個人アプリの画面設計をする前に、デザインの勉強を軽くしておこうかと、
オブジェクト指向UIデザインの本を読んでいます。
その中のワークアウトで、図を書いたり字を書く必要があるのですが、
絵を描くとスプーが出現し、書けばミミズが這っていくのでなかなか厳しそう。
ので、ツールの力に頼ることにしたので、作業用環境構築のメモを記載しようと思います。
作業環境構築
PlantUML
インストール
※依存しているgraphvizやopenjdkもインストールされる。
$ brew install plantuml
Javaの設定
$ /usr/libexec/java_home -V
Matching Java Virtual Machines (1):
15.0.1, x86_64: "OpenJDK 15.0.1" /Library/Java/JavaVirtualMachines/openjdk.jdk/Contents/Home
/Library/Java/JavaVirtualMachines/openjdk.jdk/Contents/Home
$ sudo ln -sfn /usr/local/opt/openjdk/libexec/openjdk.jdk /Library/Java/JavaVirtualMachines/openjdk.jdk
$ echo 'export JAVA_HOME=`/usr/libexec/java_home -v "15"`' >> ~/.bash_profile
$ source ~/.bash_profile
エディタの設定
- Visual Studio Codeを起動する。
- EXTENSIONSから、PlantUMLをインストールする。
Figma
画面遷移を描くために、Figmaをインストールする。
$ brew cask install figma
会員登録後、適当にコピペで使えそうなアセットをダウンロードしてくる。
- スマートフォン向け
- PC向け
Git
作業記録を残すため、Gitを作成する。
Gitをインストールする。
$ brew install git
Gitリポジトリの初期化。
$ mkdir OOUIWorkout
$ cd OOUIWorkout
$ git init
$ git commit --allow-empty -m "first commit"
ディレクトリの作成
ワークアウトごとに作成したファイルを保存するディレクトリを作成する。
※ワークアウトの途中などで、空のディレクトリをGitに保存したい場合は、.gitkeepをする必要があります
$ cd OOUIWorkout
$ seq 18 | xargs -I var mkdir -p dock/level/var
$ pwd;find . | sort | sed '1d;s/^\.//;s/\/\([^/]*\)$/|--\1/;s/\/[^/|]*/| /g'
OOUIWorkout
|--dock
| |--level
| | |--1
| | |--10
| | |--11
