インストーラーをダウンロード
下記URLより、SDKのインストーラーをダウンロード
https://dotnet.microsoft.com/download/dotnet-core/thank-you/sdk-3.1.300-macos-x64-installer
インストーラを実行

「続ける」を押下

「続ける」を押下

「インストール」を押下

待機

「閉じる」を押下
dotnetコマンドの確認
/usr/local/share/dotnet/dotnet --version
3.1.300
パスを通す
.bash_profile を編集
vi ~/.bash_profile
以下の内容を、.bash_profile に追加。
/usr/local/share/dotnet/
.bash_profile を読み込み直す。
source ~/.bash_profile
パスが通ったか確認
dotnet --version
3.1.300
ASP.NET Core Blazor WebAssembly のテンプレートプロジェクトをインストール
dotnet new --install Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0
ASP.NET Core Blazor WebAssemblyのプロジェクト作成
dotnet new blazorwasm -o example
結果
The template "Blazor WebAssembly App" was created successfully.
Processing post-creation actions...
Running 'dotnet restore' on /Users/mitsugi/example/example.csproj...
復元対象のプロジェクトを決定しています...
/Users/mitsugi/example/example.csproj を復元しました (2.97 sec)。
Restore succeeded.
作成したプロジェクトに移動
cd example
とりあえず、実行してみる。
dotnet run
info: Microsoft.Hosting.Lifetime[0]
Now listening on: https://localhost:5001
info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://localhost:5000
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: /Users/mitsugi/example
localhost:5001 にアクセスしてみる

プロジェクトをVisual Studio for Macで開いてみる。

clickイベントでC#で書いたコードが動く。不思議な感じです。

画面内での遷移はSPAと同じような動きで、HistoryAPIを使った作りと同じような動きになってます。
(※初回起動後、の画面遷移ではWEBへのアクセスはなかった。)
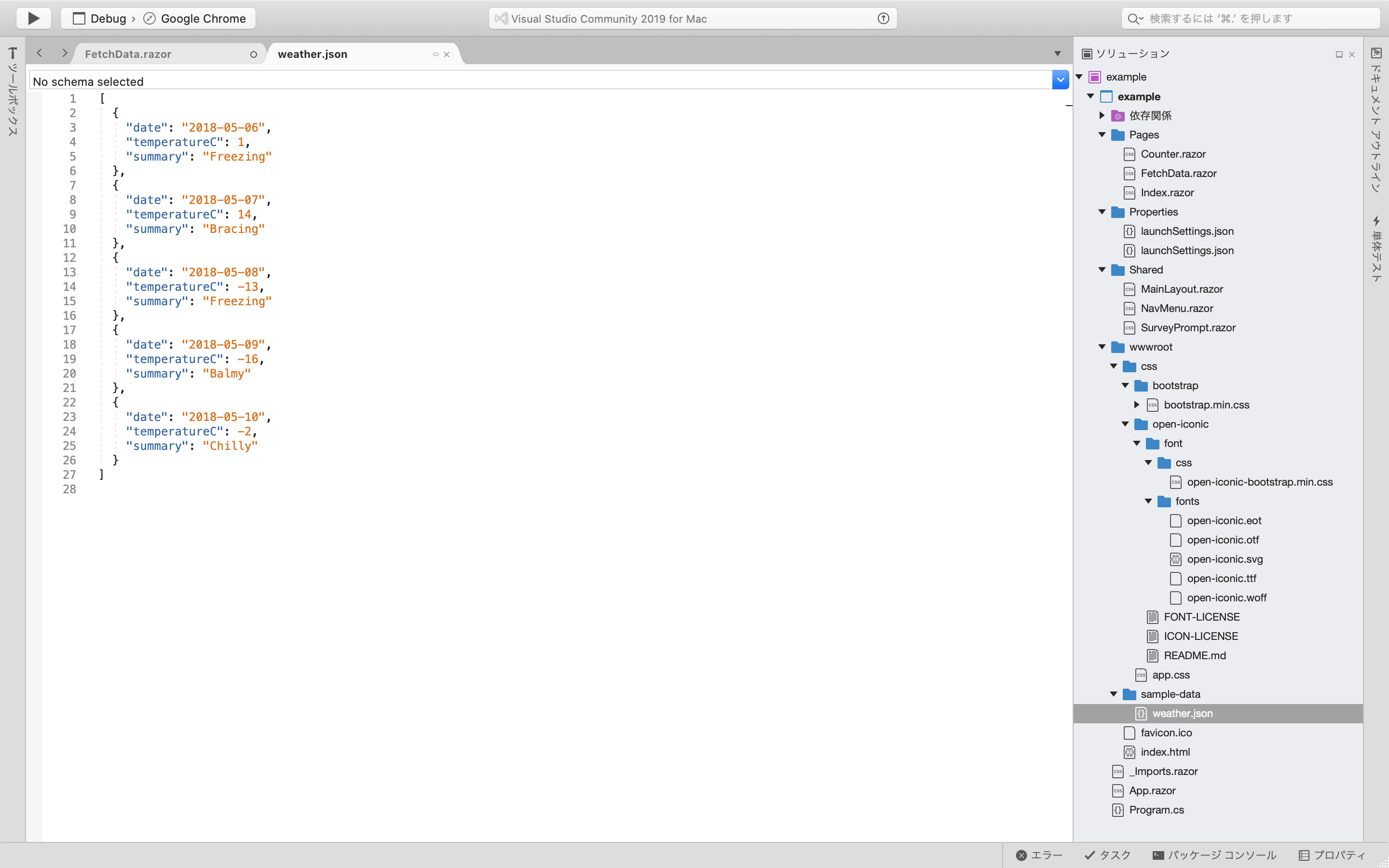
jsonファイルをダウンロードして一覧表示するサンプル
fetchdataというページでは、jsonファイルをwebから取得して、一覧表示していました。

ブラウザで表示した結果。