追記
作ったツールについて、Management 3.0 Japan Conference に登壇させていただきました〜
http://management30.jp/m30jpcon/
当日使ったスライド載せておきます。
https://www.slideshare.net/ssuser97359b1/ss-238455651
TL;DR
- Vue.js/nuxt.jsの勉強として、ふりかえり手法「感謝」を行うサービス作ったよ!
- TypeScript/CompositionAPIも使ってみたよ!
- 実際にチームのふりかえりで使ってみて、好評だったよ!やったね!
- みんなも「感謝」やろう!
経緯
業務の中でVue.js/nuxt.jsを触ろうかという話になった。
React.jsは触ったことがあったが、Vue.jsはなかったので良い機会だと思い、
まずは簡単に何か作ってみよう!ということでやってみた。
(時期的にはGW前だったので、GW中にさっと作ってみた感じです。その他追加でやってみたいことをごちゃごちゃやっていたらすごく時間かかってしまった、、、)
作ったもの
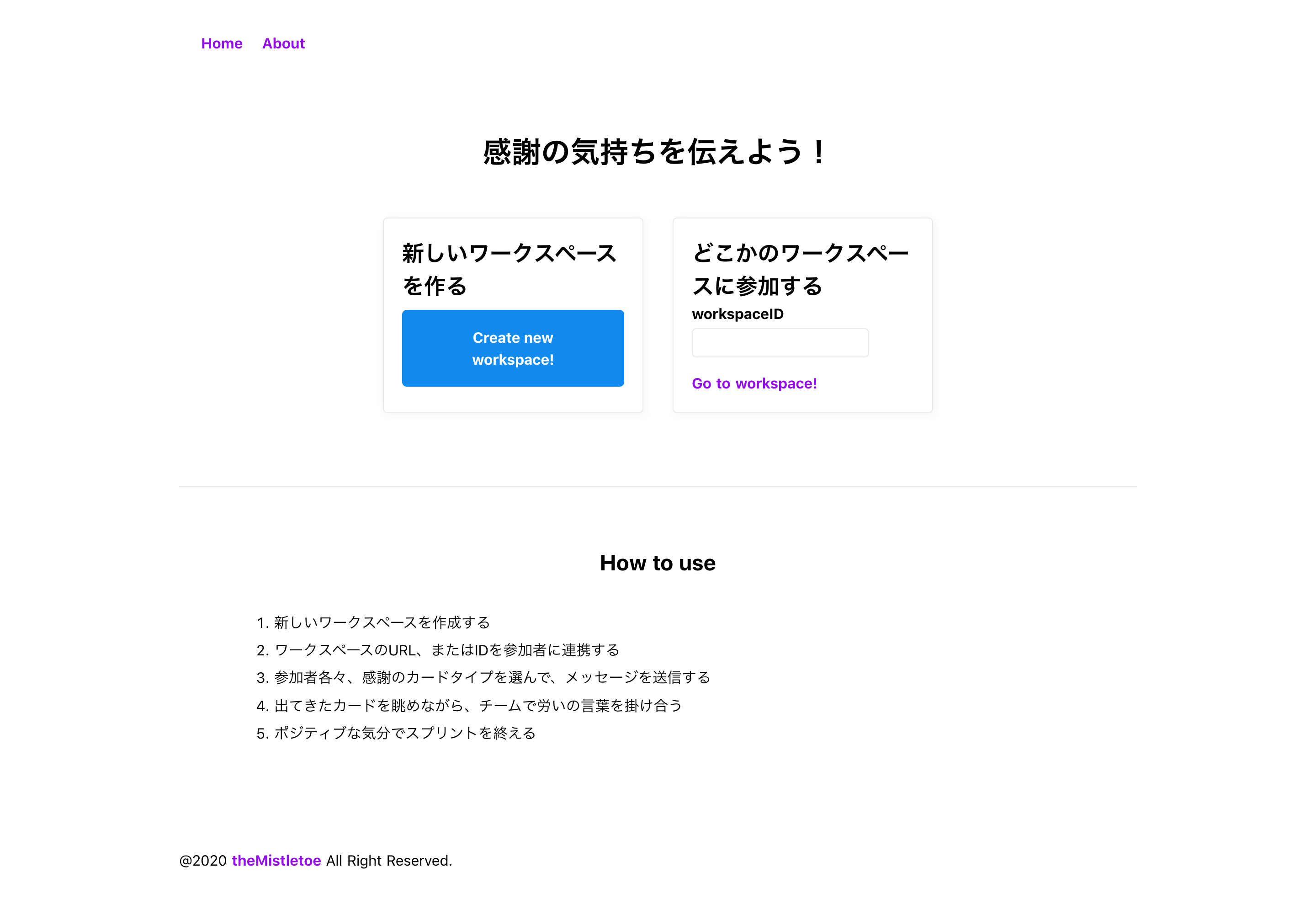
以前からうっすら作ってみたいと思っていた、「感謝」というふりかえり手法をオンラインでできるサービスを作りました!
https://thanksmsg-7cb0a.web.app/
唐突ですが、社内ではアジャイル開発推進みたいな立場で活動していて、その中でこの「感謝」を実施したことがありました。
その時にチームメンバー感のつながりみたいなものを強化する、すごく良いふりかえりだったことを覚えており、
リモートワークが増えた昨今でも、この「感謝」を実施できると良いんじゃないか!あと簡単に作れそうだし!という思いで作りました!
