ファイルがどこで使用されているかつながりを可視化するツールを作ってみた
概要
開発理由
プロジェクトでファイル数が増えてくると、どこで呼び出されているかを追っていくのが億劫になるのでそれを一瞬で解決できるようなものがほしくAIと共に作ってみました。
Repree
React Dependencies Treeをもじったのが由来
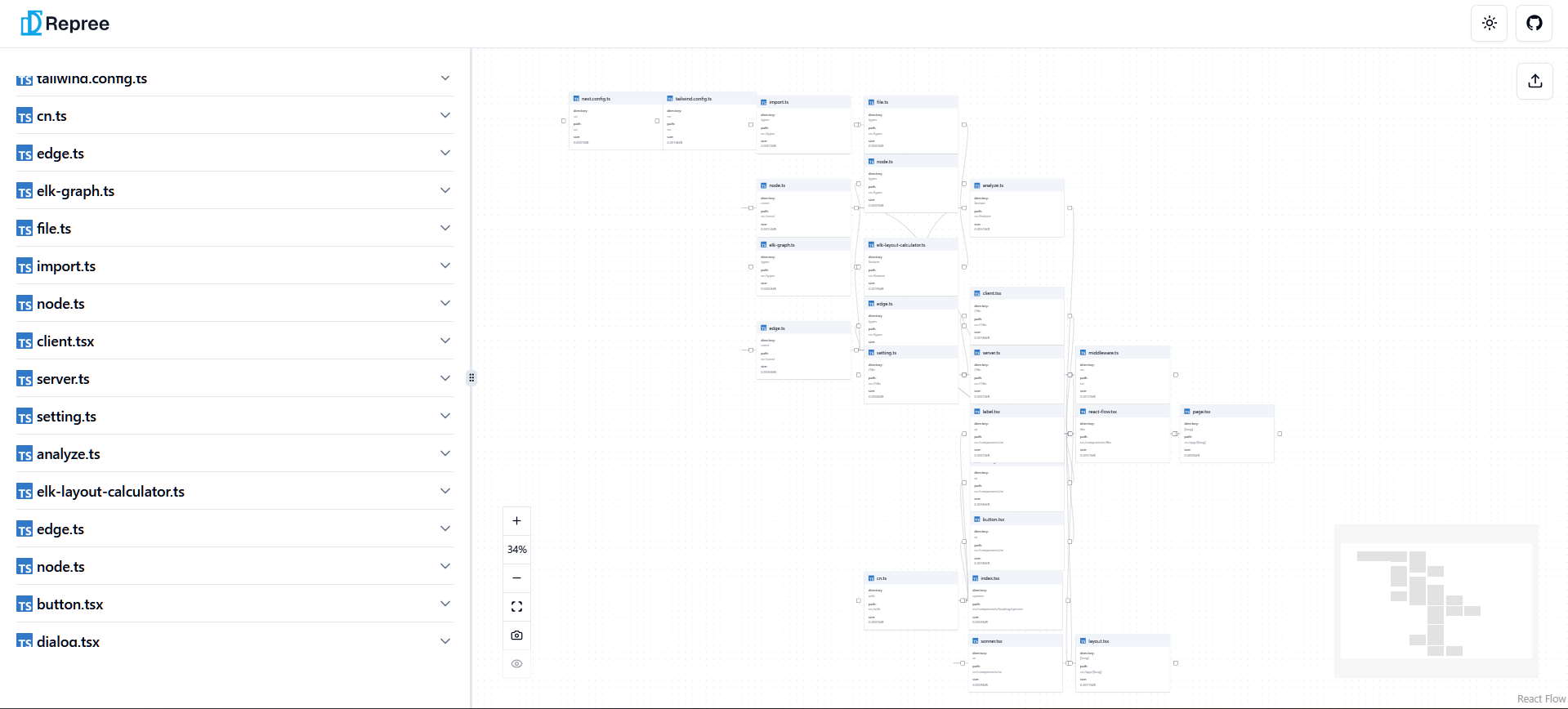
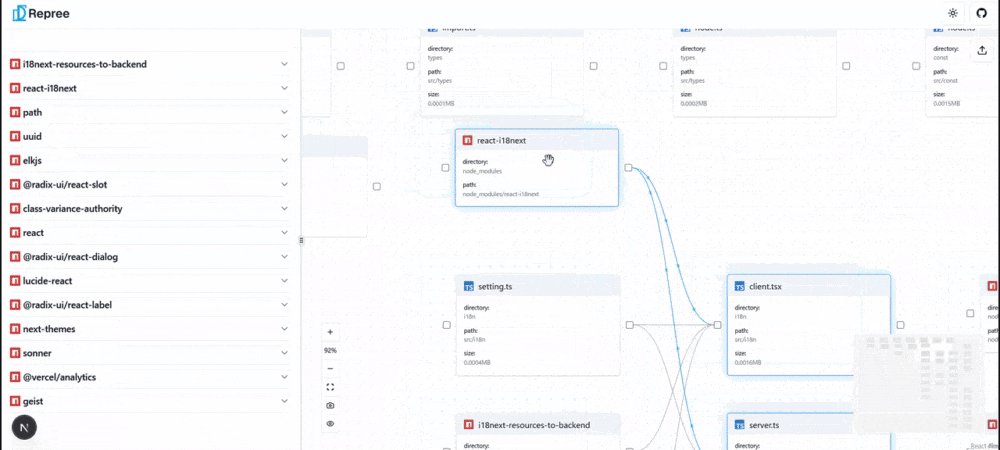
トップ画像
サイトURL
Githubリポジトリ
コード汚い・page.tsxにべた書きはお許しください。
機能・画面
js・ts・jsx・tsxを抽出します。
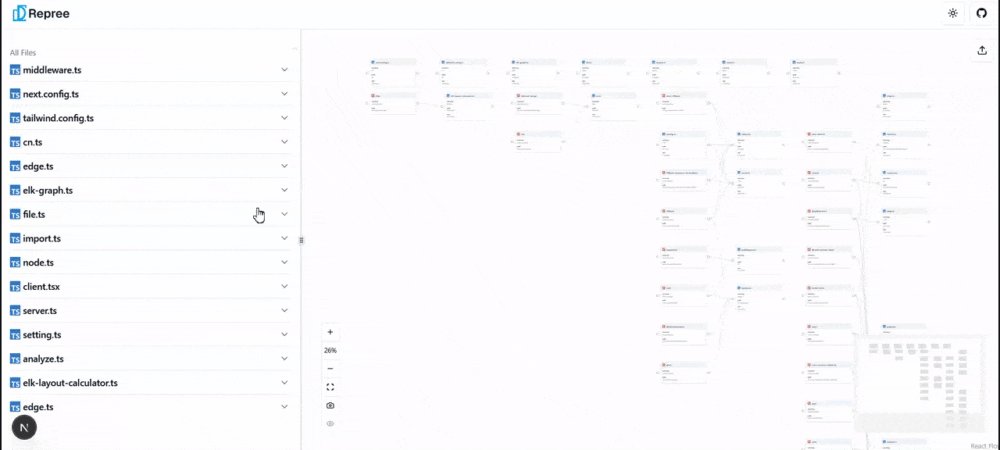
サイドバー
サイドバーにはファイルの各種情報が表示されます。accordionコンポーネントを使用することで見たいファイルの情報のみ見れるようにしました。

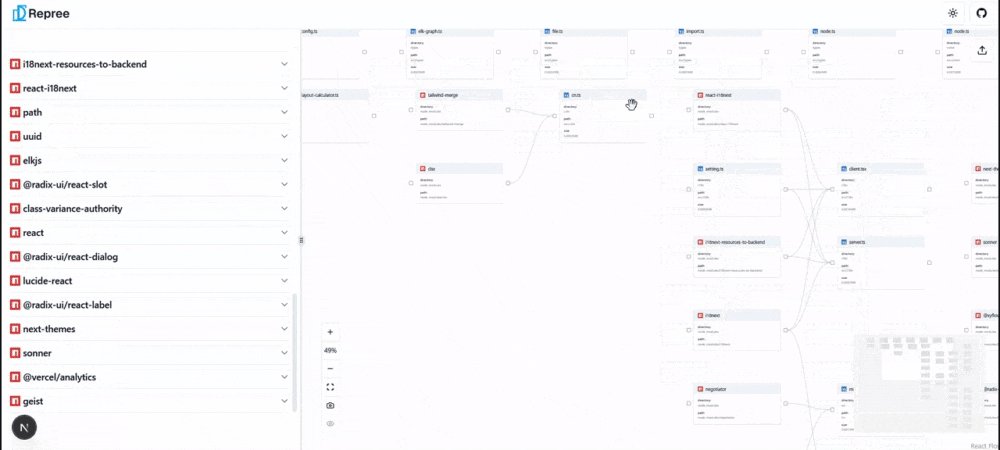
