QualiArts Advent Calendar 2020、16日目担当の末吉です!
今回、AWSを使って高速静的ファイル配信を実現する方法をまとめさせて頂きました。
はじめに
静的ファイルの配信速度を高めるために、S3とCloudFrontを組み合わせて、CloudFrontから静的ファイルを配信する、、、というのはよくある王道な設計だと思います。
でも設定がダルくてS3コンテンツへ直接アクセスできるようにしてしまいがち。
そこで今回は、
・CloudFrontをS3の前に置いて静的ファイルの配信を高速化する
・CloudFront経由以外のアクセスを禁止する
・https通信でCloudFrontとのやり取りは暗号化する
という3つの条件を満たす方法を紹介します。
ゴール
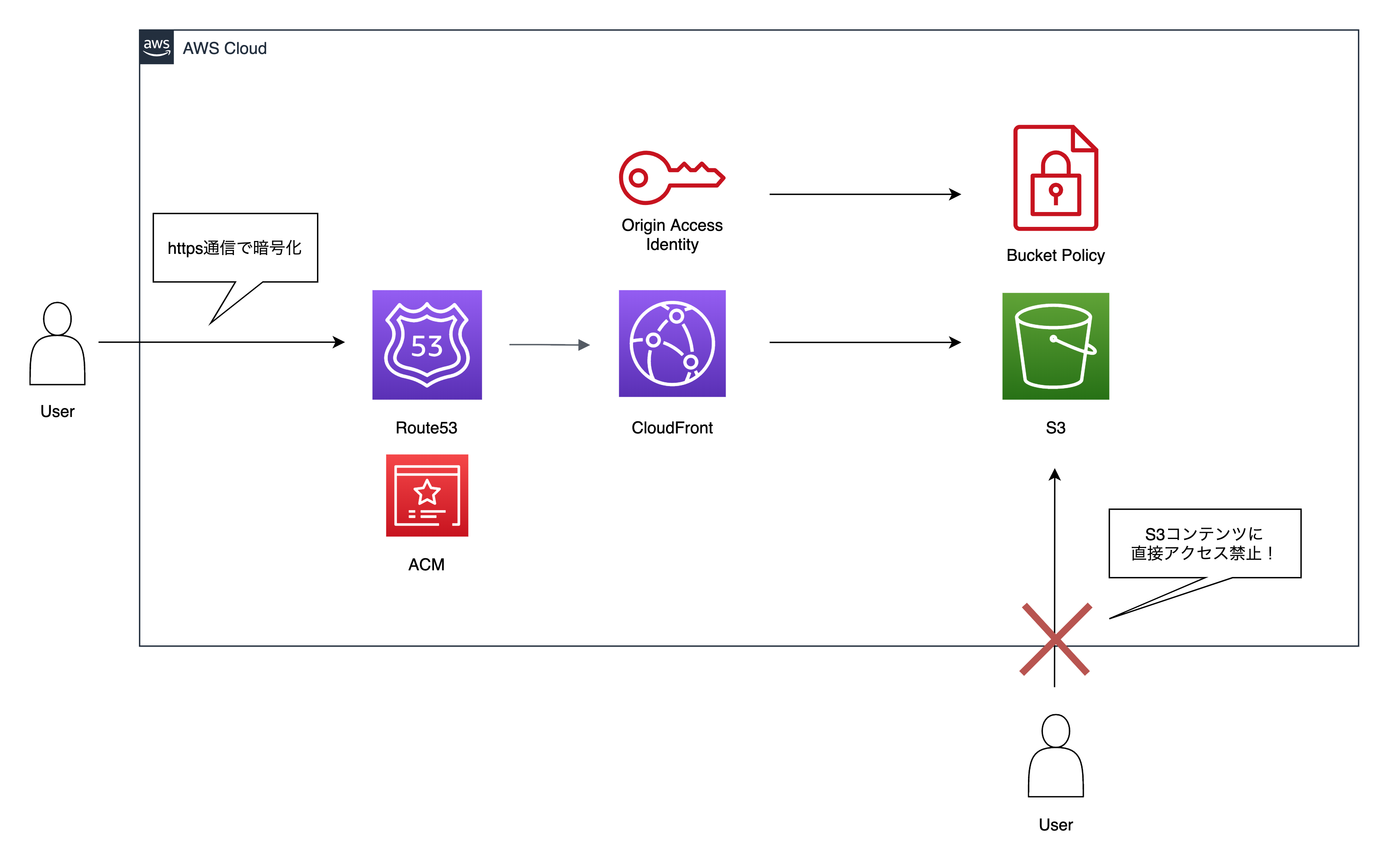
上記の図のように
・S3コンテンツに直接アクセス出来ないようにする
・CloudFront経由の時のみS3コンテンツが見れる
・CloudFrontとの通信はhttps通信で暗号化する
という感じの構成にします。
今回やらない事
・初学者向けの記事にしたいので、Terraformなど使ってインフラのコード化は今回してないです。
(コンソールでポチポチしてください)
手順
1: S3バケットの作成
2: オリジンアクセスアイデンティティ付きのCloudFrontの作成
3: CloudFront経由で画像を見れるか動作確認
4: Route53とACMを使って、https通信にする
5: https通信のCloudFront経由で画像を見れるか動作確認
という感じです。
実装
それでは作っていきましょう!
1: S3バケットの作成
まず、S3バケットを作成します。
AWSコンソールからS3をクリックして下さい!
バケットの作成を選択します。

