概要
初めてイメージマップ案件が来ました。
日本地図の画像に100個のareaタグ。1つ1つ手作業で座標を図っていくのは絶望的に大変。。
そんなときに出会ったのが、こちら。
http://labs.d-s-b.jp/ImagemapGenerator/
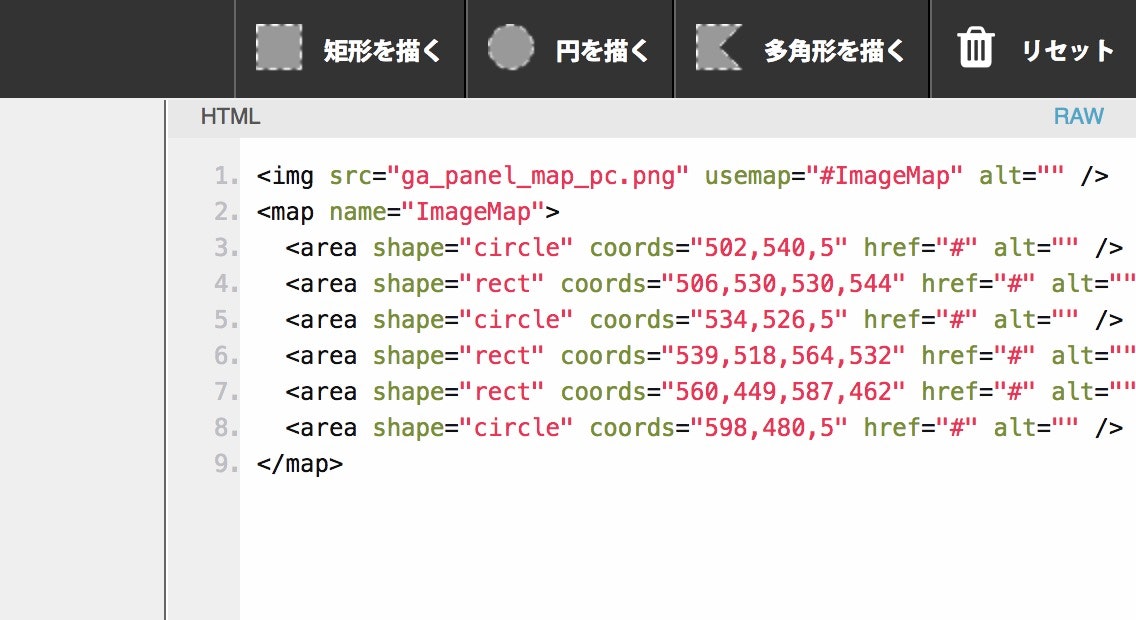
本日ご紹介する『HTML Imagemap Generator』です!!!!!!
(通販番組みたいだな..)
↓↓↓ 作者はこの方です ↓↓↓
https://bunlog.d-s-b.jp/html-imagemap-generator
使い方
私はjsonに座標だけ書き込みたかったので、ジェネレートまで至らなかったのですが、非常に使いやすいです。詳しい使い方は上記のサイトやブログに書かれています。
私が使ったやり方は、
1. 画像をドラッグアンドドロップ(解像度対策で2倍サイズ画像をお持ちの場合は、1倍のものを使ってくださいね)
2. 右上の3種類のボタンから好みの形を選びます(私は丸と矩形両方使いました)
3. 座標を取りたい場所を左上からドラッグします
4. 手を離したら、右側にareaタグが追加されています
5. わたしはジェネレートせずにそのままcoordsの値をコピって使いました
以上です。
おまけ
ありがたい。。。とてもありがたい。。。
自分もこんなふうに誰かの役に立つwebサービスをつくって見たいものです。
しかし、イラレからこういうのって自動生成できそうな気がしました。だめなのかなぁ?
これだと100%手作業ってわけではないですが、まだ手作業の域ですよね;
完全に自動生成できればとっても楽ちんになりそうです。