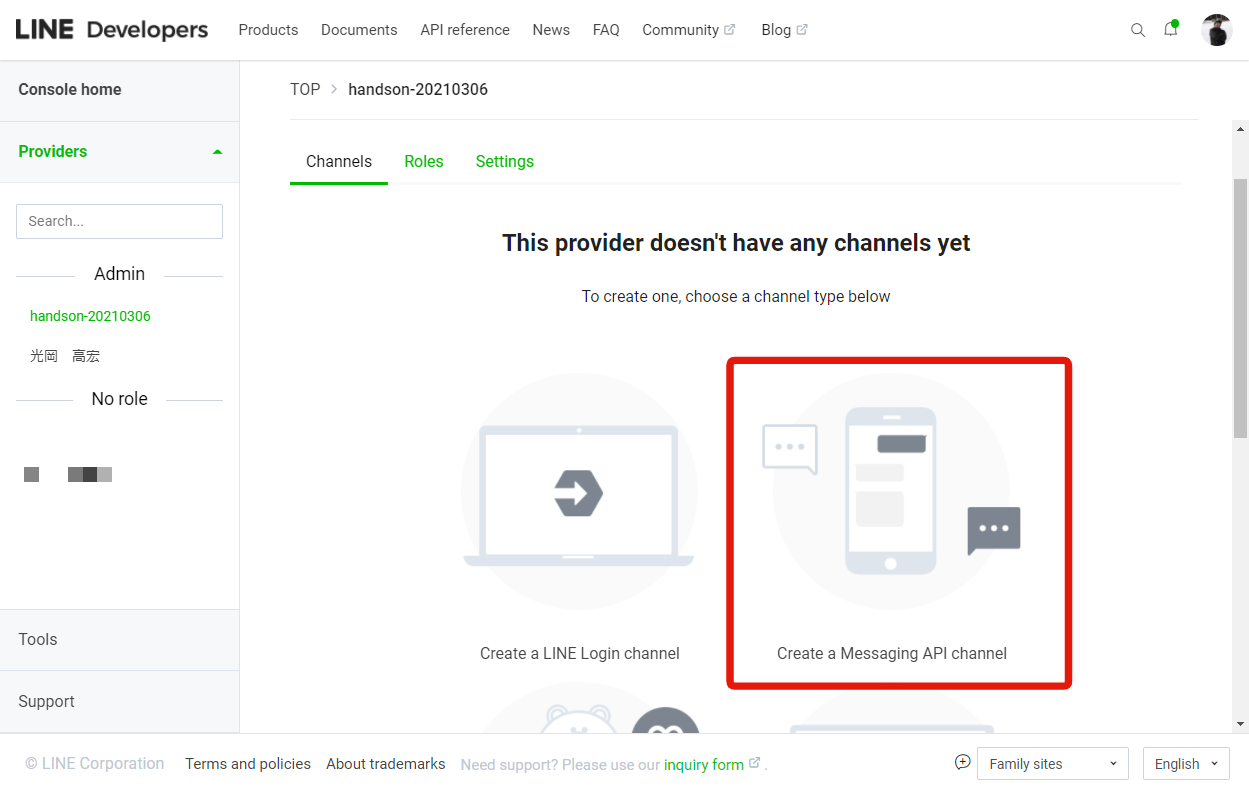
ログインできたら、プロバイダーの作成をクリックします。
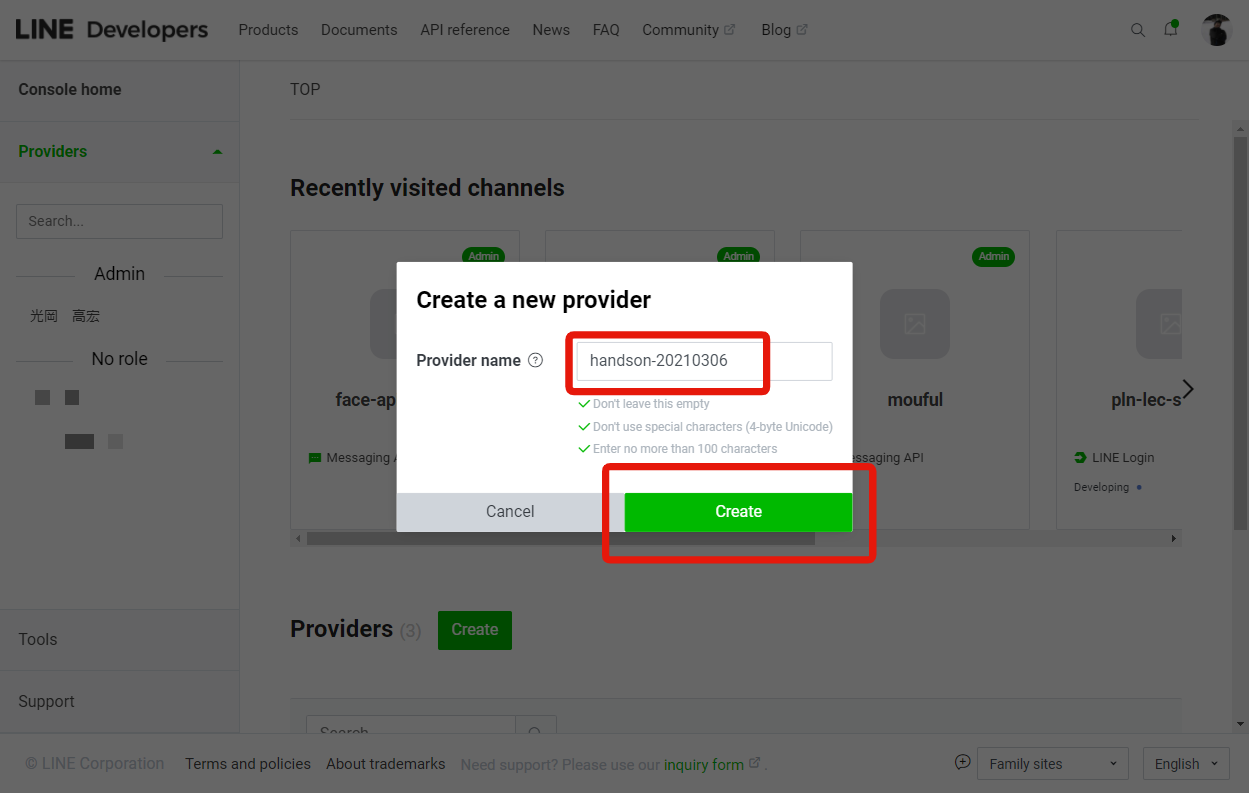
プロバイダー名を入力し、作成をクリックします(名前は好きなもので OK です)。
Messaging API を作成します。
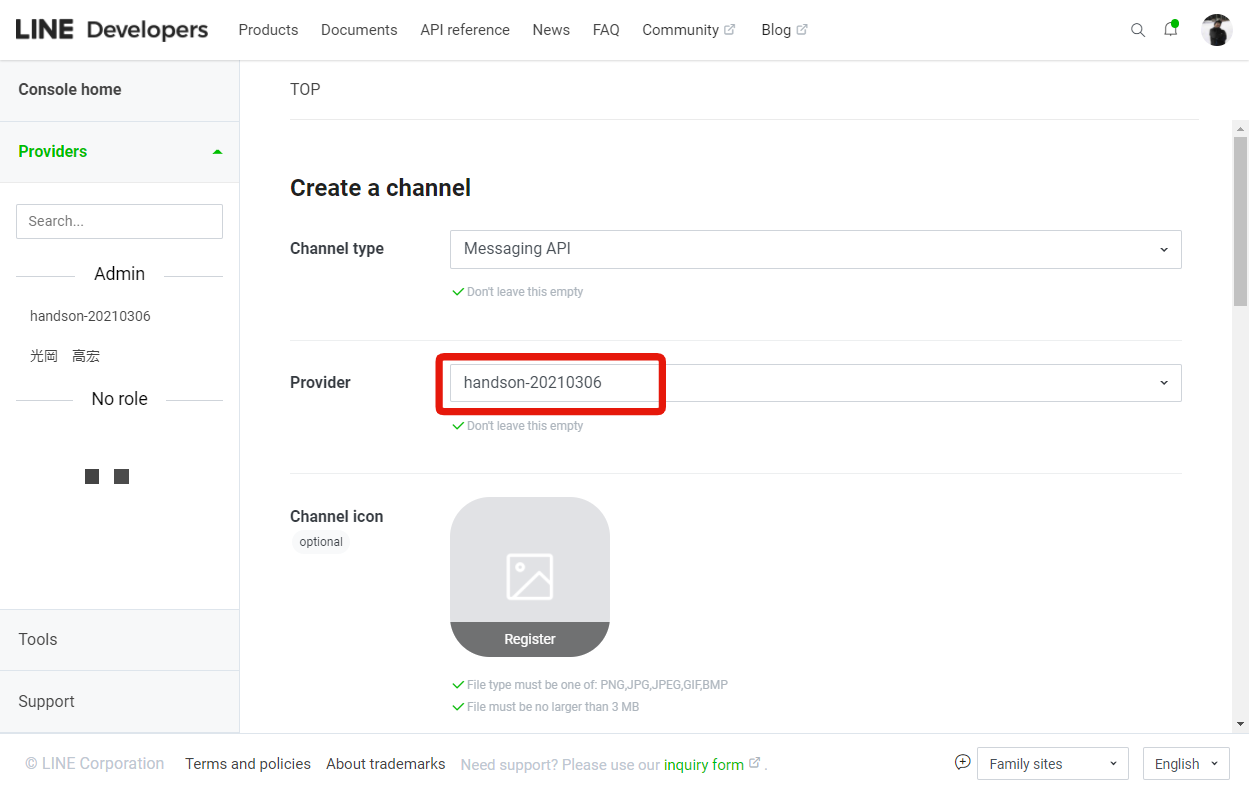
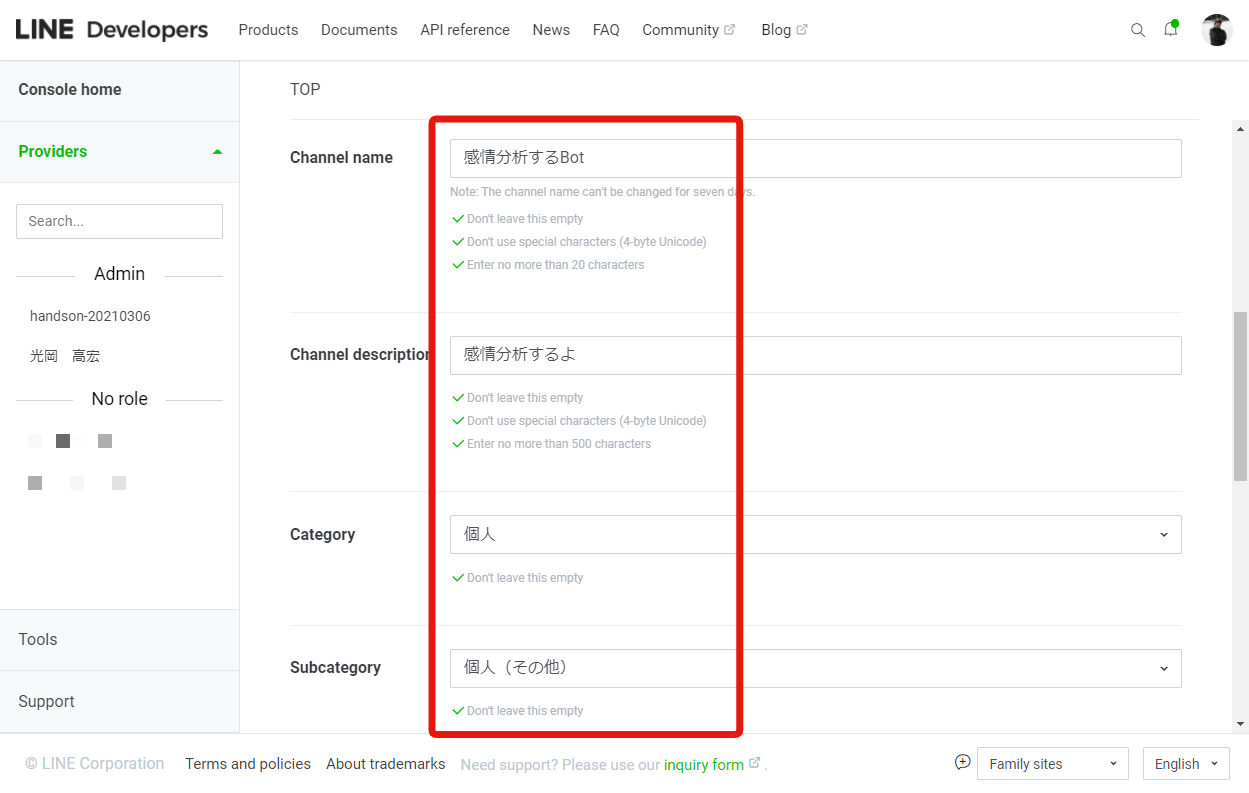
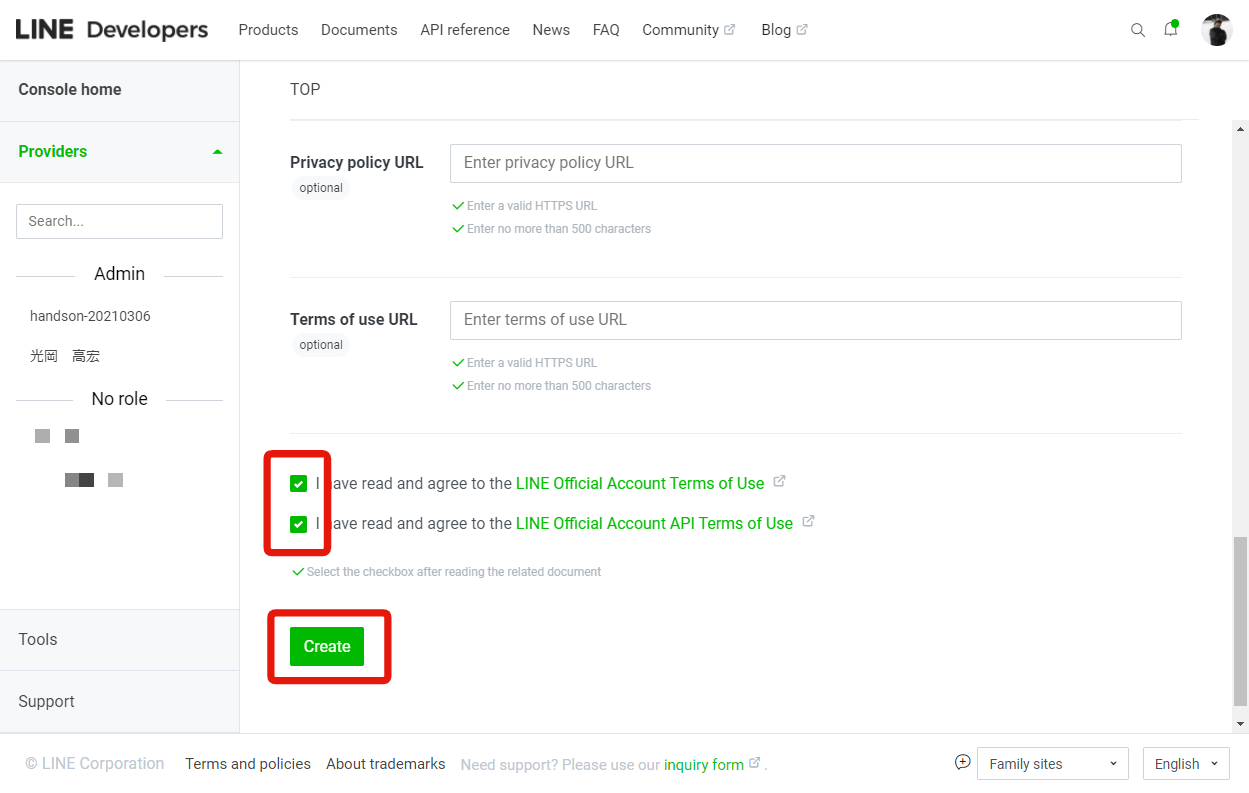
必要な項目を入力し、作成をクリックします。
| 項目 | 内容 | 備考 |
|---|---|---|
| プロバイダー | 先程作成したものを選択 | -- |
| チャネル名 | 好きな名前 | Bot名になります。LINEという文字は入れられないので注意。 |
| チャネル説明 | チャネルの説明 | -- |
| 大業種 | 適当に選択 | -- |