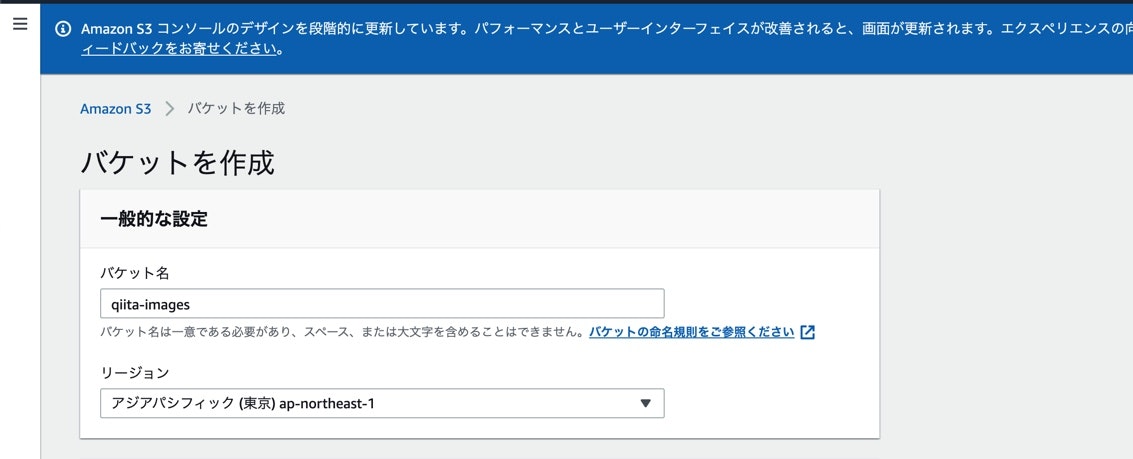
バケットの作成画面で作っていきましょう。
バケット名は適当に決めちゃって大丈夫ですが、既に他のバケット名が使われていると作成出来ないので注意。今回僕はqiita-imagesにしました。
リージョンも基本的にお好みで大丈夫です。
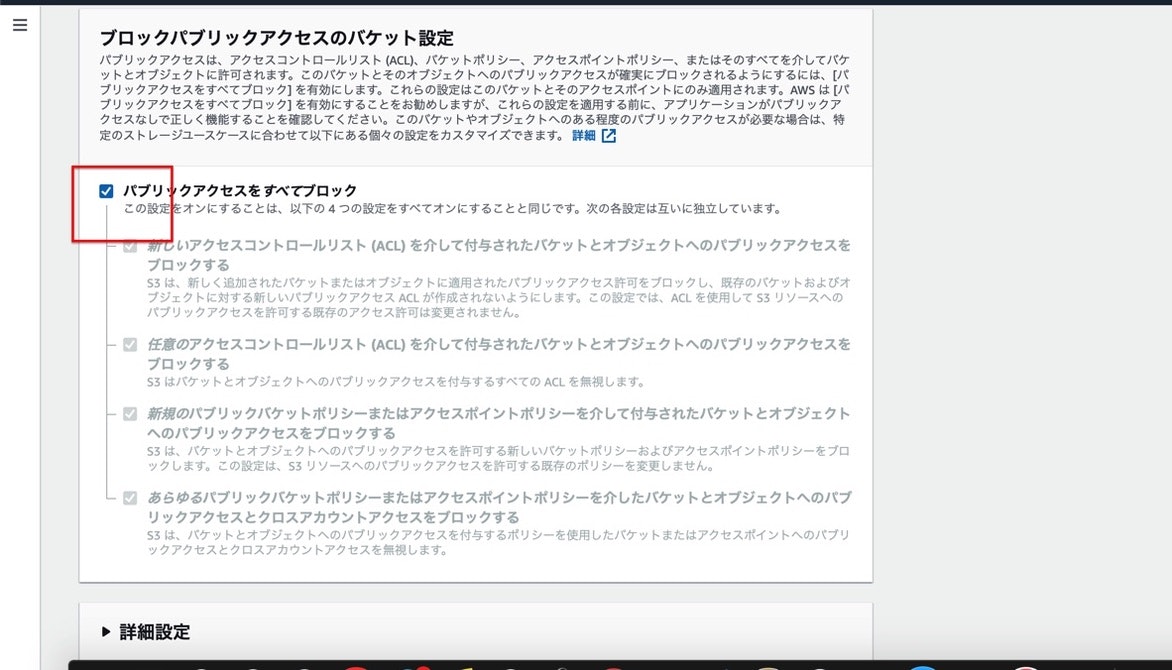
重要なのがパブリックアクセスをすべてブロックがしっかり設定されている事。
基本的にデフォルトで選択されているのでいじらずにそのまま作成しちゃいましょう。
詳細設定はしなくても大丈夫です。
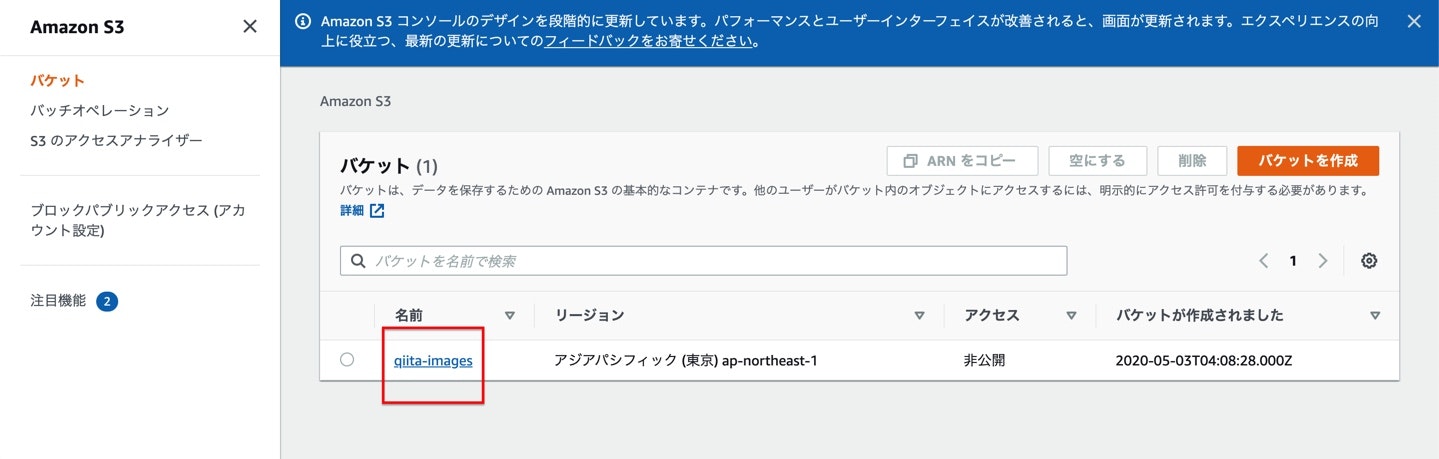
下記の画面のようにバケットがちゃんと作成されていて、アクセスが非公開になっていることを確認。

動作確認用に画像をバケットにブチ込んでおきましょう。
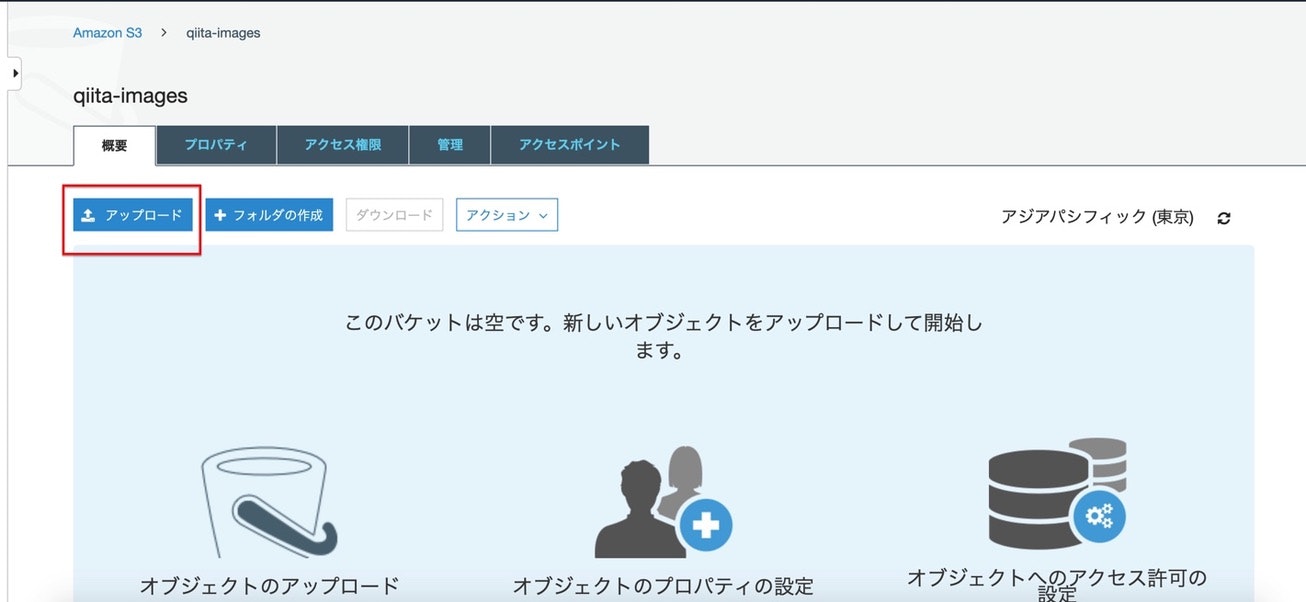
作ったバケットをクリックして、
適当に画像を入れる。
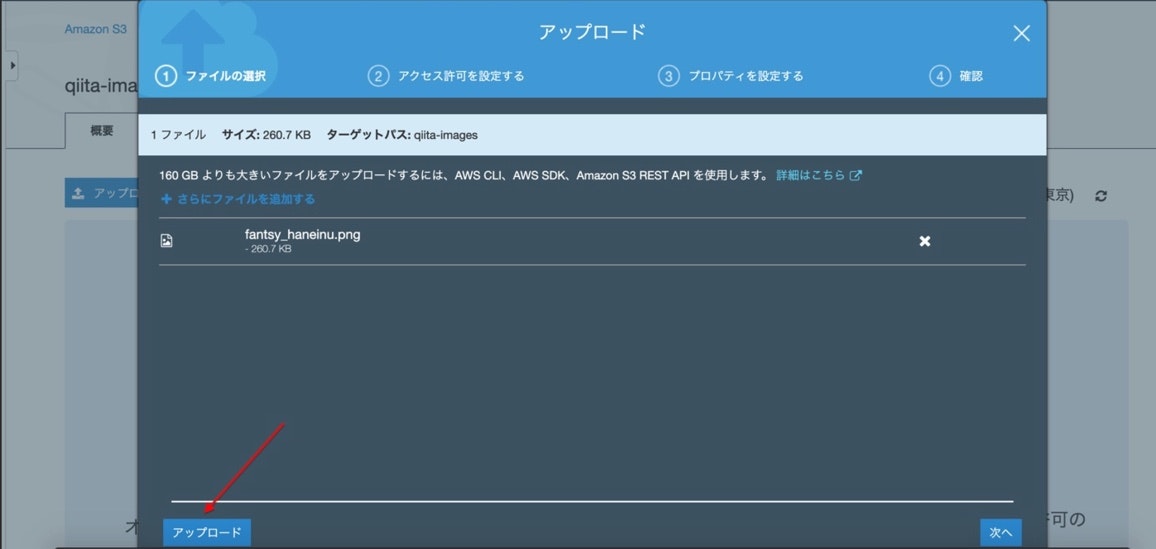
今回はいらすとやの可愛いワンちゃんの画像でも使いましょう。
セット出来たら何も設定せずにそのままアップロード。
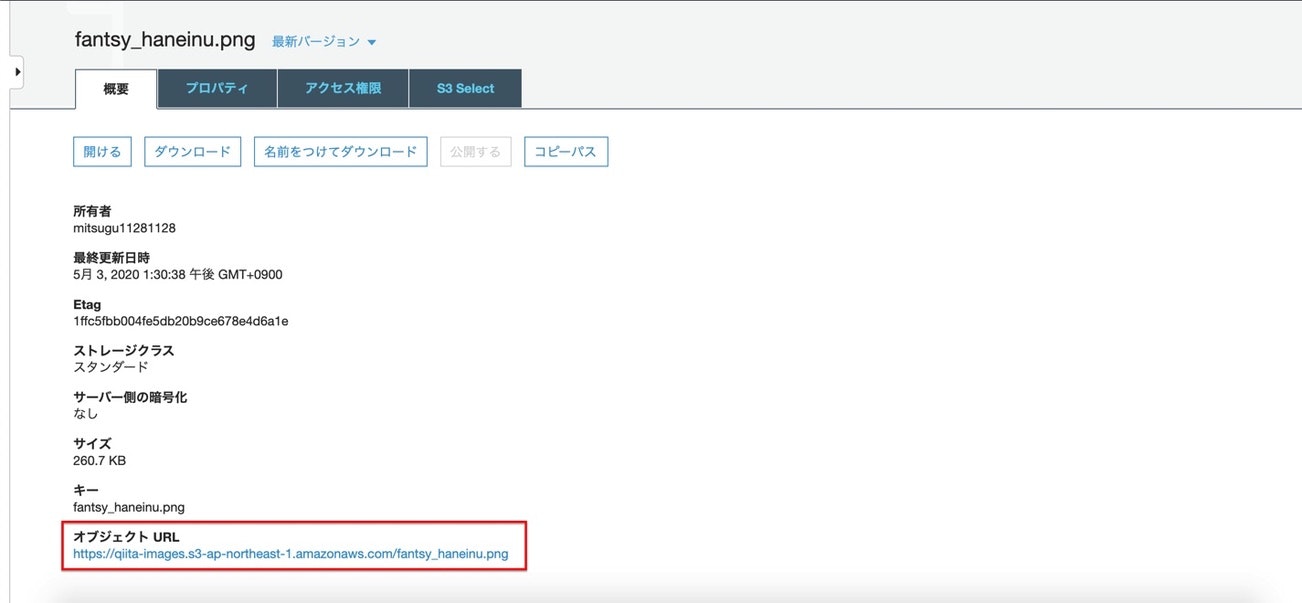
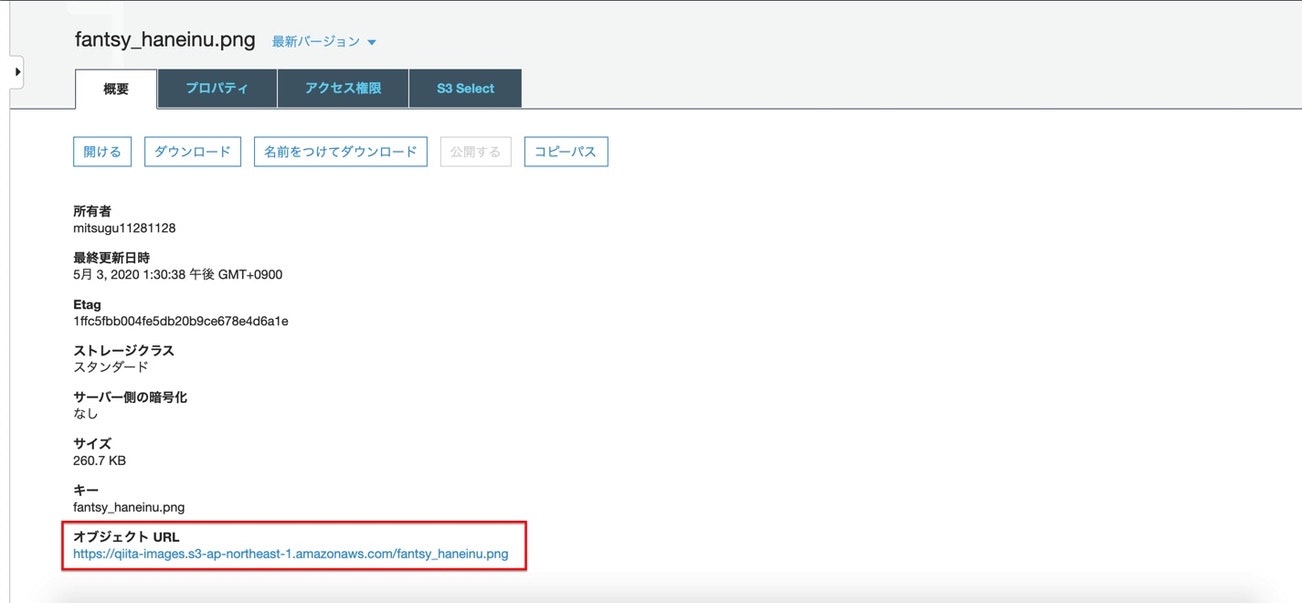
しっかり作成出来たら、アップロードしたファイルをクリック。
詳細画面に来たら、オブジェクトURLをクリック。
このURLはS3から直接ファイルを見にいくURLです。
そうするとAccessDeniedが表示されると思います。
ちゃんとS3コンテンツへ直接アクセス出来ないようになっていますね!

