はじめに
フローチャートをExcelで書くと、最初はいいけどメンテナンスで発狂しそうになることが多い。
矢印の付け方変えたり、箱の位置変えたり、フロー増やしたり減らしたり。
ちまちまとマウスとキーボードを行ったり来たりしながら、細かい調整しないといけないから、心の平穏を保つのが難しくなることがよくある。辛い。
なので、マークダウンで書けると楽だし、どれくらいまでできるのか試してみようと。
Haroopad と mermaid.js
Haroopadはマークダウンエディタです。最近ちょくちょく使ってみてます。
mermaid.jsはJSでチャート作成ができるライブラリ。今回試したのはこっちの挙動。
使ってるHaroopadはv0.13.1だけど、mermaid.jsは標準で組み込まれてるので、特に設定とかいらない。
マークダウンのコード表記でmermaidを指定するだけ。(以下に例を記載)
試行結果
マークダウン記載例。
※""はQiitaのマークダウンのエスケープのために記載しているので、Haroopadで記載するときは不要。
\```mermaid
graph LR
subgraph graph1
未着手 ==> switch.3branches
switch.3branches ==> switch.4branches
switch.3branches ==> case2-1
switch.4branches ==> case2-2
switch.4branches ==> case1-1
end
subgraph graph2
case2-1
case2-2
end
\```
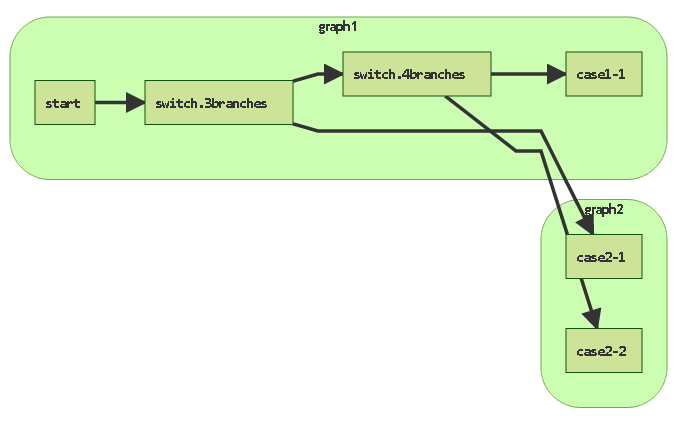
記載結果:
まとめ
矢印が多くなったり、あまり複雑なフローチャートになると、図形を直接いじれるExcelの方が、初期の作成は早いかも。でも、メンテナンスの回数が多くなりそうなら、こっちのが楽なケースもある気がする。
subgraphとして区分けできるのは良い。表示結果の直感的な理解に優しいし、頭で整理しながら書くのにもスムーズ。
以下に細かな挙動についてわかった事と思ったことを。
- 矢印が重なったりして位置変えたくなっても、箱と矢印の位置を自由には動かせない。若干これが痛い。使い慣れたら、subgraphとか駆使して調整できそうな気もするが。
- 表示の位置に関しては、ツリー構造のようなかたちで階層化して順番決めてそう。同一の階層であれば、上下の順番は、記述の順序を変えれば変更できる。
- ()は表示文字に使えない。記法として別名に利用される。エスケープできないのだろうかと思って、""とか"("とか適当に思いついたものを試したけどダメだった。
- 表示文字には太字とかのスタイルが使えない。プレーンテキストのみ。
フローチャート以外にもmermaidで書ける図があるので、どんなのかは公式デモを見るとわかる。
参考
- mermaid.jsが素晴らしいけどなかなか使ってる人見かけないので実例晒す(追記あり)
最近特に、Webに情報残してくれている人達に助けられてます。
時間使って残してくれている皆さん、本当に凄い。自分も少しづつでも残してきたい。