CRM Analytics ダッシュボード上で選択された、複数の選択インタラクション条件を保存し、任意のタイミングで呼び出しできる機能を、Lightning Web Component (LWC) にて作成します。モックデータを準備するところから一連の流れをご紹介します。
CRM Analytics
CRM Analytics での探索型ダッシュボード
データセット
ダッシュボードを作る前に、肝心のデータが必要です。
今回はChatGPTにモックデータを生成してもらいます。
以下条件に合うテキストデータを生成してください。
・csv形式
・モックデータ
・購買データ
・店舗は日本の店舗で全国展開
・雑貨商品を扱う
・3つの商品カテゴリーを含む
・日付はyyyy-MM-dd HH:mm:ss 形式
すると、下記のようなCSVデータを生成してくれましたので、csvファイルとして保存します。
商品名,価格,購入日時,店舗名,都道府県,商品カテゴリー
ボールペン,200,2023-05-01 09:15:32,東京店,東京都,文具
キッチンスポンジ,300,2023-05-02 14:20:10,大阪店,大阪府,キッチン用品
クッションカバー,1000,2023-05-03 17:45:05,名古屋店,愛知県,インテリア雑貨
ノートブック,150,2023-05-04 11:30:18,札幌店,北海道,文具
お箸,200,2023-05-05 13:55:42,福岡店,福岡県,キッチン用品
アロマディフューザー,800,2023-05-06 16:10:21,仙台店,宮城県,インテリア雑貨
シャープペンシル,250,2023-05-07 10:25:07,広島店,広島県,文具