| 小業種 | 適当に選択 | -- |
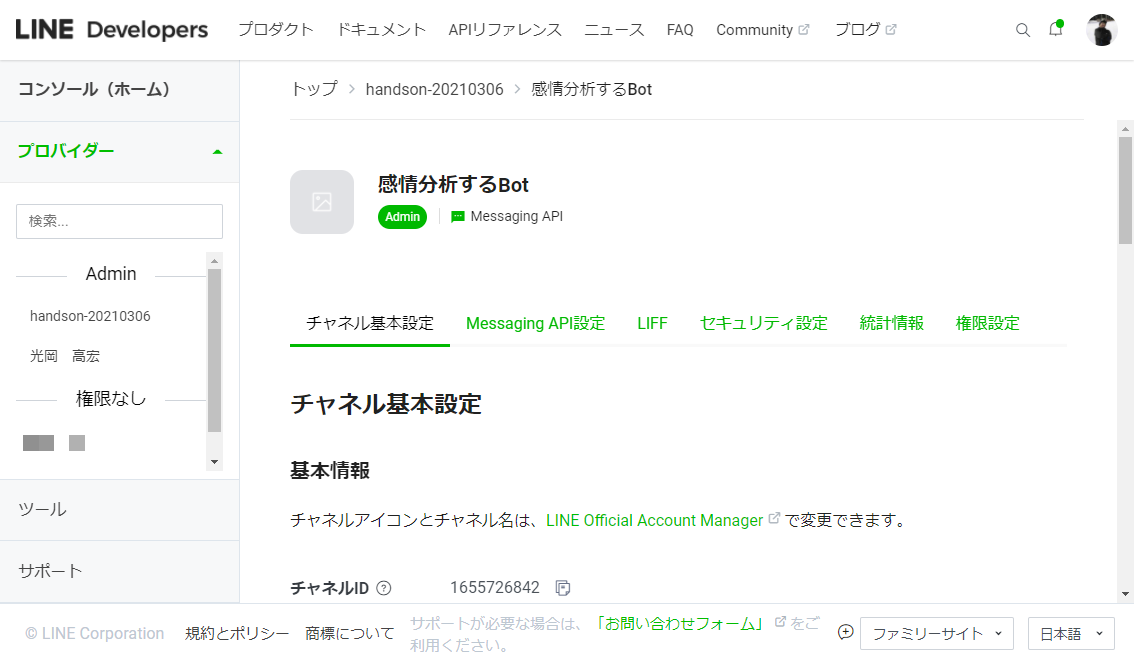
こんな画面が表示されれば登録完了です。
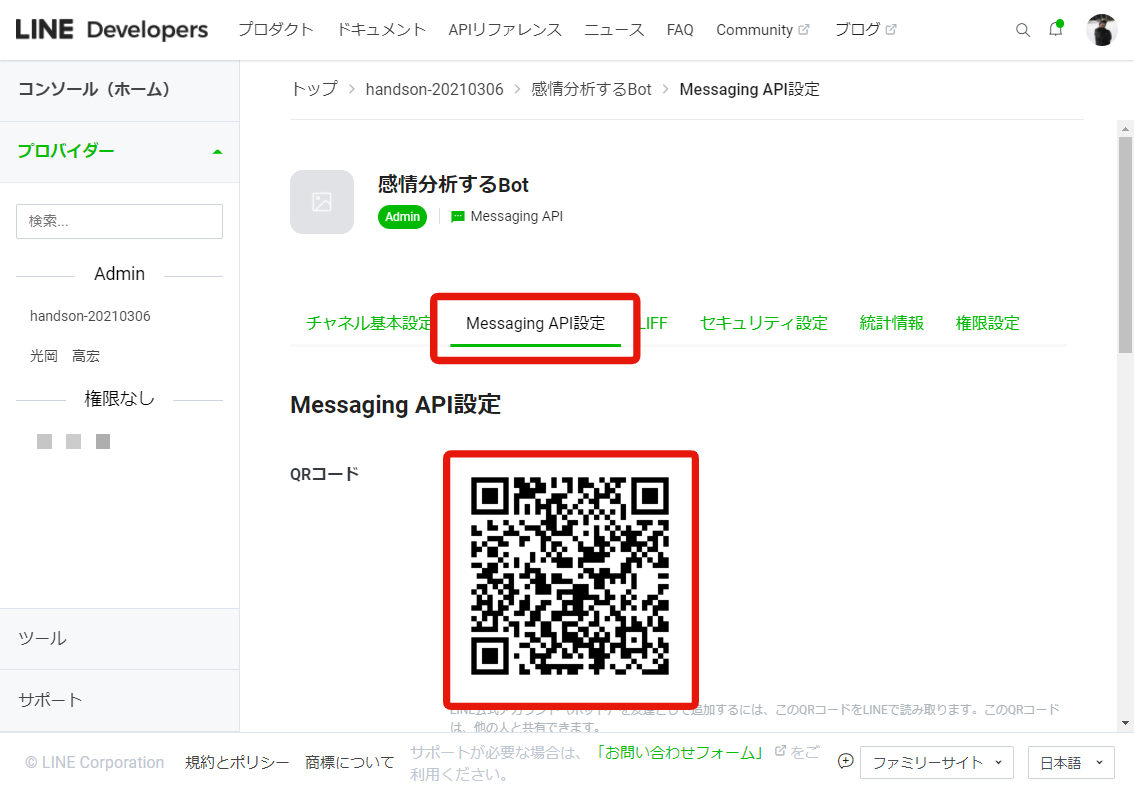
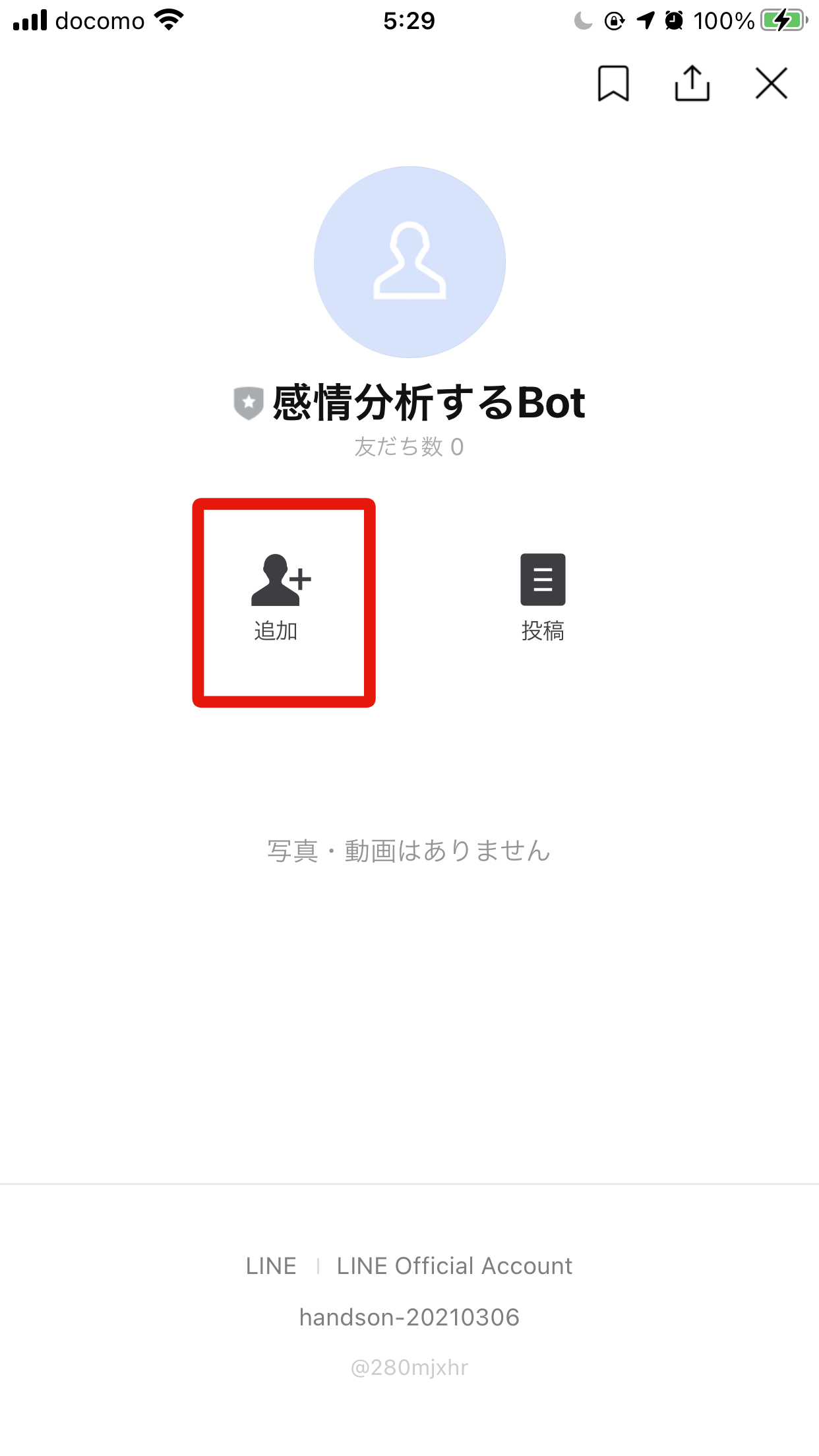
QR コードを LINE アプリで読み取り、友達登録しましょう。
1.3.2.Gitpodを開こう
Gitpod は、オンライン利用できるエディタです。
以下の URL を開きましょう。
https://gitpod.io/#https://github.com/tmitsuoka0423/line-bot-azure-face-api-handson
GitHub アカウントでログインします。
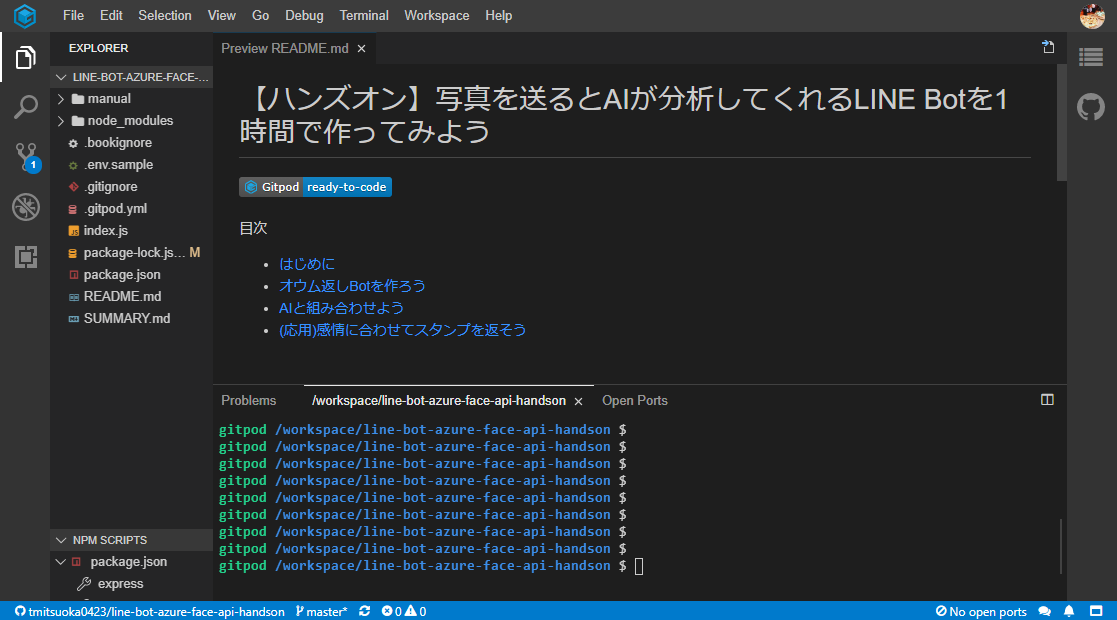
このような画面が表示されます。
Gitpod の準備はこれで OK です。
オウム返し Bot を動かす準備を進めていきましょう!