ノードの選択時
ノードを選択すると選択されていることがわかるように色付きborder, アニメーションのある接続エッジを表示するようにしました。以下のサイトに感化されてオプションの意味とか調べながら何とか実装できました。
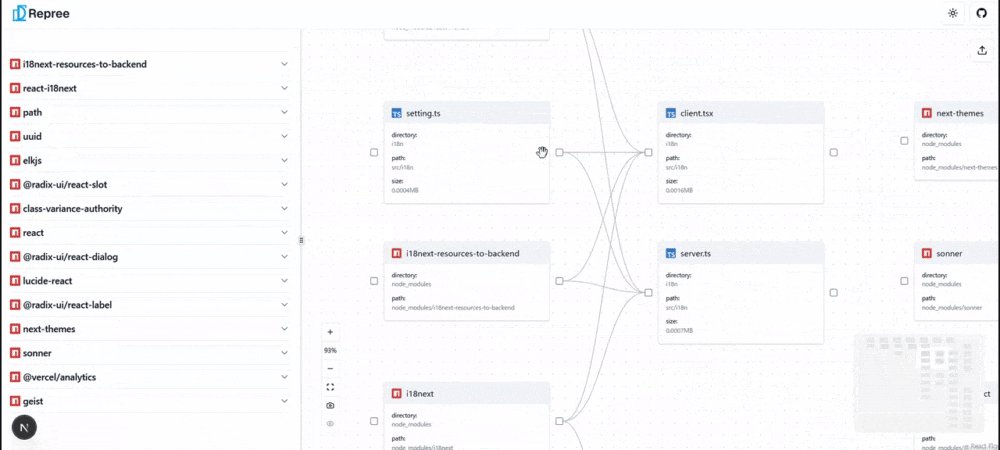
関係のあるノードのみ表示
ノードを選択した状態で👁ボタンをクリックすると、選択したノードとつながっているノードのみ表示することができます。つながっている全階層の全ノードを可視化することができます。

ダークモード
もうおなじみのダークモード。next-themeを使用することでさくっと実装可能。
アップデート
- node_modulesも表示できるようになりました
今後の展望
現在はファイルのみつながりを表示するようになっているので、node_modulesから呼び出したモジュールも対象にできればいいなと思ってます。
最後に
改善点、感想などをお教え頂ければ幸いです。よろしくお願いいたします。