キッチンツールセット,600,2023-05-08 12:40:39,神戸店,兵庫県,キッチン用品
フォトフレーム,700,2023-05-09 15:05:54,横浜店,神奈川県,インテリア雑貨
付箋,100,2023-05-10 08:50:12,札幌店,北海道,文具
クッキングパン,900,2023-05-11 11:15:23,東京店,東京都,キッチン用品
デスクトップアクセサリー,350,2023-05-12 13:30:48,大阪店,大阪府,インテリア雑貨
ボールペン,200,2023-05-13 16:55:09,名古屋店,愛知県,文具
キッチンツールセット,600,2023-05-14 09:40:17,札幌店,北海道,キッチン用品
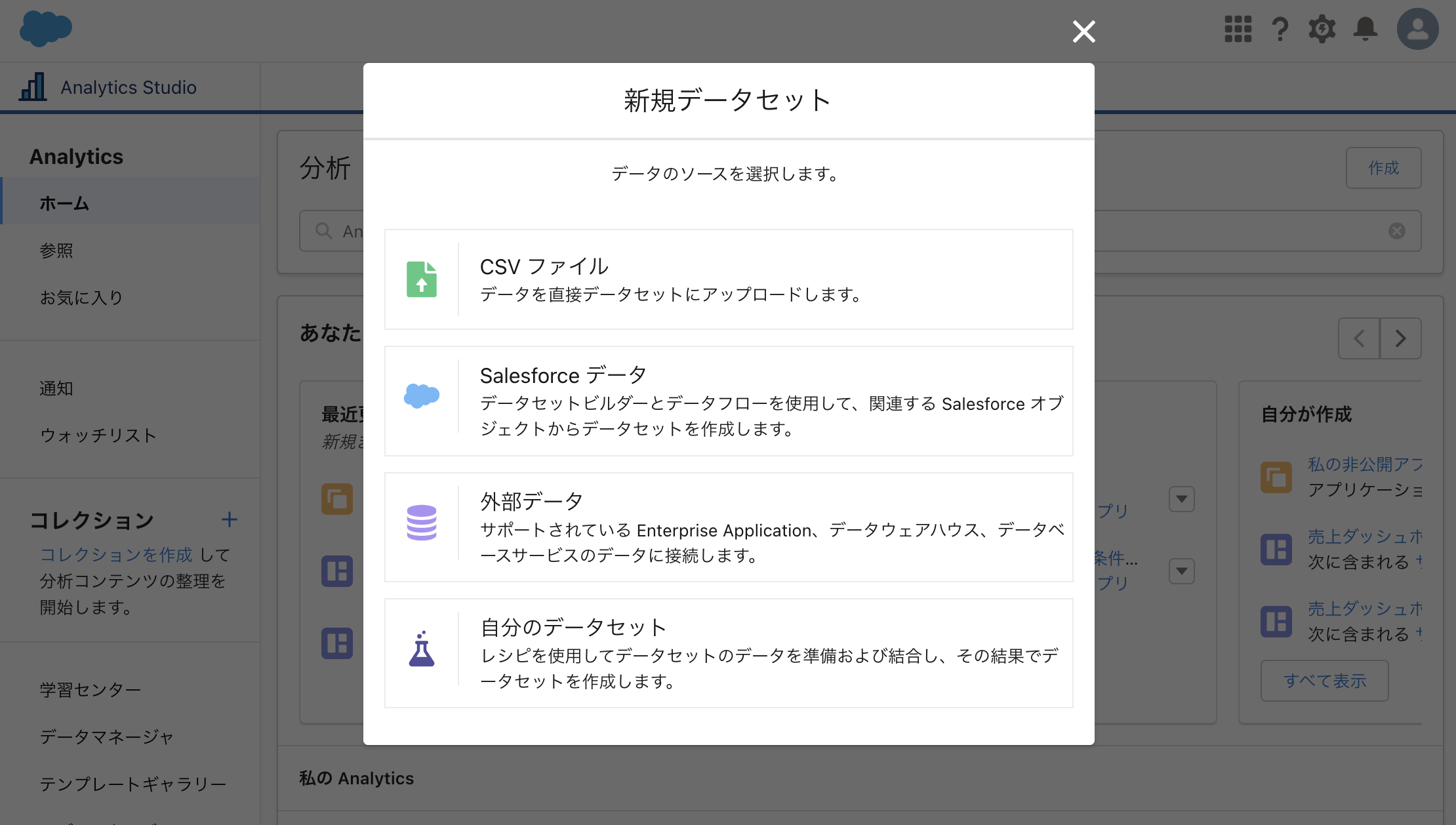
アプリケーションランチャー > Analytics Studio > 作成 > データセット > CSVファイル
とクリックし、

ダッシュボード
データセットの準備ができましたので、ダッシュボードを作成していきます。
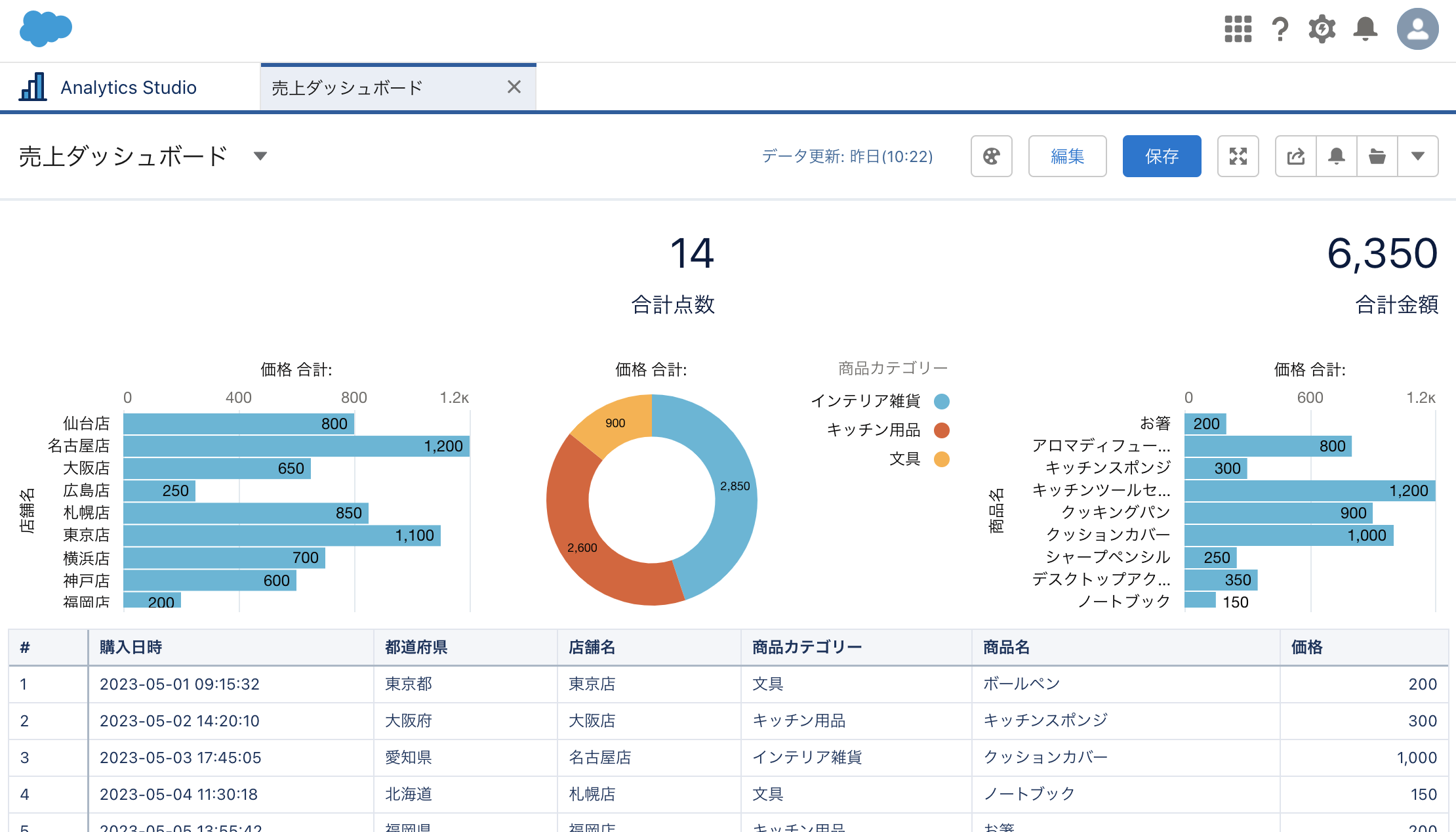
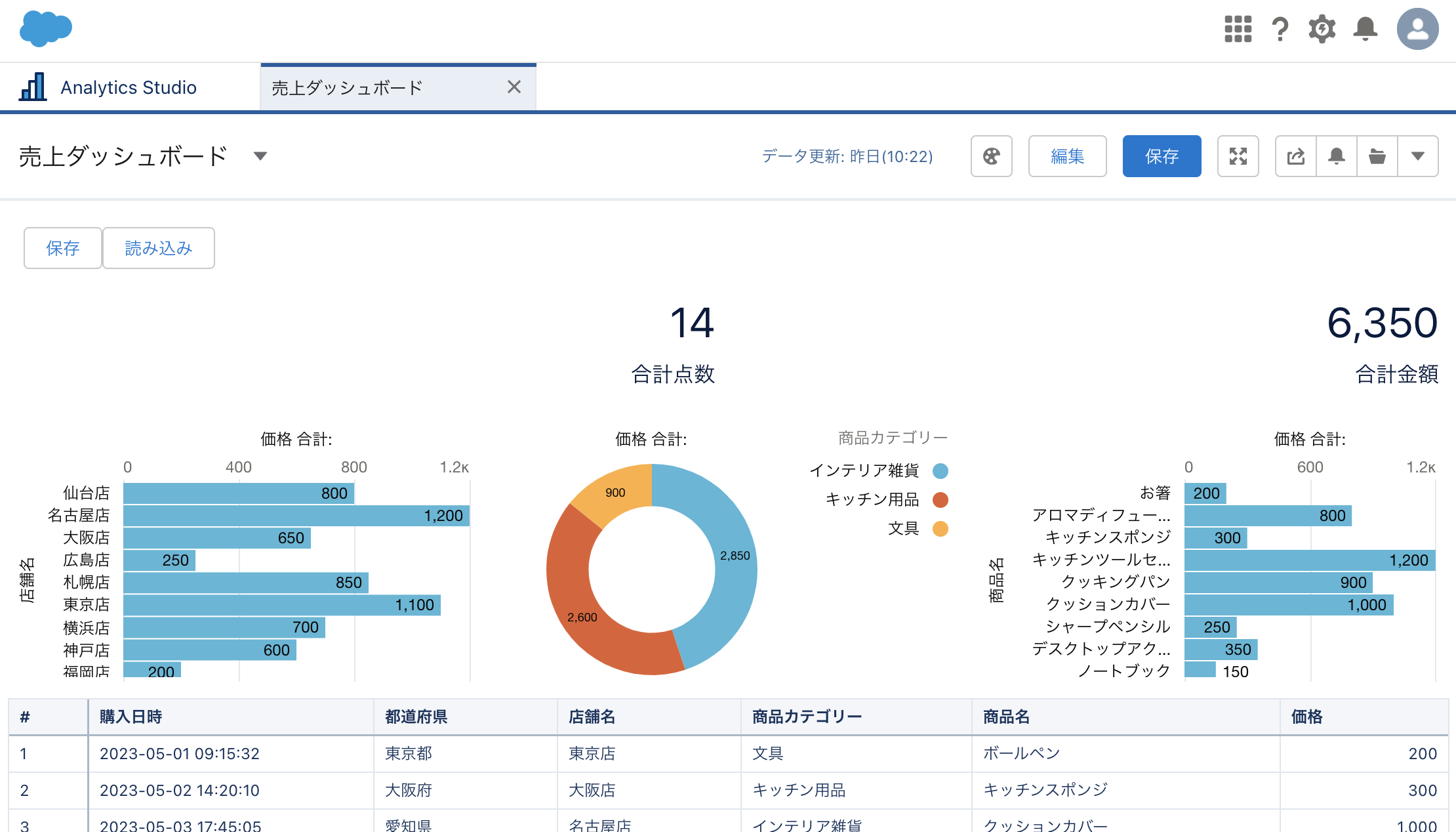
先程読み込んだデータセット: 購買データ を、商品カテゴリー、店舗名、商品名 の切り口で集計し、レコード明細を示します。

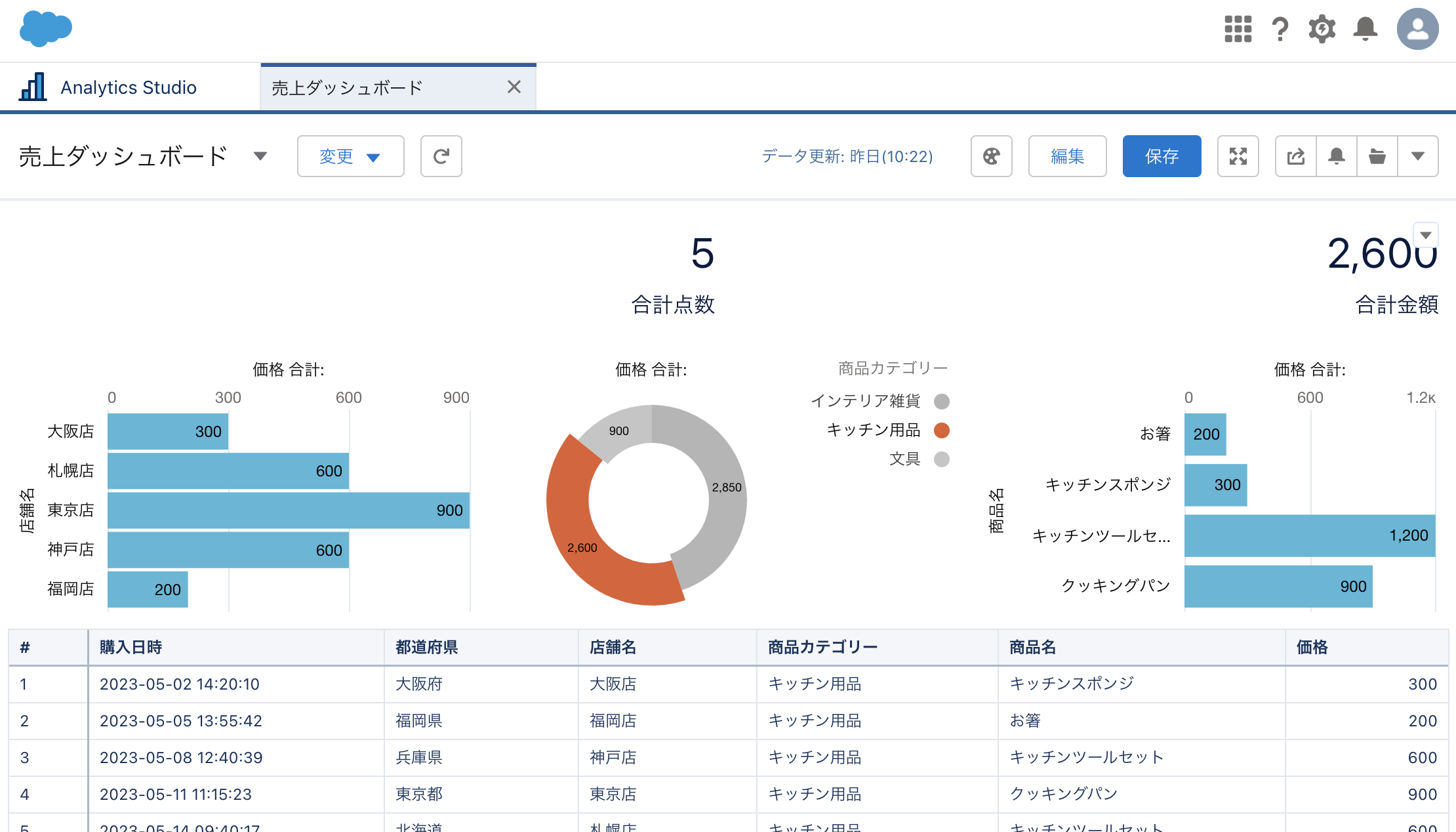
このダッシュボード上で、例えば、商品カテゴリー別ドーナツグラフ上の キッチン用品 を示すグラフ領域をクリックすると、