1.3.3.オウム返しBotを動かしてみよう
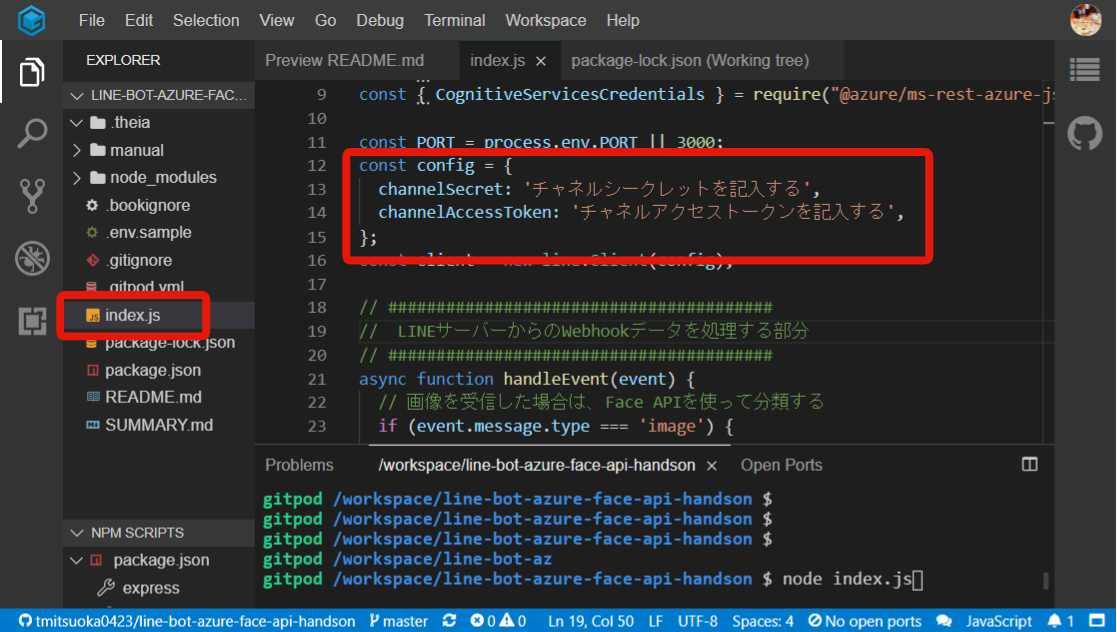
Gitpod 上でコードを編集しましょう。
LINE Bot の設定を追記する必要があるので編集していきます。
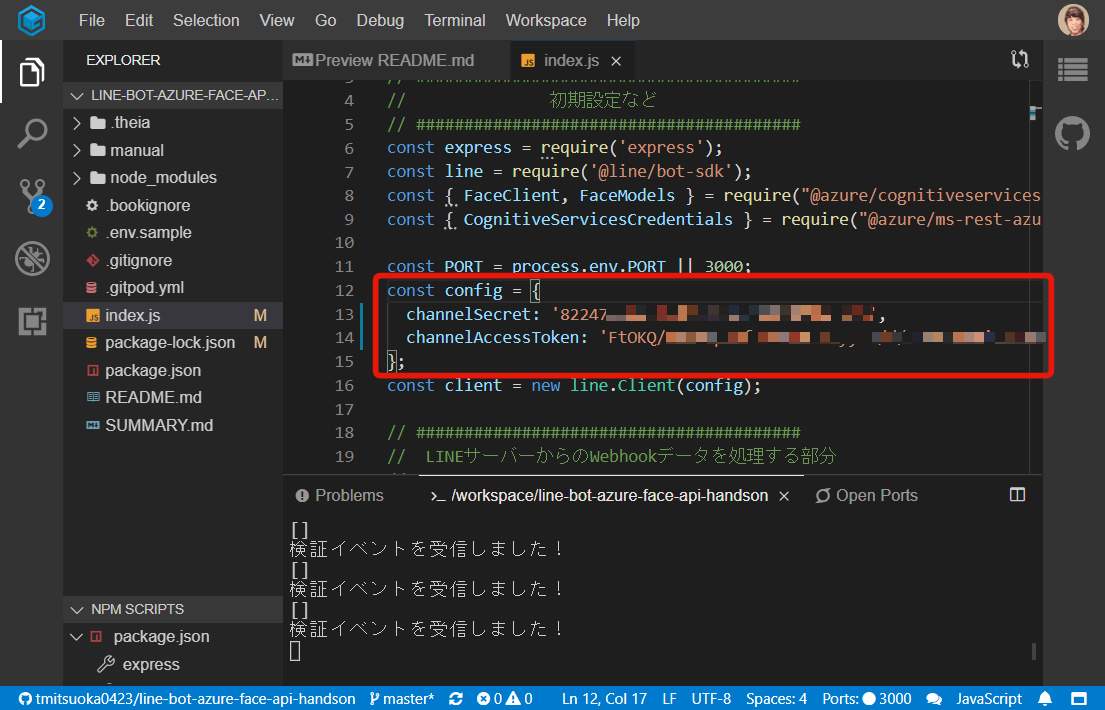
サイドバーからindex.jsを開き、チャネルシークレット・チャネルアクセストークンの設定箇所までスクロールします。
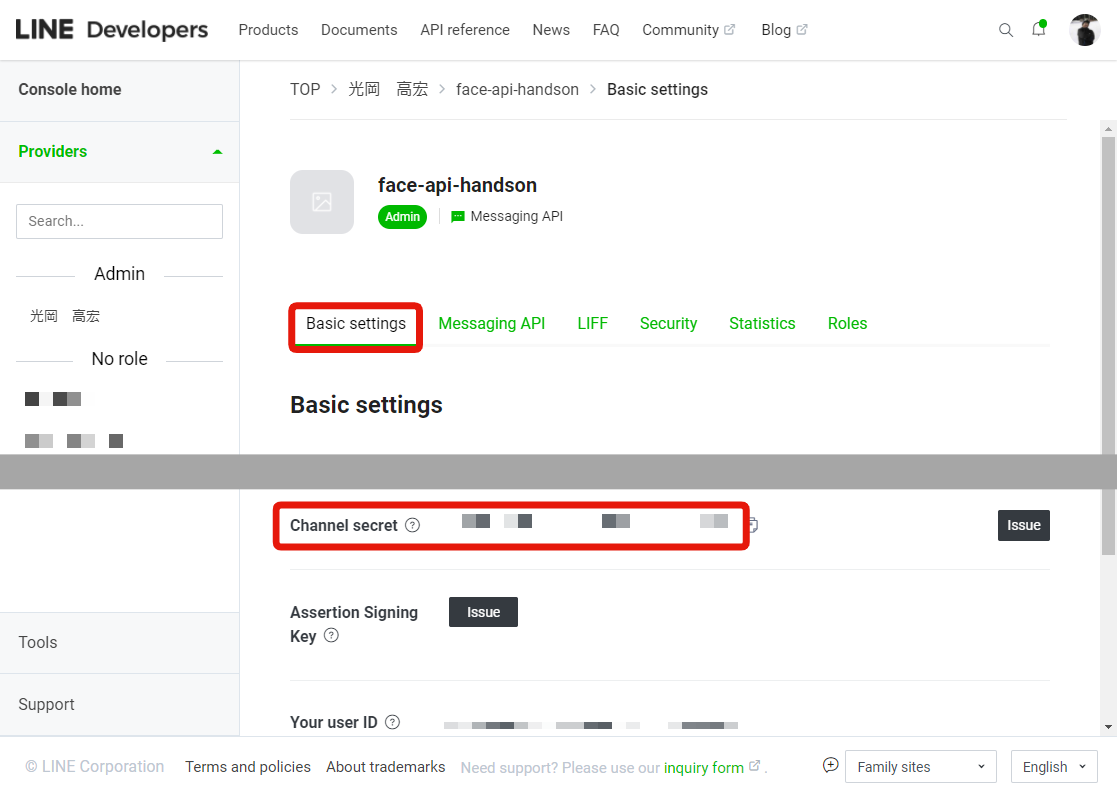
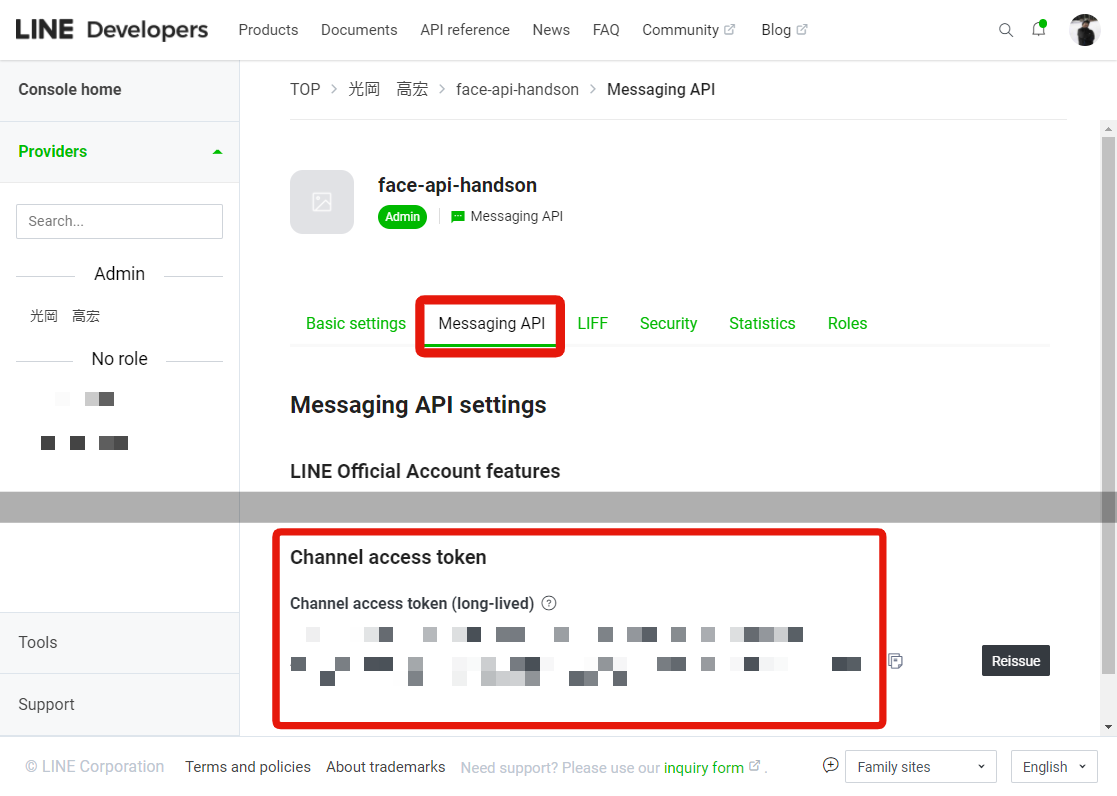
チャネルシークレット・チャネルアクセストークンはLINE Developersのサイトから取得できます。
先程作成したチャネルを開き、Basic settingsタブ・Messaging APIタブからそれぞれ、チャネルシークレット・チャネルアクセストークンをコピーしてきます。
入力するとこのようになります。
(シークレットキーとアクセストークンの値は人によって異なります)
注意!
シークレットキーとアクセストークンは公開しないようにしましょう。
Botを悪用されるリスクがあります。
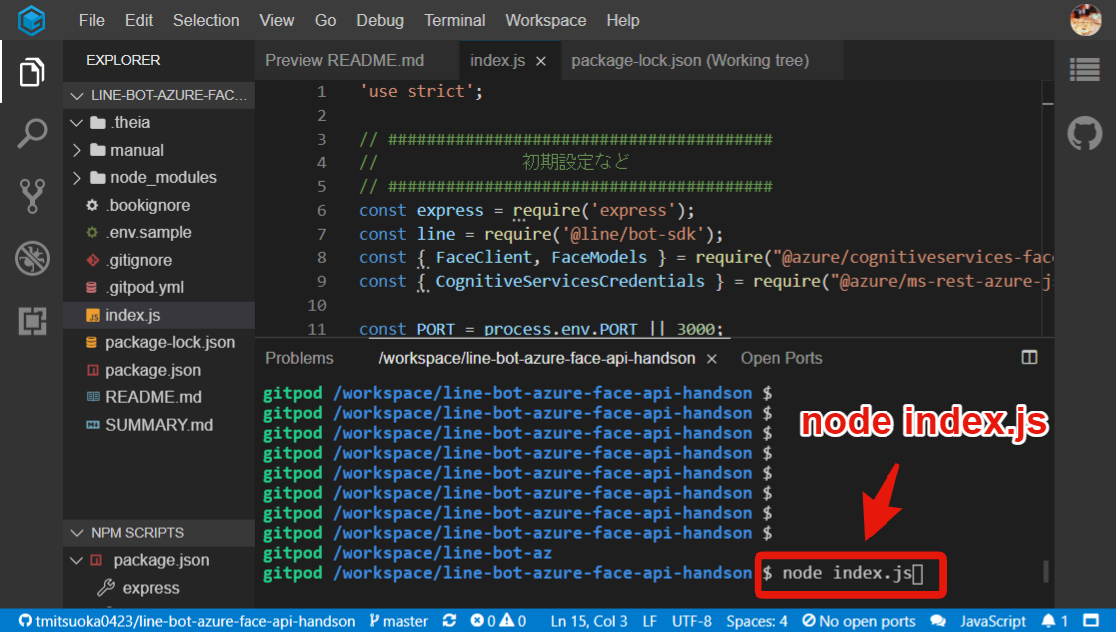
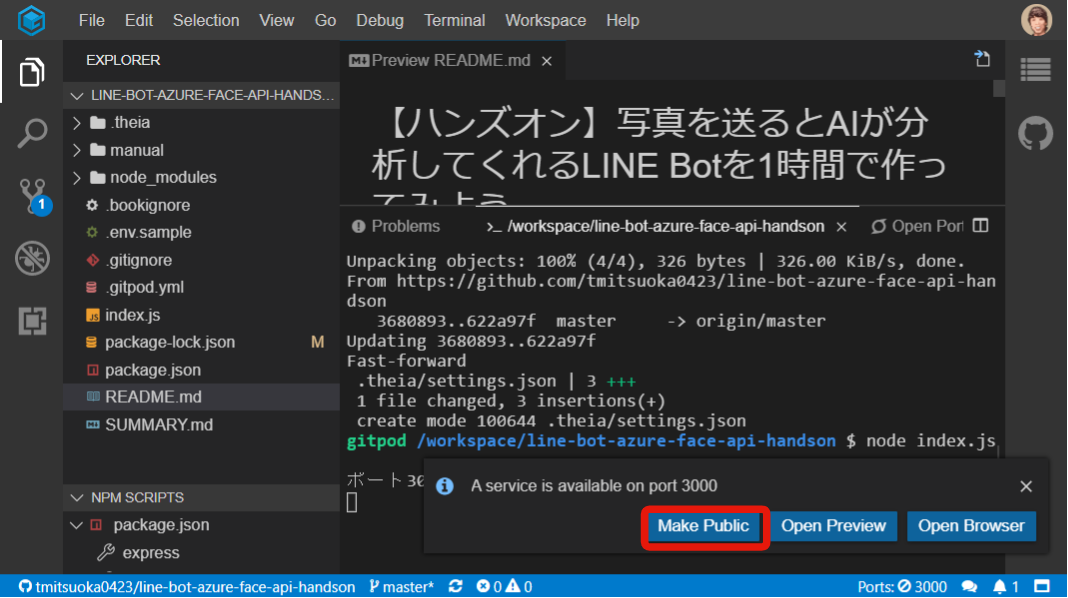
ターミナルにnode index.jsと入力して、Enterを押します。
Make Publicをクリックします。
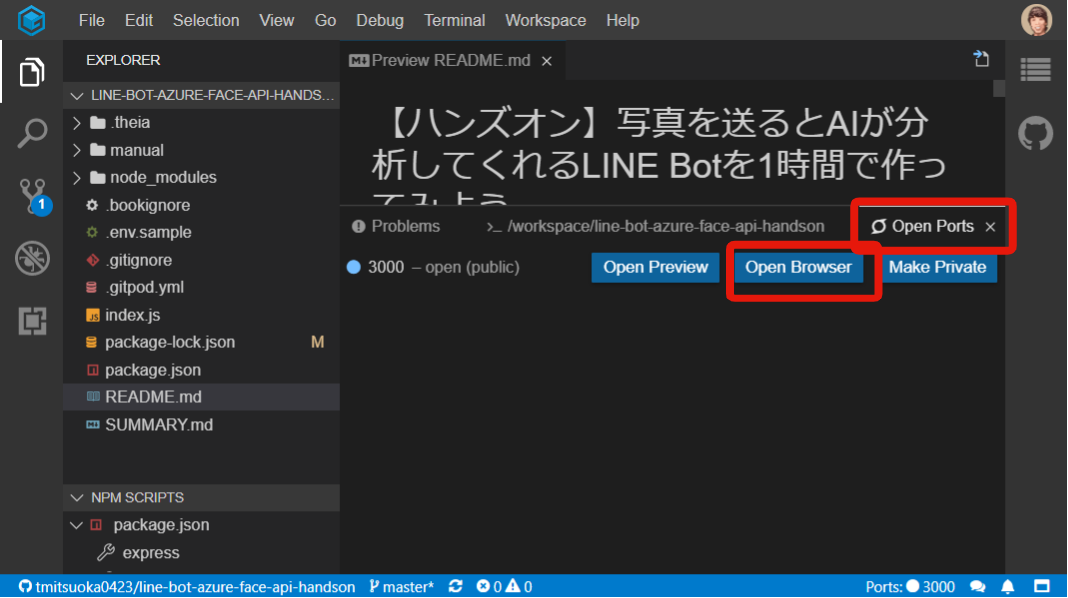
Open PortsタブのOpen Browwerをクリックします。
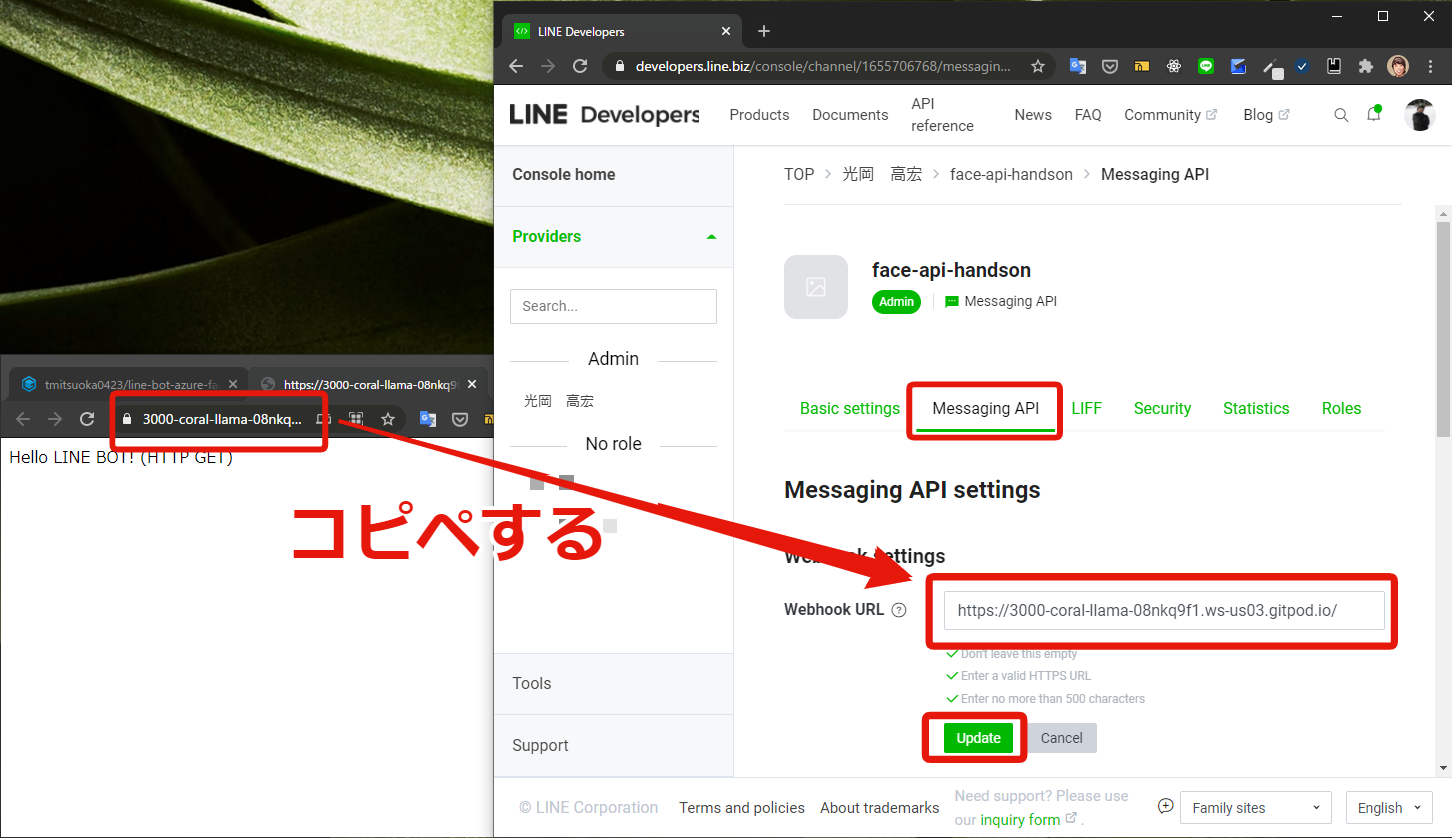
新しいタブが開くので、そのページの URL をコピーし、Bot チャネルのWebhook URLにペーストします。
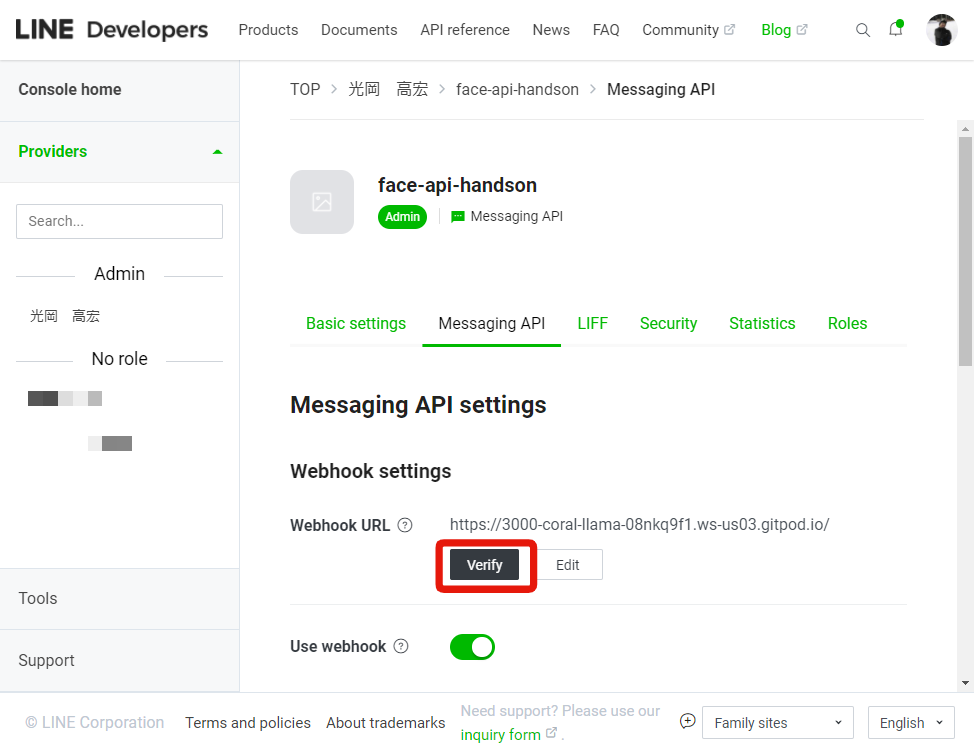
