はじめに
研究室の同期たちとの第三回ハッカソンが開催されたのでその記録。
他のメンバーの記事はこちら。
指定したユーザーのツイートをしゃべるRaspberry Piの作り方
位置情報を使ってSlackのステータスを更新してみた
はじめはtemiロボット用のアプリを作ろうと思ったが、色々うまくいかず断念...
そこで、今回は研究用にiOSアプリを作るためなんとなくSwiftを勉強した記憶を思い出しつつ何か作ってみる。
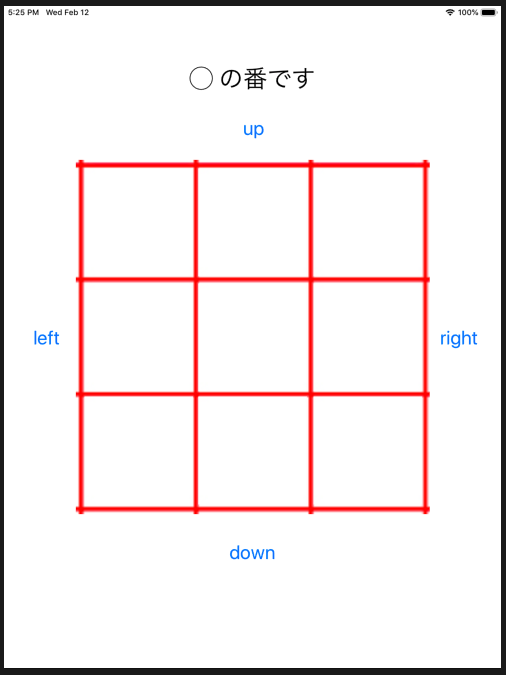
今回は、夏に作りかけていた簡単なマルバツゲーム![]()
![]() を完成させて、追加要素としてマルバツゲームの盤面のベクトルを変更できるようにしてみる。
を完成させて、追加要素としてマルバツゲームの盤面のベクトルを変更できるようにしてみる。
以下のサイトが参考になった。
Swiftで初めてiPhoneゲーム開発する人向チュートリアル(マルバツゲームを例にStep by Step解説)
準備編
準備したもの
MacBook Air
iPad Pro
Xcode 10.3
Swift 5.0
マルバツゲームの盤面の画像
マル・バツの画像
プロジェクトの作成
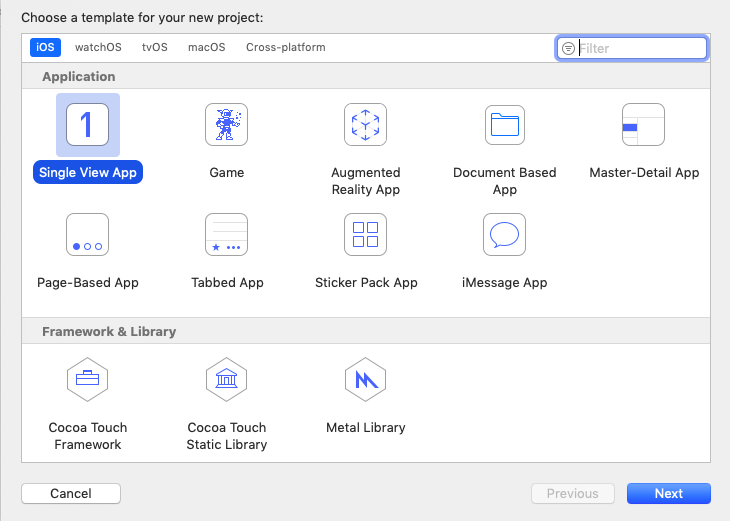
Xcodeを起動して、「Single View App」でプロジェクト作成。
保存場所とかは好きなところで、プロジェクト名は適当に「MyGame」にした。

アプリ画面の準備
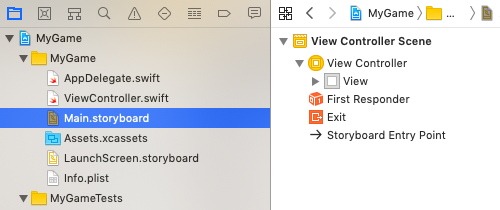
1.画面左上の「ProjectNavigater」からMain.storyboardファイルを選択。