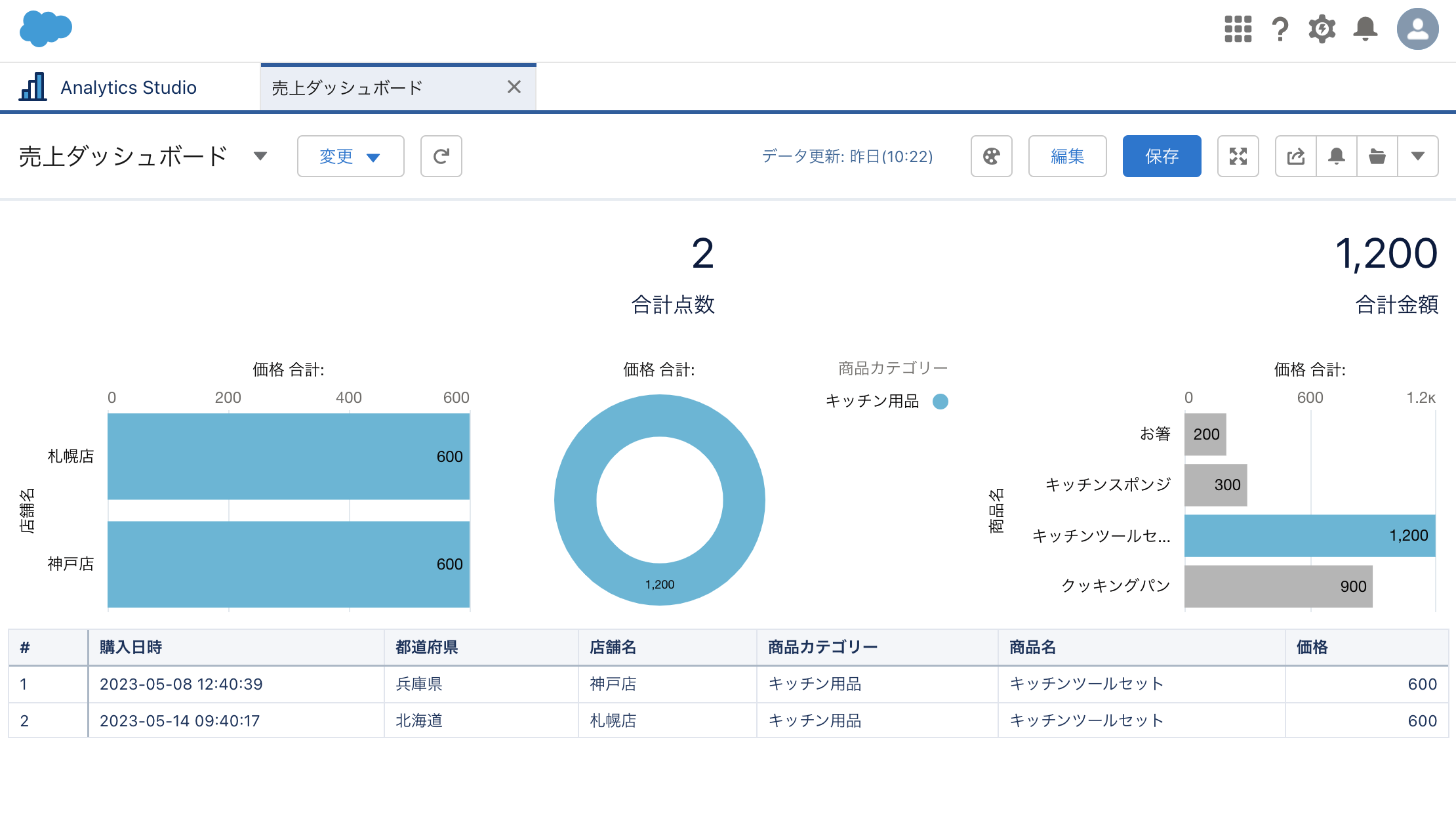
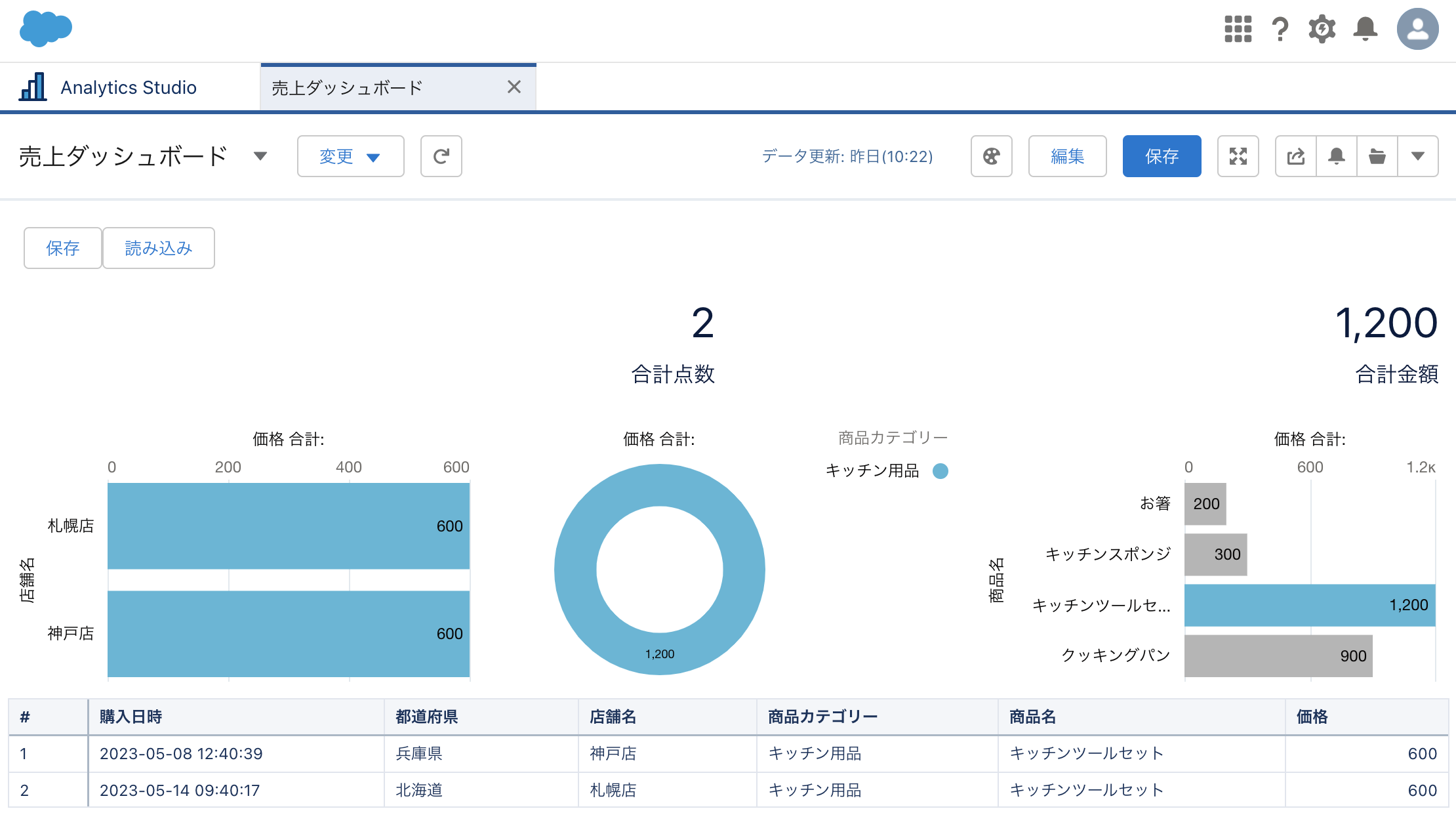
ダッシュボード全体が、商品カテゴリ: キッチン用品 のデータのみに絞り込まれます。さらに、商品別棒グラフ上で、キッチンツールセット のグラフ領域をクリックすると、

商品カテゴリ: キッチン用品 かつ、商品: キッチンツールセット
のデータに絞り込むことができます。
このようにデータの傾向を確認しながら、グラフ上で気になるデータを直感的な操作で絞り込む、まさに探索をしながらインサイトを見つけることができるのが、探索型ダッシュボードの醍醐味ですね。
本編
作成した CRM Analytics ダッシュボード上で選択された複数のフィルター条件を、あとから呼び出して反映できるように、選択内容を一時保存できる機能を作っていきたいと思います。
LWC for CRM Analytics
カスタム機能を作るためには、Lightning Web Component (通称LWC)の出番です。
新規の Lightning Web Component を作ります。
【カスタムLWC】 saveAndLoadSelections
ここでは、saveAndLoadSelections という名前でLWCを作ります。
XML (1/3)
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>選択インタラクション保存</masterLabel>
<description>選択インタラクションの選択内容を保存&呼び出します</description>