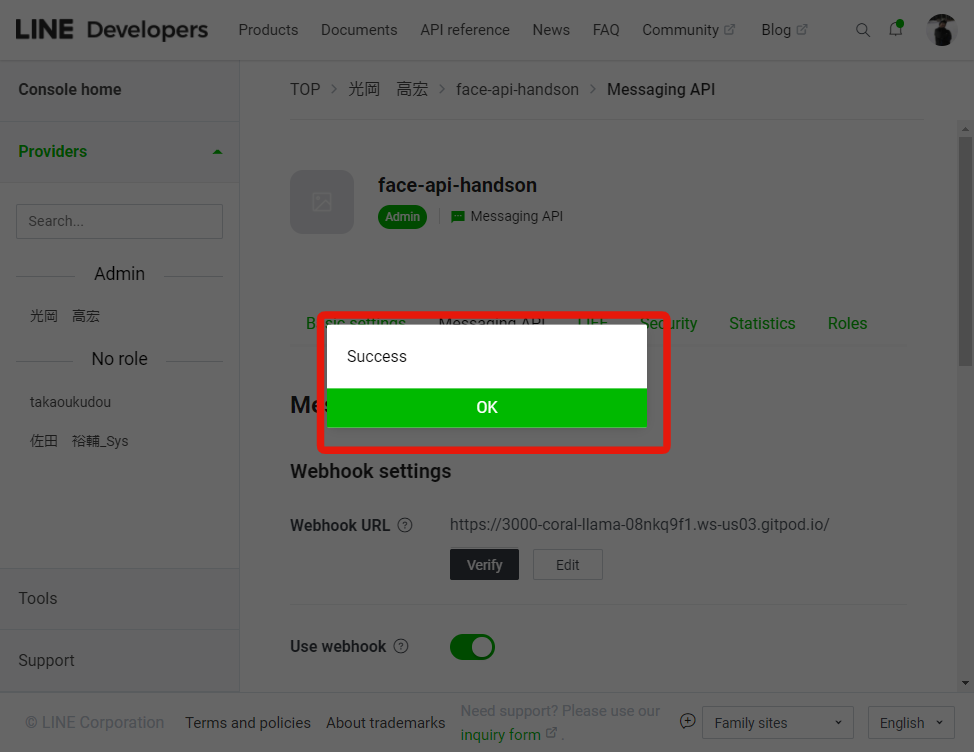
接続確認をします。
Verifyをクリックして、Successと表示されれば OK です。
実際に LINE で動作確認してみましょう。
Bot ページに表示されている QR コードを読み取り、Bot と友達になってから、適当に文字を送ってみましょう。
オウム返し Bot の作成は以上で完了です!
1.3.4.(任意)自動応答メッセージをオフにする
LINE Bot はデフォルトでは、あいさつメッセージと応答メッセージがオンになっています。
この設定を変更しましょう。
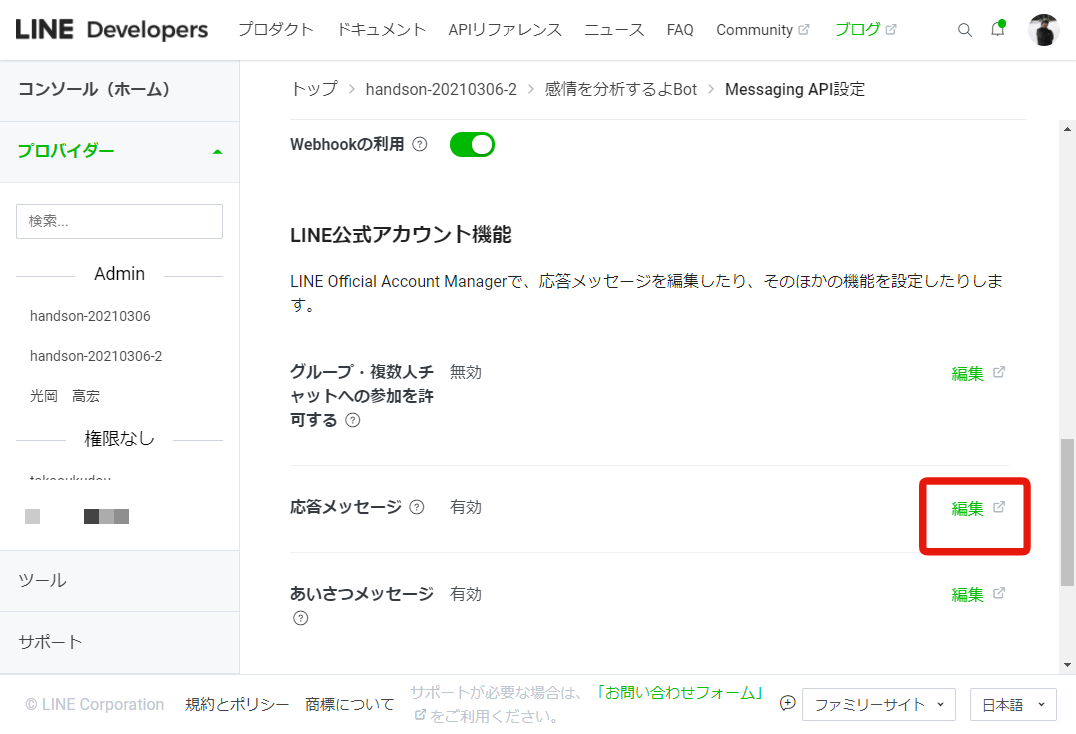
Messaging API 設定タブ > 応答メッセージ > 編集をクリックし、LINE 公式アカウント設定画面を開きます。
不要なメッセージをオフにします。
これでオウム返しだけが返ってくるようになりました。
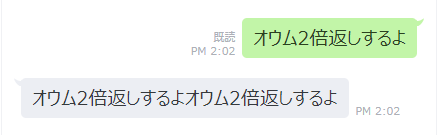
1.3.5.(課題)オウム2倍返しBOTを作ってみよう
完成イメージ
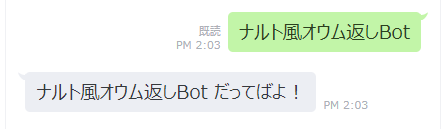
1.3.6.(課題)オウム返しBotにキャラ付けしよう
NARUTO 風
1.4.まとめ
- LINE Developers から LINE Bot のチャンネルを作成し、友達登録しました。
- LINE アプリ⇔Express サーバーでオウム返し Bot を作成しました。
次は AI のサービスの1つであるFace APIと組み合わせていきます。
!!注意!!
後で使うので、Gitpodのタブは閉じないようにしましょう!
2.感情分析AIと組み合わせよう
2.1.この章のゴール
- LINE Bot と Azure Face API を組み合わせて、感情分析 Bot を作成する
2.1.1.完成イメージ
2.1.2.システム概要図
2.2.ここからは話を聞くタイム
2.2.1.Microsoft Azure とは?