2.画面右上の「Show the Object Library」から、「Button」や「Text Field」、「Image View」など必要なものをstoryboard画面にドラッグ&ドロップで配置。
3.画面右上のアイコン「Show the Assistant editor」をクリックして、storyboard画面の隣に「ViewController.swift」を表示。

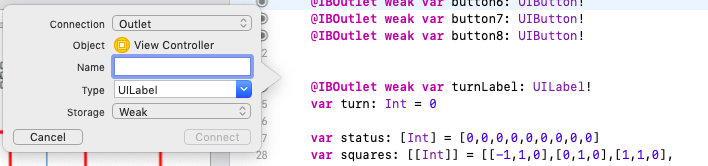
4.それぞれ配置したオブジェクトをクリックして、青くなった状態でCtrlキーを押しながらViewControllerへドラッグ&ドロップする。出てきたポップアップ上でコネクション情報を設定。

5.nameをそれぞれに対応したものに設定を完了。以下の例はターンを表示するラベルのText Field。
@IBOutlet weak var turnLabel: UILabel!
コネクションをそれぞれのオブジェクトで設定して画面は完成。
実装編でそれぞれの機能を作っていく。
いるものを全部配置したらこんな感じ。

実装編
マルバツゲーム
 を作ってみる
を作ってみる
まずはシンプルなマルバツゲームを作成する。
全体を通して思いつきでやってる部分もあるのでかなり雑なコードになった...
各マスの座標を設定したり、マル・バツを置くたびにターンを変更したりする。
さらに、それぞれのマスのマル・バツを更新する関数を作る。
@IBOutlet weak var turnLabel: UILabel!
var turn: Int = 0
//座標とかを設定
var status: [Int] = [0,0,0,0,0,0,0,0,0]
var squares: [[Int]] = [[-1,1,0],[0,1,0],[1,1,0],
[-1,0,0],[0,0,0],[1,0,0],
[-1,-1,0],[0,-1,0],[1,-1,0]]
let winMaru: [Int] = [1,1,1]
let winBatsu: [Int] = [-1,-1,-1]
//プレイヤーのターンを管理
@IBAction func tap(_ sender: UIButton) {
let button = (sender as UIButton)
if (turn % 2) == 0 {
button.setImage(UIImage(named: "mark_maru"), for: UIControl.State())
turnLabel.text = "X の番です"
status[sender.tag - 1] = 1
}
else{
button.setImage(UIImage(named: "mark_batsu"), for: UIControl.State())
turnLabel.text = "◯ の番です"
status[sender.tag - 1] = -1
}
check(status)
turn += 1
}
func update(_ statusArray: [Int], _ squaresArray: inout [[Int]]){
for i in 0...8{
squaresArray[i][2] = statusArray[i]
}
}
//中略
//各マスの情報を更新
func updateImage(_ squaresArray: [Int]){
if squaresArray[0] == 1{
button0.setImage(UIImage(named: "mark_maru"), for: UIControl.State())//まるにする
}
else if squaresArray[0] == -1{
button0.setImage(UIImage(named: "mark_batsu"), for: UIControl.State())//ばつにする
}
else{
button0.setImage(UIImage(named: "white"), for: UIControl.State())//しろにする
}
if squaresArray[1] == 1{
button1.setImage(UIImage(named: "mark_maru"), for: UIControl.State())//まるにする
}
else if squaresArray[1] == -1{