<targets>
<target>analytics__Dashboard</target>
</targets>
<targetConfigs>
<targetConfig targets="analytics__Dashboard">
<hasStep>true</hasStep>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
| 記述 | 意味 |
|---|---|
<isExposed>true</isExposed> |
このコンポーネントを選択できるようになります |
<target>analytics__Dashboard</target> |
CRM Analytics で利用可能になります |
<targetConfig targets="analytics__Dashboard"><hasStep>true</hasStep></targetConfig> |
CRM Analytics ダッシュボードの状態を取得・変更できるようになります |
Javascript (2/3)
import { LightningElement, api } from 'lwc';
export default class SaveAndLoadSelections extends LightningElement {
@api getState;
@api setState;
selectionJson;
clickedSave() {
this.selectionJson = JSON.stringify(this.getState());
}
clickedLoad() {
this.setState(JSON.parse(this.selectionJson));
}
}
| 記述 | 意味 |
|---|---|
@api getState |
CRM Analytics ダッシュボードの状態を取得する関数 ※LWC for CRM Analytics 固有のAPIフック |
@api setState |
CRM Analytics ダッシュボードの状態を変更する関数 ※LWC for CRM Analytics 固有のAPIフック |
selectionJson |
選択インタラクションの選択内容を格納する場所 JSON形式のテキストデータ |
clickedSave |
保存ボタン押下時に実行される関数getStateを使い、CRM Analytics ダッシュボードの状態を取得 |
clickedLoad |
読み込みボタン押下時に実行される関数setStateを使い、CRM Analytics ダッシュボードの状態を変更 |
HTML (3/3)
<template>
<lightning-layout>
<lightning-layout-item padding="around-small" size="3">
<lightning-button
onclick={clickedSave}
label="保存"
></lightning-button>
<lightning-button
onclick={clickedLoad}
label="読み込み"
></lightning-button>
</lightning-layout-item>