公式サイトはこちら:https://azure.microsoft.com/ja-jp/
ざっくり説明します。
- Microsoft が提供しているクラウドサービスのこと
- 200 以上のサービスが提供されている
- AI・機械学習系のサービスも充実している
今日は Azure のサービスの内、AI を提供しているサービスであるCognitive ServiceのFace APIを利用します。
2.2.2.Face APIの紹介
公式ドキュメントはこちら:https://azure.microsoft.com/ja-jp/services/cognitive-services/face/
Face APIには大きく分けて 3 つの機能が提供されています。
- 顔検出
- 顔認証
- 感情認識
それぞれについて簡単に説明します。
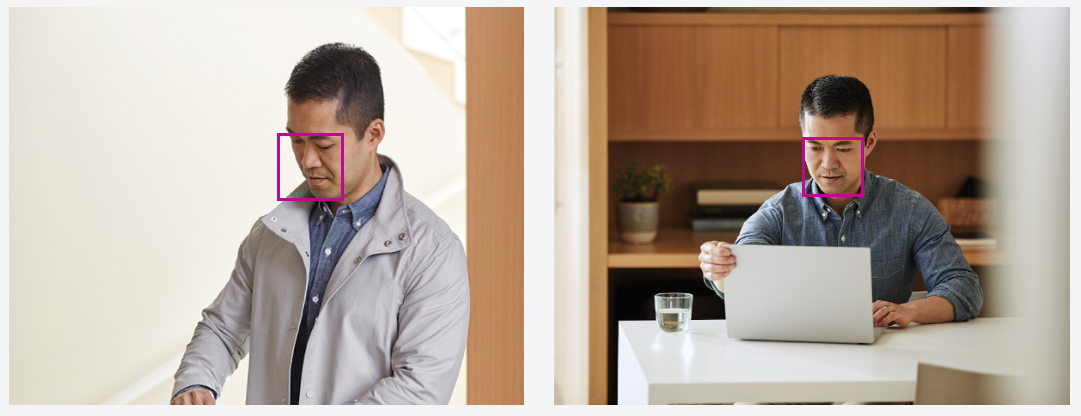
2.2.2.1.顔検出
1人以上の人間の顔と各種の属性(年齢、感情、ポーズ、笑顔、顔ひげなど)を検出できます。
また、画像内の顔ごとに27個の特徴点が抽出されます。
2.2.2.2.顔認証
2つの顔が同一人物のものである可能性を検証し、信頼度スコアを取得します。
2.2.2.3.感情認識
怒り、軽蔑、嫌悪感、恐怖、喜び、中立、悲しみ、驚きなど、認識された表情を検出します。
Face APIは、複雑なプログラミングをせずに利用できるAPIとして提供されています。
2.2.3.ここまでのまとめ
- Azure とは、Microsoft が提供しているクラウドサービスのこと。
- Azure の AI・機械学習系のサービスの 1 つとして、感情分析AIが提供されている。
- 感情分析 AI はAPIとして提供されているので、簡単にプロダクトに組み込める。
2.3.ここからは手を動かすタイム
2.3.1.Face APIを使ってみよう
2.3.1.1.Azureポータルにログインする
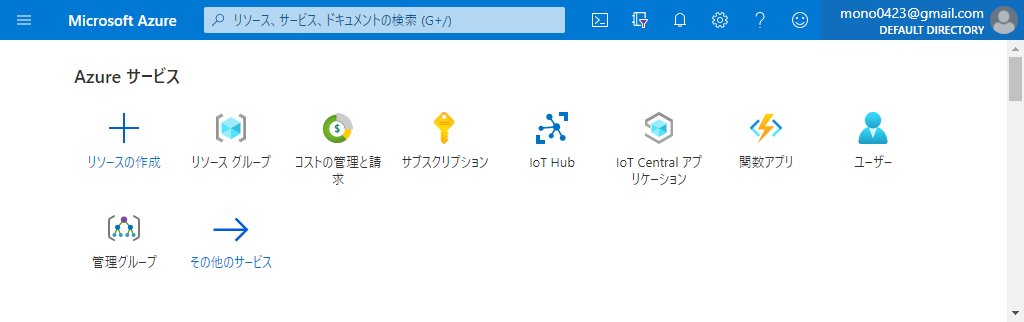
