StreamlitとCOTOHA APIを使って超簡単にテキスト感情分析Webアプリを作ります。
Streamlitとは
StreamlitとはPythonでフロントエンドを構築できるWebフレームワークです。同じPythonのwebフレームワークであるDjango, Flask, Fast APIなどと比べるとHTTPやCSSなどを理解しなくてもWebアプリを作成することができます。
※ただし、その分デザインの凝ったWebアプリの作成には向いてないかもしれません。
Streamlitのインストール
ターミナルからpipでstreamlitをインストールして下さい。
pip install streamlit
Streamlitのユーザー登録
StreamlitのHPからユーザー登録をおこなってGithubのアカウントを連動させることにより簡単にWebアプリケーションを公開することができます。
COTOHA APIとは
NTTコミュニケーションズが提供する自然言語処理のAPIサービスで、構文解析、キーワード抽出、感情分析、類似度算出等を無料(※一部サービスは有料)で使うことができるサービスとなっています。
詳しい説明はこちらの記事が分かりやすいと想います。
自然言語処理を簡単に扱えると噂のCOTOHA APIをPythonで使ってみた
ソースコード
こちらが実際に作成したソースコードになります。
secret.jsonにはCOTOHA APIでアカウントを作成した際に受け取ったBase URL, Client id, Client secretを記述して下さい。
{
"COTOHA_BASE_URL":"https://*************************",
"COTOHA_ID":"********************************",
"COTOHA_SECRET":"****************"
}
requirements.txtには使用するライブラリを記述して下さい。
streamlit==1.3.1
pandas
あとはソースコードです。
import json
import pandas as pd
import requests
import streamlit as st
with open('secret.json') as f:
secret = json.load(f)
BASE_URL = secret["COTOHA_BASE_URL"]
CLIENT_ID = secret["COTOHA_ID"]
CLIENT_SECRET = secret["COTOHA_SECRET"]
def get_cotoha_acces_token():
token_url = "https://api.ce-cotoha.com/v1/oauth/accesstokens"
headers = {
"Content-Type": "application/json",
"charset": "UTF-8"
}
data = {
"grantType": "client_credentials",
"clientId": CLIENT_ID,
"clientSecret": CLIENT_SECRET
}
response = requests.post(token_url,
headers=headers,
data=json.dumps(data))
access_token = response.json()["access_token"]
return access_token
def cotoha_sentiment_analyze(access_token, sentence):
base_url = BASE_URL
headers = {
"Content-Type": "application/json",
"charset": "UTF-8",
"Authorization": "Bearer {}".format(access_token)
}
data = {
"sentence": sentence,
}
response = requests.post(base_url + "nlp/v1/sentiment",
headers=headers,
data=json.dumps(data))
return response.json()
st.title('テキスト感情分析アプリ')
input_option =st.selectbox(
'入力データの選択',
('直接入力', 'テキストファイル')
)
input_data = None
if input_option == '直接入力':
input_data = st.text_area('こちらにテキストを入力して下さい。')
else:
uploaded_file = st.file_uploader('テキストファイルをアップロードして下さい。', ['txt'])
if uploaded_file is not None:
content = uploaded_file.read()
input_data = content.decode()
if input_data is not None:
st.write('入力データ')
st.write(input_data)
if st.button('実行'):
accses_token = get_cotoha_acces_token()
response = cotoha_sentiment_analyze(accses_token, input_data)
sentiment = response["result"]["sentiment"]
score = response["result"]["score"]
emotional_phrase = response["result"]["emotional_phrase"]
df_emotional_phrase = pd.DataFrame(emotional_phrase)
st.write(f'## 分析結果:{sentiment}')
st.write(f'### スコア:{score}')
st.dataframe(df_emotional_phrase)
あとは、これらをGithubにpushしてStreamlitのサイトでデプロイすれば簡単にWebアプリを公開することができます。
作成したアプリ
作成したアプリの画面はこんな感じになっていて、テキストを直接入力するかテキストファイルの読み込みをさせます。
実行結果
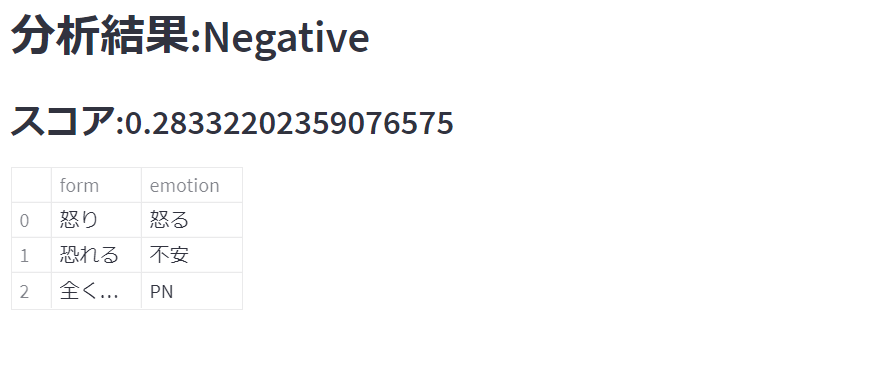
それでは直接入力で「死は全く怖くない一番恐れるのはこの怒りがやがて風化してしまわないかということだ」と入力して実行すると
という結果が返って来ました。
まとめ
Streamlitでテキスト感情分析アプリを作ってみました。気軽に作れるのでちょっとしたプロトタイプの作成などにはいいかもしれません。