はじめに
こんにちは。田中みそです。
opnizというobnizっぽいことができるオープンソースIoTフレームワークを作って公開しています。
「【2021年】はじめてのLINE Notify、IoTデバイスから通知を送ってみる with obniz」という記事を拝見いたしまして、opnizでも同じことができるかも…!と思い試してみたのが本記事となります。
opnizとは
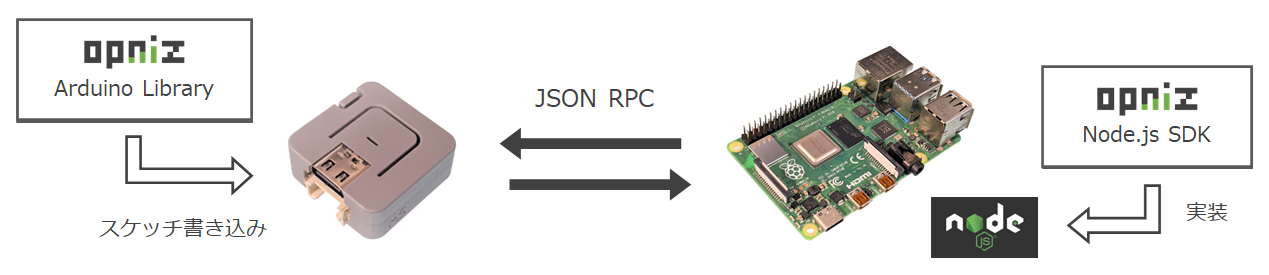
マイコンデバイスの実装は一般的にCやC++でプログラムを書きますが、JavaScript/TypeScriptで無理やり制御しちゃおうというIoTフレームワークがopnizです。
マイコンデバイスとプログラムはWebSocketで通信され、JSON形式のRPC(Remote Procedure Call)でマイコンデバイスを制御します。
(このあたりの具体処理はフレームワークが隠蔽しているので実装時に意識する必要はありません)
使用するマイコンデバイス
opnizはESP32というWi-FiとBluetoothを内蔵する低コスト、低消費電力なマイコンに対応しています。
ESP32はIoTを試すには鉄板のマイコンでして、これをベースにLEDやディスプレイ、ボタンにUSB端子などいろんなパーツを一体化したさまざまなボードが販売されています。
(冒頭の記事で使用されているobniz BoardもESP32を使用しています)
今回はM5Stackという大人気のESP32ベースのボードシリーズより、最小限の構成で抜群のコスパを誇るM5ATOM Liteというマイコンデバイスを使用してみます。
特徴としてはESP32に加え、ボタン、LED、赤外線LED、USB端子、小型ケースと9つのI/Oピン、Grove端子を備え、大きさは2.4 x 2.4 x 1.0 cmと超小型です。
そして1,287円で買えてしまうという超絶コスパです。
ちなみに同じM5ATOMシリーズとして「M5ATOM Matrix」というマイコンデバイスもあり、こちらでも本記事の内容をお試しいただけます。
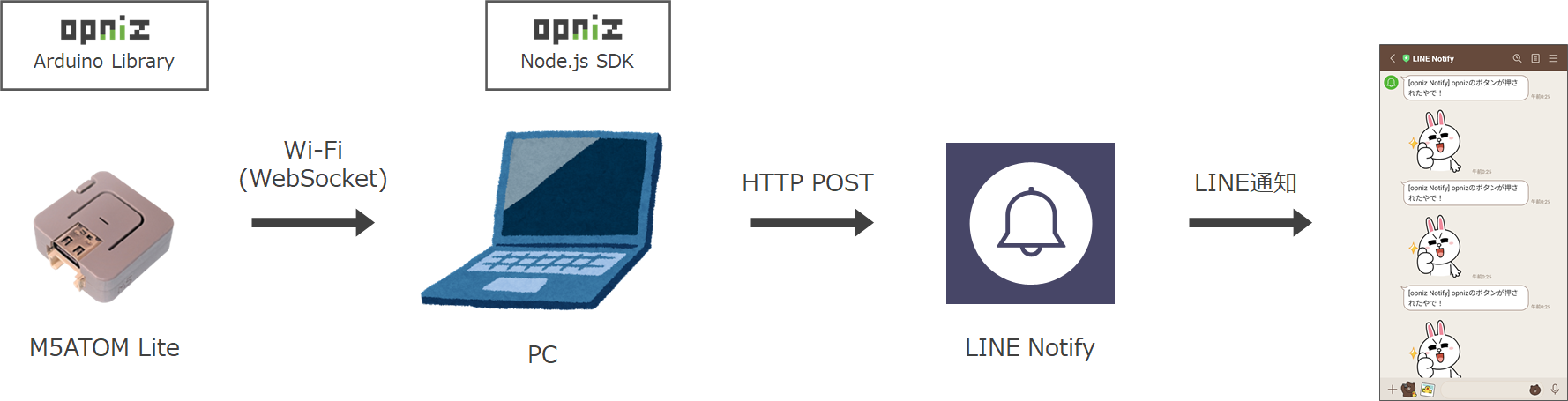
opnizでM5ATOM Liteのボタンを押してLINE Notifyで通知してみる
それでは実際にopnizからLINE Notifyを試してみます。
手順としては、
という流れで進めます。
M5ATOM Liteへのopnizスケッチ書き込み
一般的にはArduino IDEを使ってスケッチと呼ばれるソースコードを作り込んでGUIからマイコンデバイスへの書き込みを行いますが、opnizではデバイス側のコードを作り込む必要はなくただ用意されたスケッチを書き込むだけで十分です。
こういったケースではArduino CLIというArduino公式のCLIを使うと便利で、インストールからマイコンデバイスへの書き込みまでコマンドのみで完結します。
Arduino CLIのインストール
macOS / Linuxはbrewより、WindowsはScoopからインストールできます。
$ brew update
$ brew install arduino-cli
$ scoop update
$ scoop search arduino-cli
$ scoop install arduino-cli
またインストール用のshスクリプトも用意されており、curlコマンドからインストールできます。
※WindowsではGit Bash等、shを実行できる環境からインストールできます
curl -fsSL https://raw.githubusercontent.com/arduino/arduino-cli/master/install.sh | sh
