我が家の日々のコミュニケーションを簡単にしてくれる「ただいま」ボタンを作ってみました。
「ただいま」ボタンの使い方、作り方に関して簡単にご紹介します。
なぜ「ただいま」ボタンが欲しいと思ったのか?
仕事の関係で、夫婦別々に暮らしていて、日々のコミュニケーションツールとしては、主にLINEを使用しています。
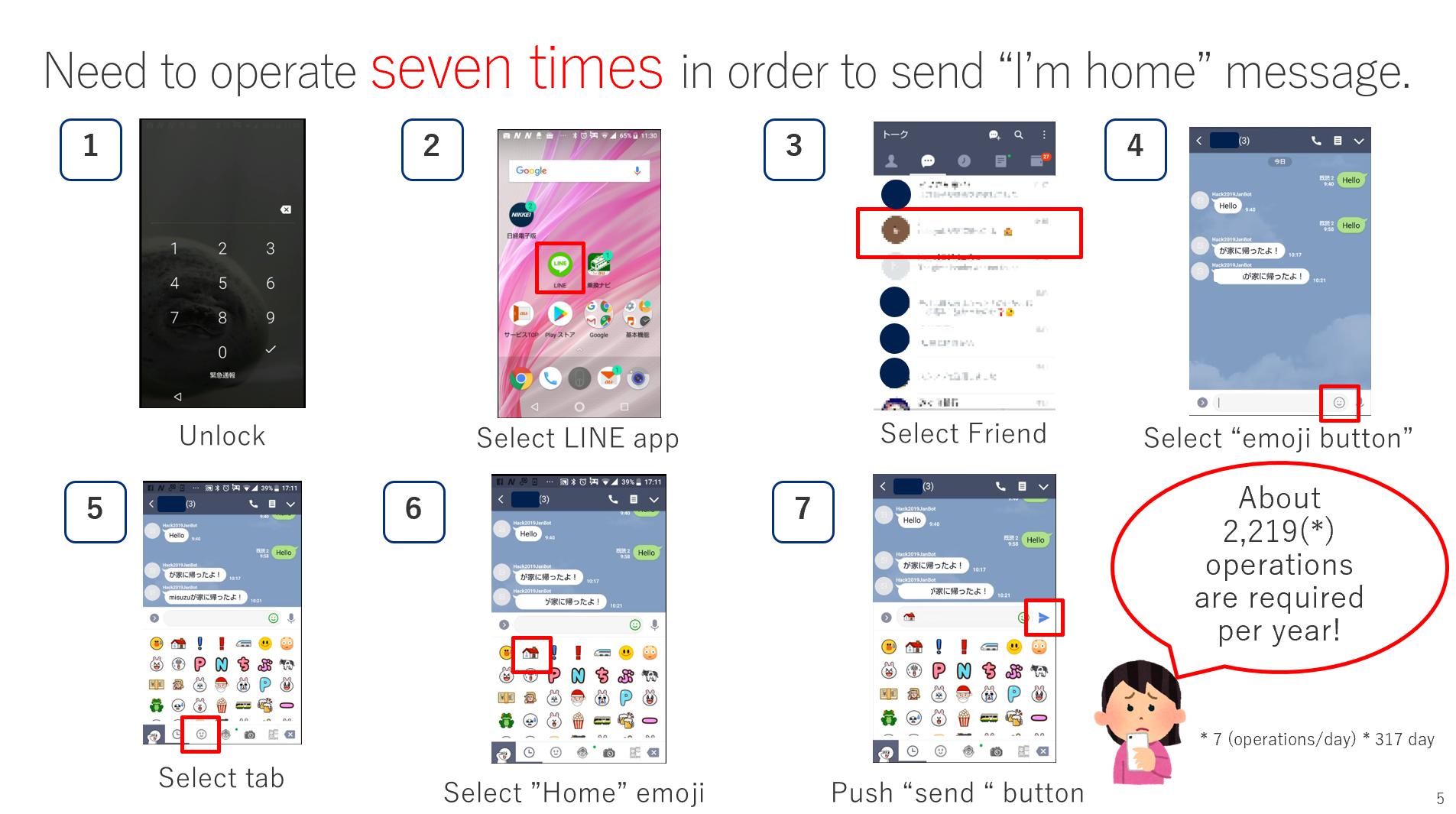
毎日、家に帰った時に「ただいま」のメッセージを送りあっているのですが、スマートフォンのLINEでメッセージを送ろうとすると、下の図のように、1メッセージ送るのに最大7回の操作を行う必要があります。
毎日のことなので、結構面倒だなと思い、もっと簡単にする方法はないかなあと考えていました。
ボタン押したらメッセージが送れます!