<lightning-layout-item padding="around-small">
{selectionJson}
</lightning-layout-item>
</lightning-layout>
</template>
| 記述 | 意味 |
|---|---|
<lightning-button onclick={clickedSave} label="保存"></lightning-button> |
保存ボタン・・・押下時、saveAndLoadSelections.js 内のclickedSaveを実行 |
<lightning-button onclick={clickedSave} label="保存"></lightning-button> |
読み込みボタン・・・押下時、saveAndLoadSelections.js 内のclickedLoadを実行 |
<lightning-layout-item padding="around-small">{selectionJson}</lightning-layout-item> |
saveAndLoadSelections.js 内に保存されたselectionJsonを表示※デバッグ用途 |
ダッシュボードに配置
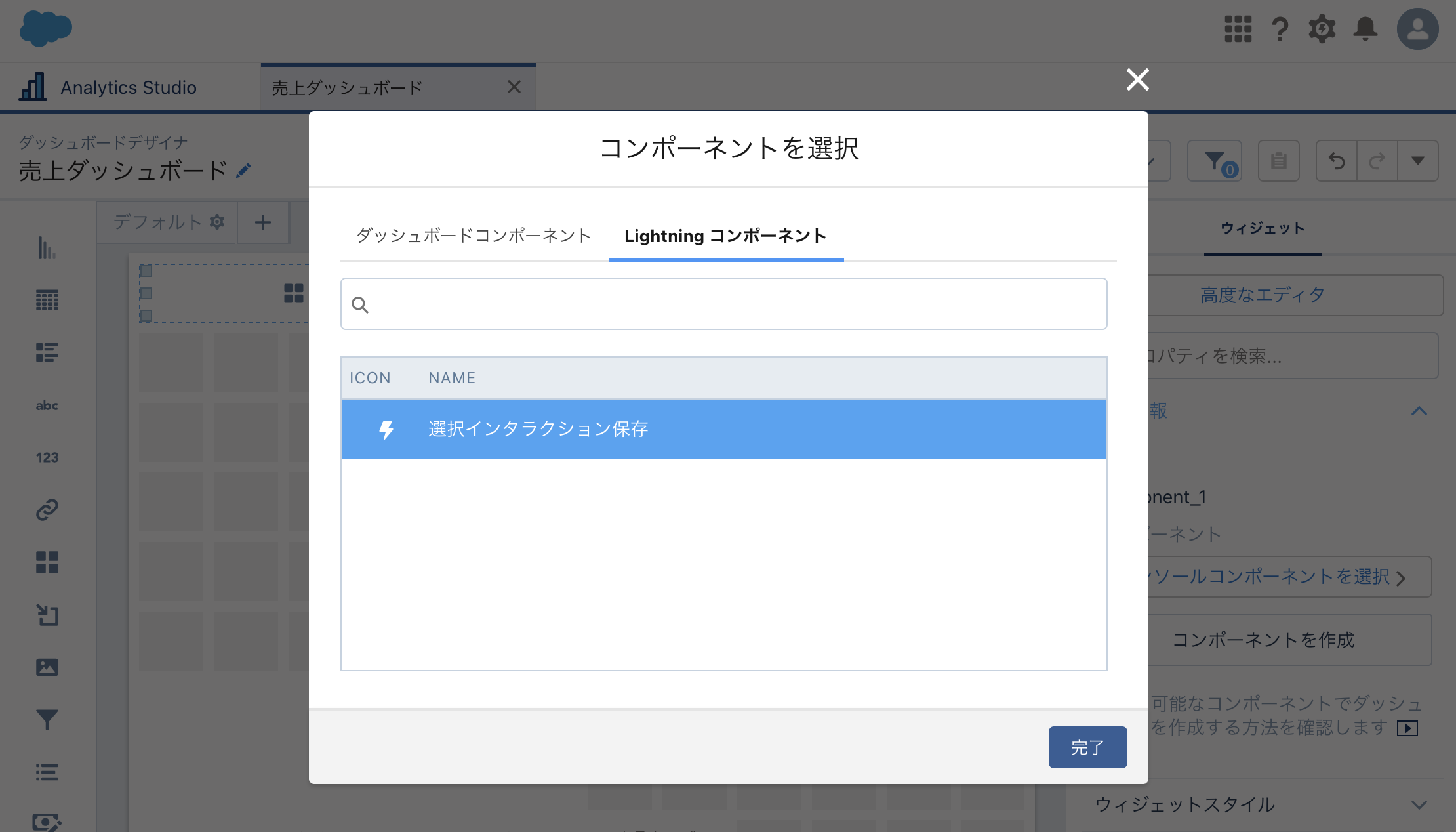
ダッシュボードの編集画面で、コンポーネントウィジェットを配置し、
作成したLightningコンポーネントを選択します。

体裁を整え、最上部に配置すると、

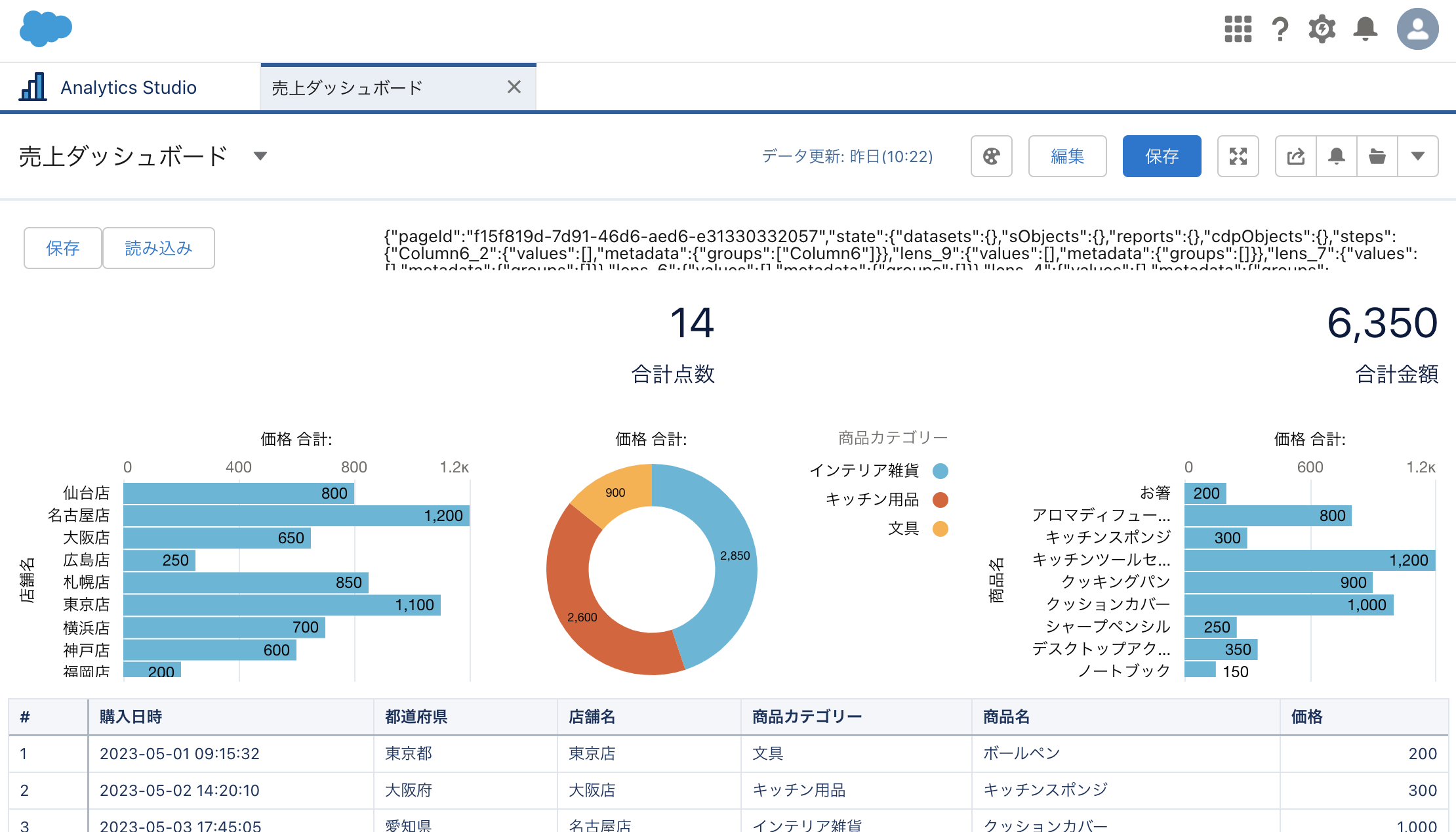
