この投稿は、Gaiax Advent Calender 2016の20日目の記事です。
Gaiaxで主にPerlを書いてます。@mitaniです。
昨年のAdvent Calenderから引き続きまして、今もTABICAという「地域の暮らしを旅する」をコンセプトにした、地元の人が開催する体験・イベントの予約サービスの開発を行っています。
社内外でシェアリングエコノミーが盛り上がってきているので、引き続き同サービスの機能追加・改善を行っていく予定です。
以下は、最近TABICAをAMPに対応させたのでメモがてらのエントリーになります。
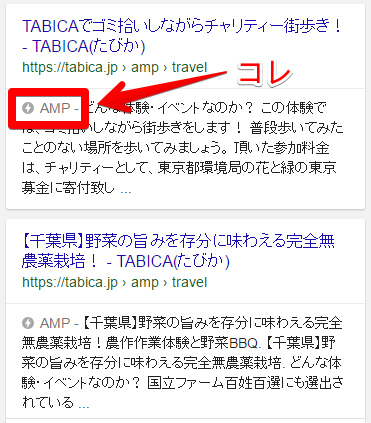
AMP(Accelerated Mobile Pages)とは何ぞや?
スマホで検索を行った時に表示されるあれですね。
高速に表示されるというメリットがユーザーにはもちろんあるんですが、
Googleがキャッシュして、そのままGoogleのドメインで表示してくれるので、
CDNの替わりになったりならなかったり。
SEOに関しては、まだ導入したばかりなので、効果は見えていませんが、基本的にはSEOとして行うわけではなさそうです。
ではやってみます。
AMPタグ
まずは
<!doctype html>
そして、
<html amp>
もしくは、
<html ⚡>
head要素に、
<meta charset="utf-8">
と
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
と
<link rel="canonical" href="ampじゃないページのURL">
と
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
と
<script async src="https://cdn.ampproject.org/v0.js"></script>
を指定します。
ここまでをまとめると、
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<link rel="canonical" href="ampじゃないページのURL">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
こんな感じです。
あとは
<title></title>
は普通に使えるので、titleタグは入れておきましょう。
AMPページのみを作成する場合は、気にする必要がありませんが、すでにあるページと別にAMP用のページを作成する場合は、元のページのheadに以下を指定します。
<link rel="amphtml" href="AMPページのURL">
あとは、
<body></body>
にコンテンツをひたすら書いていくだけです。
htmlタグ
h1,h2,h3,div,p等々はそのまま使用できますが、一部AMPでは利用できないタグがあるので置き換えが必要です。
例えば、imgタグは、amp-imgタグに書き換える必要があります。
amp-imgは、widthとheightが必須なので、忘れずに指定するようにしましょう。
また、レスポンシブなページの場合は、layout="responsive"を指定する事で、画像がいい感じで表示されます。
<amp-img src="/images/user.png" width="120" height="120" layout="responsive">
その他のタグは下記ページを参照で。
Accelerated Mobile Pages Project: Components / Tags
CSS
linkタグを使用しての外部cssの読み込みができないので、直接headにcssを埋め込みます。
styleタグはそのままでは使えないので、以下のように amp-custom を追加。
<style amp-custom>
h1 { color: #FF0000; }
</style>
Javascript
基本的には使用できないようです。
構造化データ
元々Googleの検索結果にカルーセル表示をする為に必須とされていましたが、現在はあまり関係なくなったようです。
構造化データの無いAMPページは、Googleサーチコンソールでエラー扱いではなくなりましたが、
構造化データが無い、または構造化データが不正な場合、警告として表示されています。
詳しくは下記参照。
Google Developers
デバッグ方法
URLの後ろに
#development=1
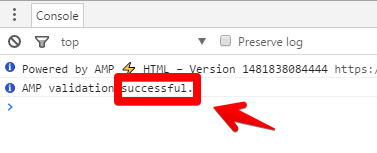
を付けてアクセスをすると、ChromeのデベロッパーツールのConsoleでデバッグが可能になります。
問題がなければ、successful.と表示されるので、これが表示されるまで頑張りましょう。
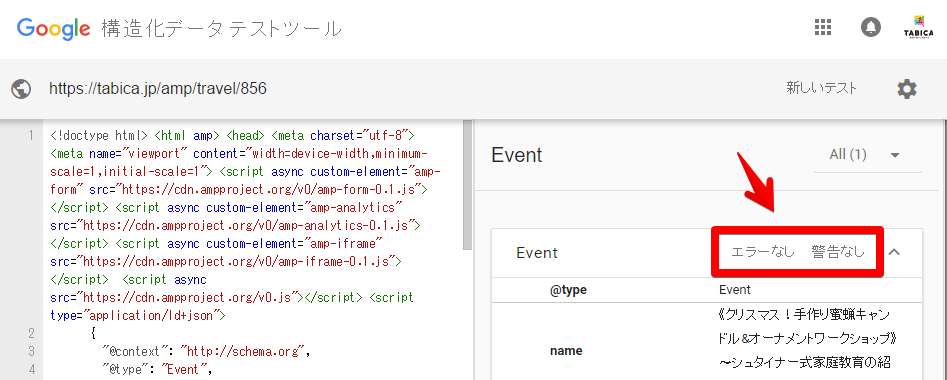
構造化データ確認方法
問題がある場合は、下図の部分に表示されますので、確認しましょう。

必須項目や、推奨項目がありますが、推奨項目は基本的に埋める方が良いようです。
最後に
あとは、Googleのクロールを待つ事になりますが、
早ければ数時間から数日で検索結果に表示されるようになると思います。
割と無理矢理に構造化データを作ってしまったので、今後は様子を見ながら修正を行って行く予定です。