Arduino CLIの環境構築
環境構築といっても以下のコマンドを実行するだけです。
arduino-cli config init # 設定初期化
arduino-cli config add board_manager.additional_urls https://dl.espressif.com/dl/package_esp32_index.json # ESP32用ボードマネージャ追加
arduino-cli core update-index # ボードパッケージのローカルキャッシュ更新
arduino-cli core install esp32:esp32 # ESP32ボードパッケージインストール
arduino-cli lib update-index # ライブラリのローカルキャッシュ更新
arduino-cli lib install M5Atom@0.0.3 FastLED ArduinoJson WebSockets # 依存ライブラリインストール
arduino-cli config set library.enable_unsafe_install true # GitHubからのライブラリインストール有効化
arduino-cli lib install --git-url https://github.com/miso-develop/opniz-arduino-m5atom # opniz Arduinoライブラリインストール
スケッチ生成
続いて書き込むソース(スケッチ)を生成します。
このとき環境によって指定すべきパラメータが3つあります。
M5ATOM Liteが接続するWi-Fiの「SSID」「パスワード」、そして制御プログラムを実行するPCの「IPアドレス」です。
以下のコマンドはopnizのサンプルコードを取得し「SSID」「パスワード」「IPアドレス」を引数の値に書き換えるコマンドです。
コマンドの最後の方にある「<SSID>」「<PASSWORD>」「<ADDRESS>」をそれぞれご利用の環境の値に書き換え実行してください。
mkdir Opniz
curl -fsSL https://gist.githubusercontent.com/miso-develop/5be6ebaaa0347fc61301d43b028ea6f5/raw/setup-opniz-m5atom.sh | sh -s <SSID> <PASSWORD> <ADDRESS> > Opniz/Opniz.ino
curlで呼び出しているスクリプトは以下のGistになります。
M5ATOM Liteへの書き込み
最後にM5ATOM Liteへの書き込みです。
まずはM5ATOM LiteをPCへUSB接続しシリアルポート情報を取得します。
以下はWindows環境でのコマンド実行例ですが、一番左のPortの値をこのあと使用します。
複数のポート情報が出力される場合は、M5ATOM LiteをPCへUSB接続する前後でコマンド実行し、差分からポートを割り当ててみてください。
$ arduino-cli board list
Port Protocol Type Board Name FQBN Core
COM1 serial Unknown
COM6 serial Unknown
ポート情報がわかったらM5ATOM Liteへの書き込みコマンドを実行します。
以下のコマンドの「<PORT>」の部分を上記のコマンドで割り当てたポート情報に差し替えて実行してください。
arduino-cli compile --fqbn esp32:esp32:m5stack-atom --upload --port <PORT> Opniz
以上でM5ATOM Liteへのopnizイメージ書き込みは完了です。