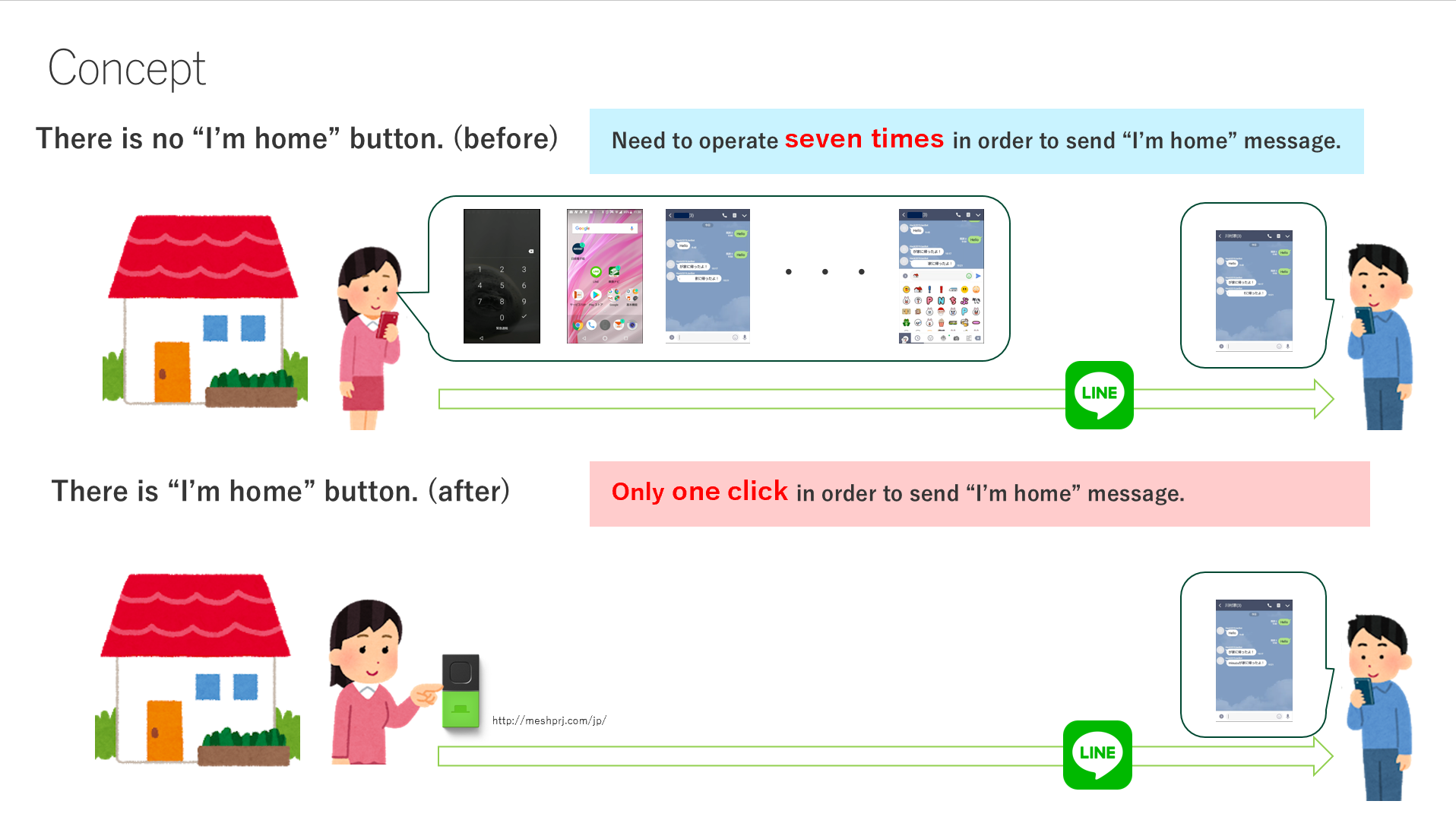
ボタンを押してメッセージを送ることができたら、手軽なのではと考えました。ボタンを使えば1回ボタンを押すだけでメッセージが送れます!