(もちろんMiroなどを使って実施することは可能ですが、「感謝」のみに特化したものはあまりないかなと思ったこともあります。その他諸々の作った理由はおいおい、、、)
ふりかえり手法「感謝」とは
アジャイルレトロスペクティブ でも書かれているふりかえり手法で、チームメンバー感で仕事の中で感じた感謝の思いについて、カードなどに書いて思いを伝えることで、チームメンバー感の関係性向上であったり、チームの雰囲気を上向かせる効果があります。
スプリントのふりかえりで使用したり、ふりかえりの最後にさっとやることで、良い雰囲気でスプリントを終了することができます。
課題が多く雰囲気が暗くなっているチームでやってみると、ポジティブな気持ちを持たせたりすることができるのでおすすめです!何か節目節目のイベントでやってみるのも良いでしょう。
特徴
シンプル
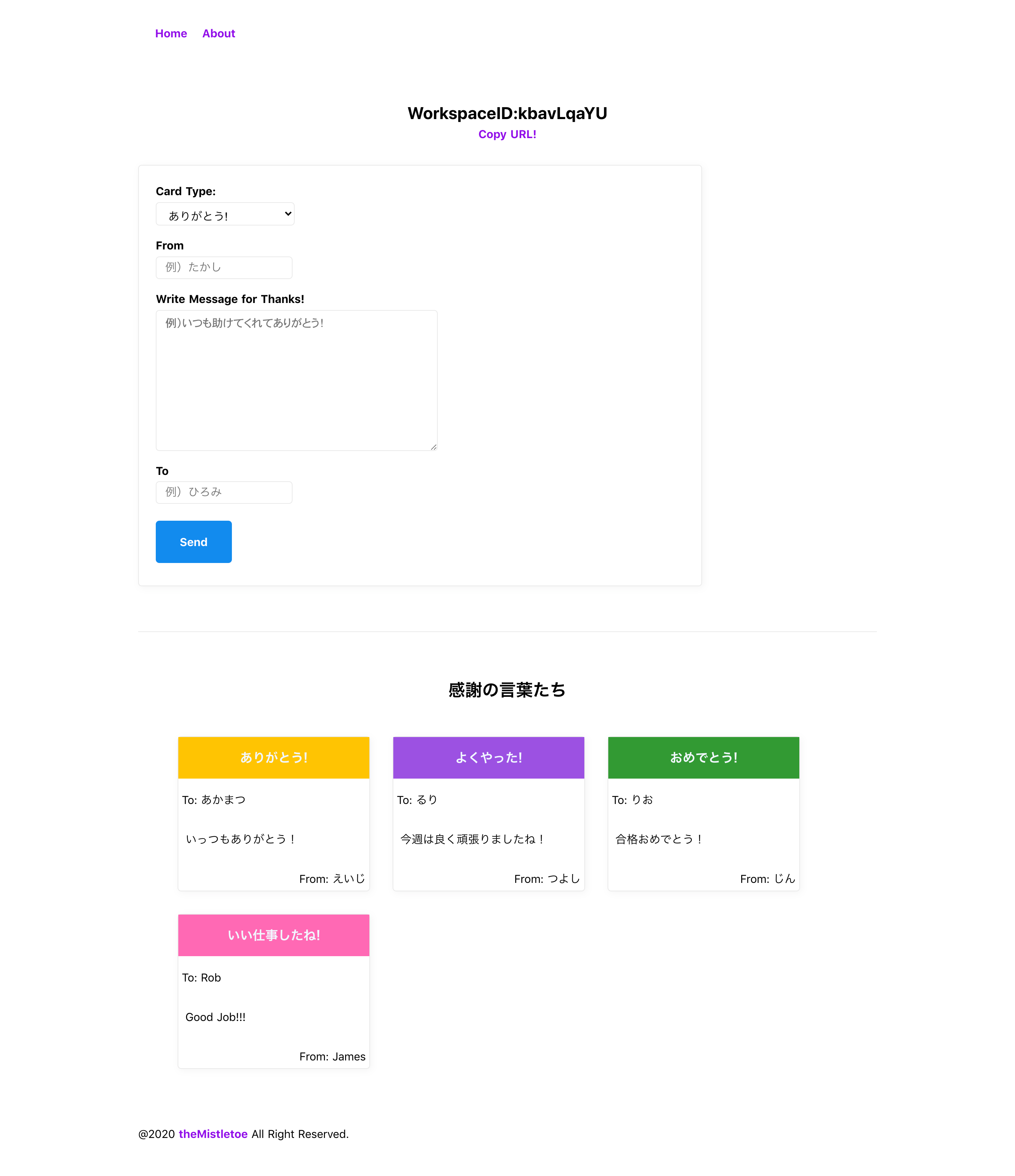
機能的にはシンプルで、ワークスペースID(またはURL)を共有して、感謝の言葉を入力するだけです!