ダッシュボード最上部で、保存ボタン、読み込みボタンが確認できます。
動作確認
それでは、問題なく期待通り動くか?確認しましょう。
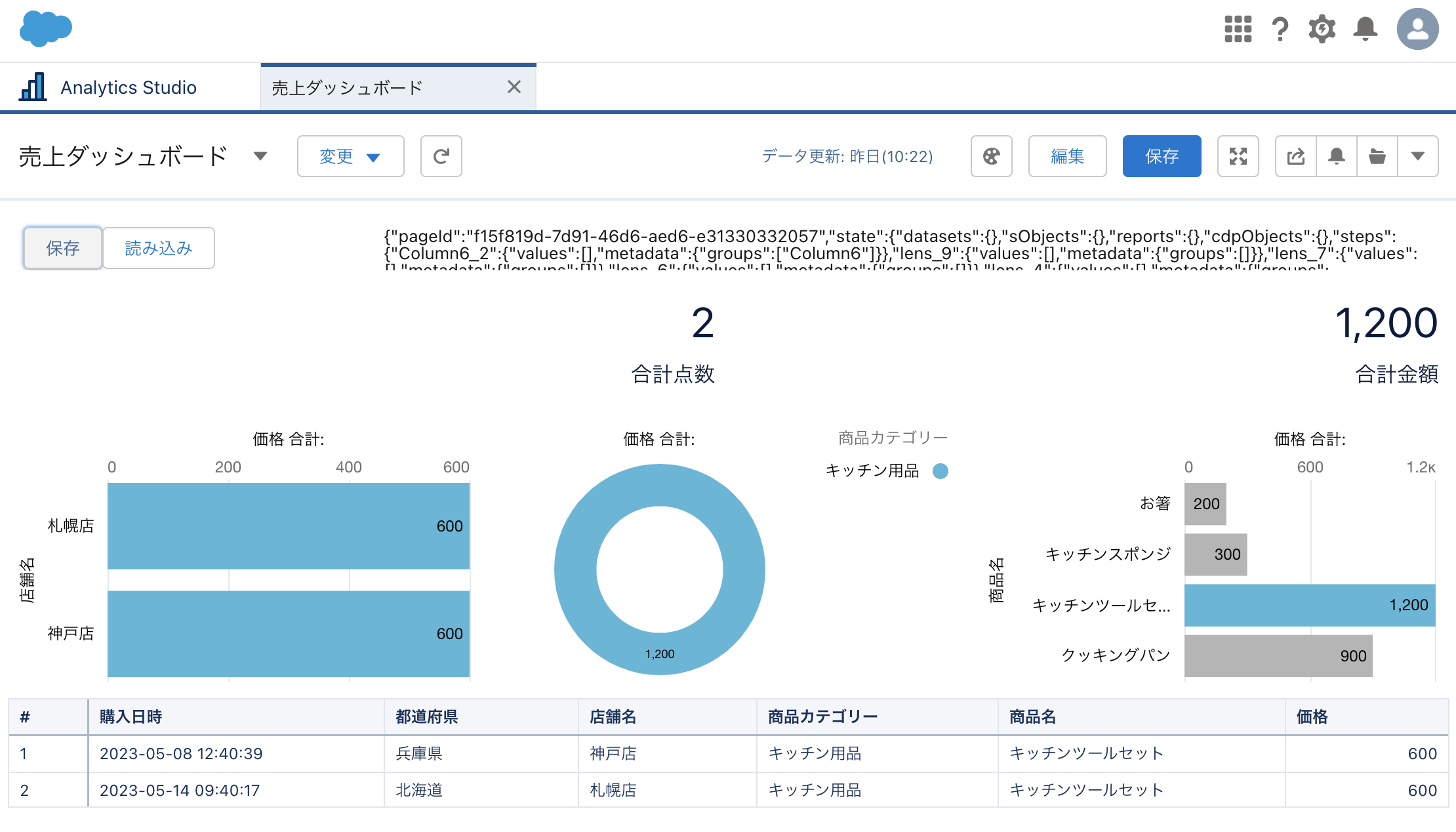
まずは、商品カテゴリ: キッチン用品 かつ、商品: キッチンツールセット
のデータに絞り込んでおきます。

読み込みボタンの右側に、現在の CRM Analytics ダッシュボードのstateがjson形式で確認できます。(デバッグ用)
{
"pageId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"state": {
"datasets": {},
"sObjects": {},
"reports": {},
"cdpObjects": {},
"steps": {
"Column6_2": {
"values": [],
"metadata": {
"groups": [
"Column6"
]
}
},
"lens_9": {
"values": [],
"metadata": {
"groups": []
}
},
"lens_7": {
"values": [],
"metadata": {
"groups": []
}
},
"lens_6": {
"values": [],
"metadata": {
"groups": []
}
},
"lens_4": {
"values": [],
"metadata": {
"groups": [
"Column4"
]
}
},
"lens_1": {
"values": [
"キッチン用品"