2: オリジンアクセスアイデンティティ付きのCloudFrontの作成
S3の作成が終わったので、今度はCloudFrontを作成していきましょう。
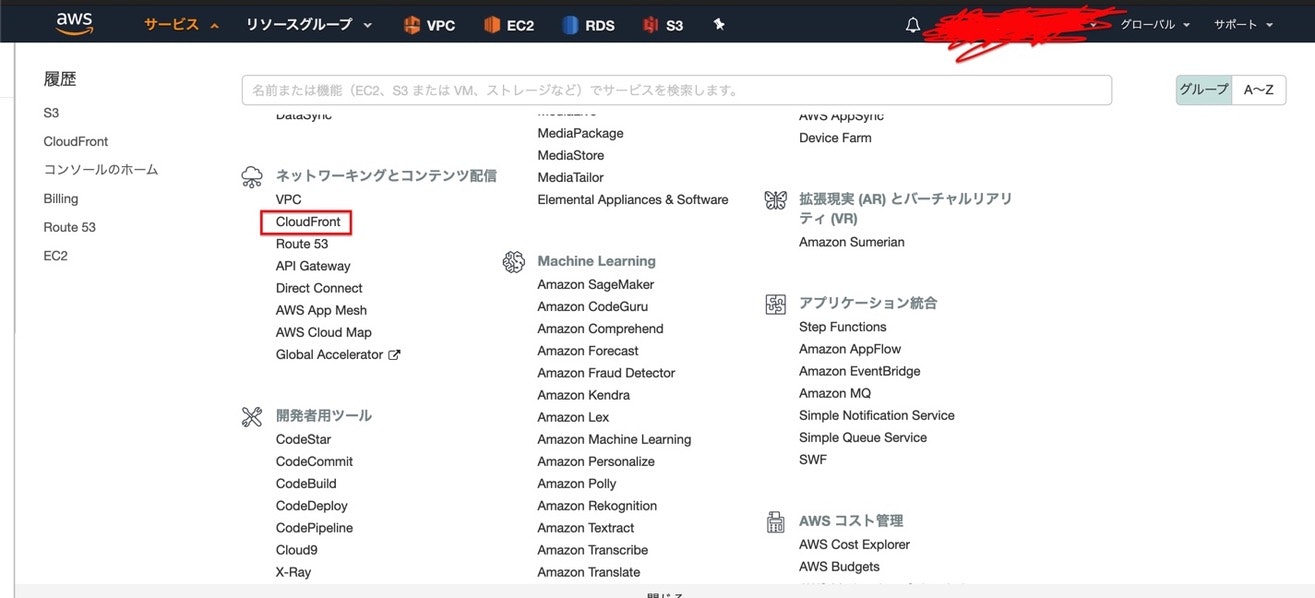
AWSのコンソールからCloudFrontをクリックして下さい。
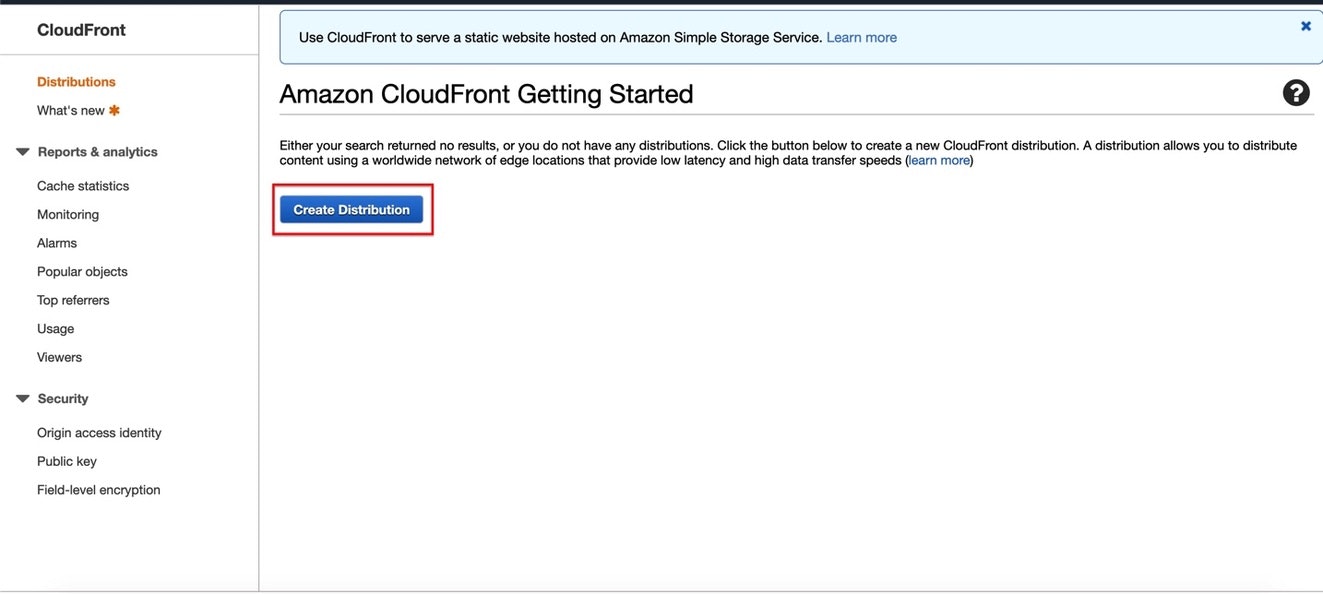
Create Distributionを選択。
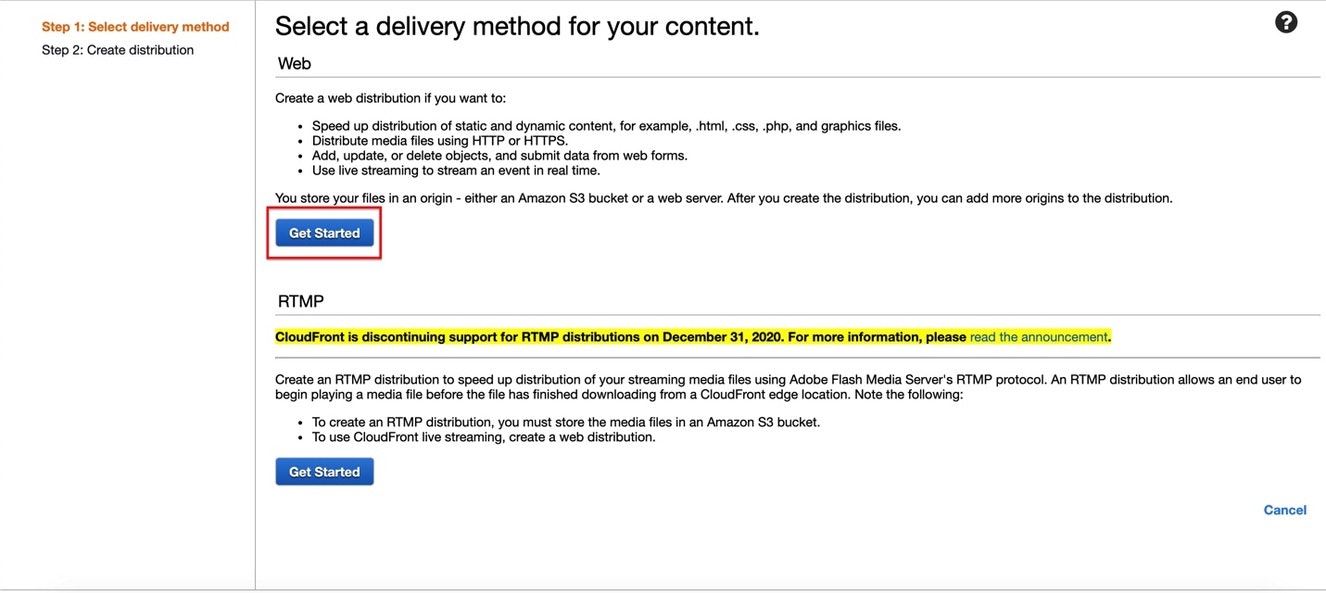
WebのGet Startedを選択。
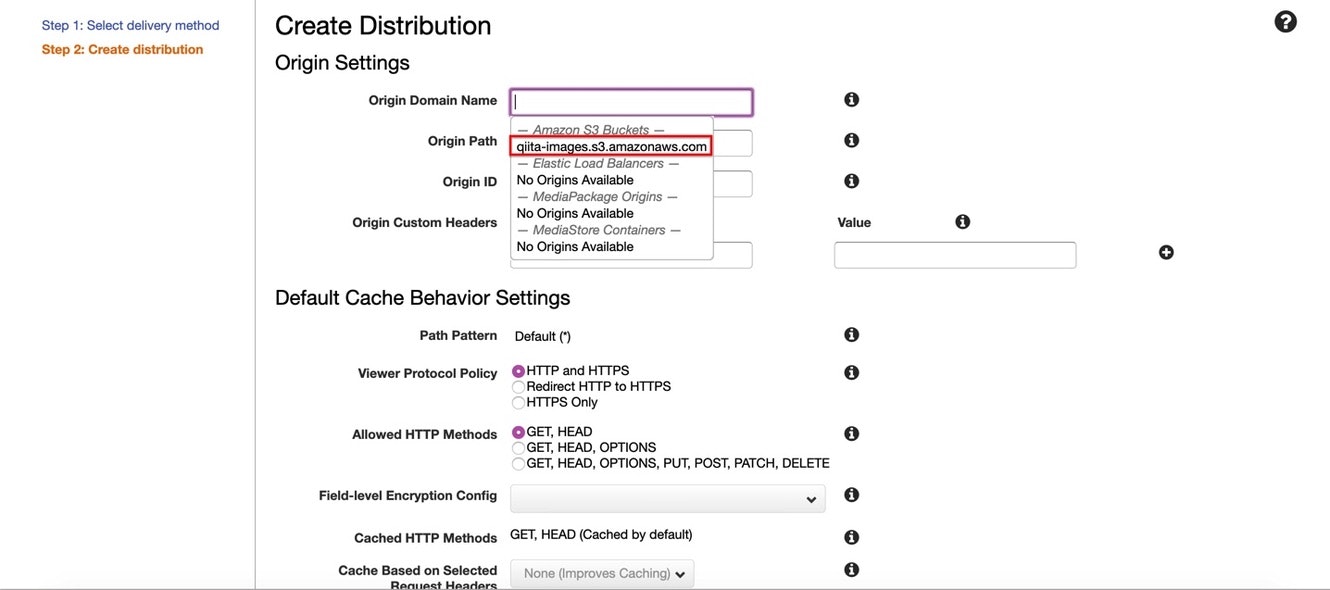
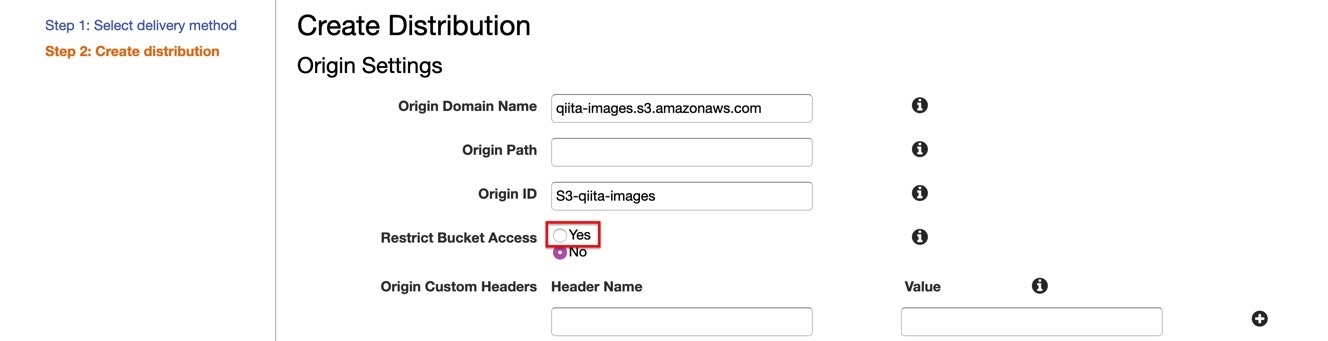
Origin Domain Nameを先ほど作ったS3バケットに指定。
Restrict Bucket AccessをYesに選択し、オリジンアクセスアイデンティティを使用する設定にします。
Create a New IdentityでYesを選択して新規作成をするように設定し、分かりやすいようにCommentにバケット名を追記しておきましょう。
そして、Grant Read Permissions on BucketでYes, Update Bucket Policyを選択して、S3コンテンツの読み取りを許可するためにバケットポリシーを更新するようにしておきます。
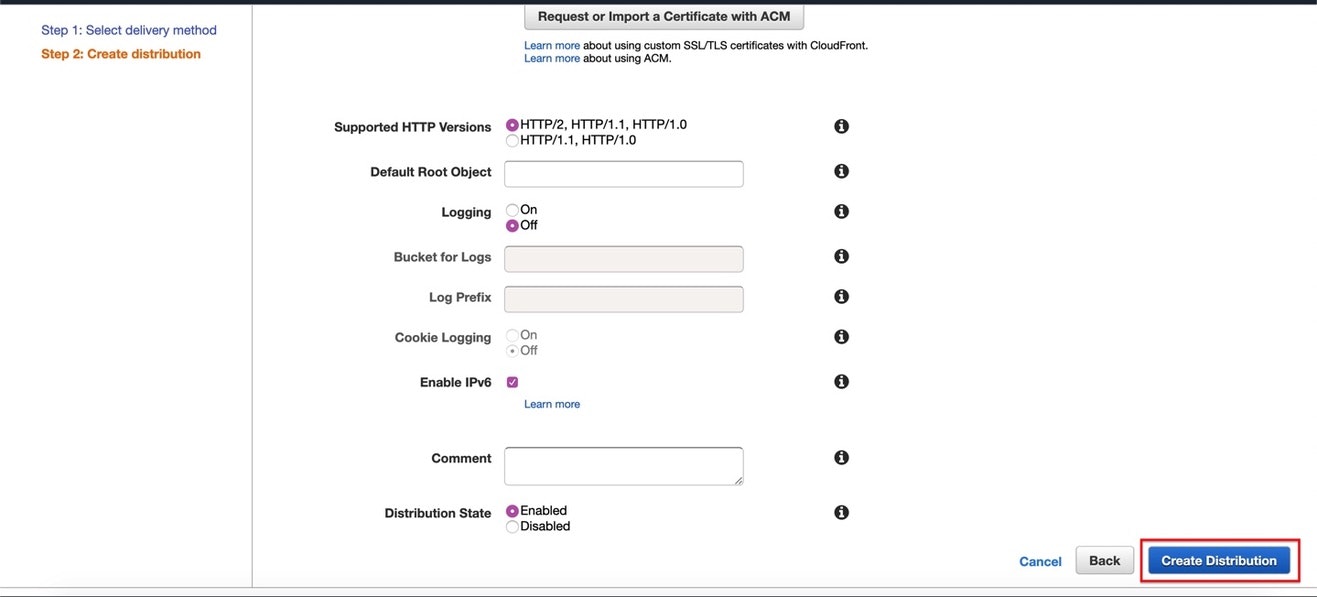
他の設定はとりあえずそのままでオッケーなので、画像を1番下までスクロールしてCreate Distributionをクリックして作成してください。
これでCloudFrontの設定は完了です!
作成に15分くらいかかるので、しばらく待ちましょう。
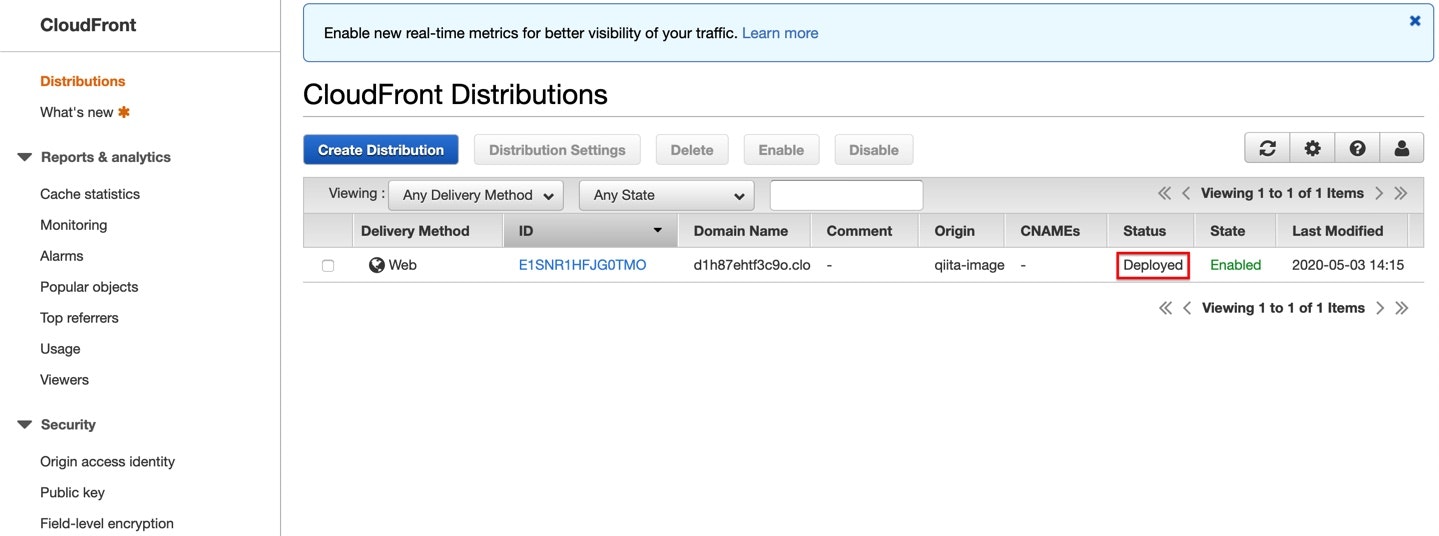
15分くらい経ってStatusがDeployedになったら次に進んでください!