下図の上段が「ただいま」ボタンがない場合と、下段が「ただいま」ボタンがある場合のイメージ図です。
MESHのボタンタグとSORACOM LTE-M Button
前から気になっていた、MESHのボタンタグとSORACOM LTE-M Buttonをボタンデバイスとして使ってみました。
ボタンに合わせてアーキテクチャは2パターン作成致しました。
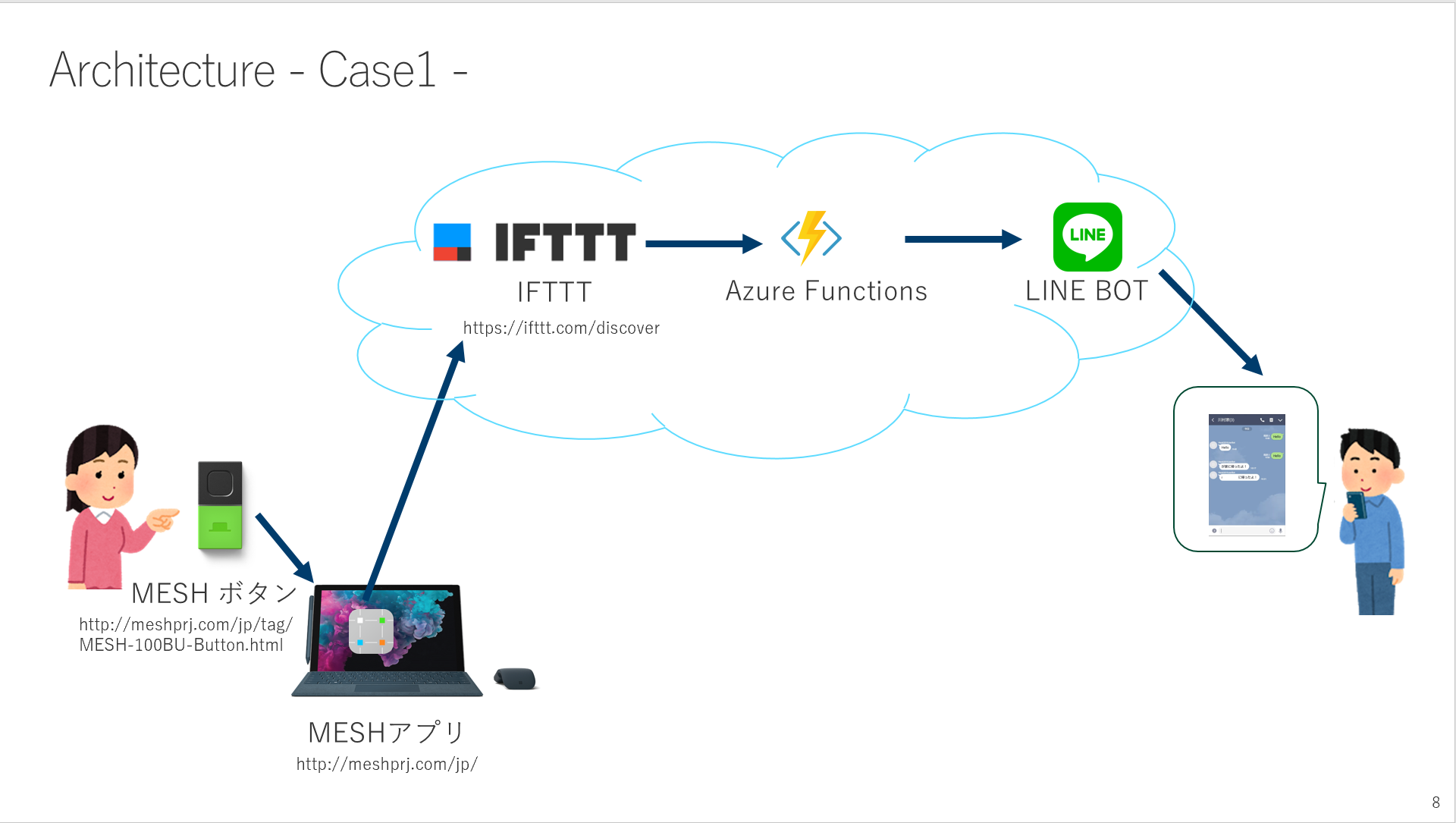
Case1
- MESHボタンタグは単体では通信機能を持ちません。そのため、通信できるデバイスも合わせて使用する必要があります。
現状はとりあえずWindows版のアプリで試してみました。実際の運用を考えると、別のデバイスに切り替える必要あり。 - LINEへの通知はLINE BOTを使用しています。BOTを追加したグループを作成し、そのグループトークにメッセージを送信しています。