Azure ポータルを開きます。
https://portal.azure.com/
ログインし、以下のようなページが表示されれば OK です。
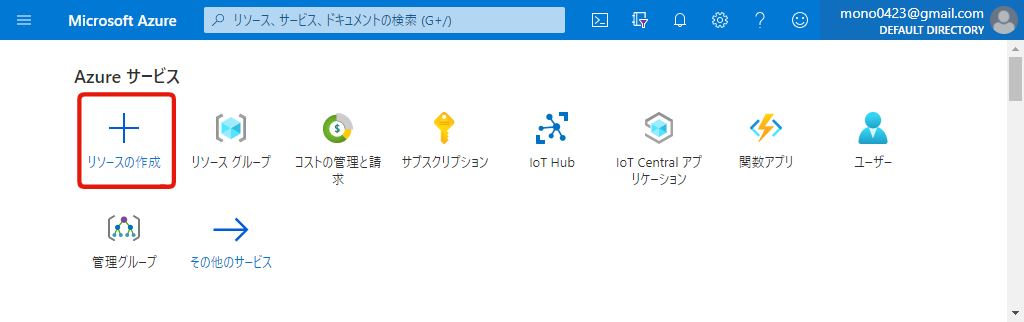
Face API のリソースを作成します。
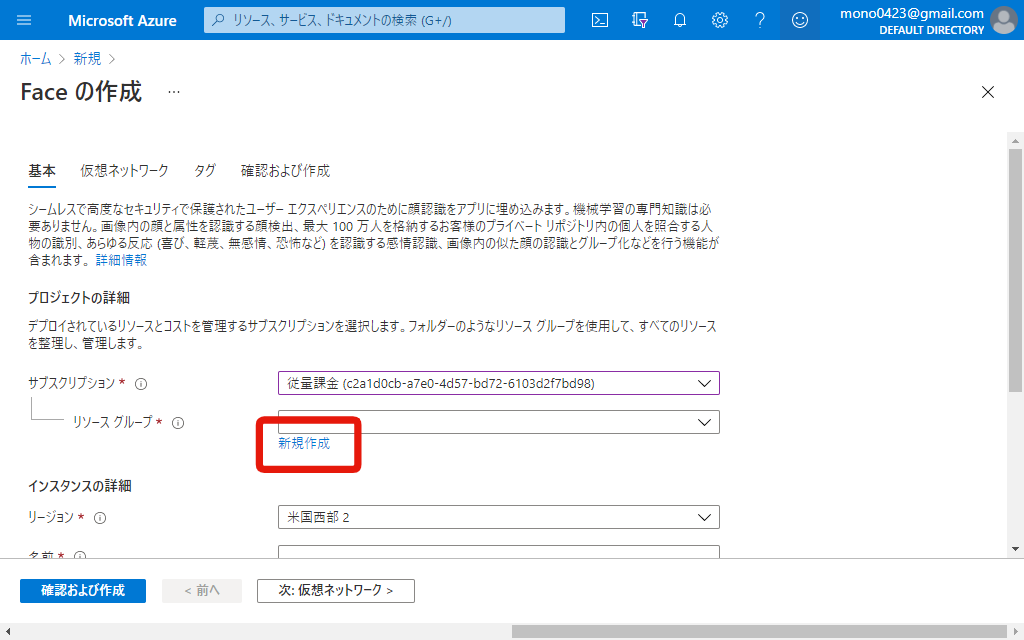
2.3.1.2.リソースグループを作成する
既にリソースグループを作成している方は作成不要です
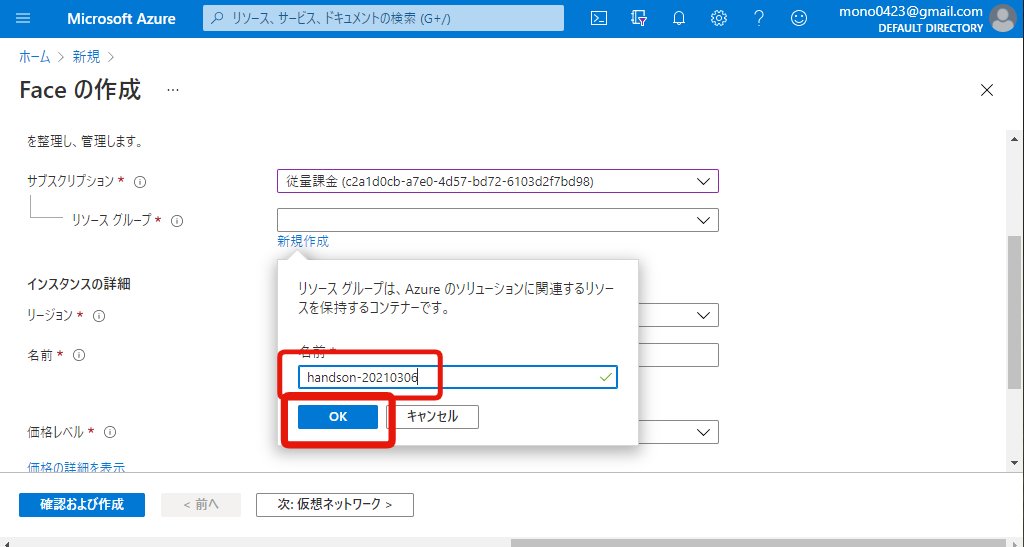
リソースグループの新規作成をクリックし、リソースグループ名handson-20210320を入力します。
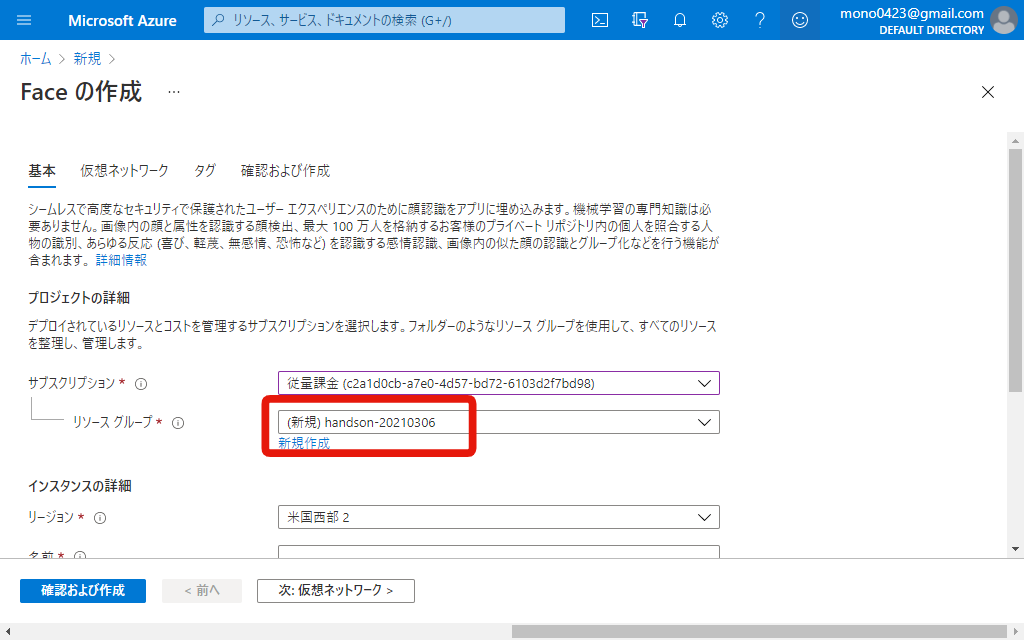
リソースグループが作成されました。
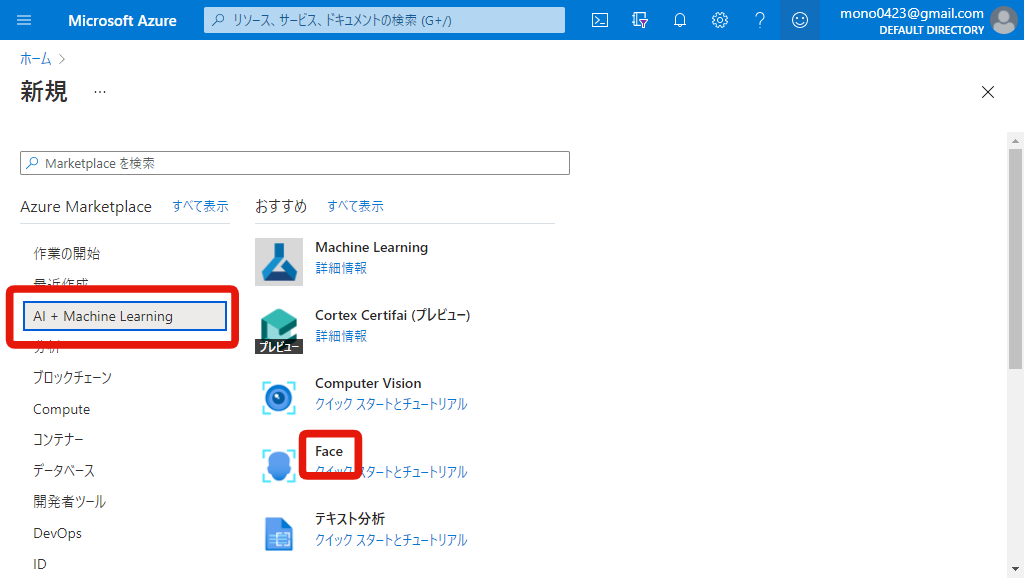
2.3.1.3.Face APIのリソースを作成する
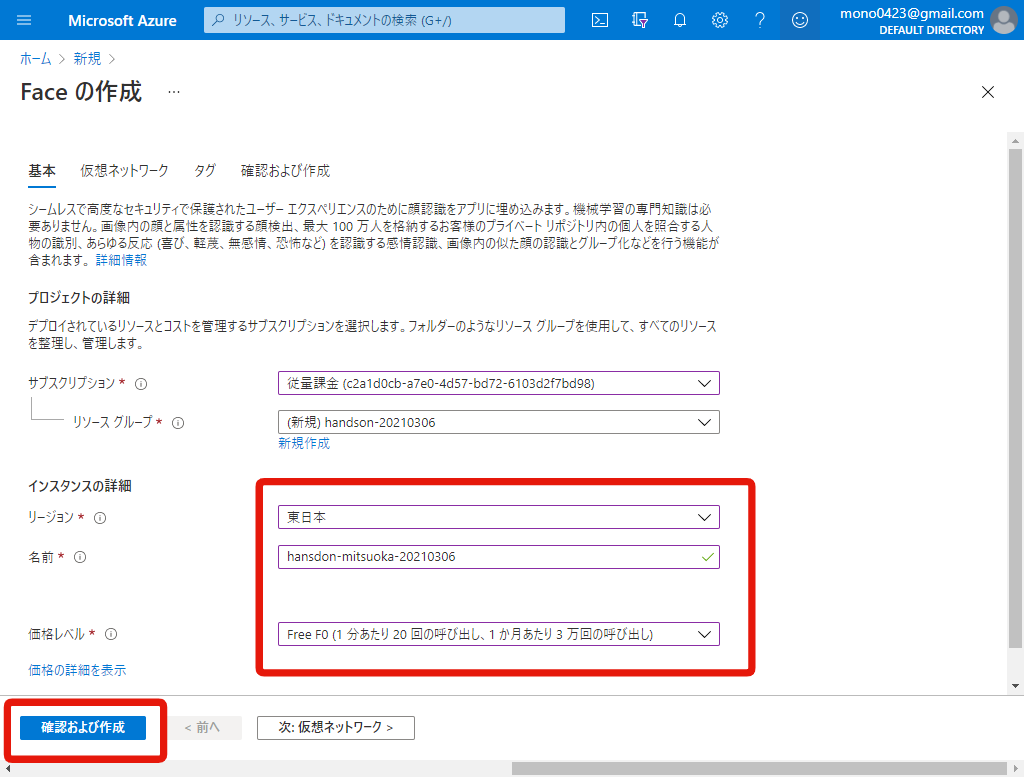
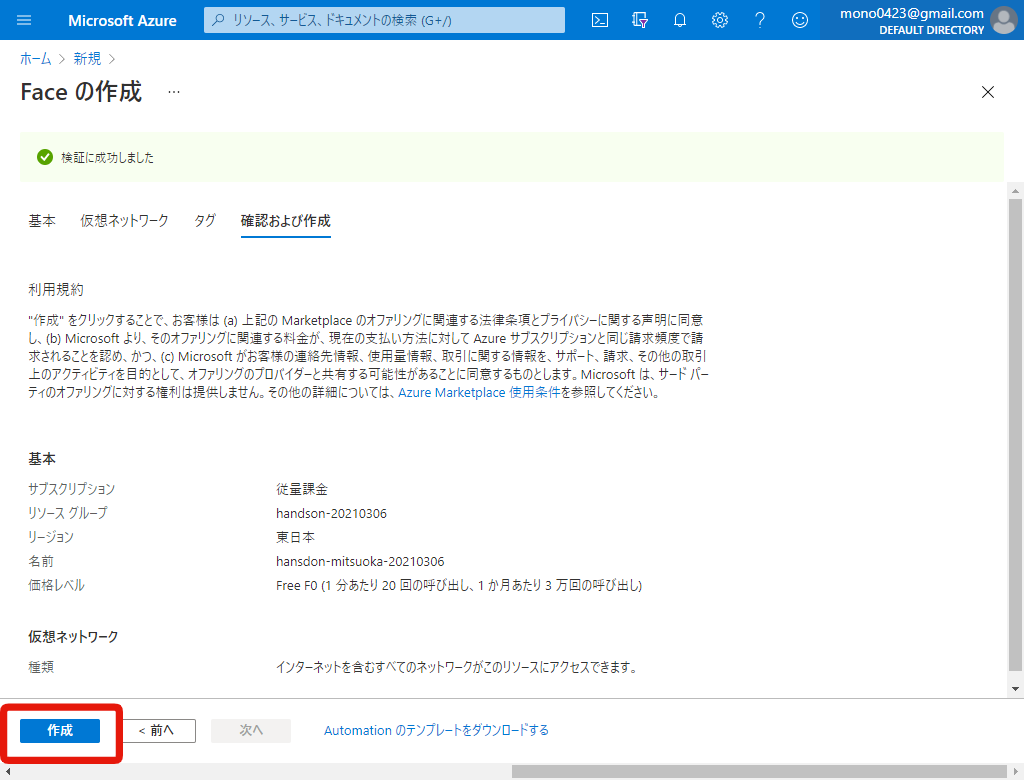
残りの項目を埋めて、確認および作成をクリックします。
| 項目 | 値 | 備考 |
|---|---|---|
| リージョン | 東日本 | 一番近い東日本を選択します。 |
| 名前 | handson-{名前}-20210320 |
ユニークな名前をつける必要があります。今日は名字を入れましょう。 |
| 価格レベル | Free F0 |
無料のものを選択します |
同じサブスクリプションでは、無料のFace APIは一つしか作成できません。
既に作成済みの場合はそちらを利用しましょう。
サブスクリプションを新しく作成してもOKです。
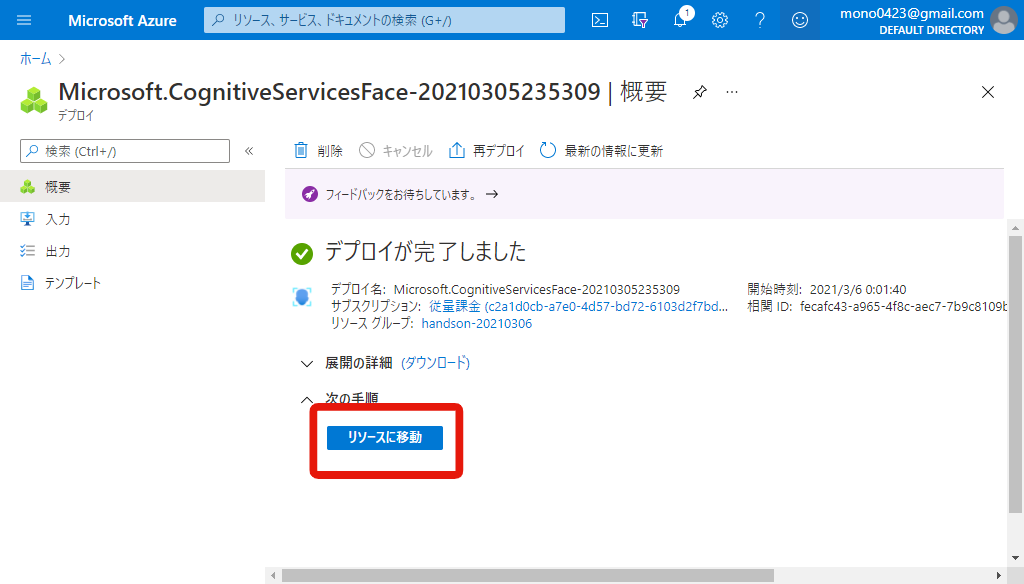
デプロイが完了したら、リソースに移動をクリックします。
