↓を参考にVue & Wijmoを試してみます。
Vue & Wijmoクイックスタート【2019年版】
| ミドルウェア | バージョン |
|---|---|
| Mac OS X | 10.15.4 |
| nodebrew | 1.0.1 |
| npm | 6.14.4 |
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm install wijmo
vim src/App.vue
<template>
<div id="app">
<wj-flex-grid :itemsSource="gridData">
<wj-flex-grid-column header="ID" binding="id" :width="60"></wj-flex-grid-column>
<wj-flex-grid-column header="商品名" binding="product" :width="200"></wj-flex-grid-column>
<wj-flex-grid-column header="受注日" binding="date" :width="120"></wj-flex-grid-column>
<wj-flex-grid-column header="金額" binding="amount" :width="100" format="c"></wj-flex-grid-column>
</wj-flex-grid>
</div>
</template>
<script>
import 'wijmo/wijmo.vue2.grid';
import 'wijmo/cultures/wijmo.culture.ja.js';
import 'wijmo/styles/wijmo.css';
export default {
name: 'app',
data: function () {
return {
gridData: [
{ id: 1, product: '商品1', date: '2020/05/11', amount: 100 },
{ id: 2, product: '商品2', date: '2020/05/11', amount: 1000 },
{ id: 3, product: '商品3', date: '2020/05/11', amount: 2000 },
{ id: 4, product: '商品4', date: '2020/05/11', amount: 15000 }
]
}
},
components: {
}
}
</script>
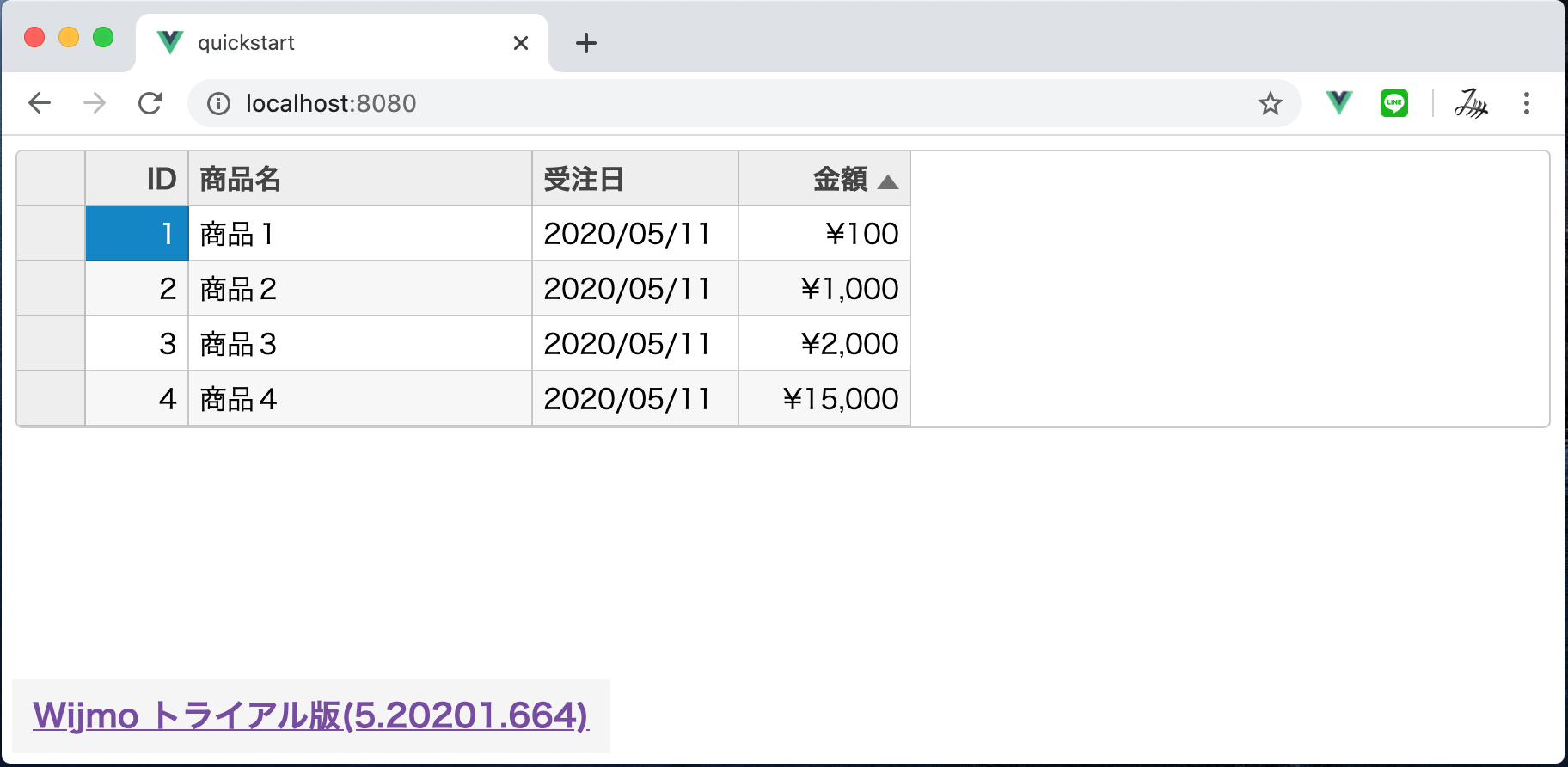
npm run serve