3: CloudFront経由で画像を見れるか動作確認
15分程経ってCloudFrontが無事に作成されたら、次に動作確認を行なっていきます。
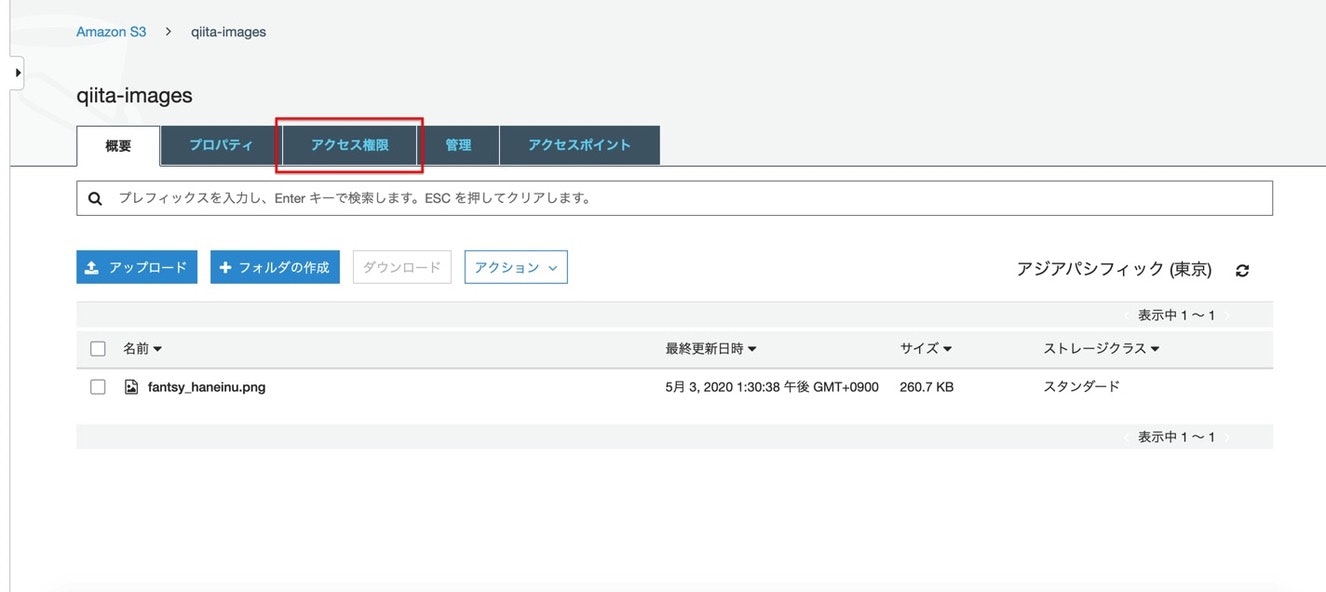
冒頭で作ったS3バケットの詳細画面に行って、アクセス権限をクリックしてください。
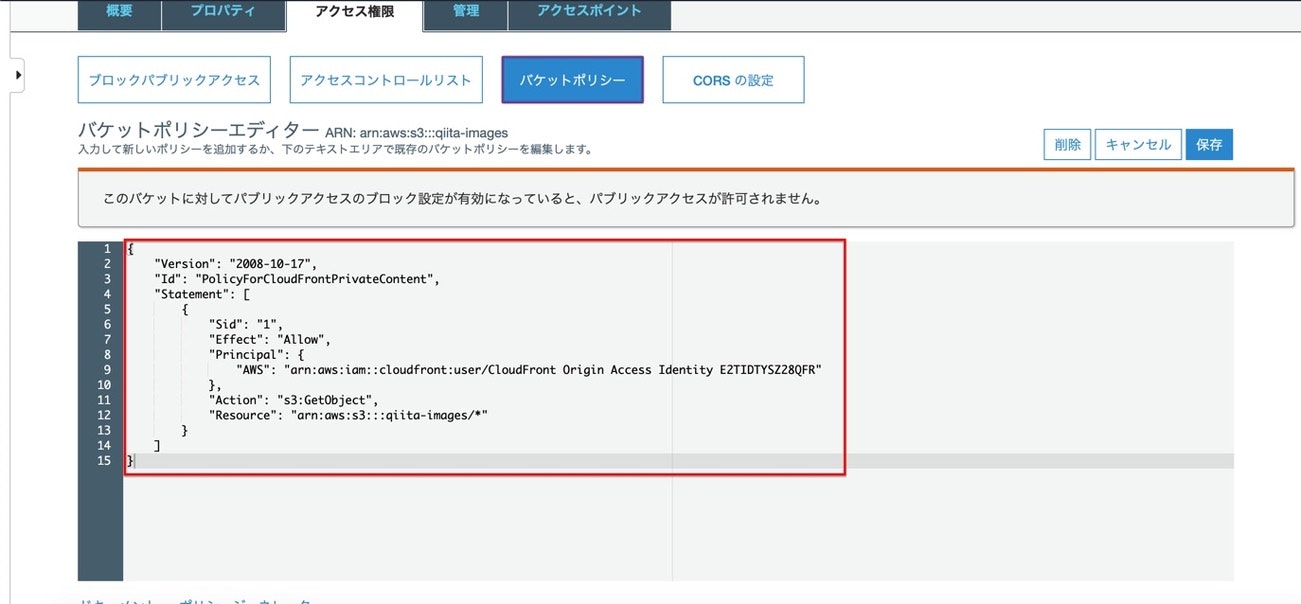
バケットポリシーをクリック。
Resouceのところだったり細かい文字やIDはバケットによって異なるので、下記のような感じでバケットポリシーが自動で設定されていたらオッケーです。
では、画像にアクセスしていきましょう。
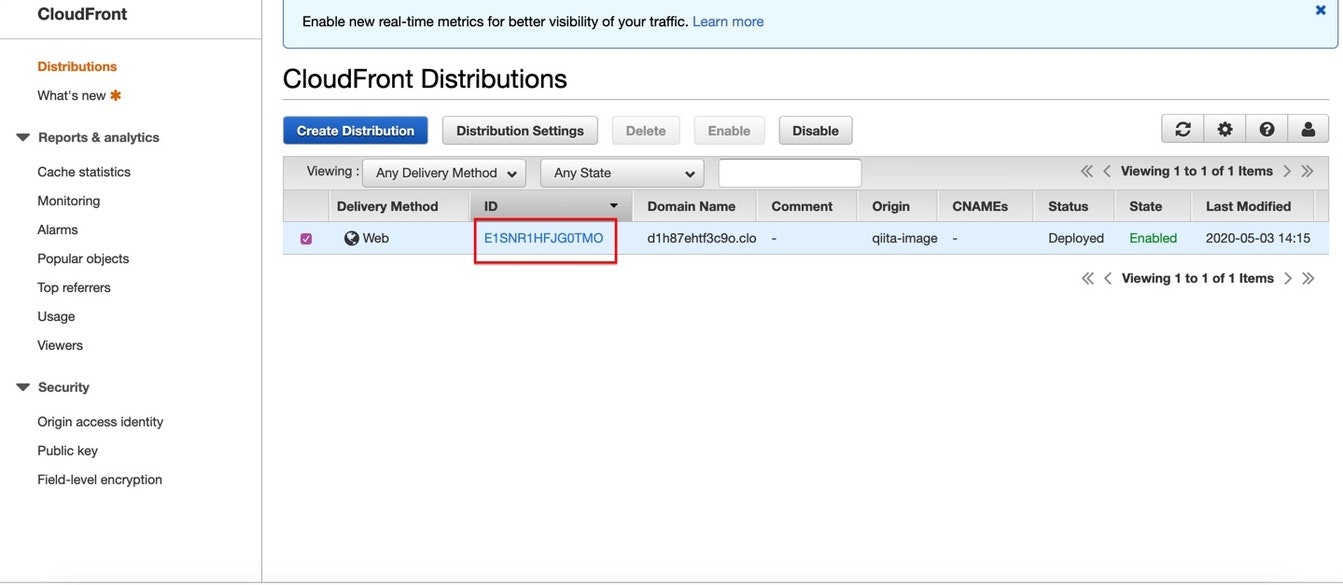
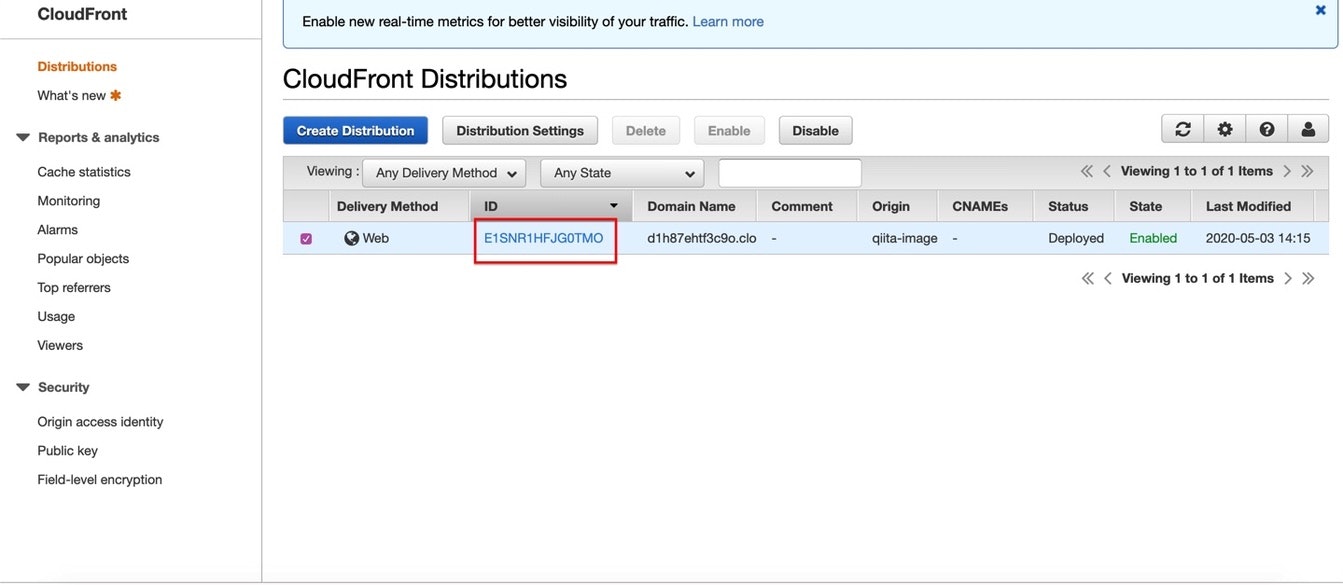
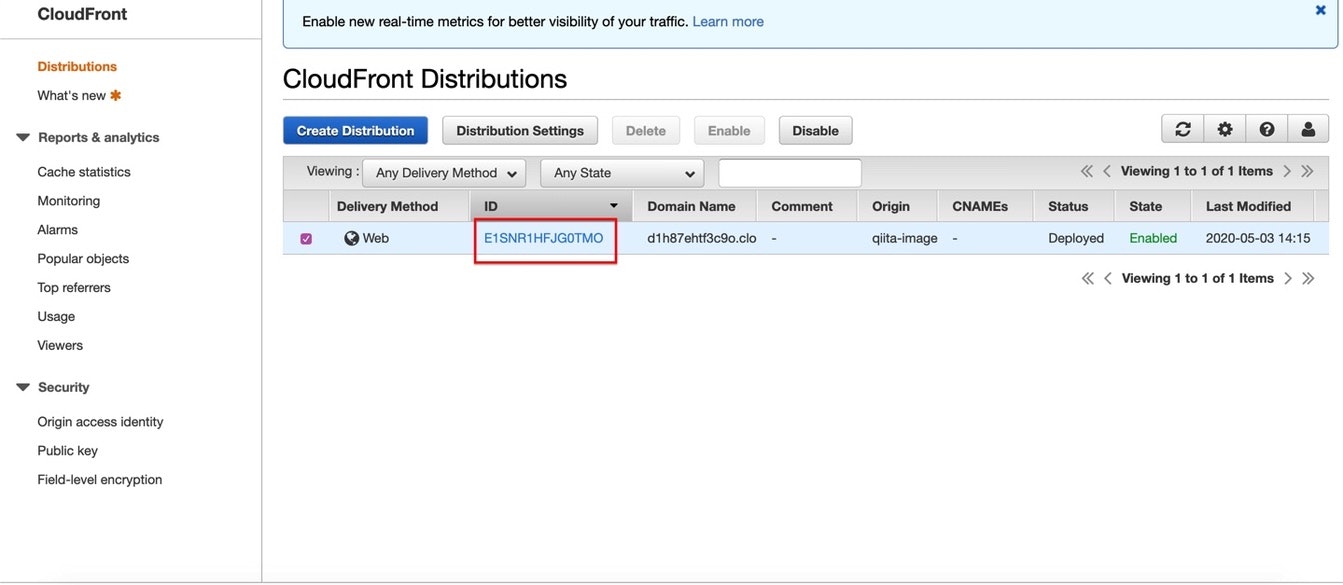
CloudFrontの画面に行って、作ったDistributionのIDをクリック。
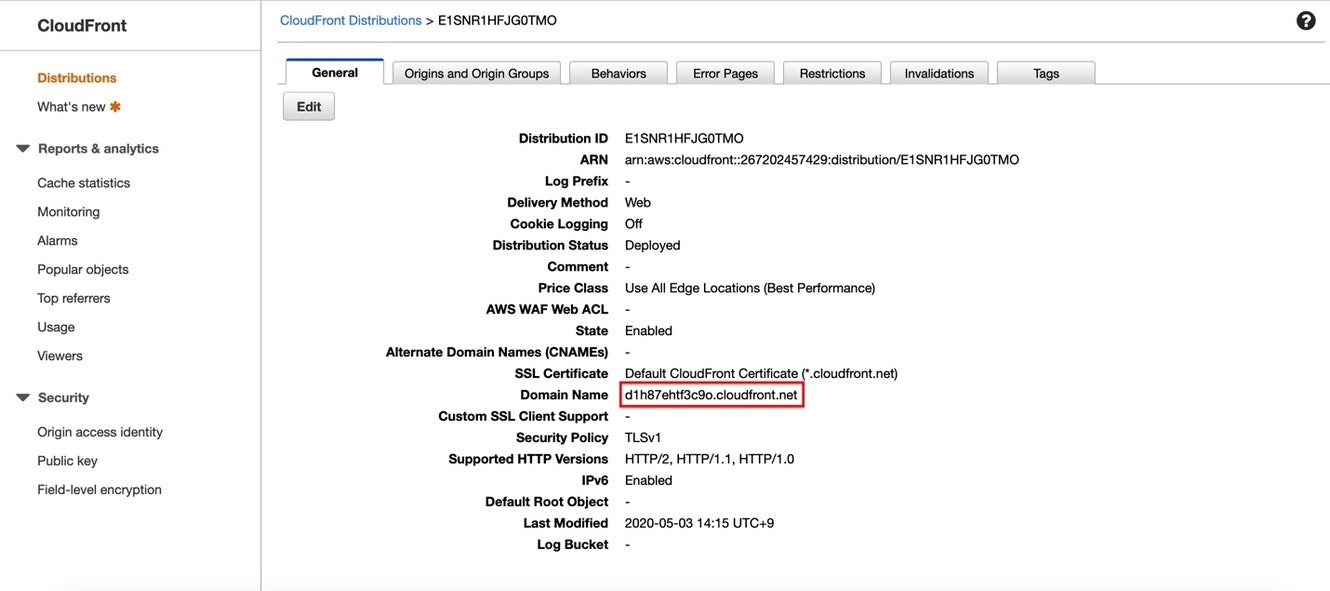
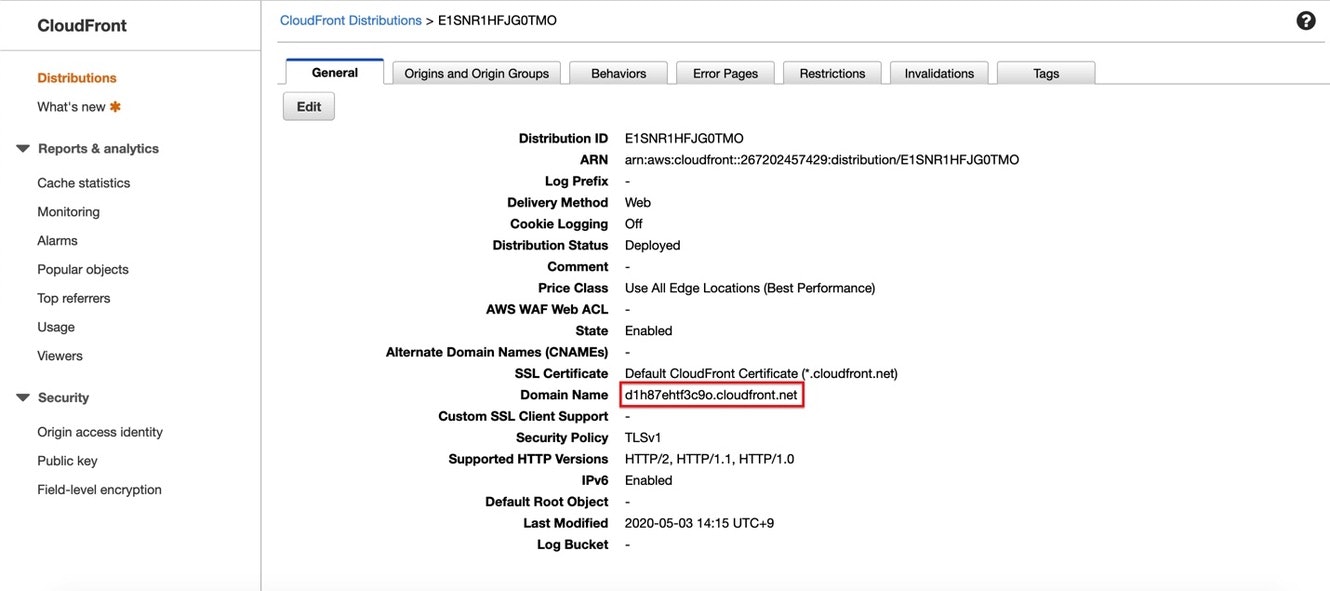
Distributionへのドメインが表示されるので、これをコピーします!
先ほどアップロードした犬の画像のファイル名は、fantasy_haneinu.pngでしたね。