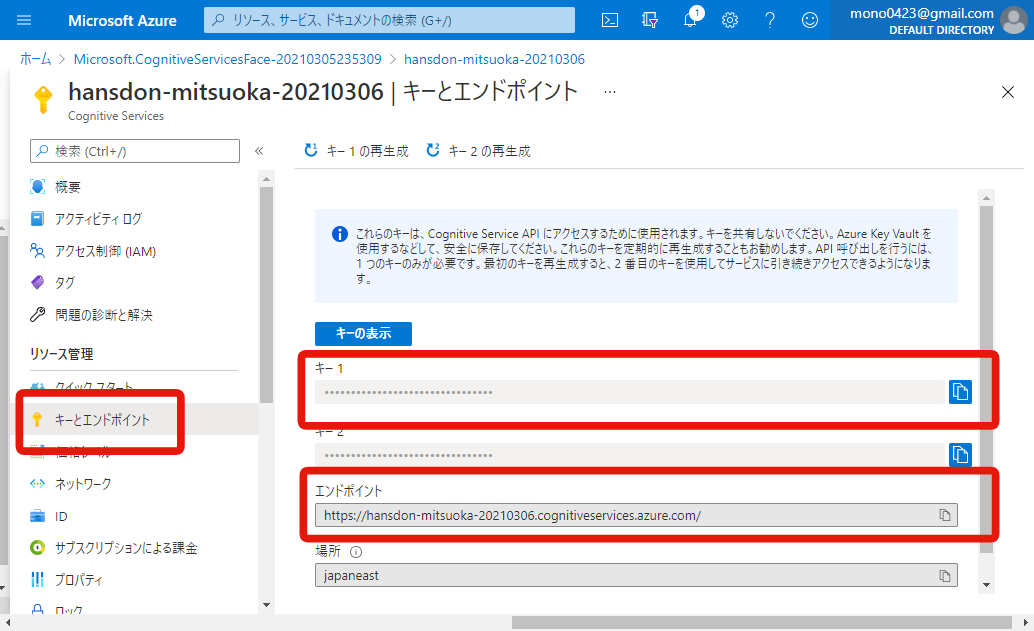
キー1とエンドポイントをコピーします。
2.3.2.Face APIとLINE Botを組み合わせよう
2.3.2.1.コードにFace APIのキー・エンドポイントを記入する
Gitpod のタブを開きます。
Gitpodを一度閉じてしまった人は、ここをクリックして再度開きましょう。
その際、LINE Developerコンソールから、チャネルシークレットとチャネルアクセストークンを再びコピーしてくる必要があります。
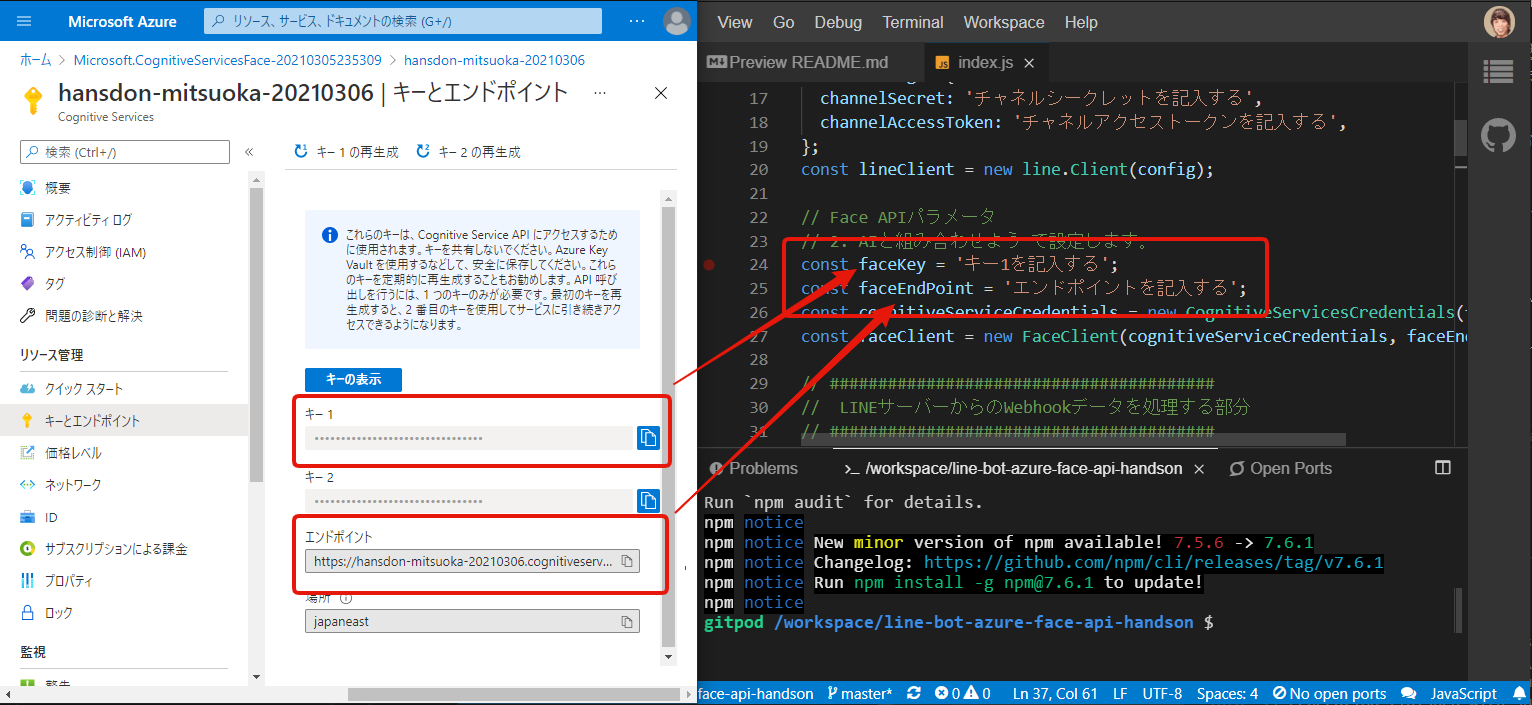
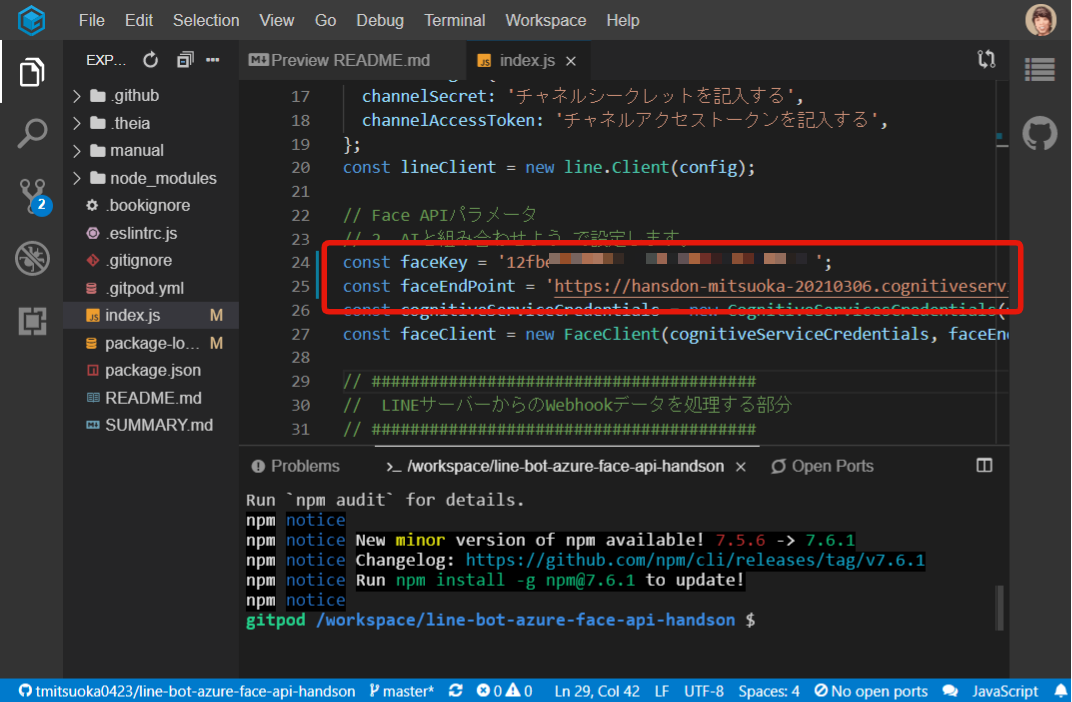
24 行目あたりにある、faceKey・faceEndPointにそれぞれ、先程コピーしたキー1・エンドポイントをペーストします。
こんな感じになれば OK です。
キー1・エンドポイントの内容は人によって変わるので注意。
2.3.2.2.Expressを再起動する
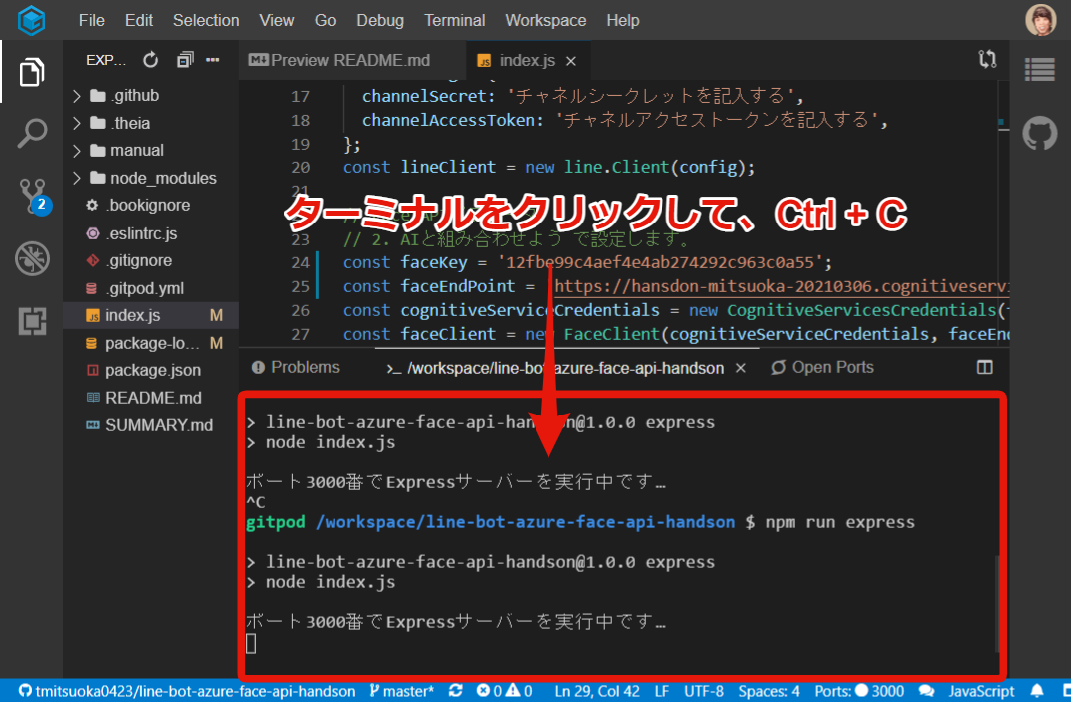
ターミナルをクリックし、Ctrl + Cを押して、Express を一度停止させます。
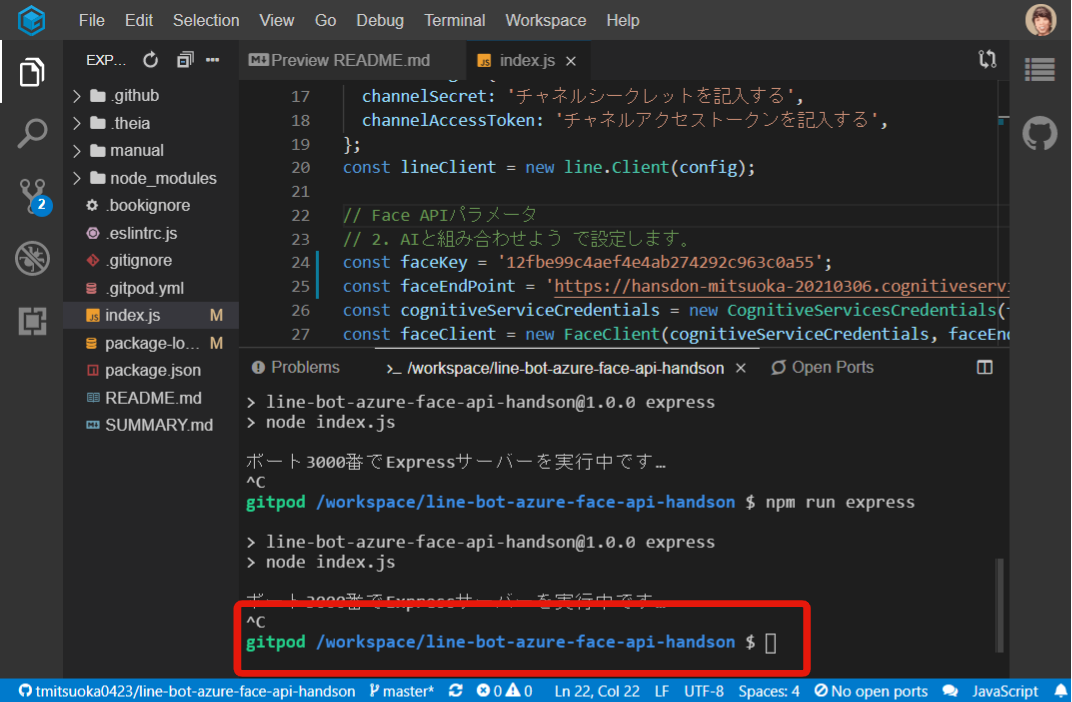
^Cが出ていれば停止できています。
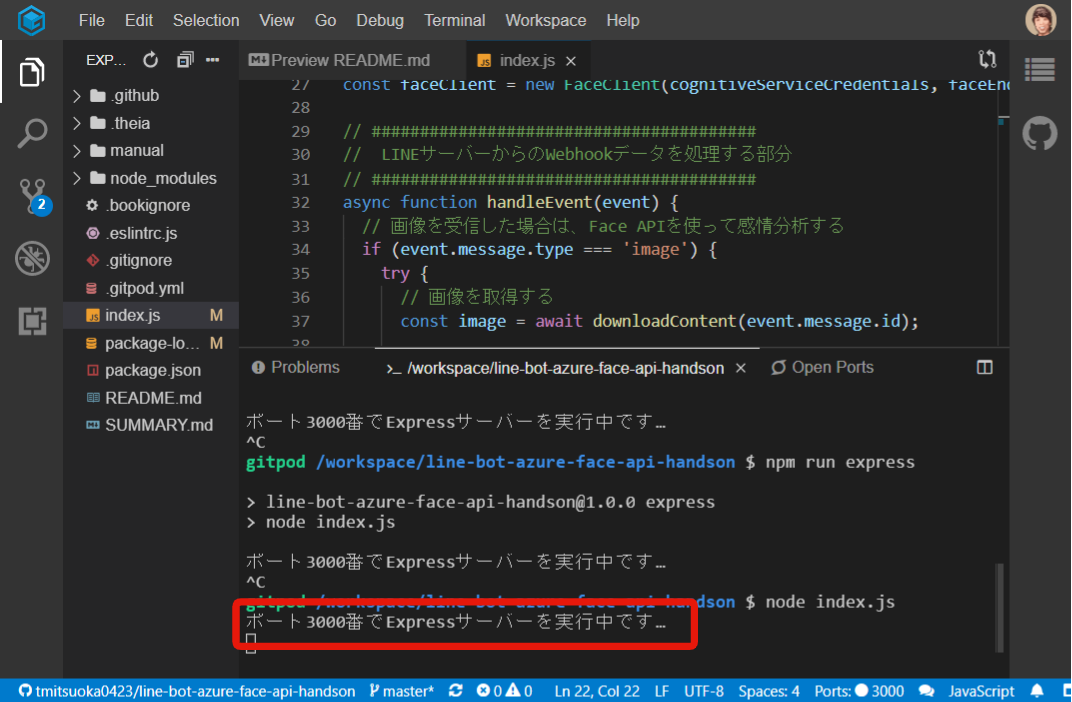
ターミナルにnode index.jsと入力して、Enterを押します。
Express が起動していることを確認します。
以上で、感情分析 Bot の設定は終わりです。
2.3.3.感情分析Botを動かしてみよう
Bot に人の顔が写っている写真を送信してみましょう。
感情が分析されて返ってきます。
以上で感情分析 Bot の作成はおしまいです!
2.4.まとめ
- Azure が提供している AI・機械学習系サービスである Face API を利用するため、Azure 上でリソースを作成しました。
