はじめに
日々ブラウザを利用して作業をする中で
効率化を図るために開発したChrome拡張機能「Title & URL Capturer」を紹介します。
開発の背景
Chromeを用いた作業を行う中で、以下4点の思うところがあり
今回の拡張機能を開発するにいたっています。
- 気になったサイトの情報を手元に残しておきたい
- タイトルとURLを手動でコピーしていたが手間がかかる
- サイトの情報をサッと共有できるようにしたい
- Markdownファイルとしてエクスポートしたい
作成物の紹介
Title & URL Capturer
設計思想
- ミニマムかつシンプルなものにする
- 設定は不要ですぐに使えるものにする
- ワンクリックで、コピー・エクスポートが出来るようにする
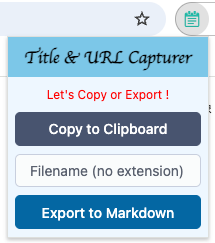
拡張機能の操作画面
操作画面はシンプルな1枚のポップアップ画面です。
メッセージフィールド、ボタン2種、入力フォームで構成しています。
提供する機能
拡張機能はアクティブウィンドウ内にて動作し、
全てのタブのタイトルとURLの情報を取得し以下の機能を提供します。
いずれもユーザーによるボタンクリックの操作が起点です。
クリップボードへコピーする機能
「Copy To Clipboard」ボタンをクリックすると
全てのタブのタイトルとURLの情報を、クリップボードへコピーします。
クリップボードへのコピはー以下サンプルの形式で行います。
- Google Chrome - 高速かつ安全でカスタマイズ可能なブラウザ
- https://www.google.com/intl/ja/chrome/
- Google
- https://www.google.com/
- GitHub
- https://github.com/
MarkDownファイルとしてエクスポートする機能
「Export to Markdown」ボタンをクリックすると
全てのタブのタイトルとURLの情報を、MarkDownファイルで出力します。
エクスポートされたファイルの中身は、以下サンプルの形式です。
また、デフォルトでのファイル名と見出し文字は
「export_from_Title&URLCapturer」となっています。
こちらは出力前に入力フォームへ任意の名称を入れれば、変更が行えます。
## export_from_Title&URLCapturer
- Google Chrome - 高速かつ安全でカスタマイズ可能なブラウザ
- https://www.google.com/intl/ja/chrome/
- Google
- https://www.google.com/
- GitHub
- https://github.com/
開発に利用したツール類
Plasmo
作成には拡張機能開発用フレームワークであるPlasmoを利用しています。
Plasmoを使用することで、Chrome拡張機能のmanifest.jsonの設定が自動化され
メインロジック部分の開発に専念でき、全体の開発効率が向上しました。
また、折角なので使ったことがないものを利用してみたいという考えもあっての選定です。
Pico CSS
Pico CSSは軽量なCSSフレームワークであり、
公式でも「Minimal CSS Framework」を押し出しています。
Chrome拡張機能として提供するため、ファイルサイズを小さくしたい思いがあり
ピッタリだったのと、個人的に最近のお気に入りのため採用した背景があります。
あとがき
自分で作成したものですが、とても便利に毎日利用しています!
設計時に心がけたミニマムさもあり、200pxの正方形なのもお気に入りポイントです。
仕事・プライベートと場を選ばずに使えるので、ぜひ利用してみてください〜。
開発時に参考にしたサイト
ツール類
- Supercharge your browser extension development – Plasmo
- Pico CSS • Minimal CSS Framework for semantic HTML
内部ロジック
- chrome.tabs | API | Chrome for Developers
- chrome.downloads | API | Chrome for Developers
- Navigator: clipboard プロパティ - Web API | MDN
- Blob - Web API | MDN
- URL: createObjectURL() 静的メソッド - Web API | MDN