文量自体はそこそこありましたがCLIで完結していますので、そんなに時間もかからず書き込みまで進められたのではないでしょうか。
LINE Notifyアクセストークンの発行
ここはもう冒頭の記事の「LINE Notifyの使い方」の章を参考に実施するのが一番でしょう。
私も過去の記事でLINE Notifyの導入方法を書いていますので参考までに紹介します。
冒頭記事の説明と見比べてみると内容にほとんど差がないことが分かると思います。
LINE Notifyはそれだけシンプルであり、手軽に使い始めることができます。
opniz Node.js SDKプログラムの作成
以下のindex.jsの「<ACCESS_TOKEN>」を取得したLINE Notifyのアクセストークンに差し替えます。
このプログラムでやっていることを簡単に説明しますと、
- opnizインスタンスを生成
- onbuttonイベントにLINE Notify通知関数をバインド
- opnizデバイス(M5ATOM Lite)と接続
の3点です。
const { Opniz } = require("opniz")
const fetch = require("node-fetch")
const TOKEN = "<ACCESS_TOKEN>" // ここを差し替える
const notifyLine = () => { // LINE NotifyのエンドポイントにメッセージをHTTP POSTする関数
fetch("https://notify-api.line.me/api/notify", {
method: "POST",
headers: { Authorization: `Bearer ${TOKEN}` },
body: new URLSearchParams({
message: "opnizのボタンが押されたやで!",
stickerPackageId: 11537,
stickerId: 52002735
}),
})
}
const opniz = new Opniz.M5Atom({ port: 3000 }) // 1. opnizインスタンス生成
opniz.onbutton = () => notifyLine() // 2. M5ATOMのボタンが押されたらLINE Notify通知
const connect = async () => {
while (!(await opniz.connect())) console.log("connect...") // 3. opniz(M5ATOM)接続
console.log("connected!")
}
connect()
試してみる
それでは動作を試してみましょう。
まずは関連npmパッケージをインストールします。
$ npm i opniz node-fetch@2
そしてプログラム実行します。
connected!と表示されればM5ATOM Liteと正常に接続できている状態です。
$ node index.js
connected!
LINEにメッセージとスタンプが飛んでくれば成功です!
おわりに
冒頭の目的通りobnizと同様にopnizでも簡単にLINE Notifyで通知を送ることができました。
M5ATOM Liteにイメージを書き込む手順が結構嵩んでしまいましたが、CLIで完結するため実際の作業負荷はそこまで高くないはずです。
このように手軽にJavaScriptだけでIoTを試せる環境が整ってきました。
またobnizはもちろん、opnizもクラウド環境で動作させることも可能です。
今回試したLINE NotifyだけでなくLINE BotやLIFFからも連携可能ですので、ぜひみなさまもLINE x IoTをお試しいただけますと幸いです。