はじめに
この記事は、PayPay の Payment API を利用して、決済用の QR コードを発行するまでの手順メモです。
ドキュメント
インストール
npm i request
コード
下記のコードをqr.jsとして保存する。
var request = require("request");
var options = {
method: POST,
url: /v2/codes,
headers: {
'Authorization': 'hmac OPA-Auth: <KEY>',
'X-ASSUME-MERCHANT': <MERCHANT ID>,
'Content-Type': 'application/json',
},
body: { "amount": 1000, "codeType": "ORDER_QR", "merchantPaymentId": "<MERCHANT PAYMENT ID>", "orderDescription": "テスト決済" },
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
実行する
node qr.js
レスポンス
{
"resultInfo": {
"code": "SUCCESS",
"message": "Success",
"codeId": "08100001"
},
"data": {
"codeId": "04-ttsARm7PuT2ElFoO",
"url": "https://stg-www.sandbox.paypay.ne.jp/app/cashier?code=https%3A%2F%2Fqr-stg.sandbox.paypay.ne.jp%2Fxxxxxxxxxx",
"expiryDate": 1659100082,
"merchantPaymentId": "DEVELOPER-PANEL-DEMO-xxxxxxxxxxxx",
"amount": {
"amount": 1000,
"currency": "JPY"
},
"orderDescription": "",
"codeType": "ORDER_QR",
"isAuthorization": false,
"deeplink": "paypay://payment?link_key=https%3A%2F%2Fqr-stg.sandbox.paypay.ne.jp%2Fxxxxxxxxxxxx"
}
}
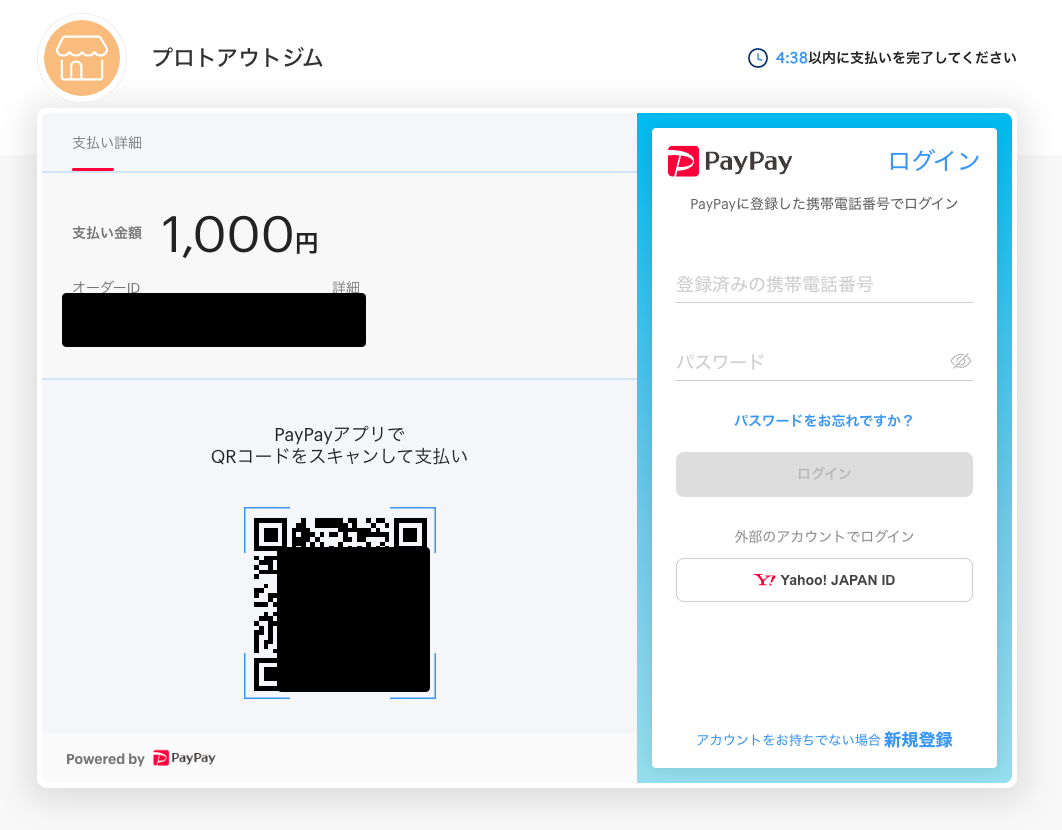
data.urlを開く。
QR コードを発行できました。