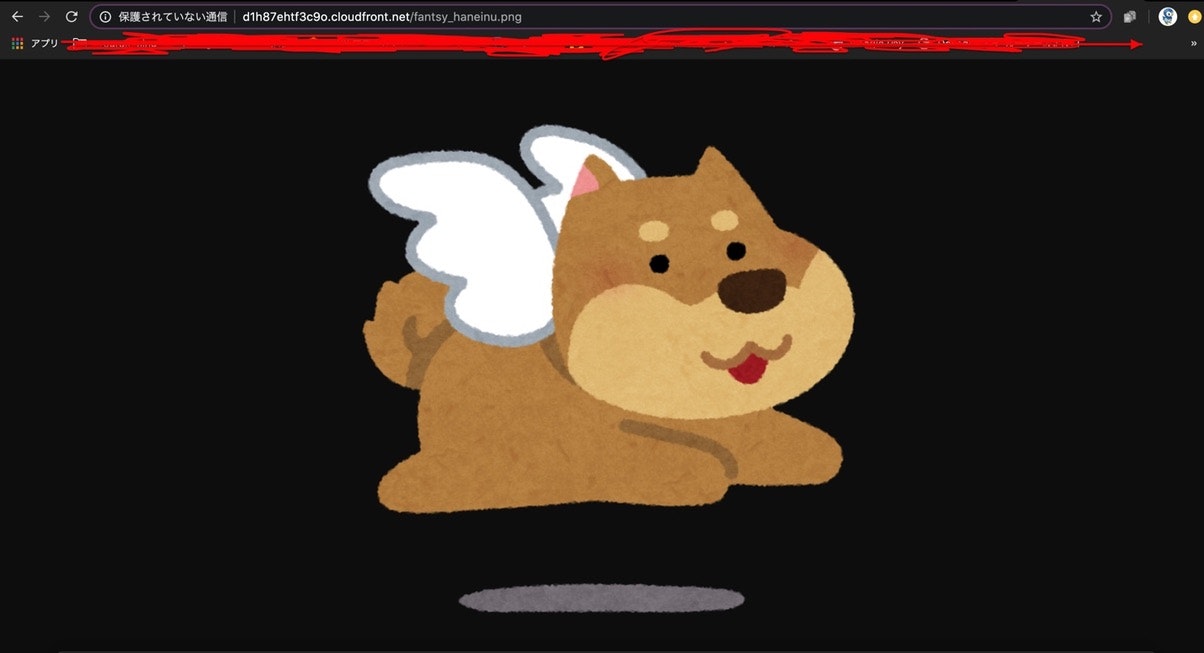
なので、ブラウザで
d1h87ehtf3c9o.cloudfront.net/fantsy_haneinu.png
みたいな感じで、コピーしたドメインの後ろに画像のファイル名を入れてあげると、、
無事に表示されましたね!
念の為にS3から直接アクセスしてみましょう。

変わらず、S3からの直接アクセスは禁止されていますね。
これで無事にCloudFrontを経由する時のみS3コンテンツに直接アクセスする事が可能になりました!
4: Route53とACMを使って、https通信にする
次に、Route53を使って、https通信にしていきましょう。
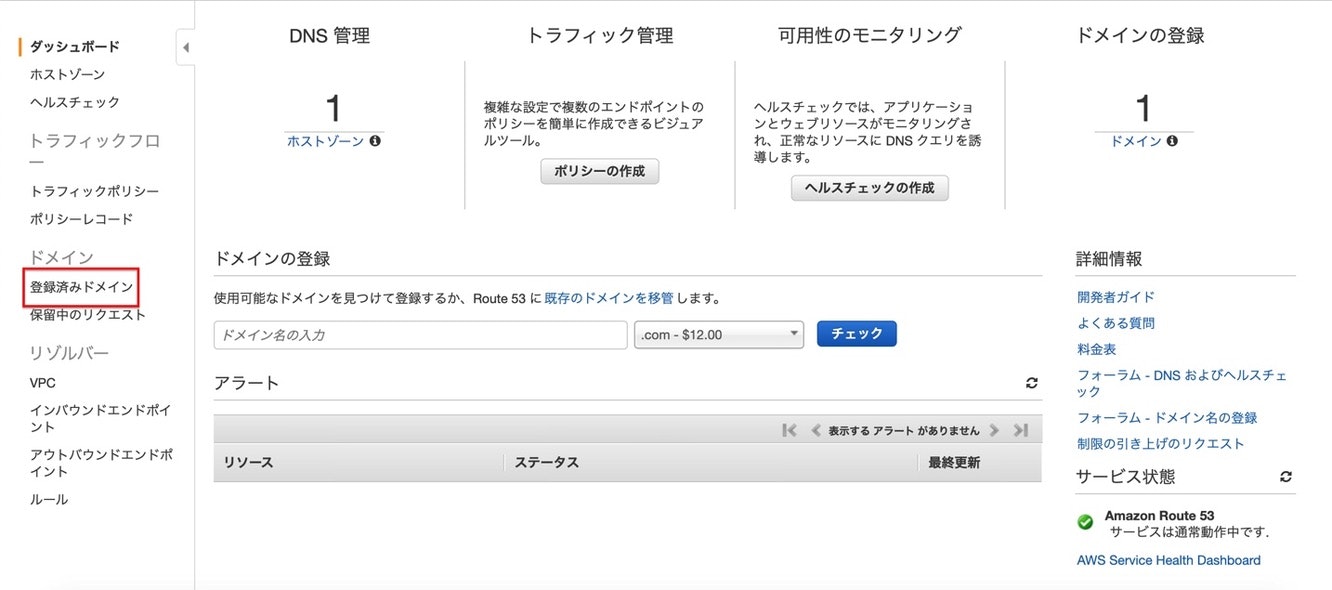
まず、Route53でドメインを取得していきます。
ドメイン取得には少しだけお金がかかるので注意しましょう!
登録済みドメインを選択。
ドメインの登録を選択。
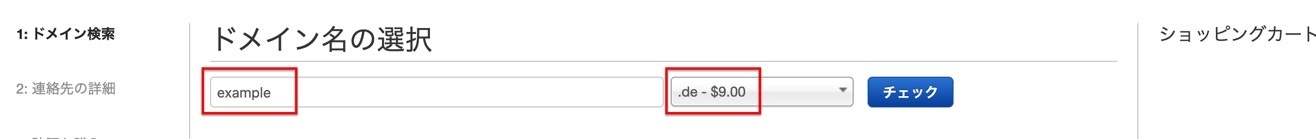
ドメインの選択欄でご自身が設定したい名前のドメインとトップレベルドメイン(.comなど)を決め、チェックを押してください。
ここでは例として、ドメイン「example」、トップレベルドメイン「.de」としています。(.deは安いのでオススメです!)