| | |--12
| | |--13
| | |--14
| | |--15
| | |--16
| | |--17
| | |--18
| | |--2
| | |--3
| | |--4
| | |--5
| | |--6
| | |--7
| | |--8
| | |--9
使い方
-
ワークアウトのレベルに合わせたディレクトリにファイルを作って、ワークアウトをやる。
$ cd OOUIWorkout/dock/level/1
$ touch main.pu -
gitにコミットする。
$ git add .
$ git commit -m "Level 1." -
答えを読んで、修正した内容をコミットし、差分を眺める。
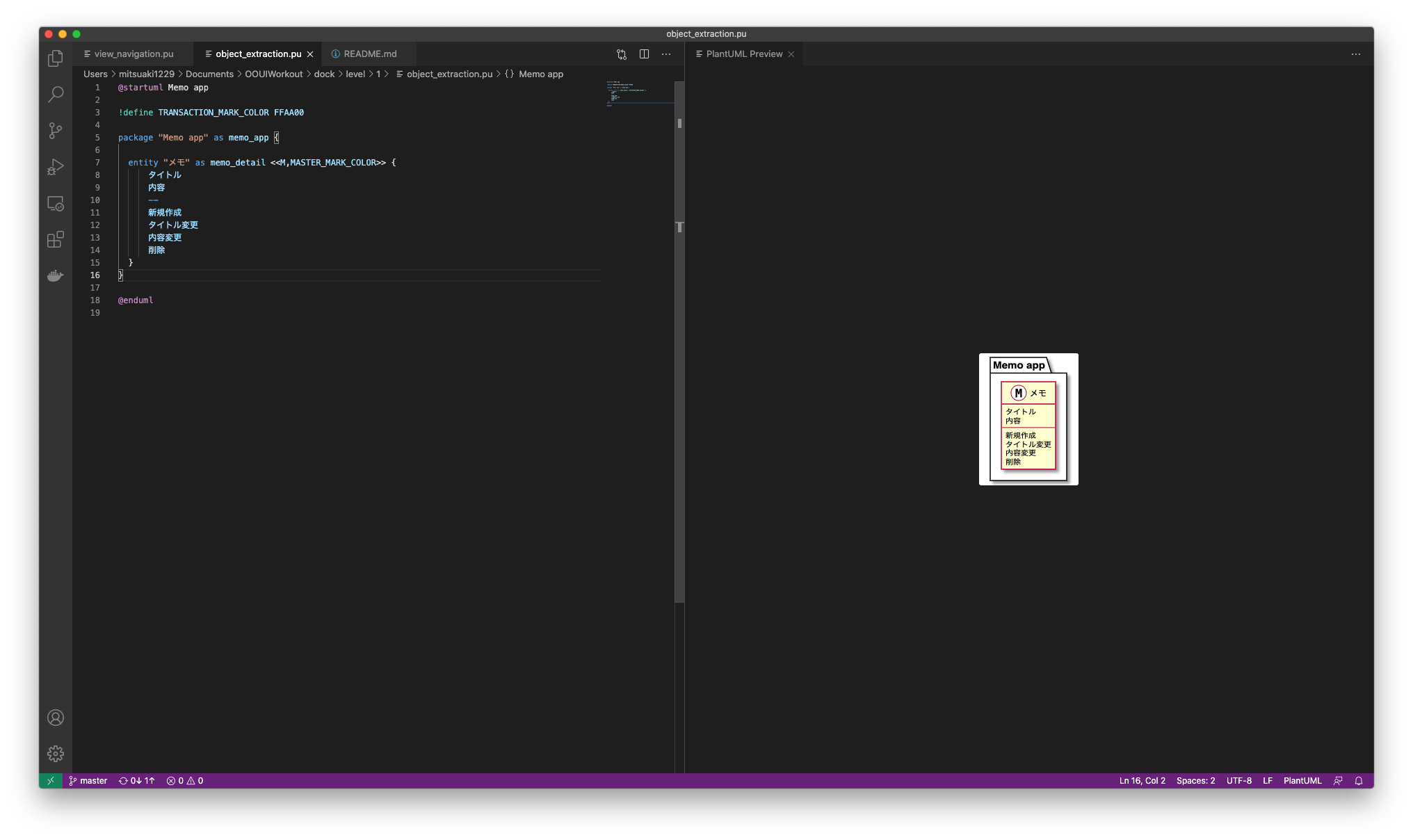
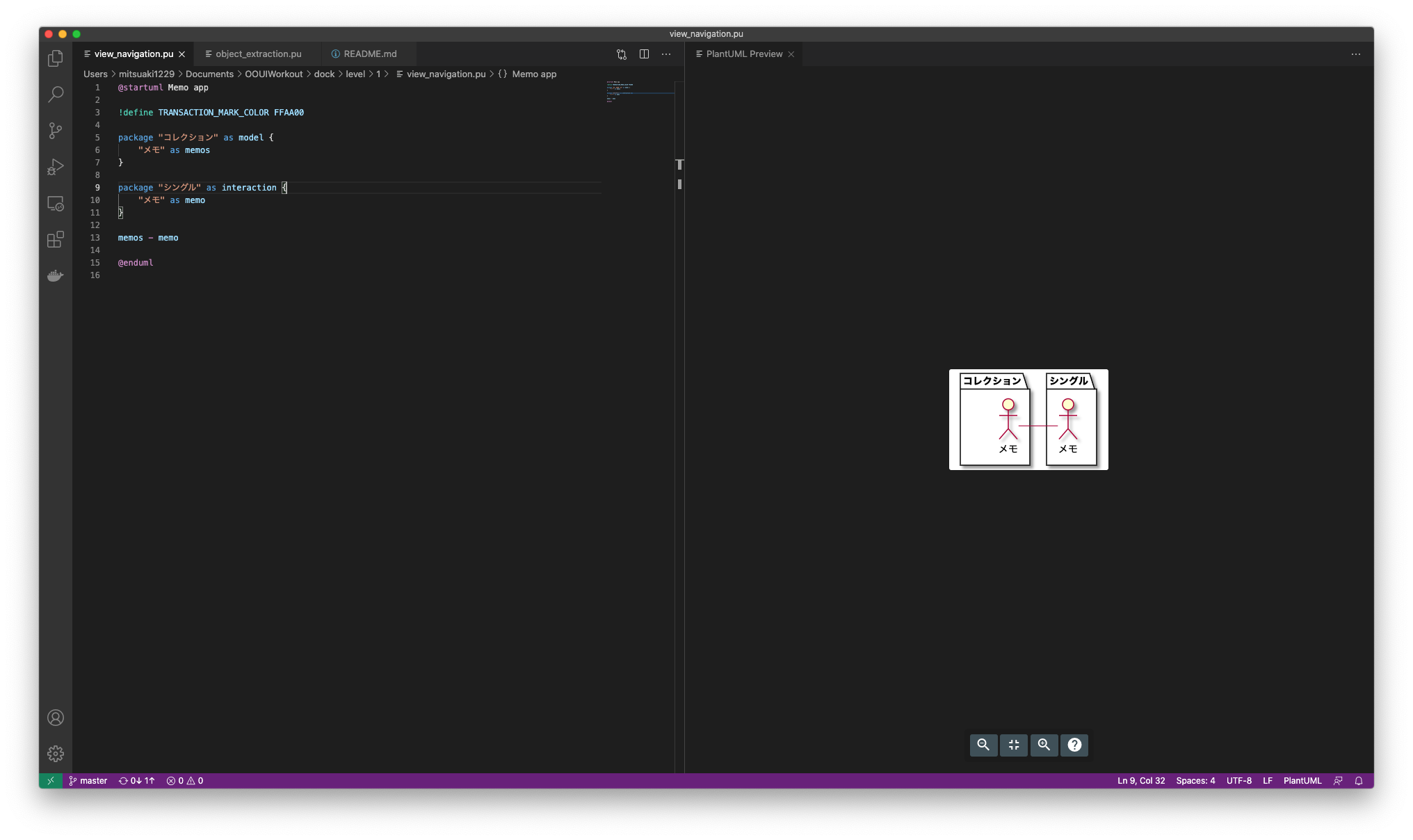
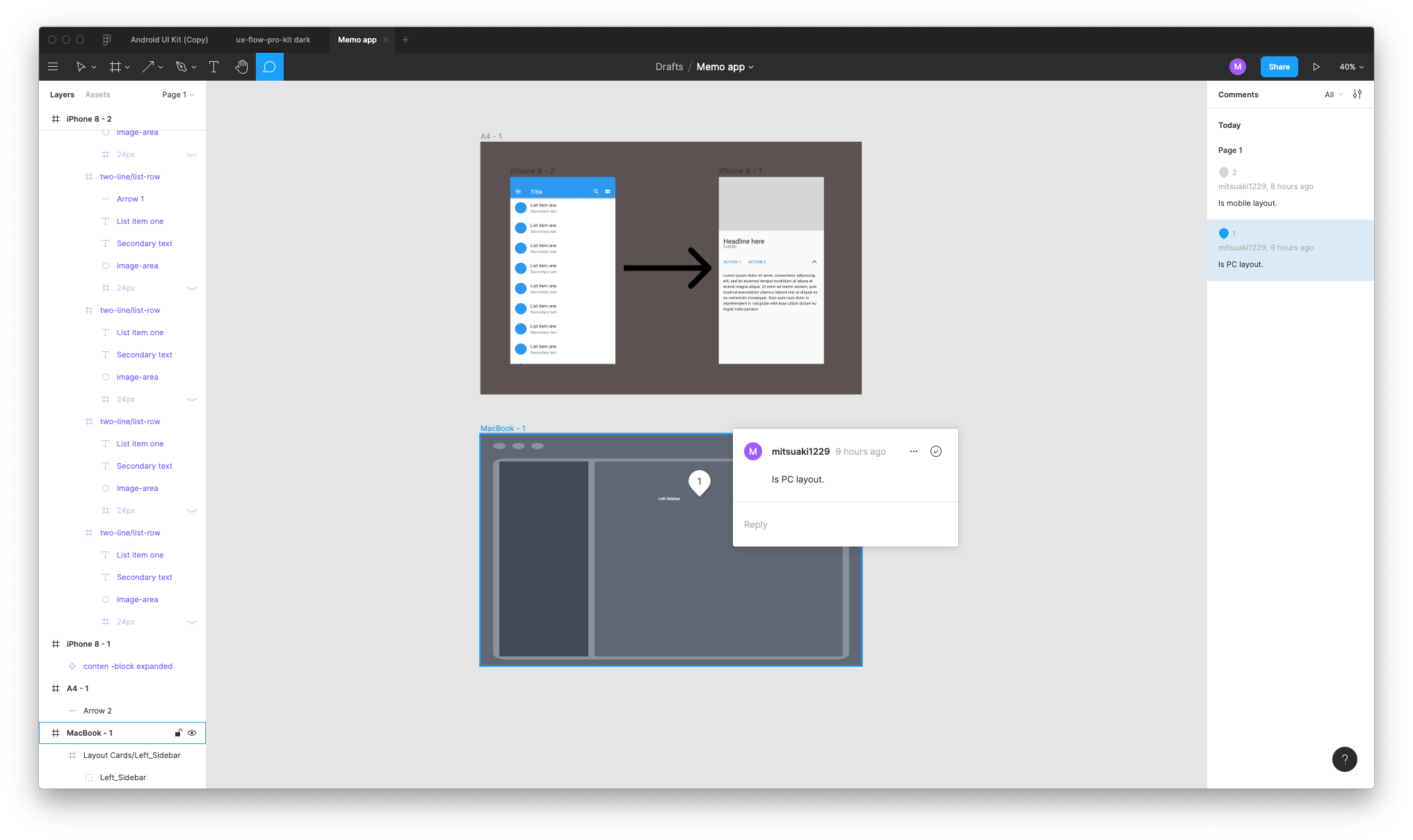
画像サンプル
PlantUMLはクラス図とユースケース図を駆使すれば行けるかも?
Figmaは適当にアセットをコピペしてやってます。コメント機能も便利。
参考
補足
- まだすべてのレベルのワークアウトを消化してないため、これらの作業用構築だけで出来るかは検証できてません(汗
- Figmaは初めて使いましたが、アセットを駆使する場合は、Affinity DesignerよりFigmaの方が気軽に使えて良さそうです。
- 自分のワークアウト用リポジトリ