- LINE Bot と Face API 組み合わせて、送った写真の感情分析を行う Bot を作成しました。
3. 後片付け
本ハンズオンで作成したリソースの削除方法を記載します。
3.1.LINE Botを削除する
LINE Developersコンソールで削除を行います。
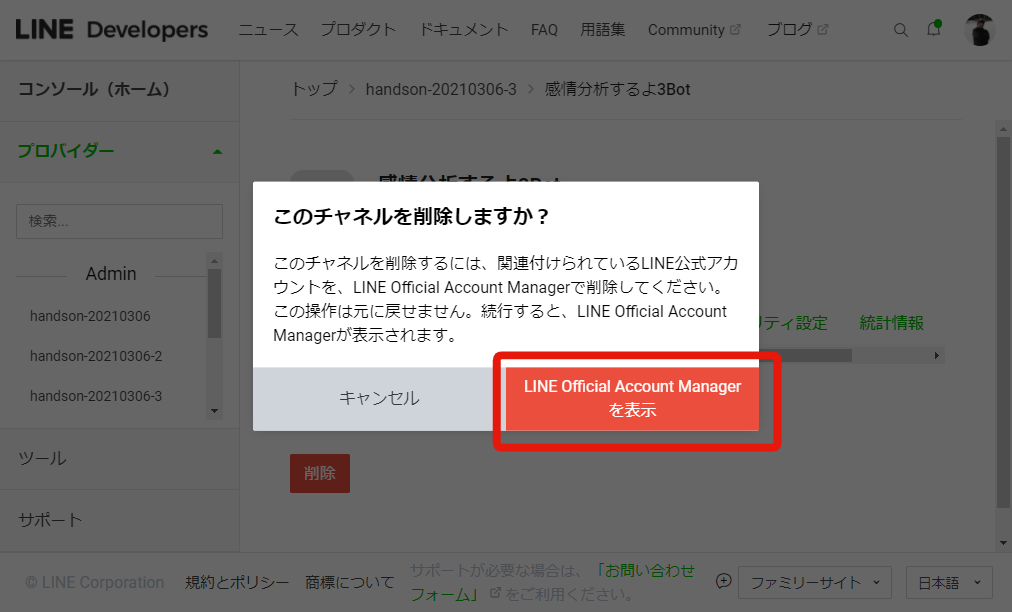
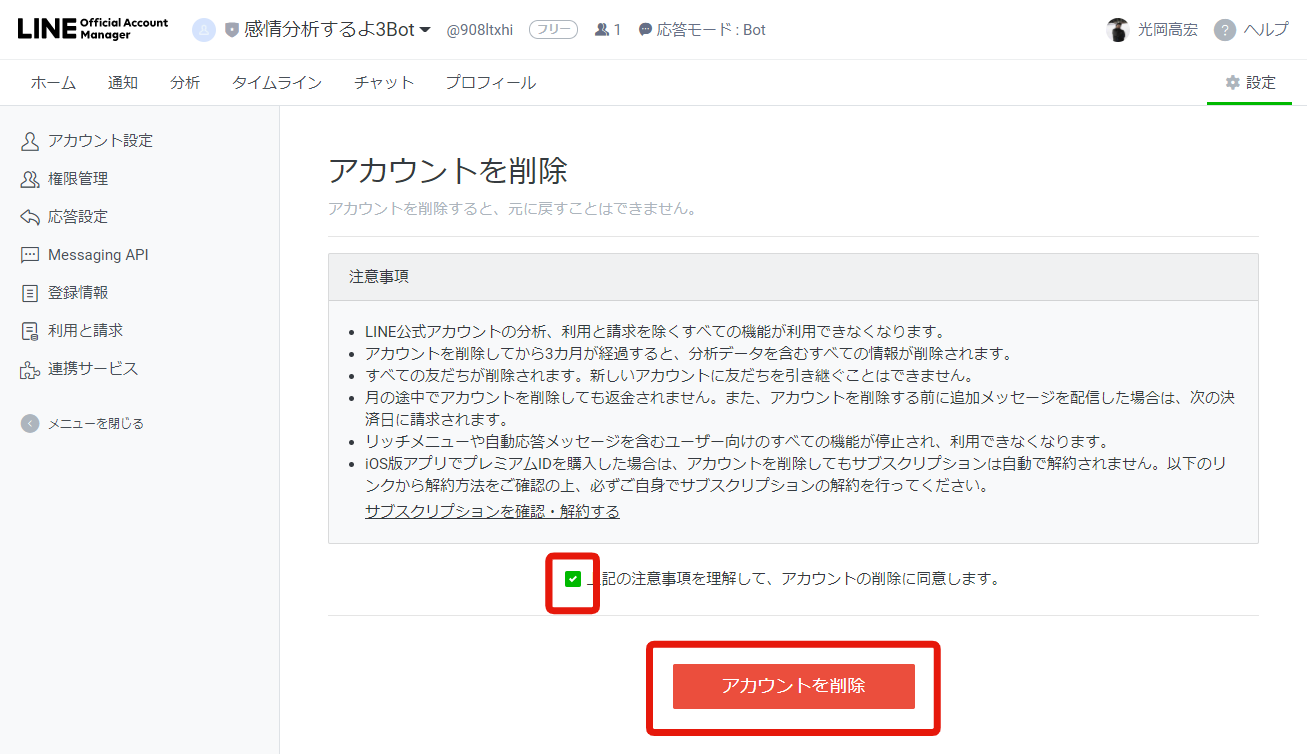
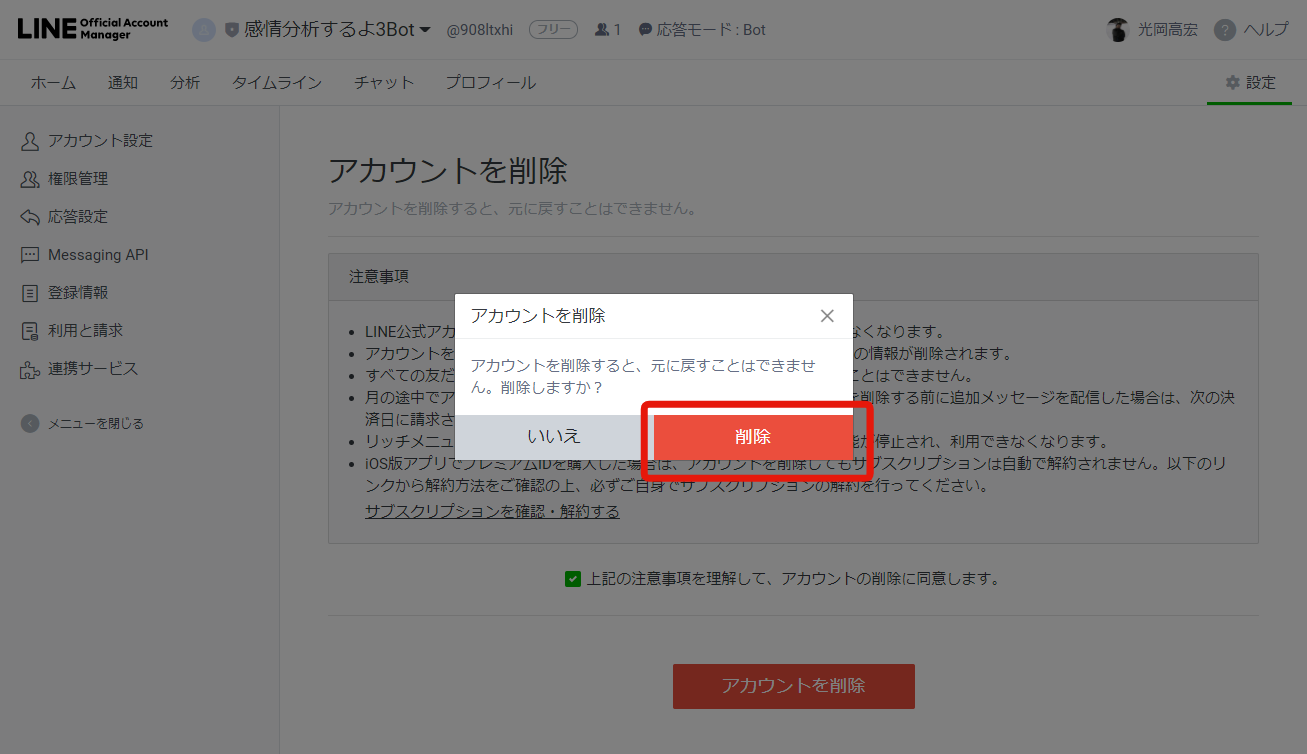
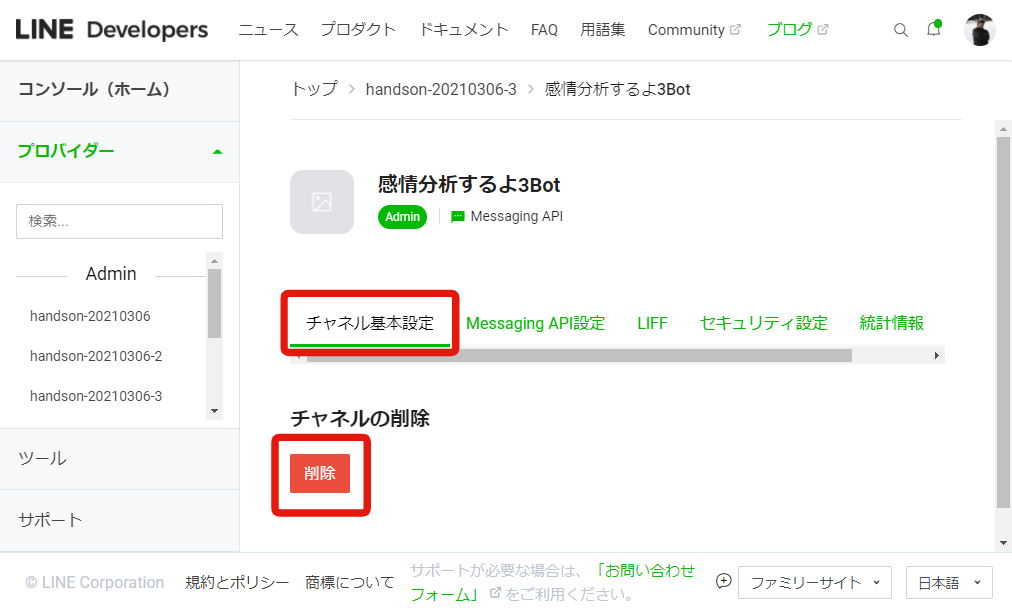
削除したい LINE Bot を選択し、チャネル基本設定 > チャネルの削除から削除を行います。

3.2.Face APIのリソースを削除する
Azure ポータルから削除を行います。

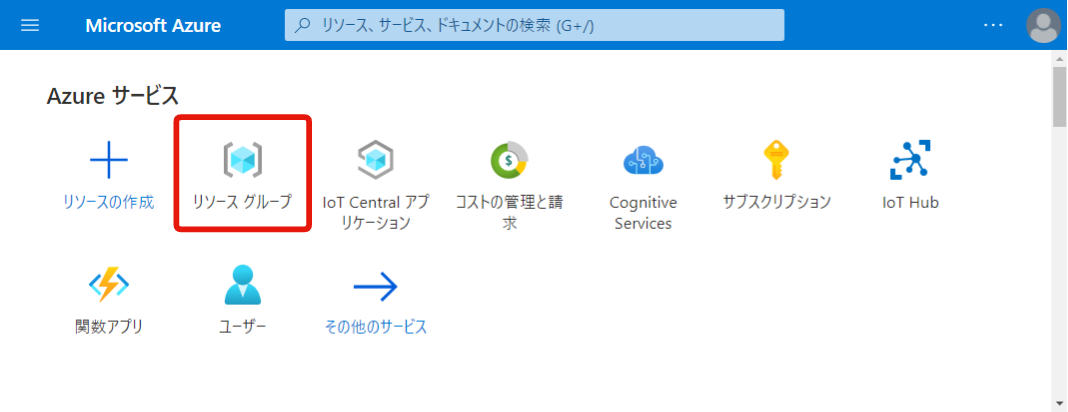
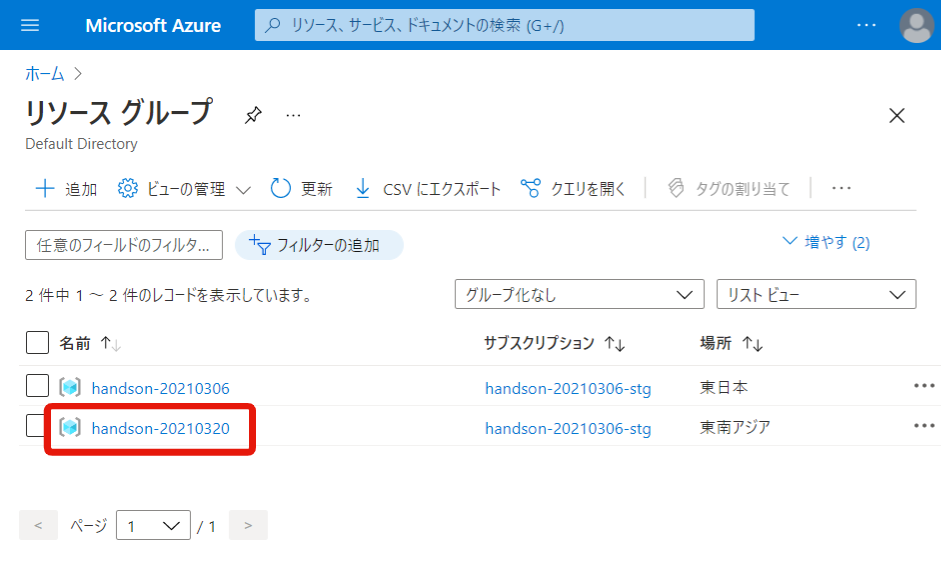
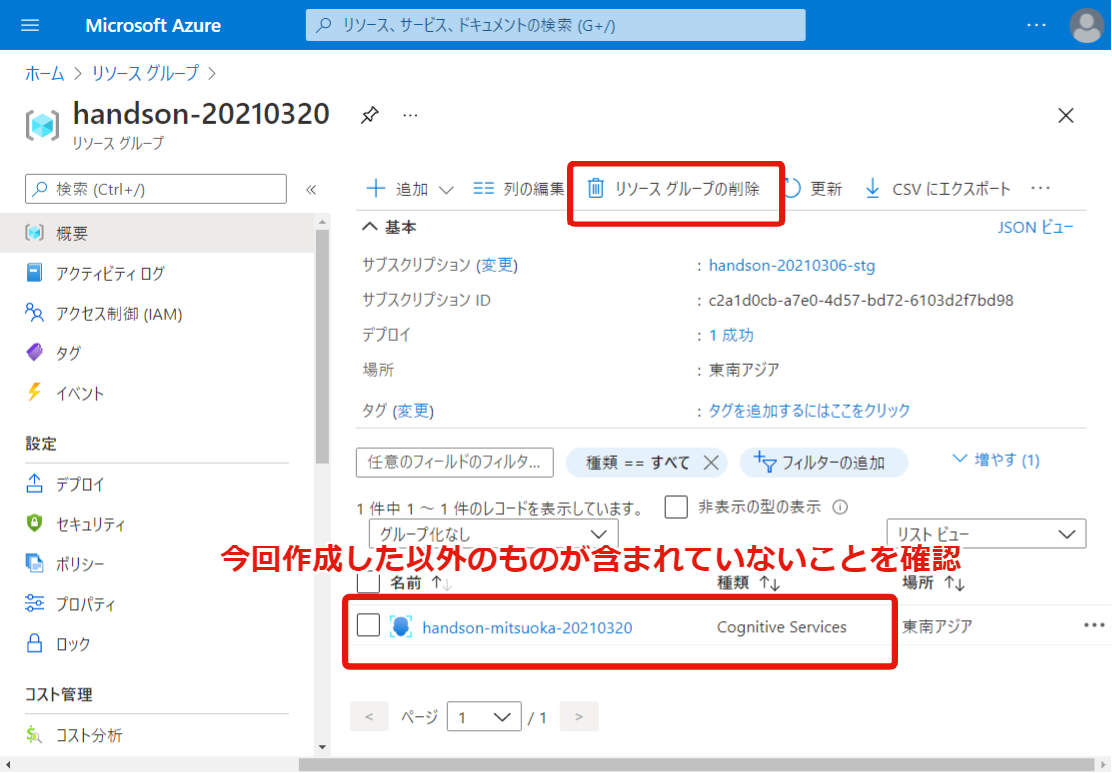
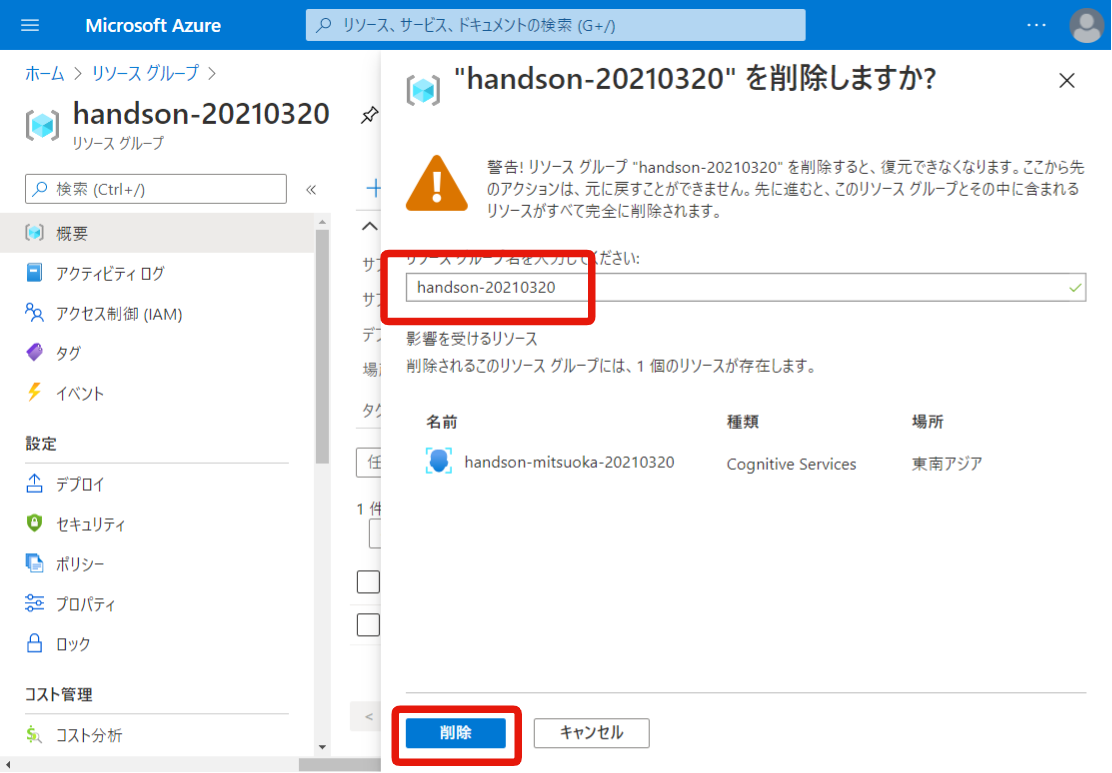
今回作成した以外のものが含まれていないことを確認し、リソースグループの削除をクリックします。

リソースグループ名を入力し、削除をクリックします。

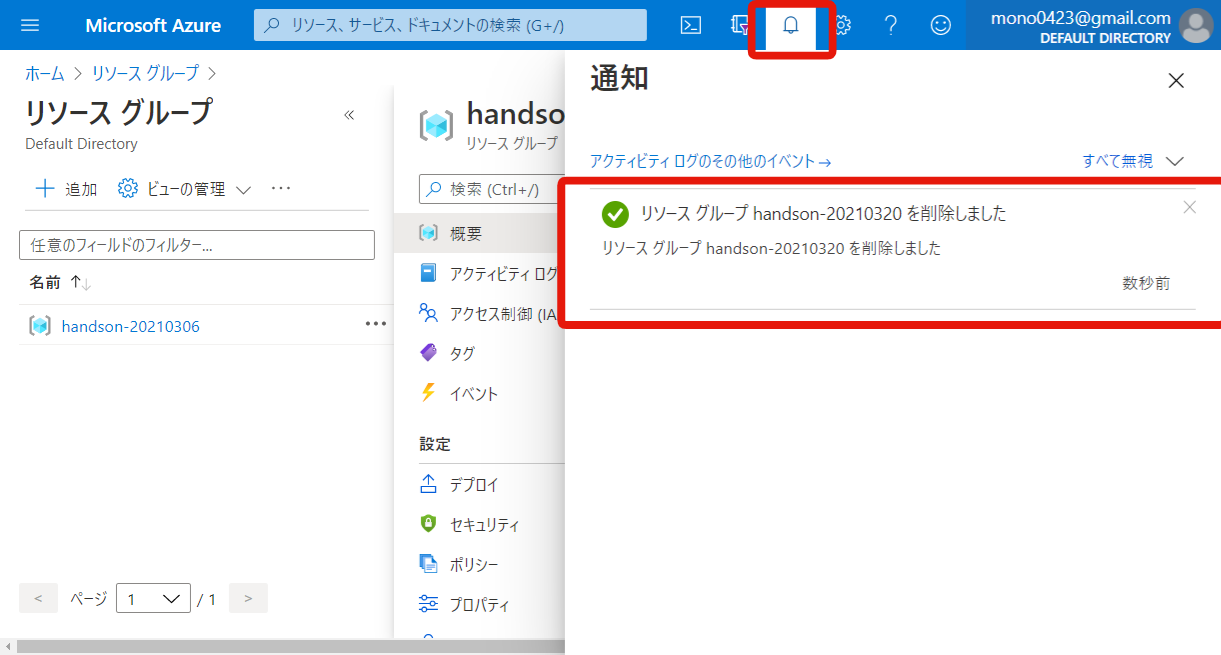
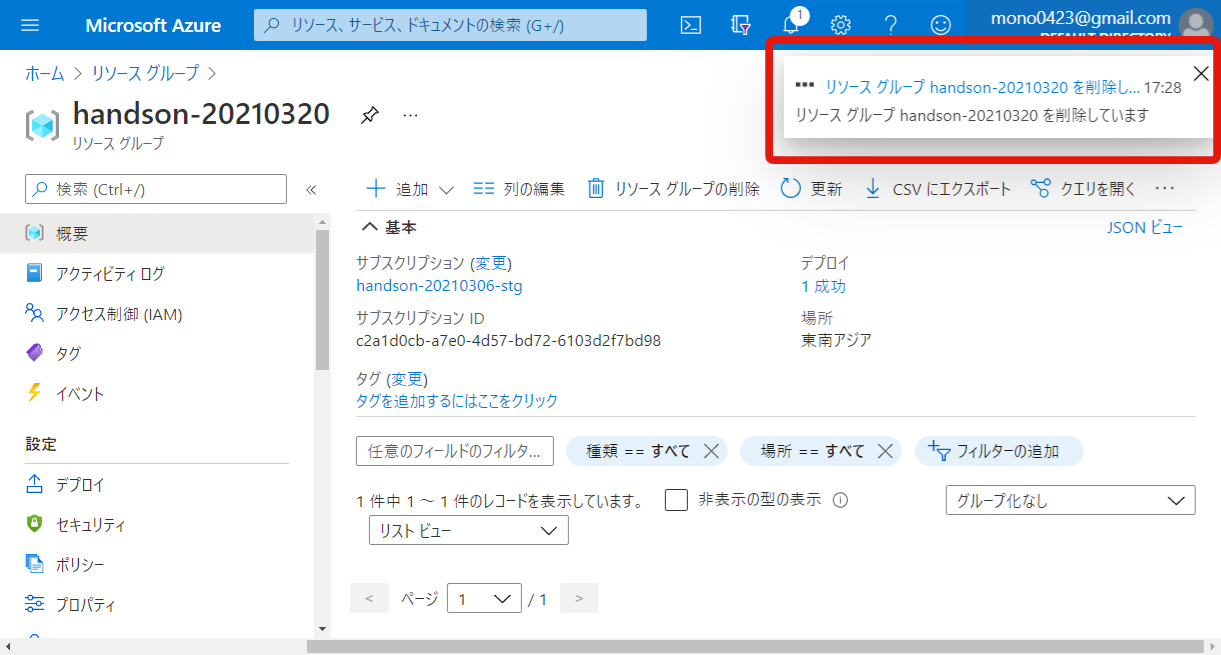
削除処理が行われます(数分かかります。)。

4.アンケート回答
次回のハンズオンイベントの改善のため、アンケートにご協力ください。(3 分ほどで回答できます)
https://forms.gle/d2V4YxXbHvSrf66p9
提出頂いた方から、QA 用 Google Meet に移動 or 解散とします。