はじめに
「RM mini3」というWi-Fi付き赤外線学習リモコンが安価であるにも拘らず、irMagicianでメモリオーバーしてしまったエアコンも操作できたので感激して本記事を投稿します。
ちなみにメモリは900バイトまで学習できるようです。
Wi-Fi付き赤外線学習リモコンといえば「IRkit」やその後継機の「Nature Remo」が有名ですが、値段が張るのがネックです。
しかしRM mini3なら安価にゲットできます。
私はAmazonで2000円ほどで買いましたが、海外通販とかでもちっと安くあったりもします。
Apple製品を利用した説明はいくつかあったのですが、Windows & Android(Apple製品未所持)環境での利用方法についてぱっと見情報が見当たらなかったのでまとめておこうと思います。
RM mini3からの赤外線送信にはラズパイ(Node.js)を使用します。
RM mini3とは
以下の記事で詳しく紹介されています。
スマートリモコンの価格破壊。eRemote(RM mini)なら1300円で家電をSiriで操作できる
この記事にもあるように「eRemote mini」という日本の輸入代理店が販売している製品もあります。
違いとして大きいのは、
- eRemote miniは技適マーク取得済み
- RM mini3では日本語版公式アプリが使えない(日本語版以外は使える)
- eRemote miniはお値段3倍以上
気になるのは技適マークですが、eRemote miniについていようがやっぱRM mini3に明確にない以上は国内での使用は電波法違反なのでしょうか…
技適マークのない機器の使用については以下の記事が参考になります。
技適マークのない機器で無線を使っていたので自首してきた。
安全に使いたいならeRemote miniを使用したほうがいいですね。
Wi-Fi設定
箱から出したばかりのRM mini3を電源につなぐとLEDが青色でチカチカします。
この状態が初期状態でまずはWi-Fiにぶら下げる必要があります。
Wi-Fiにぶら下げるには公式アプリを使います。
e-Control(Google Play)
このアプリは規制でRM mini3はデバイス登録できないようになってます。
けどWi-Fi設定自体はできちゃいます。
まずはインストールして起動。
ログイン画面になりますがここは華麗にSkip。

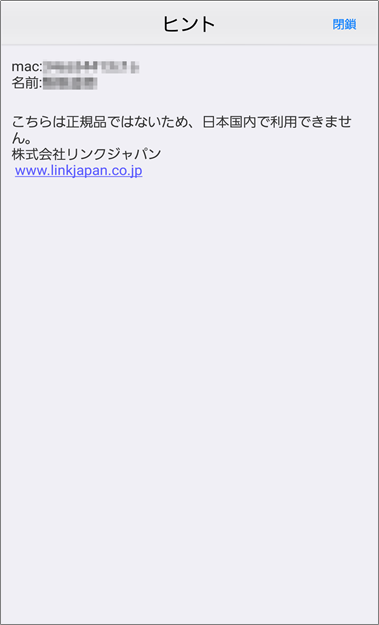
続いて「メニュー(ハンバーガーアイコン)」→「デバイス+」と進みましょう。

するとこんな感じで弾かれます。
けどこれでWi-Fi設定自体はできてます。
RM mini3が青点滅しなくなってたら成功です。

公式アプリを使うのはここまでです。
ちなみにAndroidのOS言語を英語にするとデバイス登録できるようになり、そのままアプリも使えちゃいます。
赤外線信号の取得
続いて赤外線信号の取得方法について説明します。
以下の流れで操作していきます。
- Android端末へ「RM Bridge」をインストール
- Webページより赤外線信号取得
Android端末へ「RM Bridge」をインストール
Google PlayよりRM BridgeをAndroidへインストールします。
RM Bridge(Google Play)
このアプリは赤外線信号取得時のみ使用するためのものです。
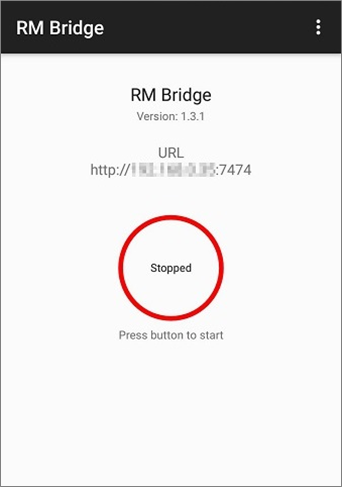
起動すると以下の画面が立ち上がるので、真ん中の○をタップし実行します。
それと画面上のURLを控えておきます。
Webページより赤外線信号取得
