GASを使ってウェブサービスのフォームに対してリクエストする方法と、その結果の利用するやり方です。
フォームの要素を確認する
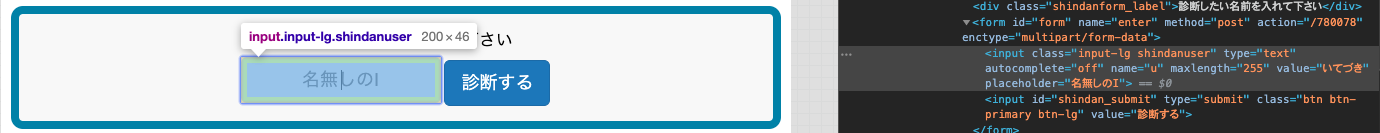
フォームへパラメータを送信するために、まずはフォームの構造を確認します。
サンプルとして診断メーカーのフォームで確認してみます。
診断メーカーのformを見つけたら下記の内容を確認します。
- formタグに設定されている
method. (今回は"post") - formタグの下に定義されている各inputタグの
name.(今回は名前を入れる部分の"u")
formは子供として持っているtype="submit"を押されると、form下の各inputのnameとそこに入力されているパラメータをformタグに定義されているactionに対して、同じくformに定義されているmethodで送信します。
なので、今回の場合は診断するボタンが押されると該当の診断のURLに対して {"u": "名無しのI"}をbodyとしてPostする、ということになります。
formの挙動については下記のページが詳しいです。
フォームデータの送信
GASで実装する
フォームの形と挙動はわかっているので、あとはUrlFetchAppを使って同じように動作させるだけです。
診断メーカーの場合、urlは診断のURLです。
UrlFetchApp.fetchの第2引数でmethodとフォームのbodyを設定します。
formのbodyはpayloadです。
function myFunction() {
var url = 'https://shindanmaker.com/80808';
var payload = {
"u" : "名無しのI" // 診断する名前
};
var options = {
"method" : "POST",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}
UrlFetchApp.fetchの戻り値はHTTPResponseです。
フォームを送信した結果のhtmlが取得したければgetContentText()が使えますし、ログインフォームに対してリクエストしたならばgetAllHeaders()から["Set-Cookie"]を取得し、それをheaderに設定することでログイン後のページに対してリクエストすることも出来ます。
戻ってくるものがファイルならばgetBlob()してドライブに保存したりメールに添付出来ます。
まとめ
これでGASを使ってフォームの送信を自動化することが出来るようになりました。
例えば毎月の利用明細を取ってきたり、日替わりの診断メーカーを毎日回したり出来ます。
まさにそんな記事がありました。
Google Apps Scriptでクレジットカード利用明細を毎月自動で奥さんにメール送信する
他サービスとの連携について余談
自分は毎日診断メーカーを回してIFTTT経由でTwitterに投稿するbotとして使用しています。
IFTTT経由だとTwitter APIの申請もいらないしTwitter以外の連携もできるのでおすすめです。
公式ドキュメント
ここまで書いておいてなんですが、上記のコードは似たようなものがAPIドキュメントに載っていました。
Class UrlFetchApp
Class HTTPResponse