「感謝」が実施できるだけなので、特別込み入った説明不要で利用できることを目指しました!
導入障壁を低く
ここが作りたかった理由なのですが、社内のアジャイル開発の取り組みが途上なこともあり、
MiroやTrelloなどのツールについて、まだチームメンバーが慣れておらず、
ふりかえりなどに利用しづらいということがありました。(ユーザー認証がうまくいかない、アカウント作れない、ボードが見つからないetc...)
その経験を生かし、このサービスについてはとことん導入障壁を低く設定しました。
特定の認証機構ではなく、ワークスペースIDの共有という形で実現することで、アジャイル開発に慣れていないチームでも簡単に利用することができます。
Kudoカードを参考に
この「感謝」というふりかえりはManagement3.0で Kudoカード という形で形式化されています。
リモート以前はこのサイトページからpdfをダウンロードして、カードを作成して利用させていただいてました。
今回のカードデザインについてはKudoカードを参考に実装してみました!
やっぱり四角い付箋にもらうより、ちょっとしたカードとしてもらうほうが嬉しいですし、書き手も改まった本心からのメッセージを書けそうな気がします!
技術スタック
- Vue.js
- nuxt.js
- TypeScript
- CompositionAPI
- Firestore
- MVP.css
Vue.js/nuxt.jsを勉強しながら短期間で作れるかな〜という挑戦でしたが、
簡単なチュートリアルサイトをこなすだけで基礎実装部分は比較的容易に実装できました!
これまでReact.jsしか触ったことがなかったので、確かに導入についてはものすごく簡単にフロントエンド実装ができる印象です。
しかしながら、TypeScriptがtemplete内で補完が効かなかったり、固めに作ることについてはやはりReactの方が向いているのかな、、、という印象でした。
しかしながら、プロトタイプなど簡単にものを作ること自体は容易にできるので、うまく使い分けながらこれからも利用していきます。
このサービスのソースはGitHubで公開しているので、もしオープンなところではなく自前の環境で動かしたい場合は、
Firebaseプロジェクト作って認証情報を置くだけで使えるので、そちらでもお使いいただけます!
実際に業務で使うことに
GWで主要な機能だけ作り、「こんなの作りました!」とチームで自慢してから数日後。。。
チームに疲れが見え、ちょうど節目のタイミングであった金曜日に、
スクラムマスターから「今日のふりかえりで『感謝』を実施します!ツールはこれです!」と言われたURLには作ったサービスのURLが!
ということで、所属するチームのふりかえりで使ってもらえました!
使ってみた感想
作った側の感想
- メッセージの長さに制限がないので、文章に悩まずかけてそうだなと感じました。
- ペンで書くよりも労力が少ないので、たくさんのカードが出た気がします。
利用者側の感想
- チームの雰囲気を元気に出来た!
- 別の現場で使ってみたい!
まとめ
たくさんの感想いただけて、自分の作ってみたものが実際に使われるのは、エンジニア冥利につきますね!
ポジティブな感想をたくさんいただけたのもそうですし、自分の作ったものが実際に使われるのはものすごく嬉しかったです。
今後もリモートでのチーム運営をする現場はたくさん増えてくると思います。
リモートチームではどうしてもコミュニケーションタイミングが減りがちになるので、
チームメンバーに感謝・リスペクトを表明できる「感謝」の振り返りを実施して、
活気あるチームが増えればなと思います!
参考
- https://note.com/aliz/n/nda7438249ca8
- https://firebase.google.com/docs/firestore/quickstart?authuser=0
- https://firebase.google.com/docs/web/setup?authuser=0#config-object
- https://medium.com/@astatsuya/cloud-firestore%E3%81%A8vue-js%E3%81%A7%E3%83%87%E3%83%BC%E3%82%BF%E3%83%BC%E3%83%99%E3%83%BC%E3%82%B9%E9%80%9A%E4%BF%A1%E3%82%92%E8%A1%8C%E3%81%86-1195352c543f
- https://www.virment.com/save-data-to-firestore-vue-js-form/
- https://qiita.com/To-K/items/1ddaa8882e8c0b7ae280
- https://tech.moyashidaisuke.com/entry/nuxt-core-js-error
- https://qiita.com/yfujii1127/items/c77bff6f0177b4ff219e
- https://www.soudegesu.com/post/javascript/send-and-recieve-data-in-nuxt/