- ボタンから通知を受けて、メッセージを送信するところは、IFFTとAzure FunctionsのLINE Bot C# Templateを使用しています。
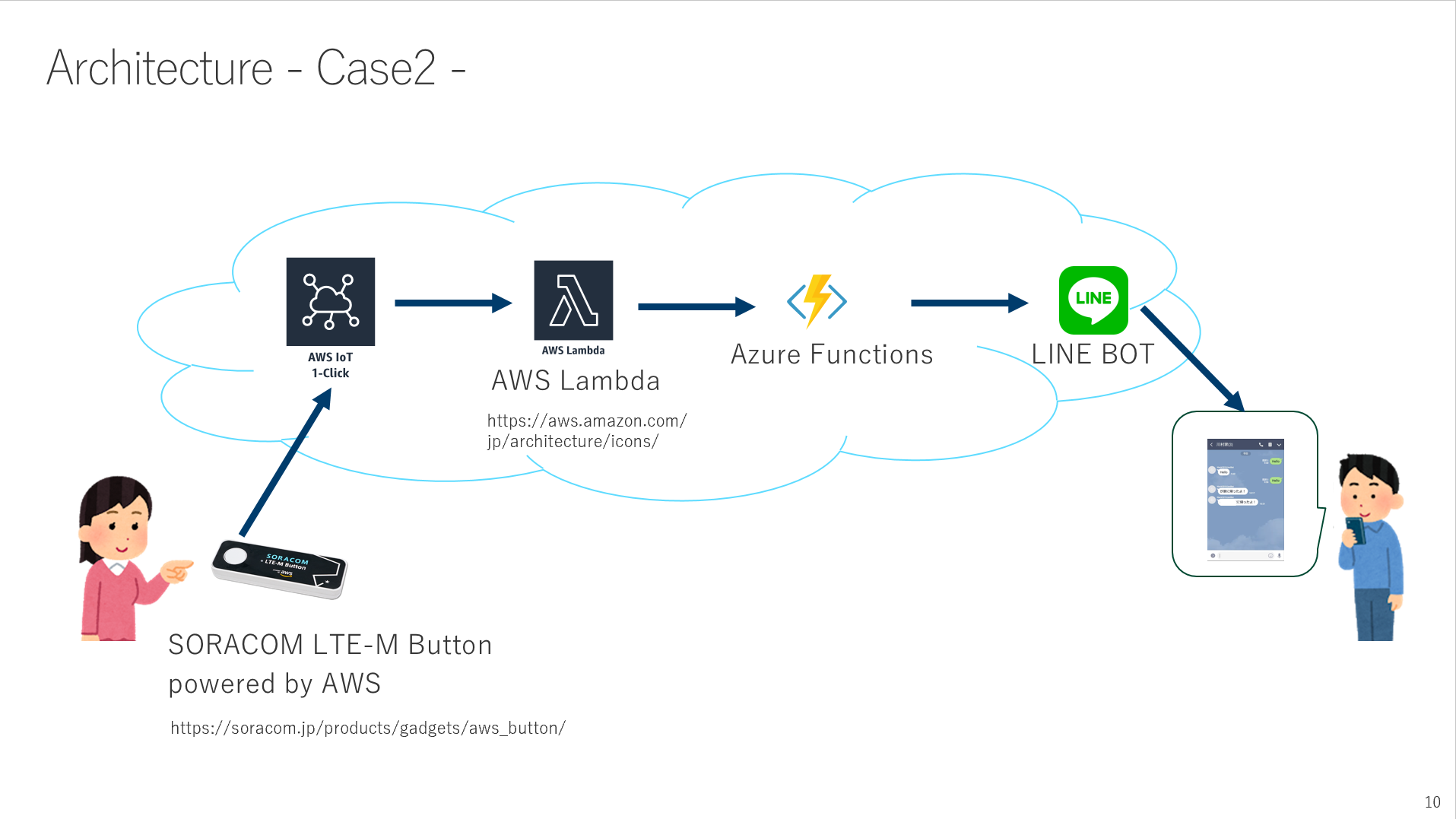
Case2
- SORACOM LTE-M Buttonは単体で通信機能を持っているので、MESHボタンのように中継デバイスが不要です。
- ボタンから通知を受けて、メッセージを送信するところは、AWS Lamda経由でCase1のAzure Functionsを呼び出しています。

実際に導入してみて
実際に作って日々のコミュニケーションに取り入れてみています。ボタンを1回押すとメッセージが送れるので、もともと解消したかった課題も解消され、便利に使っています。
類似のサービス
作った後に調べてみると、同じようなサービスとして、Qrio ただいまキットを見つけました。こちらを見て、今回作った「ただいま」ボタンは、子供の帰宅通知や、離れて暮らす親子の見守りにも便利に使えるのかなと思いました。