],
"metadata": {
"groups": [
"Column6"
]
}
},
"lens_2": {
"values": [
"キッチンツールセット"
],
"metadata": {
"groups": [
"Column1"
]
}
}
}
}
}
"キッチン用品""キッチンツールセット"の情報が連携できていることが確認できます
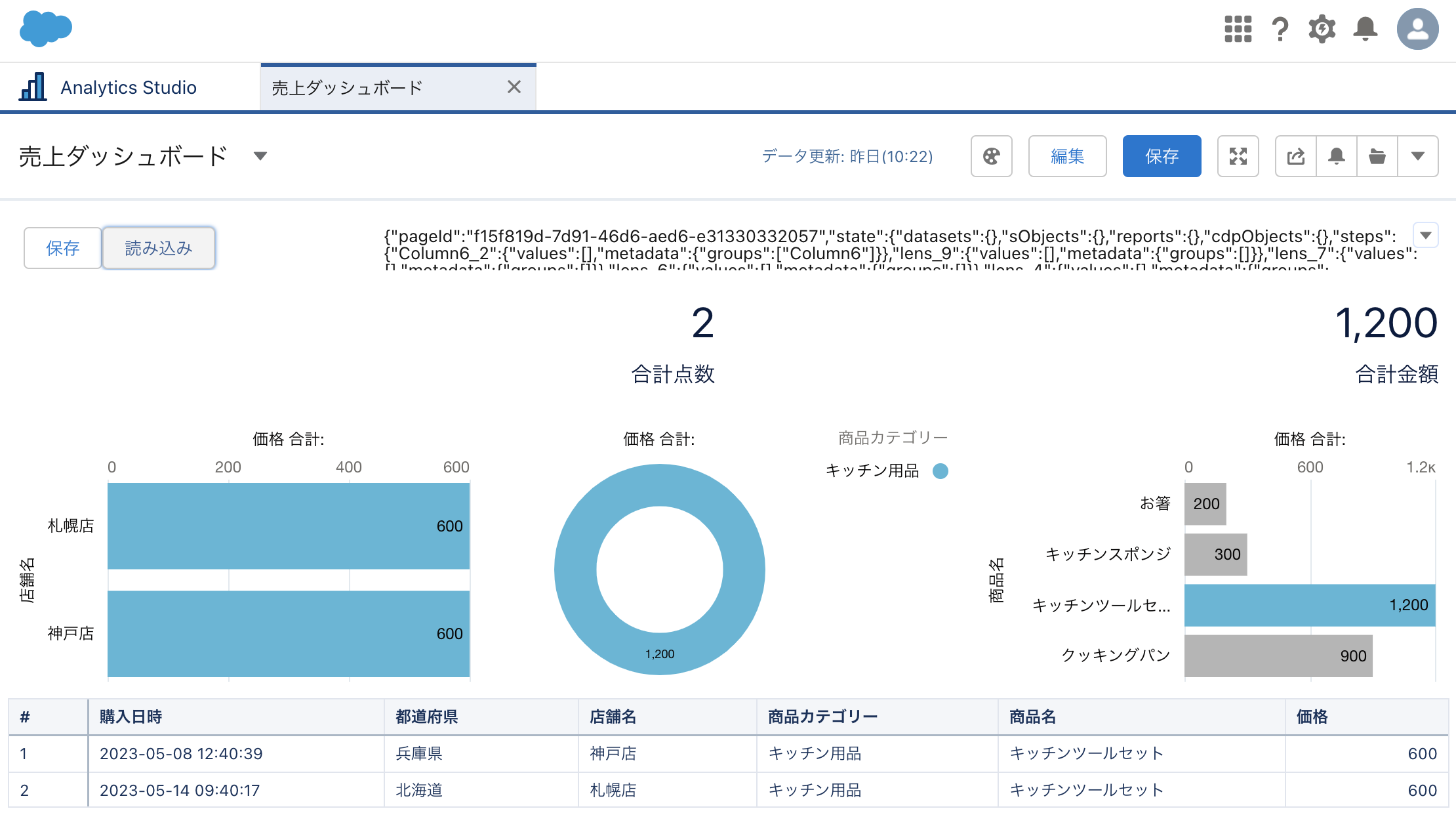
一度、すべての選択を解除し、フィルターをかけずに全件表示させます。

きちんと保存ボタンを押したときのフィルター条件、商品カテゴリ: キッチン用品 かつ、商品: キッチンツールセット が反映されました!
以上、LWC を埋め込むことによる、CRM Analytics を機能拡張できる例として、一連の流れをご紹介しました。
他にも、
- 独自のグラフ、独自のUIでデータを表現する
- 絞り込んだデータをLWCで受け取って、リストとして保存する
等、アイデアは膨らみますね。
LWC for CRM Analytics に興味ある。もう少し深掘って検証したい。
という方向けにも、サンプルアプリがGithubで公開されてます。
是非お試しください。
リファレンス
【Githubリポジトリ】 CRM Analytics Template and Lightning Web Components Examples
Lightning Web Components in CRM Analytics Dashboards
Configure a Component for CRM Analytics Dashboards