RM BridgeのWebページへアクセスします。
RM Bridge - Code Learning
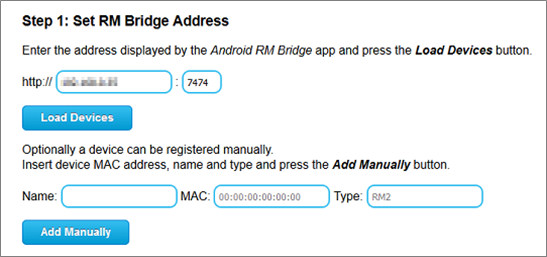
Step 1: Set RM Bridge Address
Androidアプリに表示されてるURLを入力し、「Load Devices」を押します。
すると認証を求められるので以下の情報を入力して下さい。
- ユーザー名: admin
- パスワード: bridge
この情報は既定値で、Androidアプリの設定画面から変更もできます。
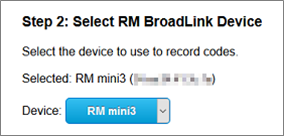
Step 2: Select RM BroadLink Device
Step1の操作により「Device」に「RM mini3」とデバイス名が表示されたと思います。
なお↓の画像のモザイクがかかってる部分にRM mini3のMACアドレスが表示されます。
後ほど必要になるので控えておきましょう。
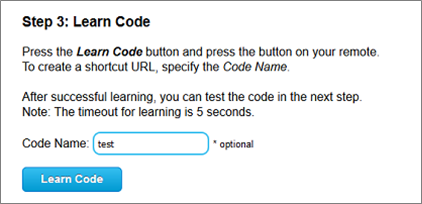
Step 3: Learn Code
「Code Name」に赤外線信号の名前を適当につけて「Learn Code」を押します。
そして5秒以内にRM mini3に向け取得したいリモコンのボタンを押します。
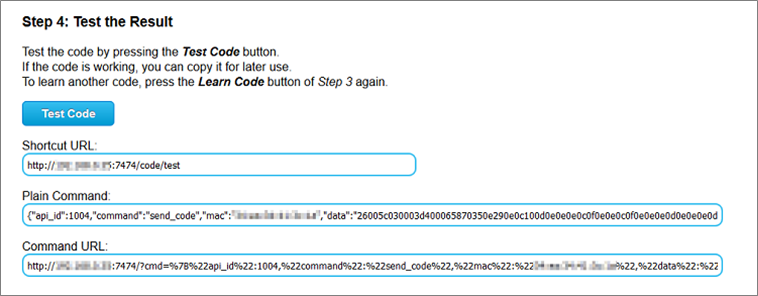
Step 4: Test the Result
赤外線信号を正常に取得できたらStep4が表示されます。
ここの「Shortcut URL」にアクセスすると取得された赤外線信号をRM mini3より送信することができます。
しかしここで大事なのはそれよりも「Plain Command」のJSONデータにある「data」の値です。
この値が実際の赤外線信号となります。
この値を控えつつ一通りリモコンの赤外線信号を取得していきましょう。
一通り取得してしまえばAndroidアプリもWebページももう使いません。
ラズパイからRM mini3を操作
次にラズパイからRM mini3を操作して取得した赤外線信号を飛ばしてみましょう。
Node.jsのモジュールを使ってRM mini3を操作したいと思います。
以下の流れで進めていきます。
- プロジェクト作成
- Node.jsモジュールのインストール
- 赤外線信号ファイルの作成
- index.jsの作成
- index.js実行
プロジェクト作成
適当にディレクトリきってプロジェクト作成してください。
$ mkdir rm-mini3
$ cd rm-mini3
Node.jsモジュールのインストール
RM mini3を操作するための「broadlinkjs-rm」というNode.jsモジュールをインストールします。
$ npm i broadlinkjs-rm
赤外線信号ファイルの作成
rmlist.jsというファイルを作成し、赤外線信号名(リモコンのボタン名とか好きな名前)とRM Bridgeにて取得した赤外線信号情報を入れていきます。
結構な長さになると思います。
module.exports = {
"heat": "xxxxxxxx...",
"cool": "xxxxxxxx...",
"dehumidify": "xxxxxxxx...",
"fan": "xxxxxxxx...",
"up": "xxxxxxxx...",
"down": "xxxxxxxx...",
"speed": "xxxxxxxx...",
"direction": "xxxxxxxx...",
"off": "xxxxxxxx..."