button1.setImage(UIImage(named: "mark_batsu"), for: UIControl.State())//ばつにする
}
else{
button1.setImage(UIImage(named: "white"), for: UIControl.State())//しろにする
}
if squaresArray[2] == 1{
button2.setImage(UIImage(named: "mark_maru"), for: UIControl.State())//まるにする
}
else if squaresArray[2] == -1{
button2.setImage(UIImage(named: "mark_batsu"), for: UIControl.State())//ばつにする
}
else{
button2.setImage(UIImage(named: "white"), for: UIControl.State())//しろにする
}
//中略
if squaresArray[8] == 1{
button8.setImage(UIImage(named: "mark_maru"), for: UIControl.State())//まるにする
}
else if squaresArray[8] == -1{
button8.setImage(UIImage(named: "mark_batsu"), for: UIControl.State())//ばつにする
}
else{
button8.setImage(UIImage(named: "white"), for: UIControl.State())//しろにする
}
}
次に勝利条件をチェックする関数も作る。
func check(_ squaresArray: [Int]){
print(squaresArray)
for i in 0...2{
if (squaresArray[3 * i] == 1) && (squaresArray[(3 * i) + 1] == 1) && (squaresArray[(3 * i) + 2] == 1){
turnLabel.text = "◯ の勝ち!!"
break
}
if (squaresArray[3 * i] == -1) && (squaresArray[(3 * i) + 1] == -1) && (squaresArray[(3 * i) + 2] == -1){
turnLabel.text = "X の勝ち!!"
break
}
if (squaresArray[0 + i] == 1) && (squaresArray[3 + i] == 1) && (squaresArray[6 + i] == 1){
turnLabel.text = "◯ の勝ち!!"
break
}
if (squaresArray[0 + i] == -1) && (squaresArray[3 + i] == -1) && (squaresArray[6 + i] == -1){
turnLabel.text = "X の勝ち!!"
break
}
if (squaresArray[0] == 1) && (squaresArray[4] == 1) && (squaresArray[8] == 1){
turnLabel.text = "◯ の勝ち!!"
break
}
if (squaresArray[0] == -1) && (squaresArray[4] == -1) && (squaresArray[8] == -1){
turnLabel.text = "X の勝ち!!"
break
}
if (squaresArray[2] == 1) && (squaresArray[4] == 1) && (squaresArray[6] == 1){
turnLabel.text = "◯ の勝ち!!"
break
}
if (squaresArray[2] == -1) && (squaresArray[4] == -1) && (squaresArray[6] == -1){
turnLabel.text = "X の勝ち!!"
break
}
}
}
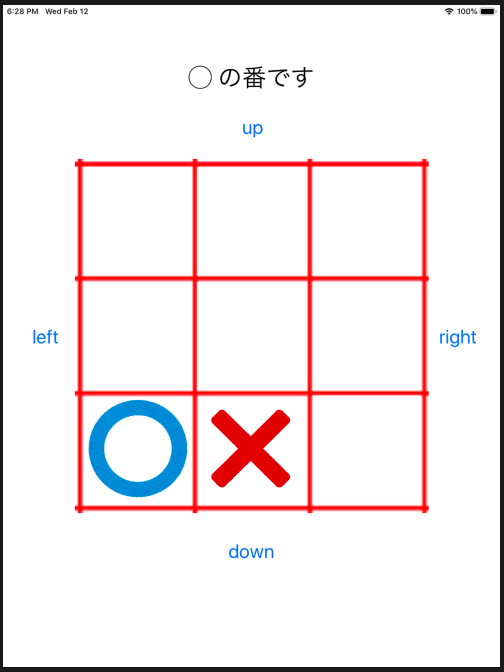
とりあえずここまではこんな感じ。