なお、チェックを押下した際、使用不可と出力されることがあります。
ドメインは世界中で重複しないため、貴方が設定しようとしたドメインは既に他の誰かが登録しているということとなります。
チェックが通るまでドメインの変更を行なってください。
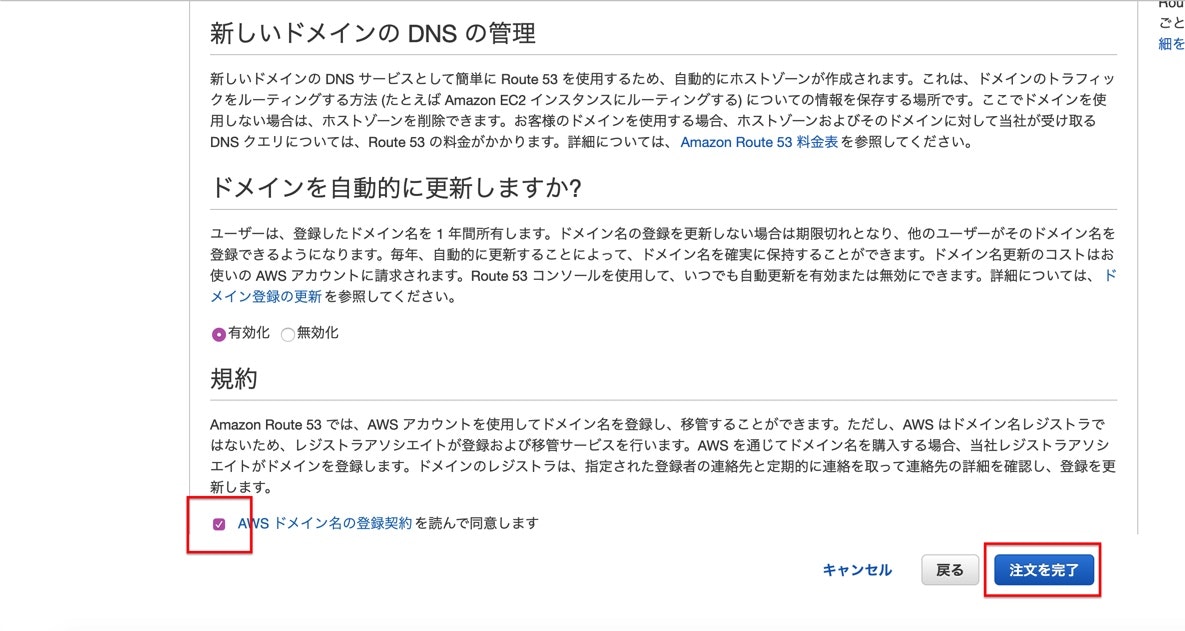
チェック完了後、購入者の連絡先詳細画面となるため、ご自身の情報を記入し続行を押下してください!
(個人情報なので、画面は割愛します)
その後、記入内容に問題なければ注文を完了を押下してください。
注) 注文完了を行うと料金が発生します。問題ないか再確認を行なってください。
注文完了後、数分ほど時間をおいてドメインの登録に成功するはずです。
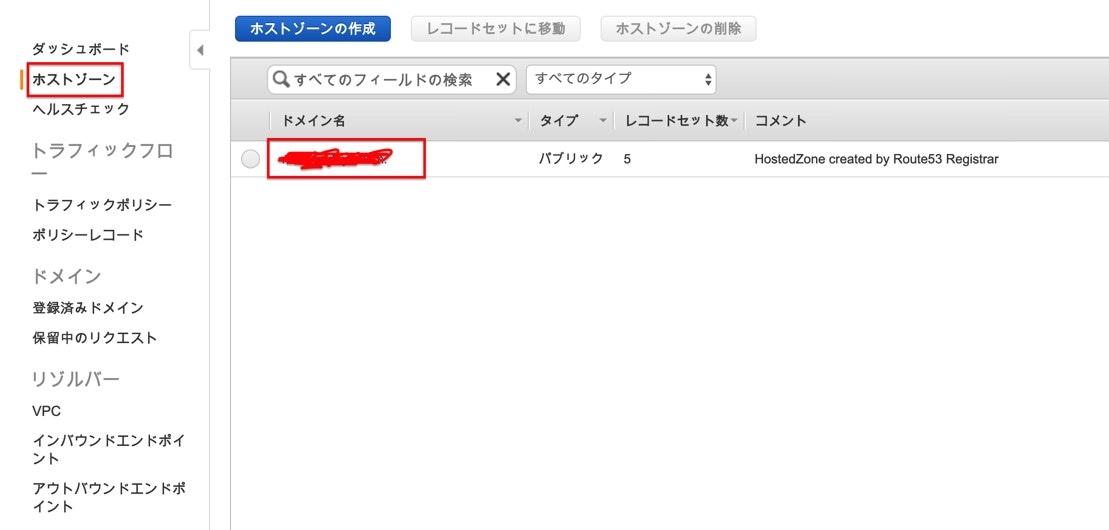
サイドバーの登録済みドメインから確認を行なってください。
これでドメインの取得が出来ました!
次に、CloudFrontのドメインと、今入手したドメインを結び付けていきます。
まずはCloudFrontのドメインを確認していきましょう。
先ほどコピペしたやつですね。
コピーしたら、次にRoute53のサイドバーにあるホストゾーンを選択して、先ほど作ったドメインをクリック。
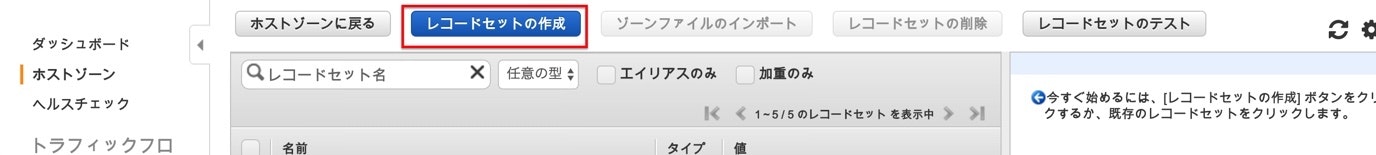
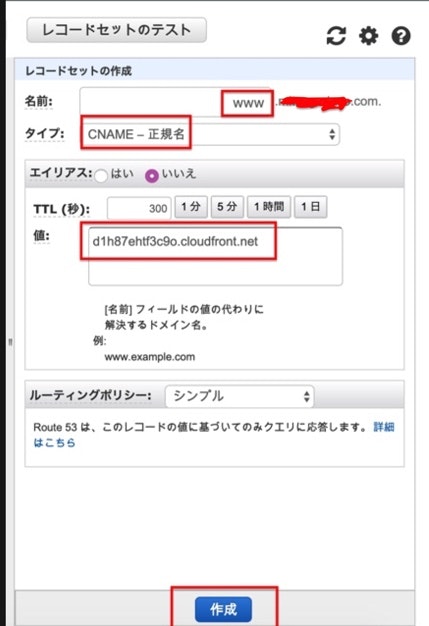
レコードセットの作成をクリック。
名前: www(基本何でも大丈夫です)
タイプ: CNAME - 正規名
値: コピペしたCloudFrontのドメイン
という感じで設定して、作成をクリックしてください。
無事にレコードセットの作成をして、このドメインとCloudFrontのドメインの結び付けが出来ましたね!
次に、このドメインに対して、ACM(AWS Certificate Manager)を使って、SSL/TLS証明書を発行しましょう。
この証明書がないとhttps通信が出来ません。