}
index.jsの作成
Nodeから赤外線信号を飛ばすコードです。
index.jsというファイルを作って以下のソースを貼っつけてみてください。
commandに送信したい赤外線信号名を入れます。
rmMacにはRM mini3のMACアドレスかIPアドレスを入れてください。
//RM-mini3
const broadlink = require("./getDevice")
const rmlist = require("./rmlist")
//RM mini3 ir send
const command = "heat"
const rmMac = "xx:xx:xx:xx:xx:xx"
let rm = false
const timer = setInterval(function() {
rm = broadlink({host: rmMac})
if (rm) {
const hexDataBuffer = new Buffer(rmlist[command], "hex")
rm.sendData(hexDataBuffer)
clearInterval(timer)
}
}, 100)
それとRM mini3のデバイス接続用に以下のjsもコピって同ディレクトリに置いておきます。
homebridge-broadlink-rm/helpers/getDevice.js
index.js実行
それではindex.jsを実行してみましょう。
$ node index.js
無事赤外線信号を飛ばせましたでしょうか。
Google Homeから操作する
ついでに過去記事に倣ってGoogle Homeから音声操作できるようにしてみます。
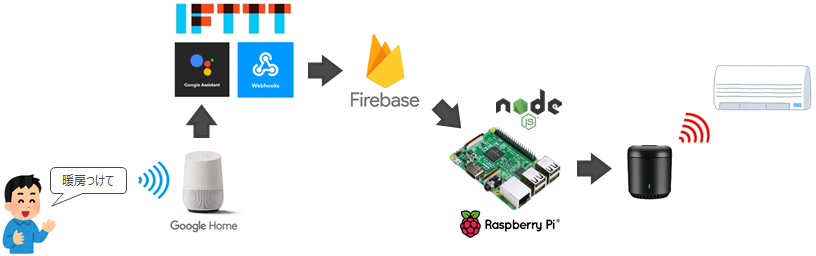
処理の流れ
↑の図のようにIFTTTとFirebaseを経由し、Google Homeからラズパイ(Node.js)を操作します。
各種設定とNode.jsの実装
以下の記事の「Firebaseの設定」から先を実施します。
Google Home、IFTTT、Firebase、Node.js、irMagicianを使ってシーリングライトを音声操作する
- Firebaseの設定
- WebhookのBodyは
"aircon {{TextField}}"とかにしときます。
- WebhookのBodyは
- IFTTT Applet作成
- Node.jsの実装
RM mini3への対応
まずは「broadlinkjs-rm」をインストールします。
$ npm i broadlinkjs-rm
次にRM mini3を操作できるようindex.jsへ以下のコードを追記します。
...
//RM-mini3
const broadlink = require("./getDevice")
const rmlist = require("./rmlist")
//RM mini3 Device Set
const rmMac = "xx:xx:xx:xx:xx:xx"
let rm = {}
const timer = setInterval(function() {
rm = broadlink({host: rmMac})
if (rm) {clearInterval(timer)}
}, 100)
//RM mini3 ir send
const rmSend = (command) => {
const hexDataBuffer = new Buffer(rmlist[command], "hex")
rm.sendData(hexDataBuffer)
}
//database更新時
const path = "/googlehome"
const key = "word"
const db = firebase.database()
db.ref(path).on("value", function(changedSnapshot) {
//値取得
let value = changedSnapshot.child(key).val()
if (!value) return
console.log(value)
//option word index
let index = 1
//助詞を除外
value = value.replace(/ [のをが]/g, "")
//コマンド生成
const command = getJsonData(value.split(" ")[0], {
...
//エアコン
"aircon": () => {
const command = getJsonData(value.split(" ")[index], {
"暖房": "heat",
"冷房": "cool",
"除湿": "dehumidify",
"送風": "fan",
"温度": getJsonData(value.split(" ")[index+1], {
"上げ": "up",
"下げ": "down",
"default": false
}),
"上げ": "up",
"下げ": "down",
"風速": "speed",
"風向き": "direction",
"消し": "off",
"けし": "off",
"止め": "off",
"とめ": "off",
"停止": "off",
"default": false
})
return command ? () => rmSend(command) : command
},
...
//default
"default": () => false,
})()
console.log(command)
//コマンド実行
if (command) {
//typeof
if (typeof command === "string") {
...
} else if (typeof command === "function") {
command()
}
//firebase clear
db.ref(path).set({[key]: ""})
}
})
RM mini3デバイス接続用jsのコピーも忘れず。
homebridge-broadlink-rm/helpers/getDevice.js
あとは普通に実行するなりforeverやサービス化して使ってみて下さい。
おわりに
RM mini3のおかげでスマートホームの完成にまた一歩近づきました。
というかirMagicianいらなかったんじゃね状態です。
ただirMagicianも温度センサ付きのものを買っており、現在10分おきに室温をログ出力させています。
このログと連携させて閾値を超えたらをエアコンつけたり止めたりなんて自動化をしてみてもいいかもしれません。