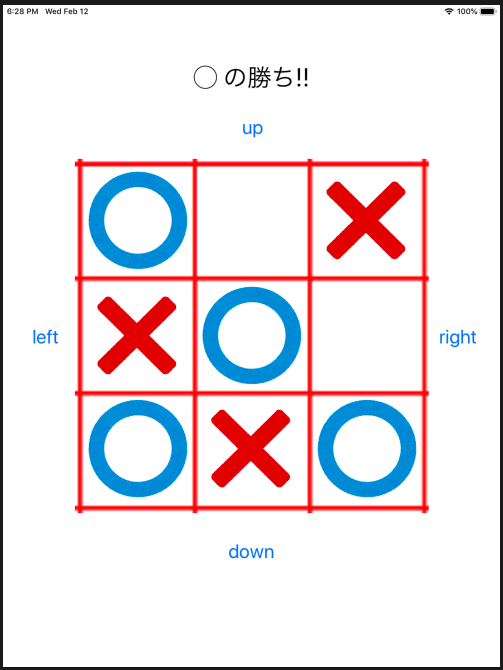
進めていくと

こんな感じで勝ちのプレイヤーが表示される。
マルバツゲームの盤面のベクトルを変えれるようにする
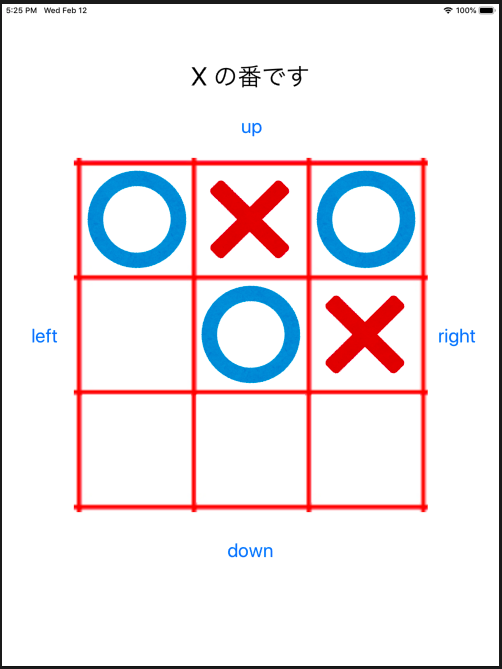
上下左右に対応したボタンを押すと、その方向にベクトルがかかって一度置いたマル・バツがずれるようにしたい。
なんか重力操れるみたいでかっこいいよね。
「up」ボタンを押したら上方向のベクトルがかかるようにする関数を作成。
//上方向のベクトル
func gravityU(_ squaresArray: inout [Int]){
var line1: [Int] = [squaresArray[0],squaresArray[3],squaresArray[6]]
var line2: [Int] = [squaresArray[1],squaresArray[4],squaresArray[7]]
var line3: [Int] = [squaresArray[2],squaresArray[5],squaresArray[8]]
var lineArray: [Int] = []
/*-------------------------------*/
for i in line1{
if i != 0{
lineArray.append(i)
}
line1 = lineArray
}
let line1Count = line1.count
if line1Count == 0{
line1 = [0,0,0]
}
else if line1Count == 1{
line1.append(0)
line1.append(0)
}
else if line1Count == 2{
line1.append(0)
}
squaresArray[0] = line1[0]
squaresArray[3] = line1[1]
squaresArray[6] = line1[2]
lineArray = []
/*-------------------------------*/
for i in line2{
if i != 0{
lineArray.append(i)
}
line2 = lineArray
}
let line2Count = line2.count
if line2Count == 0{
line2 = [0,0,0]
}
else if line2Count == 1{
line2.append(0)
line2.append(0)
}
else if line2Count == 2{
line2.append(0)
}
squaresArray[1] = line2[0]
squaresArray[4] = line2[1]
squaresArray[7] = line2[2]
lineArray = []
/*-------------------------------*/
for i in line3{
if i != 0{
lineArray.append(i)
}
line3 = lineArray
}
let line3Count = line3.count
if line3Count == 0{
line3 = [0,0,0]
}
else if line3Count == 1{
line3.append(0)
line3.append(0)
}
else if line3Count == 2{
line3.append(0)
}
squaresArray[2] = line3[0]
squaresArray[5] = line3[1]
squaresArray[8] = line3[2]
lineArray = []
/*-------------------------------*/
}
上下左右、他の方向分の関数も作成。
完成
とりあえず、完成。
動かしてみるとこんな感じ。

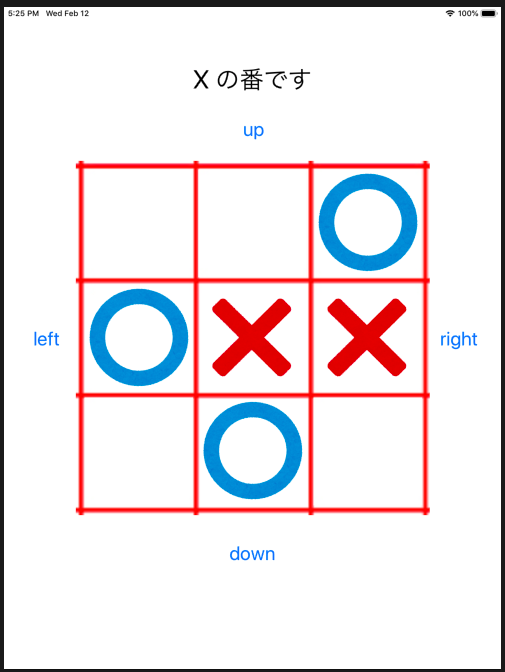
ここで「up」ボタンを押すと

こんな風に上にマル・バツがずれる。![]()
勝利条件のチェックも問題なくできるので、とりあえずこれでok。
終わりに
久しぶりにSwift触ってみたけど、自分のアイデアとかが目に見える形で実際に動くのは面白い。
まだUIとかボタンの制約とかが荒削りなので、今後これをもっと作り込みたい。
以上、第三回研究室ハッカソン備忘録。