さて、この証明書なのですが、CloudFrontで使う時にはバージニア北部で発行した証明書でなければならないという仕様のため、リージョンを切り替えて証明書を発行していきます。
- 2020/05/03現時点での情報です。今後変わる可能性もあるかも、、
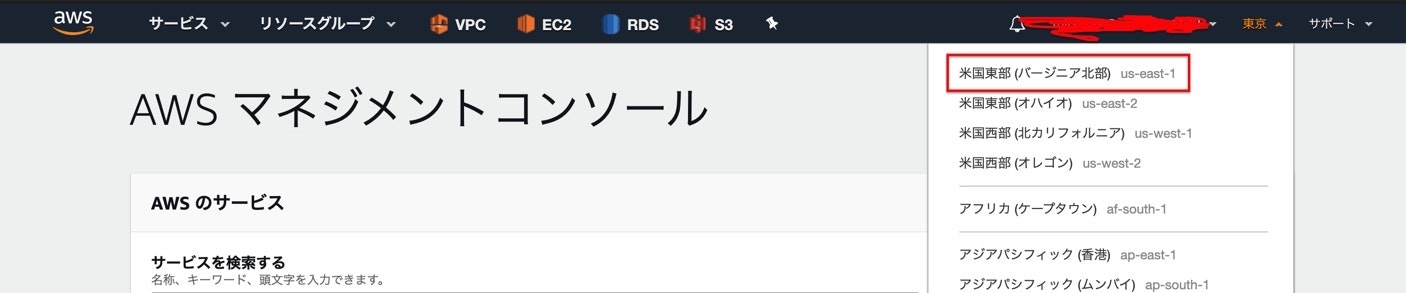
というわけで、リージョンをバージニア北部にしましょう。
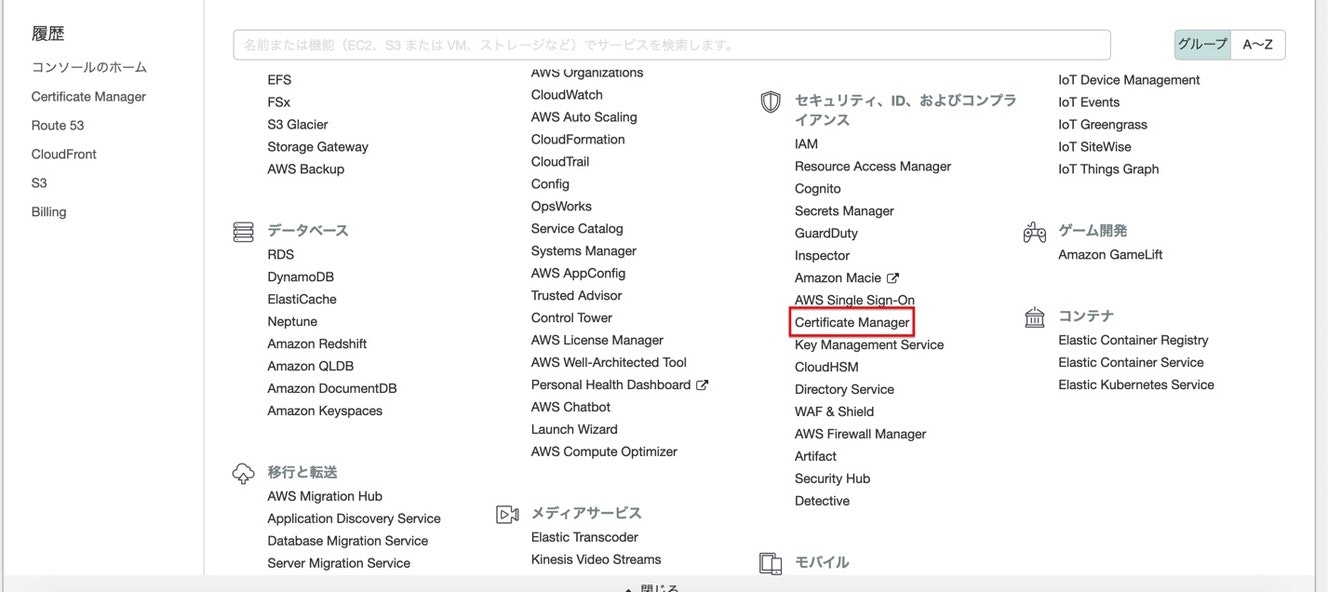
切り替えたら、Certificate Managerを選択。
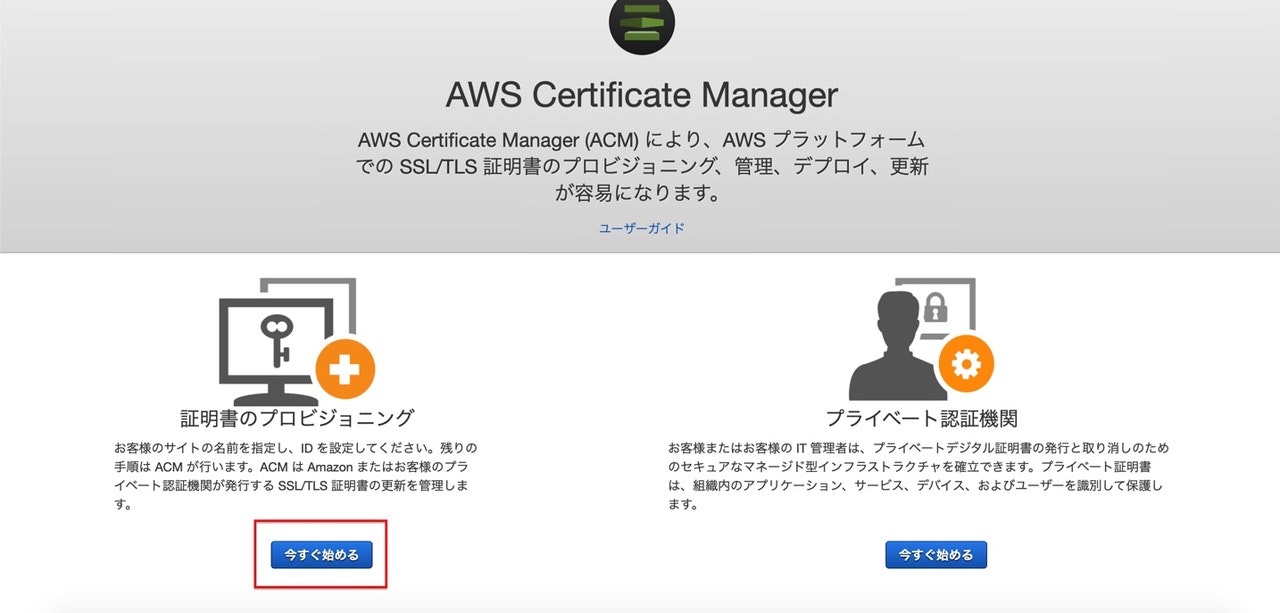
画面が切り替わったら、証明書のプロビジョニングの今すぐ始めるをクリック。
デフォルトのパブリック証明書のリクエストのままで大丈夫です。
次に進みましょう。
ドメイン名に、先ほどCloudFrontと結び付けた「www.{ドメイン名}」というドメインをここに入力して、次へをクリック。
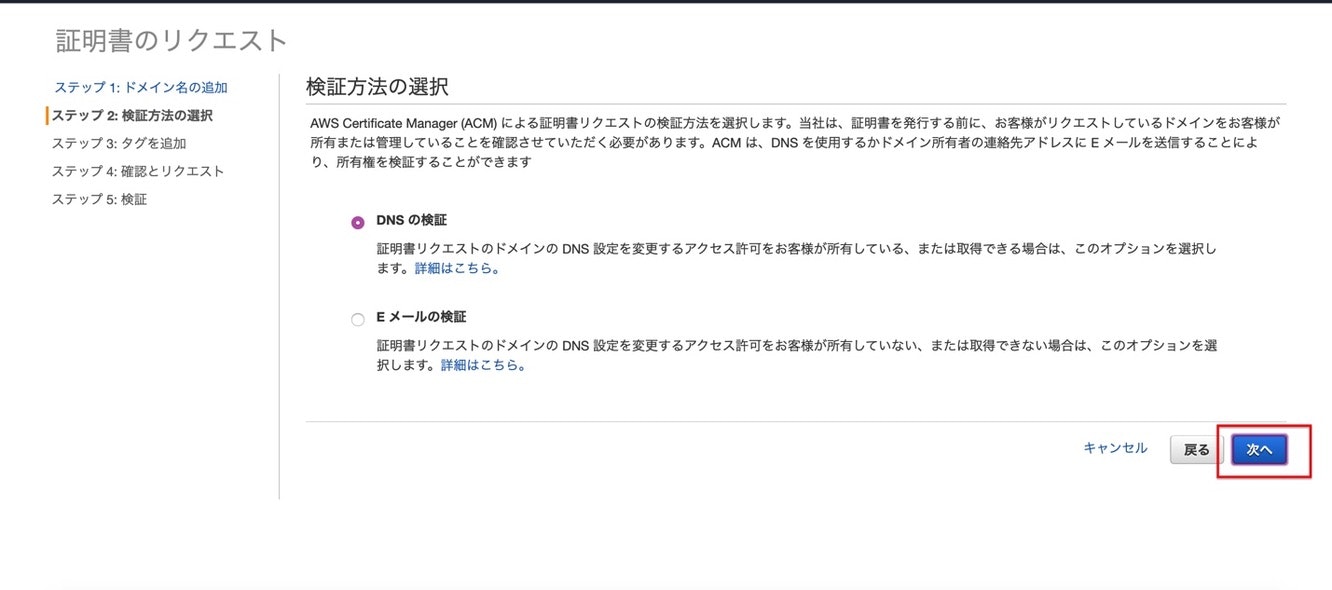
ここもデフォルトのDNSの検証で大丈夫です。次へをクリック。
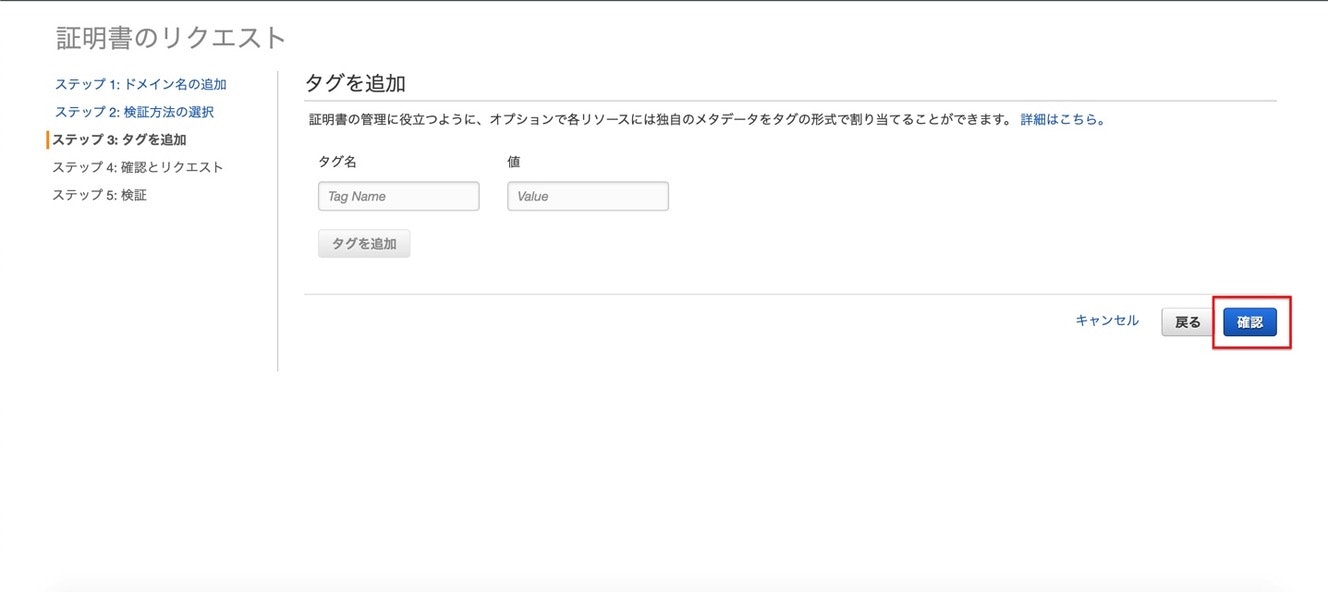
タグはあってもなくても大丈夫です。確認をクリック。
確定とリクエストをクリック。
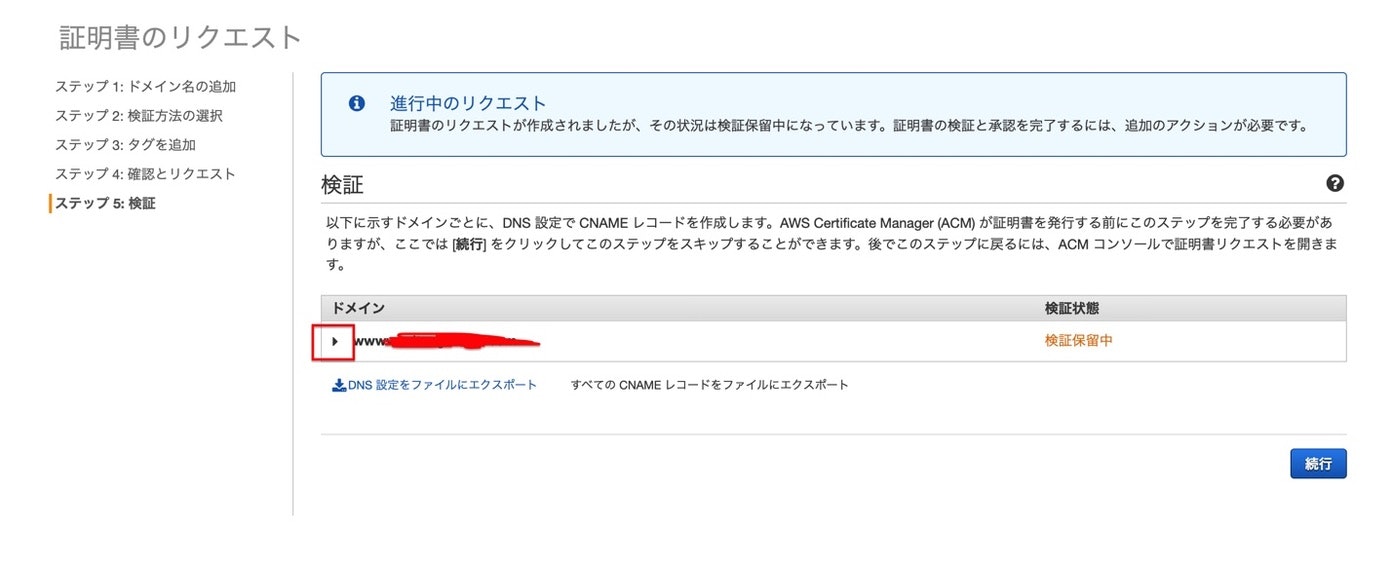
画面が切り替わったら、ドメインの横にある三角のマークをクリック。
1番下にあるRoute53でのレコードの作成をクリック。
結構時間がかかる場合があります、、、
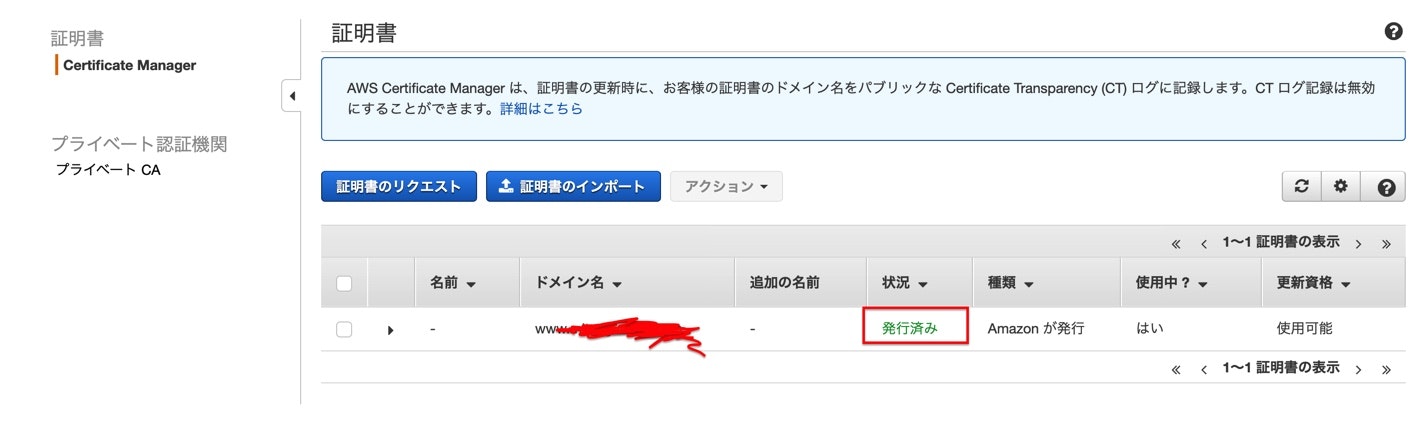
数分待って、状況が発行済みになったら成功です!
ここまでで、ドメインを取得して、CloudFrontと結びつきの土台を作って、SSL/TLS証明書を発行してきました。
いよいよラストです。
CloudFrontの設定を行います!
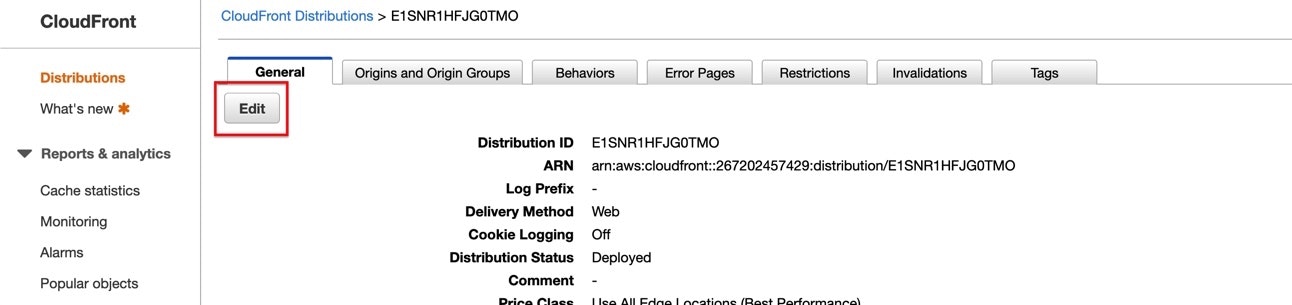
まず、今まで通りCloudFrontのIDをクリックしてください。
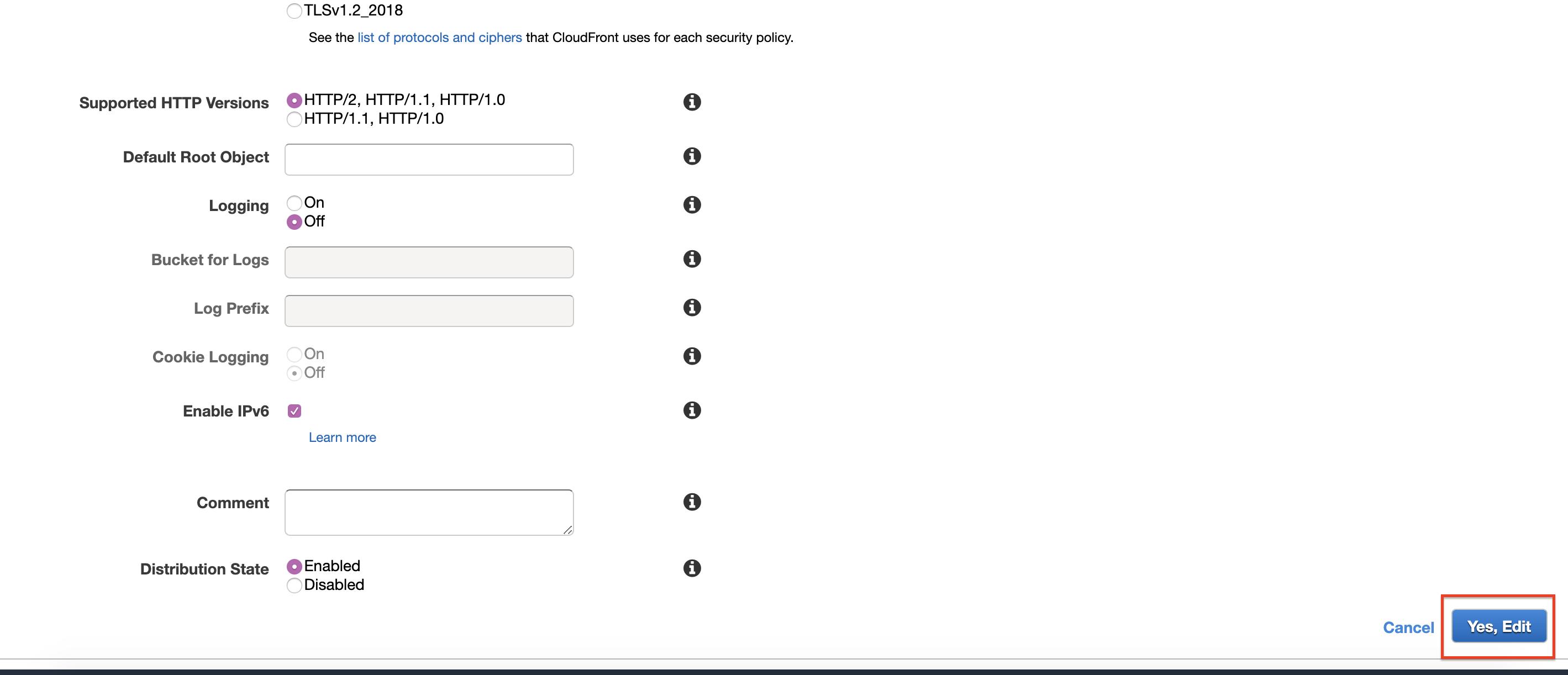
GeneralのEditをクリック。
Alternate Domain Namesに、お馴染みのwwwドメインを入力します。
そして、Custom SSL Certificateを選択し、先ほど作った証明書を選択。
他はガン無視で大丈夫なのでYes, Editしちゃいましょう。

これでGeneralの設定が終わりました。
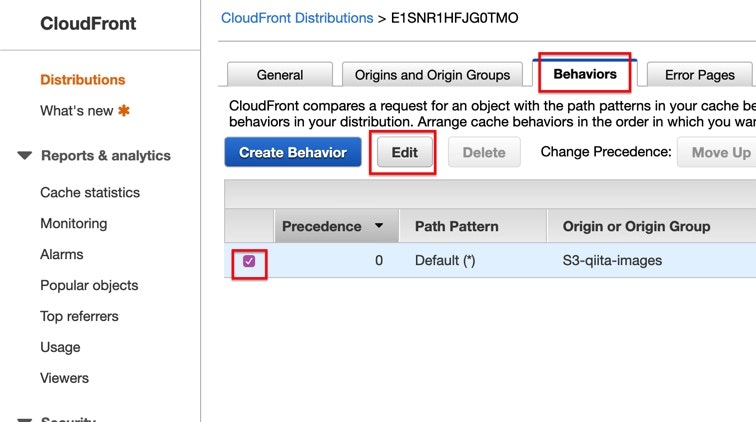
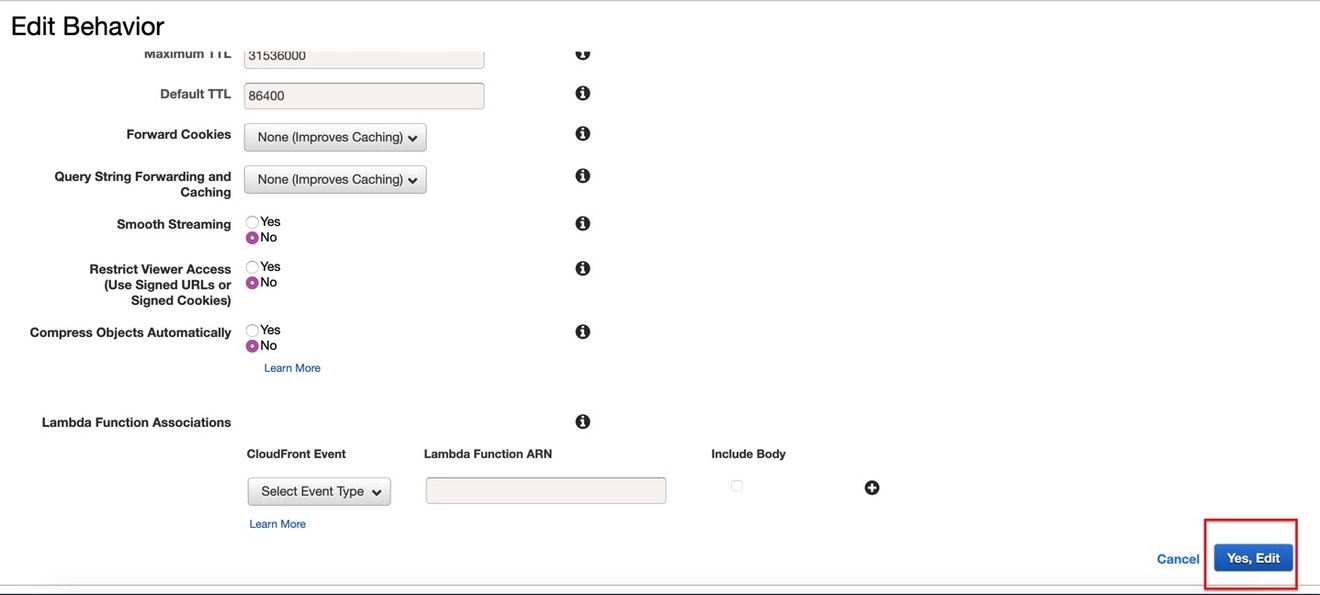
次に、Behaviorsの設定を行なっていきます。
Editを選択してください。
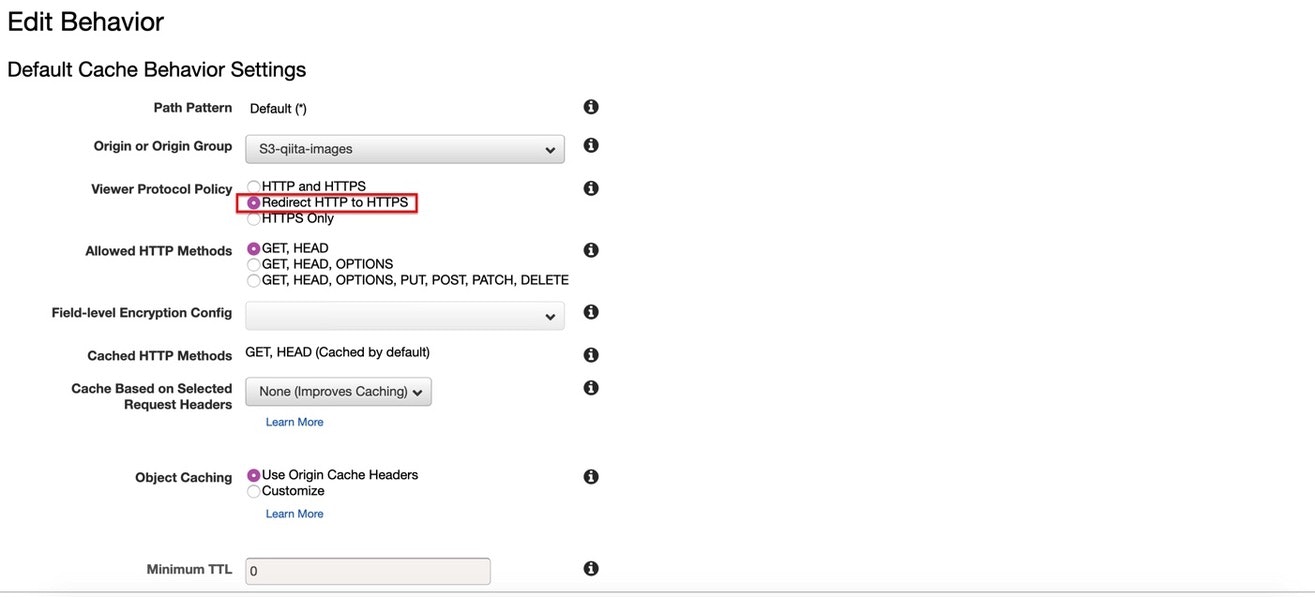
Viewer Protocol Policyを下記のようにhttpsへリダイレクトするように設定。
他は同じくガン無視でYes,Editしちゃいましょう。
これで設定は完了です!
反映に数分かかる事があるので、しばらく待ってみてください。
5: https通信のCloudFront経由で画像を見れるか動作確認
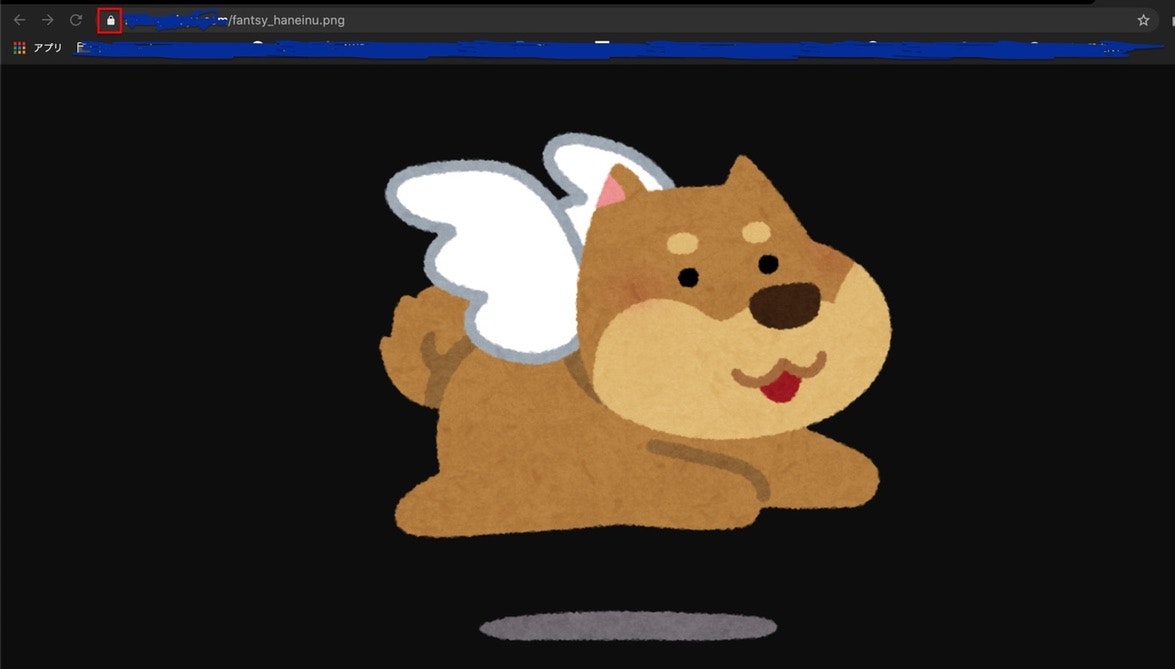
数分待った後に、
wwwドメイン/fantsy_haneinu.png
をブラウザで叩いてみると、、、
ちゃんと鍵マークがついていますね!
ワンちゃんもしっかり表示されてます!!これで完成です🎉🎉🎉🎉🎉
最後に
(お金がかかってしまうので、今回お試しでやった方はお掃除を忘れずに!)